零基础教程:node.js基于express框架,搭建一个简单后台
一、下在安装node.js
官网:Node.js
二、安装express框架
1、首先假定你已经安装了 Node.js,接下来为你的应用创建一个目录,然后进入此目录并将其作为当前工作目录。
这是创建文件夹
$ mkdir myapp
进入到这个文件夹
$ cd myapp2、通过 npm init 命令为你的应用创建一个 package.json 文件。
欲了解 package.json 是如何起作用的,请参考 Specifics of npm’s package.json handling.
$ npm init3、此命令将要求你输入几个参数,例如此应用的名称和版本。 你可以直接按“回车”键接受大部分默认设置即可,下面这个除外:
指定入口文件
entry point: (index.js)键入 app.js 或者你所希望的名称,这是当前应用的入口文件。如果你希望采用默认的 index.js 文件名,只需按“回车”键即可。
接下来在 myapp 目录下安装 Express 并将其保存到依赖列表中。如下:
将express框架设置为全局配置
$ npm install express --save4、如果只是临时安装 Express,不想将它添加到依赖列表中,可执行如下命令:
不将express设置为临时配置
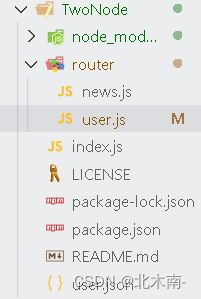
$ npm install express --no-save5、项目结构
可能和大家文件结构不一样,(该删就删,该加就加)大家可以先仿照我的结构,大家没有的话可以先创建,后面带大家补充内容
index.js代码
//index.js文件
let express = require('express') // 引入express
let app = express() // 相当于 http.createServer(app)
// 访问根路由
app.get('/',(request,response) => {
response.send('Hello World')
})
// 监听3000端口
let server = app.listen(3000, '127.0.0.1', () => {
let host = server.address().address // host域
let port = server.address().port // 端口号
console.log(`Server running at http://${host}:${port}`)
})
6、安装依赖,运行项目
npm install
运行(index.js是入口文件名,要是不一样记得换)
node index.js看到下面这个页面,就代表跑起来了
三、搭建项目
这里呢router文件夹下面的两个文件其实就是两个路由文件,下来配置一下index.js文件主路由:
//index.js文件
let express = require('express') // 引入express
let app = express() // 相当于 http.createServer(app)
// 访问根路由
app.get('/',(req,res) => {
res.send('Hello World')
})
// user路由
app.get('/user',(req,res) => {
res.send('user')
})
// news路由
app.get('/news',(req,res) => {
res.send('news')
})
// 监听3000端口
let server = app.listen(3000, '127.0.0.1', () => {
let host = server.address().address // host域
let port = server.address().port // 端口号
console.log(`Server running at http://${host}:${port}`)
})
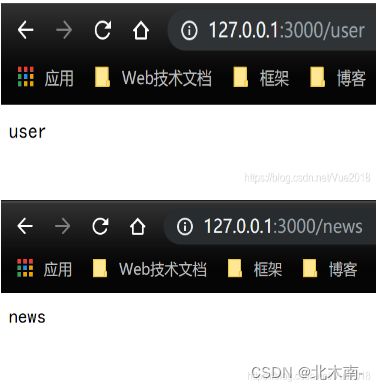
接下来我们访问 http://127.0.0.1:3000/user \ http://127.0.0.1:3000/news 发现都可以访问到了
Express.Router()
将两个路由文件写在router里面是利用express - Router()分别模块化,为了方面管理
user.js文件:
/**
* user.js
*/
let express = require('express')
let router = express.Router()
router.get('/', (req,res) => res.send('user')) // 访问user根路由
module.exports = router
news.js文件
/**
* news.js
*/
let express = require('express')
let router = express.Router()
router.get('/', (req,res) => res.send('news')) // 访问news根路由
module.exports = router
接下来在index.js中引入刚才配置的两个js文件
let express = require('express') // 引入express
let app = express() // 相当于 http.createServer(app)
// 访问根路由
app.get('/',(req,res) => {
res.send('Hello World')
})
// 引入user.js
app.use('/user', require('./router/user'))
// 引入news,js
app.use('/news', require('./router/news'))
// 监听3000端口
let server = app.listen(3000, '127.0.0.1', () => {
let host = server.address().address // host域
let port = server.address().port // 端口号
console.log(`Server running at http://${host}:${port}`)
})
我们访问 http://127.0.0.1:3000/user 、 http://127.0.0.1:3000/news 可以看到OK了
API接口
接下来我们就写几个简单的接口供前端使用
先创建一个json文件,通过fs模块,读取文件内容,注意设置编码格式UTF8
user.json
[
{
"userId": 1,
"userName": "张三",
"des": "我是张三"
},
{
"userId": 2,
"userName": "李四",
"des": "我是李四"
},
{
"userId": 3,
"userName": "王五",
"des": "我是王五"
},
{
"userId": 4,
"userName": "小红",
"des": "我是小红"
},
{
"userId": 5,
"userName": "赵木·辛因",
"des": "我是赵木·辛因"
}
]
user.js
创建的是一个get带有参数的接口
/**
* user.js
* @description user路由
*/
let express = require("express");
let router = express.Router();
let fs = require("fs");
// 访问/user根目录
router.get("/", (req, res) => res.send("user")); // 访问user根路由
// 访问/user/getUserList
router.get("/getUserList", (req, res) => {
//取出参数
let { Id: id } = req.query;
console.log(id);
// parse属性将get参数转换为对象
// let { query, pathname } = url.parse(req.url, true);
// console.log(query);
// console.log(pathname);
fs.readFile("user.json", "utf8", (err, data) => {
if (err) throw err;
data = JSON.parse(data).filter((value) => value.userId == id);
res.send(data);
});
});
module.exports = router;
我们通过客户端axios发起请求(就是在项目外重新写一个前端页面,并用axios发起请求拿数据)
项目外新建文件夹,创建index.html
我们发一个get,带有参数的请求
Document
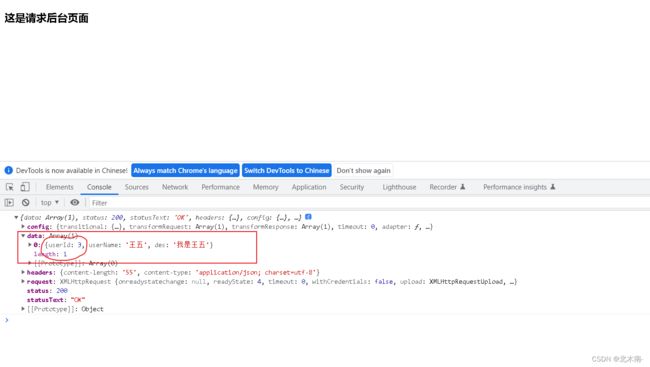
这是请求后台页面
在保证服务器运行得同时,运行index.html后打开控制台,因为端口号不同,会报跨域问题,我们只需要在index.js配置白名单即可:
let express = require("express"); // 引入express
let app = express(); // 相当于 http.createServer(app)
//----- 配置跨域 -----
// express框架解决跨域问题的代码,注意该代码要放在 app.use(router); 之前
app.all("*", (req, res, next) => {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By", "Express");
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
// 访问根路由
app.get("/", (req, res) => {
// rse.AddHeader("Access-Control-Allow-Origin", "*");
res.send("Hello World");
});
// 引入user.js
app.use("/user", require("./router/user"));
// 引入news.js
app.use("/news", require("./router/news"));
// 监听3000端口
let server = app.listen(3000, "127.0.0.1", () => {
let host = server.address().address; // host域
let port = server.address().port; // 端口号
console.log(`Server running at http://${host}:${port}`);
});
每次配置完服务端都得重新跑,不然不会生效。
在次运行打开控制台,如下图所示:
这就是根据id请求到的数据
四、总结
因为express框架是入门node.js的一款私人练习框架,所以我也就只写到请求到JSON数据后不往下写的原因了,后续会转egg、koa之类的框架,在这些框架准备连接数据库实现一下交互式接口,并且上线接口。