微信小程序开发入门教程(十二)
背景
上一篇文章我们讲述了微信小程序的三个基础组件icon、text和progress。这些基础组件主要用途是进行信息展示,微信小程序除了信息展示还需要与用户交互,而表单是应用中获取用户输入的重要手段,它对于系统极其重要,用户在应用中输入的大部分内容都是在表单元素中完成的,本篇文章着重介绍表单组件的特性,至于数据如何传输到后段会在之后的文章着重介绍。
radio组件
单选框可以用来生成一组单选按钮,供用户从一批固定的选项中做出选择,它适用于数据不多的情况,小程序中的单选框是由ra-group和radio两个组件组成,一个包含多个radio和radio-group表示一组单选项,在同一组的单选项是互斥的。radio的选中态不能直接获取,需要通过radio-group的change事件获取。radio-group内部除了包含radio还可以包含其他标签,当包含其他标签时,也仅仅对标签内部的radio产生影响,radio-group仅有一个属性bindchange。bindchange绑定radio-group的change事件,当radio-group中的选项发生改变时触发change事件。
radio是radio-group中的一个单选按钮,具有以下属性:
- value:当
radio选中时,radio-group的change事件会携带radio的value - checked:当前
radio是否选中,一个radio-group中只有一个radio的checked为true。 - disabled:是否禁用,禁用后不能点击
- color:
radio的颜色,同CSS的color
Page({
/**
* 页面的初始数据
*/
data: {
radios: [
{value : "1", text : "逍遥游", checked : false},
{value : "2", text : "齐物论", checked : false},
{value : "3", text : "秋水", checked : false},
{value : "4", text : "养生主", checked : false}
]
},
changeChoosed : function(event) {
console.log('选中了:', event.detail.value);
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
})
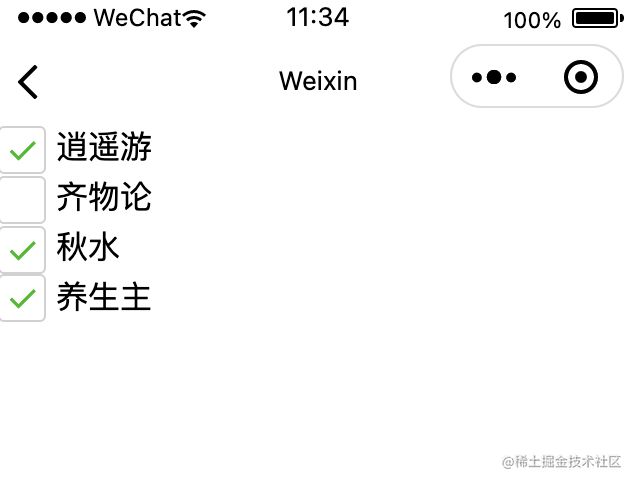
结果如图
checkbox组件
与单选框一样,小程序中的复选是由checkbox-group和checkbox两个组件组合而成,与radio-group组件相同,checkbox-group用于包裹checkbox,也只有一个属性bindchange绑定checkbox-group的change事件,当选项发生改变时触发,event.detail.value是选中value的数组。
checkbox是多选项中的一个,属性与radio相同
- value:
checkbox标识,当checkbox选中时,checkbox-group的change事件会携带checkbox的value - checked:当前
checkbox是否选中,一个checkbox-group中只有一个checkbox的checked为true。 - disabled:是否禁用,禁用后不能点击
Page({
/**
* 页面的初始数据
*/
data: {
radios: [
{value : "1", text : "逍遥游", checked : false},
{value : "2", text : "齐物论", checked : false},
{value : "3", text : "秋水", checked : false},
{value : "4", text : "养生主", checked : false}
]
},
changeChoosed : function(event) {
console.log('选中了:', event.detail.value);
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
})
最后结果如图
switch
switch是可以在两种状态下切换的开关选择器,现在很多APP都使用,最常见的就是iOS和Android的系统开关,其在功能上与checkbox有点接近,不过switch是单独使用的,其属性如下:
- checked:是否被选中,默认为false
- type:UI样式,有两个值,默认是switch,另一个为checkbox
- bindchange:当状态改变时触发状态,event.detail.value可以获取值
Page({
/**
* 页面的初始数据
*/
data: {
switchs: [
{name : "switch1", checked : "false", type : 'switch', changeEventName : 'change'},
{name : "switch2", checked : "false", type : 'checkbox', changeEventName : 'change'}
]
},
change : function(event) {
console.log('选中了:', event.detail.value);
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
})
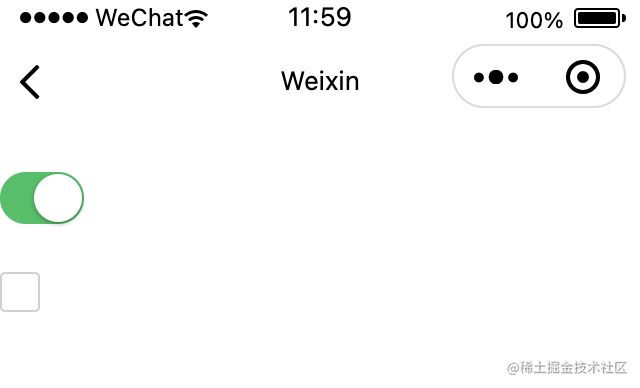
效果如下:
label组件
在radio和checkbox案例中,点击文案时不能选中对应的单选或复选框,这时可以使用label改进表单组件的可用性,通过绑定for属性让用户点击label时触发对应的组件,目前可以绑定控件有button、checkbox、radio和switch,微信小程序中label触发规则有两种:
- 将控件放在标签内,当用户点击时触发
label中的第一个控件 - 设置
label的for属性,当用户点击时触发for属性对应的控件,for属性的优先级高于内部控件
slider组件
滑动选择器是一种常用的组件如手机上的亮度调节工具,微信小程序提供了slider组件快速生成一个符合系统UI的滑动选择器,其属性如下
- min:最小值,默认为0
- max:最大值,默认为1000
- step:步长,必须大于0且能被(max-min)整除
- disable:是否禁用
- value:当前取值,默认为0
- color:背景条颜色默认值为#e9e9e9
- selected-color:已选择的颜色
- show-value:是否在右侧显示当前value
- bindchange:完成一次拖动后触发的事件
最后
有兴趣可以关注公众号QStack,会定期分享一些文章和免费的学习资料。