Twaver-HTML5基础学习(4)告警元素(Alarm)
告警元素(Alarm)
TWaver中定义了告警,每个告警有告警级别,用以反映告警的紧急程度,告警使用AlarmBox进行管理,将告警与拓扑网元相关联。网元本身不存储具体的告警,而只存储当前告警状态信息。
告警(Alarm)
用来表示网管系统中设备故障或者网络异常的数据模型,与Element关联以反映网元的告警信息,Alarm中预定义了告警级别、告警是否已清除,告警是否已确认以及发出告警的网元id,用户也可以通过setClient()方法添加自己的属性。
告警中定义的属性如下:
/**
* id:告警的Id
* elementId:告警网元的Id
* alarmSeverity:告警级别
* isAcked:告警是否确认
* isCleared:告警是否清除
*/
twaver.Alarm: function(id, elementId, alarmSeverity, isAcked, isCleared)
getElementId:function()
isAcked:function()
setAcked:function(value)
isCleared:function()
setCleared:function(value)
getAlarmSeverity:function()
setAlarmSeverity:function(value)
告警级别(AlarmSeverity)
告警级别用以反映告警的紧急程度,TWaver
HTML5中预定义了六中告警级别,告警级别的value属性表示告警的严重程度,默认值越大告警越严重。
/**
* value:
* name:
* nickName:
* color:
* displayName:
*/
twaver.AlarmSeverity:function(value,name,nickName,color,displayName)
//TWaver内部预定义六中告警级别
twaver.AlarmSeverity.CRITICAL = twaver.AlarmSeverity.add(500,'Critical','C',"#FF0000");
twaver.AlarmSeverity.MAJOR = twaver.AlarmSeverity.add(400,'Major','M',"#FFA000");
twaver.AlarmSeverity.MINOR = twaver.AlarmSeverity.add(300,'Minor','m',"#FFFF00");
twaver.AlarmSeverity.WARNING = twaver.AlarmSeverity.add(200,'Warning','W',"#00FFFF");
twaver.AlarmSeverity.INDETERMINATE = twaver.AlarmSeverity.add(100,'Indeterminate','N',"#C800FF");
twaver.AlarmSeverity.CLEARED = twaver.AlarmSeverity.add(0,'Cleared','R',"#00FF00");
使用的时候我们直接使用这样的形式即可:
const { CRITICAL, MAJOR, WARNING, MINOR, INDETERMINATE, CLEARED } = twaver.AlarmSeverity
export const ALARM1 = CLEARED
export const ALARM2 = INDETERMINATE
export const ALARM3 = MINOR
export const ALARM4 = MAJOR
export const ALARM5 = CRITICAL
AlarmSeverity中的级别都是静态变量,用户也可以全局注册或者卸载自己的告警级别,此外还提供清除所有告警级别的方法。
设置告警状态
//添加告警级别
twaver.AlarmSeverity.add:function(value,name,nickName,colour,displayName)
//删除告警级别
twaver.AlarmSeverity.remove:function(name)
//清空告警级别
twaver.AlarmSeverity.clear:function()
因为告警级别是全局变量,删除告警级别会对整个程序产生影响,所以请谨慎操作。
告警状态(AlarmState)
实际应用中,告警的出现可能成千上万,面对告警风暴,直接与告警关联是沉重的,所以TWaver采用网元与告警分离,由告警容器去管理所有告警,网元本身只存储告警状态信息,如当前有多少条告警,最高级别是什么,而对于每条告警具体的信息存放在告警容器(AlarmBox)中。
网元告警状态用twaver.AlarmState来定义,用来反映新发告警的级别和数量。
告警状态属性包括:
确认告警的最高级别、
新发告警的最高级别、
该网元所有告警的最高级别、
新发告警次高级别、
资深告警最高级别,传递告警级别以及各级告警的数量。
getHighestAcknowledgedAlarmSeverity:function()
getHighestNewAlarmSeverity:function()
getHighestOverallAlarmSeverity:function()
hasLessSevereNewAlarms:function()
getAcknowledgedAlarmCount:function(severity)
getAlarmCount:function(severity)
getNewAlarmCount:function(severity)
setNewAlarmCount:function(severity,count)
getPropagateSeverity:function()
setPropagateSeverity:function(propagateSeverity)
isEmpty:function()
isEnablePropagation:function()
setEnablePropagation:function(enablePropagation)
修改告警状态的相关方法:确认告警,清除告警,增加/减少确认告警,删除告警…
对告警进行修改的APIFun
acknowledgeAlarm:function(severity)
acknowledgeAllAlarms:function(severity)
increaseAcknowledgesAlarm:function(severity,increment)
increaseNewAlarm:function(severity,increment)
decreaseAcknowledgedAlarm:function(severity,decrement)
decreaseNewAlarm;function(severity,decrement)
removeAllNewAlarms:function(severity)
setAcknowledgedAlarmCount:function(severity,count)
removeAllAcknowledgedAlarms:function(severity)
clear:function()
告警的使用
在使用告警时需要注意一点,告警增删都要通过alarmBox来操作,这点与网元需要在elementBox中增删是一致的。

封装的方法js:
const twaver = require('twaver');
// 设置每个图元name的颜色
twaver.Styles.setStyle('label.color', '#ec6c00');
// 设置每个图元name2的颜色
twaver.Styles.setStyle('label2.color', '#57ab9a');
twaver.Styles.setStyle('select.color', '#ef8200');
//TWaver内部预定义六中告警级别
twaver.AlarmSeverity.CRITICAL = twaver.AlarmSeverity.add(500, 'Critical', 'C', "#FF0000");
twaver.AlarmSeverity.MAJOR = twaver.AlarmSeverity.add(400, 'Major', 'M', "#FFA000");
twaver.AlarmSeverity.MINOR = twaver.AlarmSeverity.add(300, 'Minor', 'm', "#FFFF00");
twaver.AlarmSeverity.WARNING = twaver.AlarmSeverity.add(200, 'Warning', 'W', "#00FFFF");
twaver.AlarmSeverity.INDETERMINATE = twaver.AlarmSeverity.add(100, 'Indeterminate', 'N', "#C800FF");
twaver.AlarmSeverity.CLEARED = twaver.AlarmSeverity.add(0, 'Cleared', 'R', "#00FF00");
const { CRITICAL, MAJOR, WARNING, MINOR, INDETERMINATE, CLEARED } = twaver.AlarmSeverity
export const ALARM1 = CLEARED
export const ALARM2 = INDETERMINATE
export const ALARM3 = MINOR
export const ALARM4 = MAJOR
export const ALARM5 = CRITICAL
/**
* 创建一个dataBox容器
* 容器中可以add图元
*/
export const returnElementBoxFun = () => new twaver.ElementBox()
/**
* 创建一个画布 network对象
* @param {ElementBox} box 创建一个画布 network对象
*/
export const returnNetworkFun = (box) => new twaver.vector.Network(box)
/**
* 创建一个Group
* 用于包裹图元
*/
export const returnGroupFun = (box, obj = {}) => {
let group = new twaver.Group(obj)
box.add(group)
return group
}
/**
* 创建一个容器dataBox和一个画布
* 并将容器实例化画布
* @returns [box,network] box network
*/
export const returnElementBoxAndNetworkFun = () => {
let box = returnElementBoxFun();
let network = returnNetworkFun(box);
return [box, network]
}
/**
* 用于创建一个节点
* @param {ElementBox} box dataBox
* @param {String} name 当前节点的name
* @param {Number} x 当前节点的x坐标
* @param {Number} y 当前节点的y坐标
* @returns {Node} Node
*/
export const returnNodeFun = (box, Obj = {}) => {
let node = new twaver.Node(Obj);
// node.setName(name);
// node.setLocation(x, y);
box.add(node);
return node
}
/**
*
* @param {Node} node1 节点1
* @param {Node} node2 节点2
*/
export const returnLineFun = (node1, node2) => new twaver.Link(node1, node2)
/**
* 注册图片 用于设置图元的img setImage
* @param {String} url 图片 url
* @param {NetWork} svg NetWork对象
*/
export function returnRegisterImage(url, svg) {
var image = new Image();
image.src = url;
var views = arguments;
image.onload = function () {
// getImageName 获取到的图片name用做 node节点的显示img
twaver.Util.registerImage(getImageName(url), image, image.width, image.height, svg === true);
image.onload = null;
for (var i = 1; i < views.length; i++) {
var view = views[i];
if (view.invalidateElementUIs) {
view.invalidateElementUIs();
}
if (view.invalidateDisplay) {
view.invalidateDisplay();
}
}
};
// getImageName 获取到的图片name用做 node节点的显示img
const getImageName = (url) => {
var index = url.lastIndexOf('/');
var name = url;
if (index >= 0) {
name = url.substring(index + 1);
}
index = name.lastIndexOf('.');
if (index >= 0) {
name = name.substring(0, index);
}
return name;
}
}
/*
* @param {*} 告警的Id
* @param {*} 告警网元的Id
* @param {*} 告警级别
* @param {*} alarmBox 网元容器.getAlarmBox()
*/
export const returnAlarmFun = (alarmID, elementID, alarmSeverity, alarmBox) => {
var alarm = new twaver.Alarm(alarmID, elementID, alarmSeverity);
alarmBox.add(alarm);
}
react代码:
import React, { useEffect, useState } from 'react'
import {
// returnElementBoxFun,
// returnNetworkFun,
returnGroupFun,
returnElementBoxAndNetworkFun,
returnNodeFun,
returnLineFun,
returnRegisterImage,
returnAlarmFun, ALARM1, ALARM2, ALARM3, ALARM4, ALARM5
} from './utils'
// const demo = require('demo');
const Demo = () => {
const [network, setnetwork] = useState({})
const init = () => {
const [box, network] = returnElementBoxAndNetworkFun()
setnetwork(_ => network)
document.getElementById("testID").appendChild(network.getView());
// 设置最初的大小
network.adjustBounds({ x: 0, y: 0, width: 800, height: 800 });
let node1 = returnNodeFun(box, { id: "六卿", name: '节点1', name2: "节点1name2", location: { x: 100, y: 100 }, image: "dev1" })
let node2 = returnNodeFun(box, { name: '节点2', name2: "节点2name2", location: { x: 500, y: 100 }, image: "dev2" })
let node3 = returnNodeFun(box, { name: '节点3', name2: "节点3name2", location: { x: 500, y: 500 }, image: "dev3" })
let node4 = returnNodeFun(box, { name: '节点4', name2: "节点4name2", location: { x: 100, y: 500 }, image: "dev31" })
// 设置
returnRegisterImage("/static/topoimages/dev1.png", network);
returnRegisterImage("../../static/topoimages/dev31.png", network);
returnRegisterImage("../../static/topoimages/dev2.png", network);
returnRegisterImage("../../static/topoimages/dev3.png", network);
returnRegisterImage("../../static/topoimages/dev32.png", network);
// 创建组
let group = returnGroupFun(box, { name: "group", location: { x: 200, y: 200 }, image: "dev1" })
group.addChild(node1)
group.addChild(node2)
group.addChild(node3)
group.addChild(node4)
let groupTwo = returnGroupFun(box, { name: "groupTwo", location: { x: 500, y: 500 }, image: "dev31" })
// groupTwo.setLocation(450, 205);
// 将图元添加到组中
returnAlarmFun('alarm0', node1.getId(), ALARM3, box.getAlarmBox())
returnAlarmFun('alarm1', group.getId(), ALARM3, box.getAlarmBox())
returnAlarmFun('alarm11', group.getId(), ALARM3, box.getAlarmBox())
returnAlarmFun('alarm2', groupTwo.getId(), ALARM2, box.getAlarmBox())
box.add(returnLineFun(node1, node3))
box.add(returnLineFun(node2, node4))
box.add(returnLineFun(group, groupTwo))
}
useEffect(init, [])
return (
<>
<p style={{ fontSize: "20px", paddingLeft: "50px", poaddingTop: "50px" }}>tips: </p>
<ul style={{ fontSize: "20px", paddingLeft: "50px" }}>
<li>twaver.Data的其他功能函数 </li>
<li>
//获取所有子网元
getChildren:function()<br />
getChildSize:function()<br />
//获取符合macthFunction的所有childs组成的List
toChildren:function(macthFunction,scope)<br />
addChild:function(child,index)<br />
removeChild:function(child)<br />
getChildAt:function(index)<br />
clearChildren:function()<br />
getParent:function()<br />
setParent:function(parent)<br />
hasChildren:function()<br />
isRelatedTo:function(data)<br />
isParentOf:function(data)<br />
isDescendantOf:function(data)</li>
<li>如果需要设置其他属性,可以通过setClient() / getClient()方法设置自定义的属性(包括对象)。</li>
<li> </li>
</ul>
{/* 画布元素需要开启定位 不然生成的图元坐标点会偏移 */}
<div id="testID" style={{ width: "800px", height: "800px", border: "1px solid #ccc", position: "relative" }}></div>
</>
)
}
export default Demo
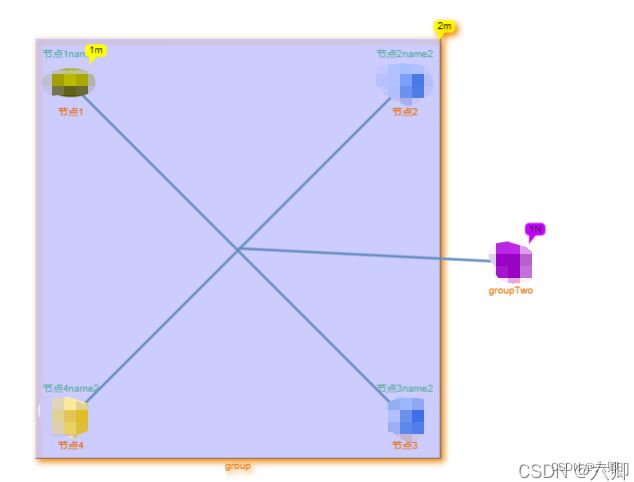
一个图元可以增加多个告警状态,相同等级的数量会+1;
alarmBox = box.getAlarmBox();
alarmBox.add(new twaver.Alarm(alarmID, elementID, alarmSeverity));
告警容器其实也是从Element容器上得到的;
两个group产生Line,将其中一个Group展开,会链接组中心点位;
学习参考:TWaver Documents