超详细的node.js(Express框架)与本地数据建立连接,编写简单的接口
用两种常用的方式,我们两种方法都来写一下
第一种方案
在项目内部用使用expess建立连接
第一步 安装node.js
npm i node
或
yarn add node可以通过cmd命令行 node-v 来查看版本号
我这里是14版本
第二步在项目中安装以下插件
npm i mysql nodemon Express bady-parser --save
mysql //数据库
nodemon //热更新
Express // express框架
bady-parser //用来获取post请求的参数第三步创建 server.js 文件
在根目录下创建server.js 文件,进行配置
import express from 'express' //引入express
import { createConnection } from 'mysql' //createConnection 建立连接&关闭连接
const app = express()
import bodyparser from 'body-parser';
app.use(bodyparser()) // 获取 post请求传递来的参数
const port = 8000 //(监听的端口号)
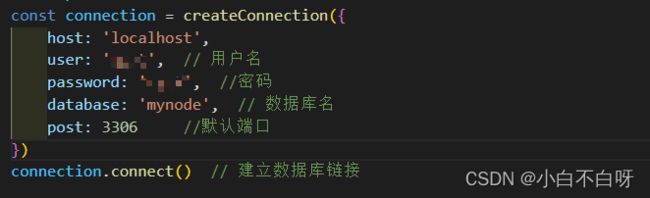
const connection = createConnection({
host: 'localhost',
user: 'root', // 用户名
password: '*****', //密码
database: 'mynode', // 数据库名
post: 3306 //默认端口
})
connection.connect() // 建立数据库链接
// 解决跨域
app.all("*", function (req, res, next) {
//设置允许跨域的域名,*代表允许任意域名跨域
res.header("Access-Control-Allow-Origin", "*");
//允许的header类型
res.header("Access-Control-Allow-Headers", "content-type");
//跨域允许的请求方式
res.header("Access-Control-Allow-Methods", "DELETE,PUT,POST,GET,OPTIONS");
next();
});
// 测试是否连接成功
app.post('/', (req, res) => {
console.log(req.body.data);
res.send({
data: '连接成功',
status: 200
})
})
// 编写接口格式
app.get('/user', (req, res) => {
connection.query('SELECT * FROM user', (err, rows, fields) => {
res.send({
data: rows,
status: 200
})
})
})
app.listen(port, () => {
console.log(`连接成功`)
})这里有一些容易踩坑的地方
数据库配置这一块比较容易出错
database就是需要建立连接的数据库名称
数据库账号 密码 一般默认都是 root 默认端口号 写 3306即可。
数据库这块有问题的可以评论区留言!!!
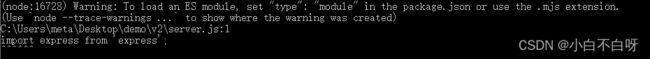
然后就是 兼用性的问题 express 不能识别es6中import语法,默认是的是connment.js语法(也就是require),若果使用import语法就会出现如下错误
两种解决方案
第一种解决方法:将es6语法转换正 可以识别的语法
安装babel插件 (将es6语法转换成可以识别的语法)
第一步安装babel
npm i babel-cli babel-preset-env --save
第二步创建 .babelrc 文件
在根目录下创建 .babelrc
{
"presets": [
"env"
]
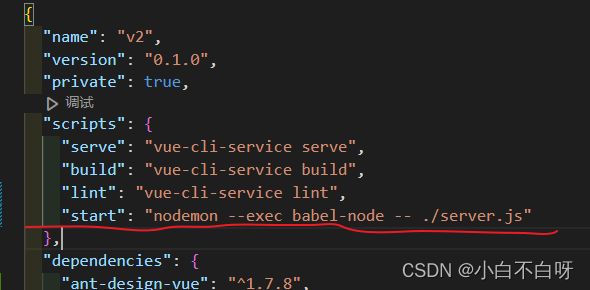
}第三步修改page.json文件
添加上这一行即可
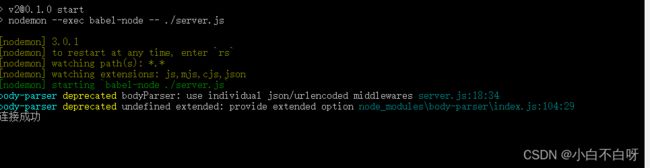
第四步执行 命令 npm run start
已经连接成功!!!!
第二种解决方案:使用comment.js 语法
前两步是相同的只需要修改server.js种的配置即可
const express = require('express')
const mysql = require('mysql')
const bodyParser = require('body-parser') // 解析参数
const app = express()
//启动项目,端口号为8000
app.listen('8000', () => console.log('连接成功'))
//数据库信息,密码一般,默认root
const option = {
host: 'localhost',
user: 'root',
password: 'root',
port: '3306',
database: 'mynode',
}
// 解决跨域
app.all("*", function (req, res, next) {
//设置允许跨域的域名,*代表允许任意域名跨域
res.header("Access-Control-Allow-Origin", "*");
//允许的header类型
res.header("Access-Control-Allow-Headers", "content-type");
//跨域允许的请求方式
res.header("Access-Control-Allow-Methods", "DELETE,PUT,POST,GET,OPTIONS");
next();
});
//连接数据库
const conn = mysql.createConnection(option)
//all代表所有的请求方式(包括get/post) '/user' 给一个路径(自己定义) req代表发起请求(request) res代表接收请求(response)
app.all('/user', (req, res) => {
// 选择user表 根据你自己的表名 用json的格式输出
conn.query('SELECT * From user', (e, r) => res.json(new Result({ data: r })))
})
// 输出的内容
function Result({ code = 1, msg = '', data = {} }) {
this.code = code;
this.msg = msg;
this.data = data
}只需要将import 换成 require引用即可
启动服务 node server.js
这里推荐大家使用 es6 语法 ,comment.js 现在基本已经很少使用了,新的东西既然出现了,大家还是多去尝试比较好。
第二种方案
使用express单独创建一个项目
第一步全局安装 Express express-generator
express-generator是一个node的自动化创建项目工具,类似于vue-cli
express是一个库,是node.js语法的一个类库,而express-generator是项目生成器
npm install -g express-generator (expressApi已更新)
可以通过express --version查看版本号来确认是否安装成功第二步 创建express项目
在命令行中 通过 express + 项目名来创建项目 比如 express mynode
第三步打开新创建的项目进行配置
npm i mysql nodemon bady-parser --save
mysql //数据库
nodemon //热更新
body-parser //用来获取post请求的参数第四步 创建 server / index.js 文件 建立数据库连接
进行如下配置
//引入mysql
const mysql = require("mysql");
// 引入 express 框架
const express = require('express')
// 创建实例
var connection = mysql.createConnection({
host: 'localhost', //数据库地址
port: '3306',//端口号
user: 'root',//用户名
password: '****',//密码
database: 'mynode'//数据库名称
});
connection.connect();//用参数与数据库进行连接
module.exports = connection第五步在routes / index.js种进行引入
var express = require('express')
var router = express.Router()
var connection = require('../server') //创建的 server文件
router.get('/', function (req, res) {
res.send({ //请求数据库
code: 0, //判断是否请求成功
msg: '请求成功',
data: '内容'
})
})
//查询接口
router.get('/user', function (req, res, next) {
connection.query('select * from user', function (error, results) {
res.send({
code: 0,
data: results
})
})
});
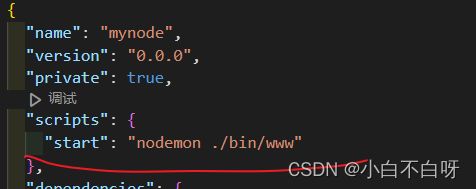
module.exports = router //抛出方法第五步修改page.json文件
是为了使用 nodemon 热更新 插件
第六步 启动项目
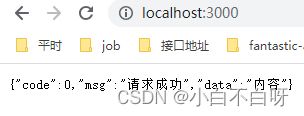
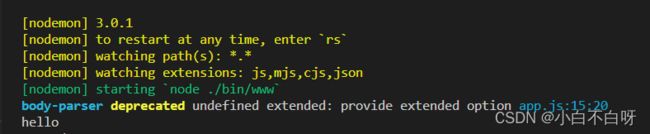
npm run start这里可以看到已经连接成功,3000 是默认端口号, 可以在bin/www文件中修改 启动端口号
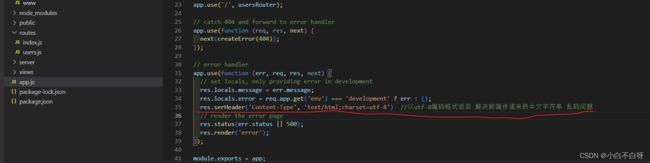
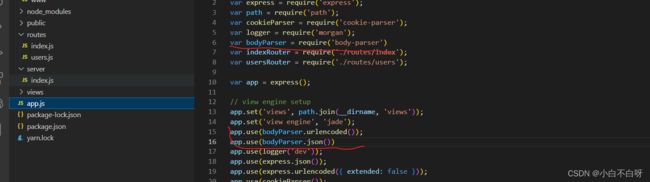
这里还有一个踩坑的地方,前端调用接口,发送的参数如果是中文会乱码,在 app.js
中添加一行代码 即可
第二种方案在项目中使用接口卡时会产生跨域报错,需要 vue.config.json文件中进行代理配置
module.exports = {
devServer: {
port: 8080,//它是用来修改你打开后的端口号的
proxy: {
'/api': {
target: 'http://localhost:3000',//跨域请求的公共地址
changeOrigin: true, //是否开启跨域,值为 true 就是开启, false 不开启
pathRewrite: {
'^/api': ''//注册全局路径, 但是在你请求的时候前面需要加上 /api
}
}
}
},
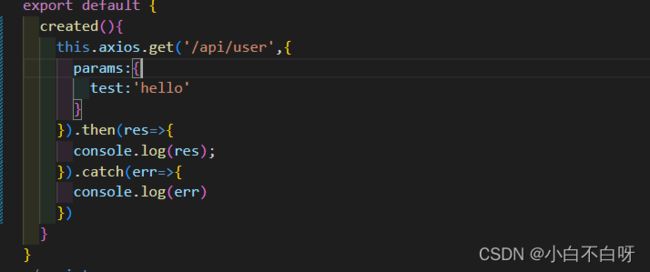
}在需要使用接口的地方,直接使用即可
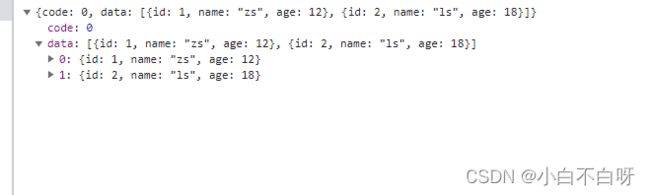
打印的数据
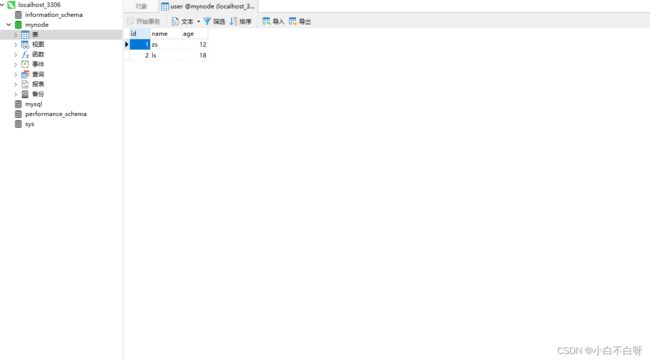
附上数据库截图
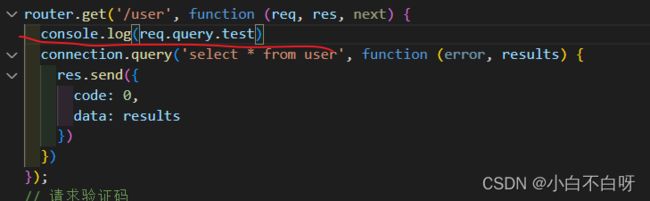
如何获取到前端发送来的数据
获取get请求携带的参数
注意get请求携带参数 需要通过params实现
在express中通过 req来获取
获取post请求的参数
安装 body-parser 插件
在app.js中引入
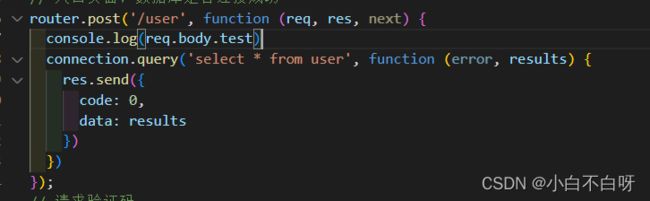
然后通过 req.body.test 就可以获取到
以上就是node与本地数据库建立连接的两种常用方式,有问题请在评论区留言!!!