- 现代 JavaScript (ES6+) 入门到实战(六):异步的终极形态 - async/await 的优雅魔法
程序员阿超的博客
ES6+完全进化指南:从ES5到现代JSjavascriptes6开发语言
在上一篇,我们用Promise把“回调地狱”改造成了优雅的链式调用。这已经是一个巨大的进步了。但是,当逻辑复杂时,一长串的.then()仍然会降低代码的可读性,我们的大脑依然需要切换到“异步模式”去理解代码。有没有一种方法,能让我们像写同步代码(一行接一行)那样去写异步代码呢?答案是肯定的!ES7(ES2017)带来了async/await,它被誉为JavaScript异步编程的“终极解决方案”。
- ES6 新特性从入门到精通:100 + 代码示例带你轻松掌握(附图解教程)
北泽别胡说
新手保护期从0到1学前端javascript前端开发语言es6
本文针对JavaScript新手系统讲解ES6核心语法,涵盖变量声明、箭头函数、解构赋值、类与继承、Promise等核心模块。通过150+行带注释代码,结合「传统写法对比」和「新手避坑指南」,帮助读者3小时掌握ES6关键特性,快速应用于项目开发。一、ES6入门:为什么必须学习ES6?1.1ES6的革命性升级代码简洁性:箭头函数、模板字符串等语法减少冗余代码逻辑清晰性:class类、模块化语法让代码
- Javascript:ES6+概念详解
善良的小乔
人工智能javascriptes6开发语言
Javascript:ES6+概念详解善良的小乔一.基础概念什么是ES6+?ES6+(或ES2015+)是JavaScript语言的现代版本,包含了从2015年ES6(ECMAScript2015)开始的一系列更新。这些更新引入了新的语法糖、内置对象和API,显著提升了代码的可读性、简洁性和开发效率。什么是ECMAScript?ECMAScript是JavaScript的标准化规范(由ECMA国际
- Zookeeper集群
永旗狍子
Linuxjavazookeeper分布式
目录Zookeeper集群架构图Zookeeper集群中节点的角色Zookeeper数据同步Zookeeper选举搭建Zookeeper集群Java连接Zookeeper集群Zookeeper集群架构图Zookeeper集群中节点的角色Leader(Master):事务请求的唯一处理者,也可以处理读请求。Follower(Slave):可以直接处理客户端的读请求,并向客户端响应;但其不会处理事务请
- OceanBase批量插入数据报错java.lang.ArrayIndexOutOfBoundsException:0
二宝哥
oceanbasejava开发语言
OceanBase数据库MySQL模式,插入数据报错,直接首先换了连接池,插入数据成功。参考文章:com.mysql.cj.jdbc.result.ResultSetMetaData.getCloumnType(ResultSetMetaData.java:188)空指针-CSDN博客批量插入数据时,报错如下:OceanBase社区中搜索批量插入报错,出现“ArrayIndexOutOfBound
- 可达性分析算法Test
ThetaarSofVenice
算法javajvm
可达性分析算法相对于引用计数算法而言,可达性分析算法同样具备实现简单和执行高效等特点,更重要的是,该算法可以有效地解决在引用计数算法中循环引用的问题,防止内存泄漏的发生,这个算法目前较为常用。Java语言选择使用可达性分析算法判断对象是否存活。这种类型的垃圾收集通常叫作追踪性垃圾收集(TracingGarbageCollection),它的基本流程如下。可达性分析算法是以GCRoot(根对象)(见
- 【Java从入门到放弃 之 通用容器类】
ThetaarSofVenice
#Java从入门到放弃javapython开发语言
通用容器类通用容器类Collection接口Collection接口源码Collection接口概述List接口List接口源码List接口概述Set接口Set接口源码Set接口概述Queue接口Queue源码Queue概述Map接口Map接口源码总结通用容器类Java提供了一组丰富的通用容器类(也称为集合框架,CollectionsFramework),用于存储和管理一组对象。这些容器类提供了灵
- 【Java从入门到放弃 之 ConcurrentModificationException】
ThetaarSofVenice
#Java从入门到放弃java开发语言
ConcurrentModificationExceptionConcurrentModificationException探索ConcurrentModificationException解决问题总结ConcurrentModificationExceptionConcurrentModificationException是Java中的一种运行时异常,通常发生在使用迭代器遍历集合(如ArrayL
- 浏览器原理与API
天涯学馆
Web大前端全栈架构javascript前端
浏览器原理与渲染机制浏览器架构概述现代浏览器通常由以下核心组件构成:用户界面(UI):地址栏、后退/前进按钮、书签菜单等浏览器引擎:在用户界面和渲染引擎之间架起桥梁渲染引擎:负责显示请求的内容(如Chrome的Blink、Firefox的Gecko)网络层:处理网络请求(如HTTP请求)JavaScript引擎:解释和执行JavaScript代码(如V8引擎)UI后端:绘制基本的窗口小部件(如组合
- rollupOptions 详细讲解,如何优化性能
东心十
vue.js
RollupOptions详细讲解与性能优化Rollup是一个JavaScript模块打包器,特别适合用于库和应用的打包。rollupOptions是在使用Vite、WMR等构建工具时配置Rollup的选项对象。下面我将详细讲解rollupOptions的各个配置项以及如何优化打包性能。核心配置项详解输入(input)javascriptrollupOptions:{input:‘src/main
- java面试题
墨京
java面试java开发语言
1.list和set的区别?list底层是数组,有序可重复,按对象进入顺序保存元素,可以有多个null元素,可以使用该iterator迭代器取出元素,也可以直接get(intindex)下标,取出元素。底层数据结构:动态数组(arraylist)或链表(Linkedlist)set底层是,无序不可重复,最多只能储存一个null元素,只能使用iterator接口取出所有元素,再逐一遍历各个元素。底层
- 【ESP32设备通信】- LoRaWAN网关
视觉与物联智能
物联网全栈开发实战嵌入式硬件嵌入式物联网ESP32LoRa无线通信
ESP32LoRaWAN网关文章目录ESP32LoRaWAN网关1、LoRaWAN简单介绍2、LoRa模块的区域频率注意事项3、硬件准备与接线3.1LoRaWAN网关接线3.2LoRa节点接线4、代码实现4.1LoRaWAN网关代码实现4.2LoRa节点代码实现在物联网(IoT)时代,连接设备和收集数据变得比以往任何时候都更加容易和重要。LoRaWAN(远程广域网)技术已成为远程、低功耗物联网通信
- Java+POI+EXCEL导出折线图到Excel表格中
雾林小妖
java项目解决方案excel
1、问题概述?本案例使用POI版本:5.2.3在项目中我们经常需要将项目中的数据以图标的形式导出,以下是,以JAVA+POI技术,将数据以折线图导出到Excel表格中。2、实现方式--折线图2.1、导入依赖包-案例完整pom.xml文件此处需要注意,我是用的springboot版本是2.17.6版本。同时需要注意commons-lang3的版本,版本尽量高一些,否则会报错,我使用的是3.12.0。
- 【小白Java进阶之路】 2024年Java小白如何成为大牛?超详细学习路线图!
全栈陈序员
Java后端开发java学习windows
??2024年Java小白如何成为大牛?超详细学习路线图!摘要本文为Java初学者提供了一份详细的学习路线图,旨在帮助他们从基础到进阶,最终成为Java领域的专家。文章涵盖了Java基础、进阶技术、Web开发、框架与工具、软技能等多个方面,并提供了代码示例、流程图和表格,以增强理解和实践能力。关键词Java,学习路线图,进阶,Web开发,框架,工具,软技能1.Java基础1.1语法基础变量和数据类
- Java进阶学习
m0_67403013
面试学习路线阿里巴巴android前端后端
进阶学习过程的几个方面第一阶段的学习是java基础的学习和javaEE的学习。第二阶段就是java学习的进阶啦。主要是面试书籍,下面是书籍推荐:多线程、并发实战java高并发程序设计和java并发编程的艺术:——“java高并发程序设计”,这本书主要是为了看第二本书做铺垫,直接看第二本书可能会很吃力。实战java高并发程序设计主要看:前4章、5.1、5.2、5.3、5.10、5.11和第6章。——
- JAVA进阶之路
夜澜听雨声
JavaAdvancejava开发语言
JAVA进阶之路一、Java企业开发基础1.JavaWeb2.SSM框架3.Maven4.Springboot25.mybatis-plus6.前端学习(不算很重要)7.SpringSecurity(有时间再看,不重要)8.代码开发规范(不重要,有时间看)9.Git10.Linux(不重要,会用就行)二、Java企业开发进阶1.设计模式2.Redis(核心)3.消息队列RocketMQ(核心)4.
- 基于SpringBoot律师事务所案件管理系统的设计与实现
一点教程
Java项目springboot后端javaspring律师事务所案件管理系统
博主主页:一点教程博主简介:专注Java技术领域和毕业设计项目实战、Java微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。主要内容:毕业设计,SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Python、Nodejs、小程序、安卓app、大数据等设计与开发感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和博主沟通,希
- Java--方法递归
介绍:递归就是方法自己调用自己,每次调用时传入不同的变量,递归有助于编程者解决复杂问题,同时让代码变得简介。递归重要规则:1.执行一个方法时,就创建一个新的受保护的独立空间2.方法的局部变量是独立的,不会相互影响,比如n变量3.如果方法中使用的是引用类型变量(比如数组,对象),就会共享该引用类型的数据。4.递归必须向退出递归的条件逼近,否则就是无限递归,5.当一个方法执行完毕,或者遇到retur,
- 瑞芯微RK3288、RK3399、RK3568、RK3368芯片性能介绍与对比分析
不对法
硬件编程嵌入式硬件linux单片机mcu
目录标题RK3568RK3288RK3368RK3399RK3568是瑞芯微2020年底最新发布的一款定位中高端的通用型SoC,采用22nm工艺制程,支持Android11和Linux操作系统(Linux+qt/Fedora/Debian/Ubuntu),主要面向行业应用市场,如视频会议、智慧安防、商业显示、边缘计算、物联网网关、视频编解码等领域。集成4核arm架构A55处理器和MaliG522E
- 苍穹外面Day10
guslegend
python数据库java
SpringTaskSpringTask是Spring框架提供的任务调度工具,可以按照约定的时间自动执行某个代码逻辑。定位:定时任务框架作用:定时自动执行某段Java代码cron表达式cron表达式其实就是一个字符串,通过cron表达式可以定义任务触发的时间构成规则:分为6或7个域,由空格分隔开,每个域代表一个含义每个域的含义分别为:秒、分钟、小时、日、月、周、年(可选)举例:2022年10月12
- 关于JAVA中LIST元素修改的一个问题记录
在工作中有遇到一个问题,需要从既有获取数据库中的LIST数据,做一下对其中部分数据做处理存入另外一个LIST集合之中,但是,有些现象还是比较出乎我的意料的,模拟了一下相关场景,具体的代码如下:packagecom.interview.demo;importjava.util.ArrayList;importjava.util.List;classStudent{privateStringname;
- 山西大同大学学生公寓管理系统(11402)
有需要的同学,源代码和配套文档领取,加文章最下方的名片哦一、项目演示项目演示视频二、资料介绍完整源代码(前后端源代码+SQL脚本)配套文档(LW+PPT+开题报告)远程调试控屏包运行三、技术介绍Java语言SSM框架SpringBoot框架Vue框架JSP页面Mysql数据库IDEA/Eclipse开发四、项目截图有需要的同学,源代码和配套文档领取,加文章最下方的名片哦!
- MySQL(107)如何进行分片查询?
辞暮尔尔-烟火年年
MySQLmysql数据库
进行分片查询时,需要根据分片键确定查询应在哪些分片上执行。分片查询的复杂性在于需要处理跨分片查询的情况。以下是一个更为详细的示例,展示如何在分片数据库中进行查询,并结合Java代码进行实现。1.环境准备假设我们继续使用SpringBoot和MySQL,且需要查询的表是orders表。我们已经有了分片的数据库环境和数据源配置。2.项目依赖在pom.xml中添加必要的依赖:org.springfram
- AI框架之Spring AI与Spring Cloud Alibaba AI使用讲解
web13688565871
面试学习路线阿里巴巴人工智能springjava
文章目录1AI框架1.1SpringAI简介1.2SpringAI使用1.2.1pom.xml1.2.2可实现的功能1.3SpringCloudAlibabaAI1.4SpringCloudAlibabaAI实践操作1.4.1pom.xml1.4.2配置文件1.4.3对接文本模型1.4.4文生图模型1.4.5语音合成模型1AI框架1.1SpringAI简介在软件开发的世界中,Java一直是企业级应
- 解锁云原生微服务架构:搭建与部署实战全攻略
奔跑吧邓邓子
必备核心技能云原生架构微服务搭建与部署实战全攻略
目录一、引言二、微服务拆分2.1拆分的必要性2.2拆分方法2.3注意事项三、服务注册与发现3.1概念与原理3.2常用组件介绍3.3实践案例四、负载均衡4.1作用与原理4.2实现方式4.3负载均衡算法4.4案例与代码实现4.4.1项目依赖配置4.4.2配置Ribbon4.4.3代码实现负载均衡调用五、容器化部署5.1容器化技术基础5.2容器化部署流程5.2.1编写Dockerfile5.2.2构建D
- 字节跳动Java开发面试题及参考答案(综合篇)
大模型大数据攻城狮
java后端面试大厂面试大厂校招加密算法nacos线程池
HTTP与HTTPS的区别?HTTP(超文本传输协议)和HTTPS(超文本传输安全协议)主要有以下区别。从安全性角度看,HTTP是明文传输协议,数据在网络中传输时是以原始文本的形式发送的。这就好比在信件传递过程中没有进行密封,任何中间节点(如路由器、代理服务器等)都可以查看信件内容。例如,用户登录一个网站时发送的用户名和密码信息,如果是通过HTTP协议传输,很容易被窃取。而HTTPS是加密的安全协
- java项目启动报错‘dependencies.dependency.systemPath‘ for com.jacob:jacob:jar must specify an absolute path
橙-极纪元JJYCheng
javadependenciessystemPath
java项目启动报错’dependencies.dependency.systemPath’forcom.jacob:jacob:jarmustspecifyanabsolutepath我的建议请看《解决方案7-让Maven只专注拉取远程的第三方包》这样,你的Maven只专注拉取远程的第三方包其他操作交给编辑器如果你觉着这样不是你的风格请看《解决方案1-运行mvninstall:install-f
- Java AI 新纪元:Spring AI 与 Spring AI Alibaba 的崛起
小沛9
SpringAIAlibabaSpringAIjava人工智能springspringaiSAA
此章节没什么营养,只是一个描述,同时也能看到AI的能力(文章基本都是AI进行生成的),小沛觉得开始不写点引言好像差了点什么东西,好像鱼离开了自行车。引言:AI时代对Java开发者的机遇与挑战,Java在AI领域的现状在当今技术飞速发展的时代,人工智能(AI)已不再是遥不可及的未来概念,而是深刻地融入到我们生活的方方面面,从智能推荐系统到自动驾驶,从自然语言处理到计算机视觉,AI正以前所未有的速度改
- 微服务整合sentinel
借我一匹梦的马
微服务sentineljava
这里写自定义目录标题背景实现方式——sentinel使用规则——热点规则实现逻辑注意背景提供服务给第三方,但是需要给的权限码进行限制,并且可动态配置,包括限流的接口,限流次数,限流日期,限流ip,限流时间实现方式——sentinel控制台(Dashboard):可以通过控制台进行限流,并通过配置实现(如果不通过配置,服务重启以后配置就没了),但是我当时测试了一下没成功,可能哪里没弄对,可参照官方文
- Spring Boot和Spring Cloud微服务架构实战指南
Javen Fang
本文还有配套的精品资源,点击获取简介:本文介绍微服务架构的基本概念及其与SpringBoot和SpringCloud的关系。SpringBoot简化了Spring应用的初始搭建和开发流程,而SpringCloud提供了一系列微服务解决方案,如服务发现、配置中心等。通过实例说明如何搭建和配置微服务,并包含脚本配置的使用,如Docker和Kubernetes来管理微服务部署。文档和具体项目文件如"se
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
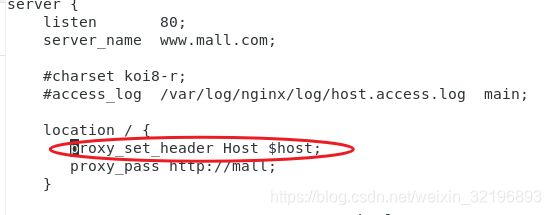
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。