springboot-前后端分离——第一篇
本篇主要对前后端分离的一些基础知识进行总结,主要对HTTP请求协议、HTTP响应格式、Http协议解析等进行总结。重点在于简单了解前端如何向服务端发送请求,服务端如何接收请求并返回响应结果。
一、简单案例:
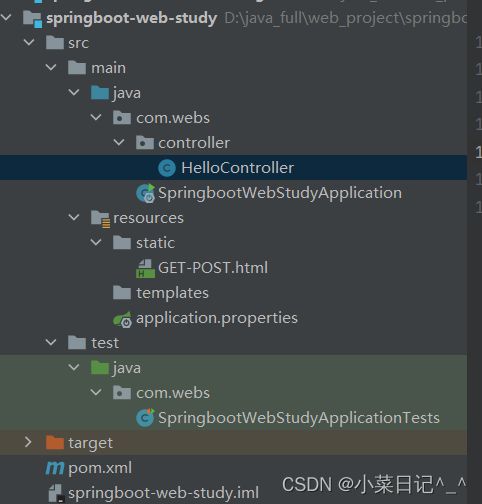
首先创建一个springboot项目(注意创建项目时要勾选web依赖),整体结构如下:
在HelloController类中编写如下代码,来接收请求,@RestController注解以及@RequestMapping后续会详细讲解。下面代码中有简单的注释:
package com.webs.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
//请求处理类:加上下面restcontroller注解之后才是一个请求处理类;
@RestController
public class HelloController {
@RequestMapping("/hello")//这里添加上之后才知道处理的是哪一个请求,这里请求的是/hello,浏览器请求这个之后就会调用下面的代码;
public String hello(){
System.out.println("hello world");
return "hello world!";
}
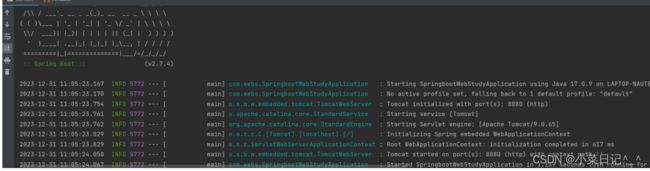
}其中SpringbootWebStudyApplication.java这个类是启动类,运行启动类之后会显示如下结果:可以看到下面端口号8080,然后在网页中输入对应的ip地址以及端口号,就可以请求这个/hello,执行请求处理类的方法,然后得到请求结果.
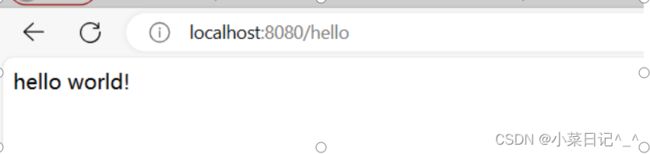
然后在浏览器中输入以下地址,可得到响应结果:
整个流程就是首先客户端发送请求/hello,然后服务端接收这个请求并return “hello world”返回给前端结果,这样前端页面就会得到hello world!
完成这个简单案例肯定会有很多疑问,前端与服务端之间如何进行数据解析的,HTTP请求数据格式是什么以及HTTP响应格式是什么...下面开始对前后端之间的联系进行简单介绍:
二、HTTP协议:
HTTP协议:
概念:
超文本传输协议,规定了浏览器和服务器之间的数据传输规则。
特点:
- 基于TCP协议:面向连接,安全。
- 基于请求-响应模型:一次请求对应一次响应
- HTTP协议是无状态的协议:对于事务处理没有记忆能力,每次请求-响应都是独立的。
缺点:
多次请求之间不能共享数据。
优点:
速度快。
浏览器请求服务器并把数据发送给服务器,然后服务器要解析请求数据,如何解析呢,就要按照Http协议进行解析,同样服务器发送给前端响应数据也按照http协议进行解析;
HTTP 协议基本工作流程
HTTP 协议基本工作流程,就是“请求 - 应答”“一发一收”的模式。
在这个过程中参与请求和应答的是服务器端、客户端、http 协议本身。
HTTP请求:
HTTP-请求数据格式:
请求方式为Get:
GET /brand/findAll?name=OPPO&status=1 HTTP/1.1
Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*
Accept-Encoding:gzip,deflate,br
Accept-Language:zh-CN,zh;q=0.9
Host:localhost:8080
User-Agent:Mozilla/5.0(Windows NT 10.0;Win64;×64)AppleWebkit/537.36(KHTML,like Gecko)Chrome/.
请求方式为Post :
POST /brand HTTP/1.1
Accept:application/json,text/plain,*/*
Accept-Encoding:gzip,deflate,br
Accept-Language:zh-CN,zh;q=0.9
Content-Length:161
Content-Type:application/json;charset=UTF-8
Cookie:Idea-8296eb32=841b16f0-0cfe-495a-9cc9-d5aaa71501a6;JSESSIONID=OFDE4E430876BD9C5C955F061207386F
Host:localhost:8080
User-Agent:Mozilla/5.0(Windows NT 10.0;Win64;x64)AppleWebKit/537.36(KHTML,like Gecko)Chrome/.
{"status":1,"brandName":"javaweb","id":"","description":"前后端分离"}
上面两个请求方式中,第一行是请求方式:get和post,后面是资源路径,再后面就是协议以及对应的版本;但是Get请求中间有数据,这些是请求参数。
第二行以下是请求头,key:value格式的;
post请求最后一行是请求体,存放请求参数;get请求中的请求参数是放在请求行中的也就是第一行,在资源路径后面key=value&key=value...的方式,没有请求体;get请求大小有限制,post请求没有大小限制;
可以看到下图案例中请求头中显示为Get请求:
HTTP响应:
浏览器发送请求信息后,然后服务器解析,解析后将响应信息发送给浏览器;
http响应格式:
HTTP/1.1200 OK
Content-Type:application/json
Transfer-Encoding:chunked
Date:Tue,10 May 202207:51:07 GMT
Keep-Alive:timeout=60
Connection:keep-alive
[{id:1,GameName:“王者荣耀”,PeopleName:“:“东方曜”}]
响应行:响应数据第一行(协议、状态码、描述)
响应头:第二行开始,格式key:value
响应体:最后一部分,存放响应数据
常见的响应状态码:
HTTP协议解析:
Web服务器:
Web服务器是是一个软件程序,对HTTP协议的操作进行封装,使程序员不必直接对协议进行操作,让Web开发更加便捷,主要功能是提供网上信息浏览服务。
java网络编程就是服务器与客户端之间的数据解析,但是这种方式代码量很多,因此推出了web服务器tomcat,直接将解析代码封装起来,可以直接用;并且可以将项目部署到web服务器上,对外提供网上信息浏览服务;
tomcat:
tomcat是⼀个Http服务器(能够接收并且处理http请求,所以tomcat是⼀个http服务器)
我们使⽤浏览器向某⼀个⽹站发起请求,发出的是Http请求,那么在远程,Http服务器接收到这个请求之后,会调⽤具体的程序(Java类)进⾏处理,往往不同的请求由不同的Java类完成处理。
注意:springboot中内置了tomcat,并且springboot项目都是运行在内嵌的tomcat中的,web程序的话需要部署在外部的tomcat服务器中运行。