CSS 单行/多行文本溢出显示省略号(...)的实现
作者:
WangMin
格言:努力做好自己喜欢的每一件事
CSDN原创文章
博客地址 WangMin
我们在项目开发的过程中也许都遇到过这样的问题:我们需要实现这样一个需求,在一个父级元素中隐藏一个可能过长的文本。而这个需求可以分解为两个,一个是单行溢出省略,一个是多行溢出省略。下面我们就开始一起学习吧!
实现文本超出显示省略号的常见属性
1)overflow: hidden
这里我们需要注意到一点:这里的overflow并不是设置为父级元素div的属性,而是给需要文本省略的标签的属性,需要和overflow的普通用法区分开来。
- overflow:hidden的普通用法:用在块级元素(例如div)的外层隐藏溢出的内部元素。
2)text-overflow: clip / ellipsis;
这一属性依赖于overflow: hidden存在,只有设置了overflow:hidden它才是能够生效的,你可以把它看作overflow对于文本溢出隐藏的一种特殊表现样式。
clip:当元素内文本溢出时不显示省略标记(…),而是将溢出的部分裁切掉,默认值。
ellipsis:当元素内文本溢出时显示省略标记(…)。
注意:使用ellipsis时,必须配合overflow:hidden;white-space:nowrap;width:具体值;这三个样式共同使用才会有效果。
3)white-space: nowrap
它的作用是让文本不换行,这是overflow:hidden和text-overflow:ellipsis生效的基础!没有它overflow:hidden和text-overflow:ellipsis无法生效!(只适用于单行文本溢出省略)
4)-webkit-line-clamp: 数值(表示显示多少行);
用来限制在一个块元素显示的文本的行数,例如 -webkit-line-clamp: 2 表示最多显示 2 行。这个属性只合适WebKit浏览器或移动端(绝大部分是WebKit内核的)浏览器。 为了实现该效果,它需要组合其他的WebKit属性。(适用于多行文本溢出省略)
5)display: -webkit-box;(和 -webkit-line-clamp: 2;结合使用,将对象作为弹性伸缩盒子模型显示 )(适用于多行文本溢出省略)
6)-webkit-box-orient: vertical;(和 -webkit-line-clamp: 2;结合使用 ,设置或检索伸缩盒对象的子元素的排列方式 )(适用于多行文本溢出省略)
单行文本溢出的省略
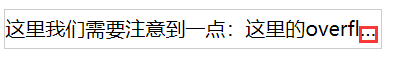
需要在文本容器上设置overflow: hidden;white-space: nowrap;text-overflow: ellipsis这几个属性,还要给文本容器设置宽度(例如 width:200px)使overflow: hidden;生效,才能实现单行文本溢出的省略。代码与效果如下:
<p>
这里我们需要注意到一点:这里的overflow并不是设置为父级元素div的属性,
而是给==需要文本省略的标签==的属性,需要和overflow的普通用法区分开来。
p>
p{
width:300px; /*限制元素宽度*/
line-height: 30px;
border:1px solid #ccc;
overflow: hidden; /*文本超出隐藏*/
text-overflow: ellipsis; /*文本超出显示省略号*/
white-space: nowrap; /*超出的空白区域不换行*/
}
- 兼容性好,对各大主流浏览器有好的支持
- 响应式截断,根据不同宽度做出调整
- 文本溢出范围才显示省略号,否则不显示省略号
- 省略号位置显示刚好
多行文本溢出的省略
从上面可以得到文本溢出我们经常用到的应该就是 text-overflow:ellipsis 与 overflow: hidden 了,但是对于多行文本的溢出处理确接触的不是很多。那么这里呢,就要给大家介绍一个属性 line-clamp ,但这个属性的兼用性差,只有 WebKit 内核的浏览器才支持,所以需要在属性前面加上 -webkit- 。-webkit-line-clamp的含义上面也已经提到了,它是用来限制在一个块元素显示的文本的行数。 为了实现这个效果,它需要组合上面提到的其他的WebKit属性:
- display: -webkit-box 将对象作为弹性伸缩盒子模型显示;
- -webkit-box-orient 设置或检索伸缩盒对象的子元素的排列方式;
- text-overflow: ellipsis 用省略号“…”隐藏超出范围的文本。
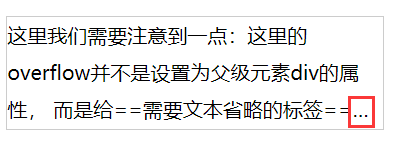
代码与效果如下:
<p>
这里我们需要注意到一点:这里的overflow并不是设置为父级元素div的属性,
而是给==需要文本省略的标签==的属性,需要和overflow的普通用法区分开来。
p>
p{
width:300px; /*限制元素宽度*/
line-height: 30px;
border:1px solid #ccc;
overflow: hidden; /*文本超出隐藏*/
display:-webkit-box; /*盒子模型微弹性伸缩模型*/
-webkit-box-orient: vertical;/*伸缩盒子的子元素垂直排列*/
-webkit-line-clamp: 3; /*文本显示3行*/
}

[ 注意 ]
1、四行CSS缺一不可!
2、因为这是webkit的CSS属性扩展,所以兼容浏览器范围是PC端的webkit内核的浏览。器:chrome/safari/QQ浏览器/360/猎豹等以及绝大多数的移动端浏览器。
以下是-webkit-line-clamp在各个浏览器的兼容:
目前没有什么CSS的属性可以直接控制多行文本的省略显示,比较靠谱的办法应该就是利用相对定位在最后面加上一个省略号了,代码参考如下:
<p>
这里我们需要注意到一点:这里的overflow并不是设置为父级元素div的属性,
而是给==需要文本省略的标签==的属性,需要和overflow的普通用法区分开来。
p>
p{
width:300px; /*限制元素宽度*/
height: 60px; /* 高度为需要显示的行数*行高,比如这里我们显示两行,就是30 * 2,则为60px */
line-height:30px;
position: relative;
line-height: 30px;
border:1px solid #ccc;
overflow: hidden; /*文本超出隐藏*/
}
p:after {
content:"...";
position:absolute;
bottom:0;
right:0;
padding: 0 5px;
background-color: #fff;
}

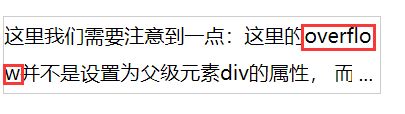
文本中如果有英文,希望让一个单词能够在换行时进行拆分,我们可以添加 word-break: break-all; 代码效果如下:
p{
width:300px; /*限制元素宽度*/
height: 60px; /* 高度为需要显示的行数*行高,比如这里我们显示两行,就是30 * 2,则为60px */
line-height:30px;
word-break: break-all; /*如果文本中有英文,可以使一个单词能够在换行时进行拆分*/
position: relative;
line-height: 30px;
border:1px solid #ccc;
overflow: hidden; /*文本超出隐藏*/
}

不过这样有时候会让整个单词显示不完整,根据自己的需求来使用这个属性。
利用第二种的多行文本省略方式会有一点问题:
- 无法识别文字的长短,无论文本是否溢出范围,一直显示省略号省略号。
- 显示可能不会刚刚好,有时会遮住一半文字,跟文字没有贴合的很紧密。这里’属’就被遮住了一部分。
- 需要知道显示的行数并设置行高才行。
- IE6/7不支持after和content,需要添加一个标签来代替。
- 省略号的背景颜色跟文本背景颜色一样,并且可能会遮住部分文字,建议可以使用渐变的png背景图片代替。
以上仅是个人见解,若有不足之处欢迎在下方评论指出,那就先分享到这里!! 后续继续更新!!