javascript+canvas实现简单的柱状图
这篇文章主要为大家详细介绍了 JavaScript 如何利用 Canvas 实现绘制简单的柱状图, 文中的示例代码讲解详细, 感兴趣的小伙伴可以跟随小编一起学习一下
笔者之所以想要深入了解 Canvas,是因为最近几次的实习部门都属于 Data 这个门类下面,所以用echarts之类的图标库会很多很多,那么当然要好好学一下其间的底层原理了。
那么让我们好好聊聊,如何实现一个柱状图
如何实现一个柱状图
Step1
首先创建一个叫做barchart.html的新文件,并且在其中写入如下代码:
Document
Tips 我们知道canvas可以使用fillRect来实现一个矩形。
fillRect(x, y, xWidth, yHeight)
fillRect 有四个参数,分别是 x 的坐标,y 的坐标,宽度与高度。
Step2
我们创建文件包含了 canvas 和 script 元素,对canvas来说,我们标注了他的宽高,它类似于DOM中的DIV元素,我们可以为其添加样式和移动位置。
data变量呢则是一系列的数据集,我们将用这些变量来画柱状图。
接下来我们将获取canvas元素,并且绘制一个底层色(灰色)
//get a reference to the canvas
var canvas = document.getElementById('canvas');
//get a reference to the drawing context
var c = canvas.getContext('2d');
//draw c.fillStyle = "gray";
c.fillRect(0,0,500,500);
Step3
在我们的基本条件都具备了之后,我们可以添加数据了,这里采用一个循环来添加。
//draw data
c.fillStyle = "blue";
for(var i=0; i效果如下:
但是这里有一个问题,我们的柱状图,反了!怎么让他正起来呢?
Step4
我们知道,fillRect的前两个参数是我们的起点 x 和 y 的坐标,那么为了实现 “正” 的效果,我们可以移动起点的位置。
//draw data
c.fillStyle = "blue";
for(var i=0; i效果如下:
是不是看起来很舒服啦?
但是现在还有一个问题,我们的坐标轴去哪了???
Step5
现在,让我们一起来画一个坐标轴
首先需要画x轴和y轴
//draw axis lines
c.fillStyle = "black";
c.lineWidth = 2.0;
c.beginPath();
c.moveTo(30,10);
c.lineTo(30,460);
c.lineTo(490,460);
c.stroke();
然后我们要新增y轴标记点和文本
//draw text and vertical lines
c.fillStyle = "black";
for(var i=0; i<6; i++) {
c.fillText((5-i)*20 + "",4, i*80+60);
c.beginPath();
c.moveTo(25,i*80+60);
c.lineTo(30,i*80+60);
c.stroke();
}
最后新增x轴文本
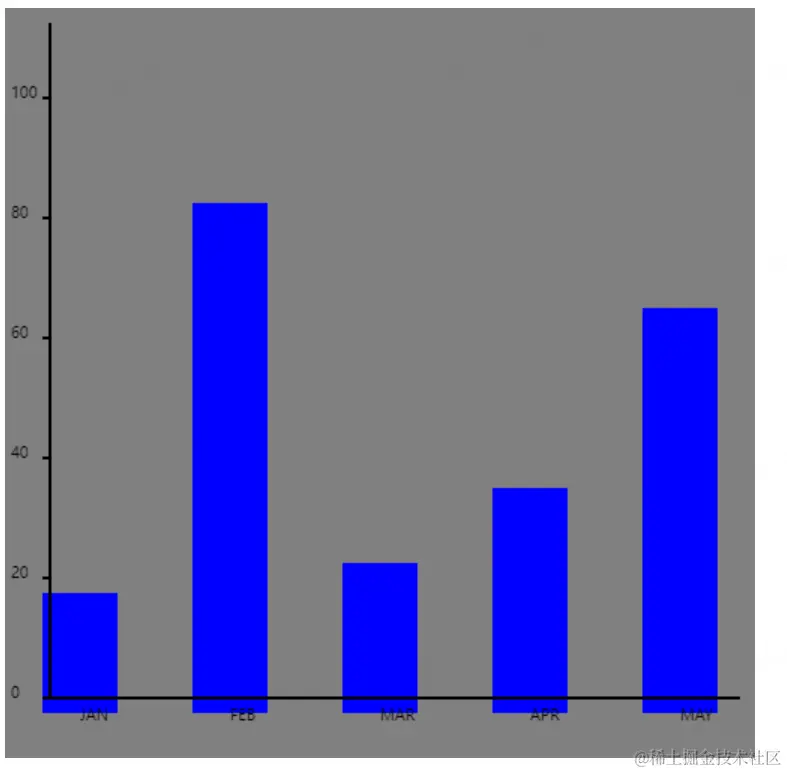
var labels = ["JAN","FEB","MAR","APR","MAY"];
//draw horiz text
for(var i=0; i<5; i++) {
c.fillText(labels[i], 50+ i*100, 475);
}
效果如下:
看起来有部分问题,让我们再来做一些调整!
Step6
将背景色改成白色 & 把起点做一下变更。
//draw background
c.fillStyle = "white";
c.fillRect(0,0,500,500);
//draw data
c.fillStyle = "blue";
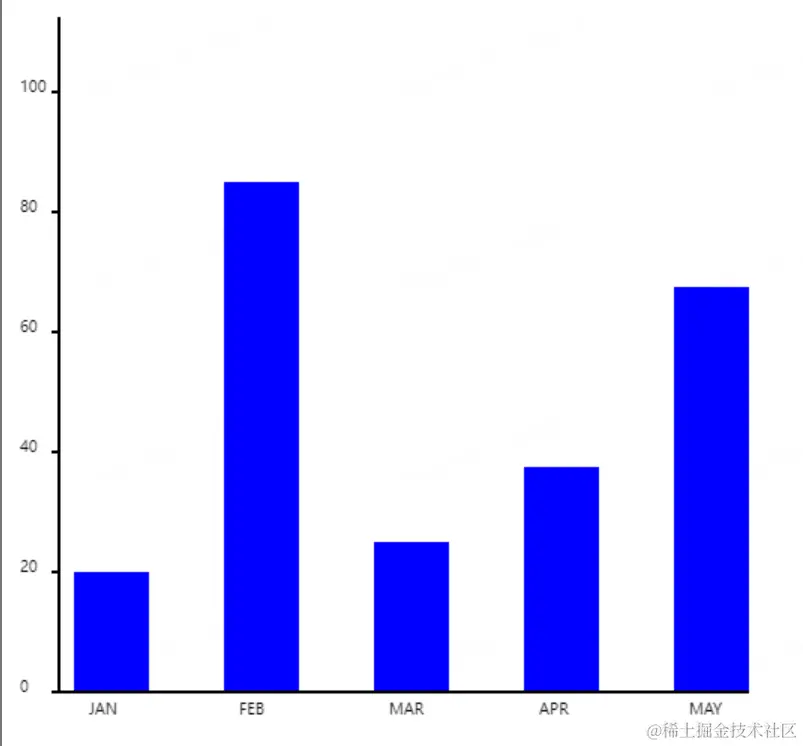
for(var i=0; i噔噔噔噔,我们的柱状图就这样写好啦~
到此这篇关于 JavaScript+Canvas 实现简单的柱状图的文章就介绍到这了, 更多相关 JavaScript Canvas 柱状图内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
其他资源
- 利用Canvas绘制柱状图(原理-绘制矩形)
- 创建柱状图createBar.js