ElementUI安装与使用指南
Input 输入框
点击下载learnelementuispringboot项目源码
效果图

el-input.vue (Input 输入框)页面效果图




项目里el-input.vue代码
<script>
export default {
name: 'el_input',
data() {
return {
input: '',
input1: '',
input2: '',
input3: '',
input4: '',
textarea: '',
textarea1: '',
textarea2: '',
input5: '',
input6: '',
input7: '',
select: '',
restaurants: [],
state1: '',
state2: '',
restaurants2: [],
state: '',
state3: '',
timeout: null,
text: '',
textarea3: ''
}
},
methods: {
querySearch(queryString, cb) {
var restaurants = this.restaurants;
var results = queryString ? restaurants.filter(this.createFilter(queryString)) : restaurants;
// 调用 callback 返回建议列表的数据
cb(results);
},
createFilter(queryString) {
return (restaurant) => {
return (restaurant.value.toLowerCase().indexOf(queryString.toLowerCase()) === 0);
};
},
loadAll() {
return [
{ "value": "三全鲜食(北新泾店)", "address": "长宁区新渔路144号" },
{ "value": "Hot honey 首尔炸鸡(仙霞路)", "address": "上海市长宁区淞虹路661号" },
{ "value": "新旺角茶餐厅", "address": "上海市普陀区真北路988号创邑金沙谷6号楼113" },
{ "value": "泷千家(天山西路店)", "address": "天山西路438号" },
{ "value": "胖仙女纸杯蛋糕(上海凌空店)", "address": "上海市长宁区金钟路968号1幢18号楼一层商铺18-101" },
{ "value": "贡茶", "address": "上海市长宁区金钟路633号" },
{ "value": "豪大大香鸡排超级奶爸", "address": "上海市嘉定区曹安公路曹安路1685号" },
{ "value": "茶芝兰(奶茶,手抓饼)", "address": "上海市普陀区同普路1435号" },
{ "value": "十二泷町", "address": "上海市北翟路1444弄81号B幢-107" },
{ "value": "星移浓缩咖啡", "address": "上海市嘉定区新郁路817号" },
{ "value": "阿姨奶茶/豪大大", "address": "嘉定区曹安路1611号" },
{ "value": "新麦甜四季甜品炸鸡", "address": "嘉定区曹安公路2383弄55号" },
{ "value": "Monica摩托主题咖啡店", "address": "嘉定区江桥镇曹安公路2409号1F,2383弄62号1F" },
{ "value": "浮生若茶(凌空soho店)", "address": "上海长宁区金钟路968号9号楼地下一层" },
{ "value": "NONO JUICE 鲜榨果汁", "address": "上海市长宁区天山西路119号" },
{ "value": "CoCo都可(北新泾店)", "address": "上海市长宁区仙霞西路" },
{ "value": "快乐柠檬(神州智慧店)", "address": "上海市长宁区天山西路567号1层R117号店铺" },
{ "value": "Merci Paul cafe", "address": "上海市普陀区光复西路丹巴路28弄6号楼819" },
{ "value": "猫山王(西郊百联店)", "address": "上海市长宁区仙霞西路88号第一层G05-F01-1-306" },
{ "value": "枪会山", "address": "上海市普陀区棕榈路" },
{ "value": "纵食", "address": "元丰天山花园(东门) 双流路267号" },
{ "value": "钱记", "address": "上海市长宁区天山西路" },
{ "value": "壹杯加", "address": "上海市长宁区通协路" },
{ "value": "唦哇嘀咖", "address": "上海市长宁区新泾镇金钟路999号2幢(B幢)第01层第1-02A单元" },
{ "value": "爱茜茜里(西郊百联)", "address": "长宁区仙霞西路88号1305室" },
{ "value": "爱茜茜里(近铁广场)", "address": "上海市普陀区真北路818号近铁城市广场北区地下二楼N-B2-O2-C商铺" },
{ "value": "鲜果榨汁(金沙江路和美广店)", "address": "普陀区金沙江路2239号金沙和美广场B1-10-6" },
{ "value": "开心丽果(缤谷店)", "address": "上海市长宁区威宁路天山路341号" },
{ "value": "超级鸡车(丰庄路店)", "address": "上海市嘉定区丰庄路240号" },
{ "value": "妙生活果园(北新泾店)", "address": "长宁区新渔路144号" },
{ "value": "香宜度麻辣香锅", "address": "长宁区淞虹路148号" },
{ "value": "凡仔汉堡(老真北路店)", "address": "上海市普陀区老真北路160号" },
{ "value": "港式小铺", "address": "上海市长宁区金钟路968号15楼15-105室" },
{ "value": "蜀香源麻辣香锅(剑河路店)", "address": "剑河路443-1" },
{ "value": "北京饺子馆", "address": "长宁区北新泾街道天山西路490-1号" },
{ "value": "饭典*新简餐(凌空SOHO店)", "address": "上海市长宁区金钟路968号9号楼地下一层9-83室" },
{ "value": "焦耳·川式快餐(金钟路店)", "address": "上海市金钟路633号地下一层甲部" },
{ "value": "动力鸡车", "address": "长宁区仙霞西路299弄3号101B" },
{ "value": "浏阳蒸菜", "address": "天山西路430号" },
{ "value": "四海游龙(天山西路店)", "address": "上海市长宁区天山西路" },
{ "value": "樱花食堂(凌空店)", "address": "上海市长宁区金钟路968号15楼15-105室" },
{ "value": "壹分米客家传统调制米粉(天山店)", "address": "天山西路428号" },
{ "value": "福荣祥烧腊(平溪路店)", "address": "上海市长宁区协和路福泉路255弄57-73号" },
{ "value": "速记黄焖鸡米饭", "address": "上海市长宁区北新泾街道金钟路180号1层01号摊位" },
{ "value": "红辣椒麻辣烫", "address": "上海市长宁区天山西路492号" },
{ "value": "(小杨生煎)西郊百联餐厅", "address": "长宁区仙霞西路88号百联2楼" },
{ "value": "阳阳麻辣烫", "address": "天山西路389号" },
{ "value": "南拳妈妈龙虾盖浇饭", "address": "普陀区金沙江路1699号鑫乐惠美食广场A13" }
];
},
querySearchAsync(queryString, cb) {
var restaurants = this.restaurants;
var results = queryString ? restaurants.filter(this.createStateFilter(queryString)) : restaurants;
clearTimeout(this.timeout);
this.timeout = setTimeout(() => {
cb(results);
}, 3000 * Math.random());
},
createStateFilter(queryString) {
return (state) => {
return (state.value.toLowerCase().indexOf(queryString.toLowerCase()) === 0);
};
},
handleSelect(item) {
console.log(item);
},
handleIconClick(ev) {
console.log(ev);
}
},
mounted() {
this.restaurants = this.loadAll();
},
}
</script>
<!--
https://element.eleme.cn/
-->
<template>
<div class="el_input_root">
<h2>Input 输入框</h2>
<h5>通过鼠标或键盘输入字符</h5>
<p>
Input 为受控组件,它总会显示 Vue 绑定值。<br/>
通常情况下,应当处理 input 事件,并更新组件的绑定值(或使用v-model)。否则,输入框内显示的值将不会改变。<br/>
不支持 v-model 修饰符
</p>
<div style="width: 300px;">
<h3>一、基础用法</h3>
<el-input v-model="input" placeholder="请输入内容"></el-input>
<h3>二、禁用状态</h3>
<h5>通过 disabled 属性指定是否禁用 input 组件</h5>
<el-input
placeholder="请输入内容"
v-model="input"
:disabled="true">
</el-input>
<h3>三、可清空</h3>
<h5>使用clearable属性即可得到一个可清空的输入框</h5>
<el-input
placeholder="请输入内容"
v-model="input"
clearable>
</el-input>
<h3>四、密码框</h3>
<h5>使用show-password属性即可得到一个可切换显示隐藏的密码框</h5>
<el-input placeholder="请输入密码" v-model="input" show-password></el-input>
</div>
<div style="width: 600px;">
<h3>五、带 icon 的输入框</h3>
<h5>带有图标标记输入类型</h5>
<h5>可以通过 prefix-icon 和 suffix-icon 属性在 input 组件首部和尾部增加显示图标,也可以通过 slot 来放置图标。</h5>
<el-row :gutter="4" type="flex" justify="left" align="middle">
<el-col :span="3">
属性方式:
</el-col>
<el-col :span="8">
<el-input
placeholder="请选择日期"
suffix-icon="el-icon-date"
v-model="input1">
</el-input>
</el-col>
<el-col :span="8">
<el-input
placeholder="请输入内容"
prefix-icon="el-icon-search"
v-model="input2">
</el-input>
</el-col>
</el-row>
<el-row :gutter="4" type="flex" justify="left" align="middle">
<el-col :span="3">
slot 方式:
</el-col>
<el-col :span="8">
<el-input
placeholder="请选择日期"
v-model="input3">
<i slot="suffix" class="el-input__icon el-icon-date"></i>
</el-input>
</el-col>
<el-col :span="8">
<el-input
placeholder="请输入内容"
v-model="input4">
<i slot="prefix" class="el-input__icon el-icon-search"></i>
</el-input>
</el-col>
</el-row>
<h3>六、文本域</h3>
<h5>用于输入多行文本信息,通过将 type 属性的值指定为 textarea。</h5>
<h5>文本域高度可通过 rows 属性控制</h5>
<div style="width: 300px">
<el-input
type="textarea"
:rows="2"
placeholder="请输入内容"
v-model="textarea">
</el-input>
</div>
<h3>七、可自适应文本高度的文本域</h3>
<h5>通过设置 autosize 属性可以使得文本域的高度能够根据文本内容自动进行调整,并且 autosize
还可以设定为一个对象,指定最小行数和最大行数。</h5>
<div style="width: 400px">
<el-input
type="textarea"
autosize
placeholder="请输入内容"
v-model="textarea1">
</el-input>
<div style="margin: 20px 0;"></div>
<el-input
type="textarea"
:autosize="{ minRows: 2, maxRows: 4}"
placeholder="请输入内容"
v-model="textarea2">
</el-input>
</div>
<h3>八、复合型输入框</h3>
<h5>可前置或后置元素,一般为标签或按钮</h5>
<h5>可通过 slot 来指定在 input 中前置或者后置内容。</h5>
<div>
<el-input placeholder="请输入内容" v-model="input5">
<template slot="prepend">Http://</template>
</el-input>
</div>
<div style="margin-top: 15px;">
<el-input placeholder="请输入内容" v-model="input6">
<template slot="append">.com</template>
</el-input>
</div>
<div style="margin-top: 15px;">
<el-input placeholder="请输入内容" v-model="input7" class="input-with-select">
<el-select v-model="select" slot="prepend" placeholder="请选择">
<el-option label="餐厅名" value="1"></el-option>
<el-option label="订单号" value="2"></el-option>
<el-option label="用户电话" value="3"></el-option>
</el-select>
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
</div>
</div>
<div style="width: 1000px">
<h3>九、尺寸</h3>
<h5>可通过 size 属性指定输入框的尺寸,除了默认的大小外,还提供了 medium、small 和 mini 三种尺寸。</h5>
<el-row :gutter="4">
<el-col :span="6">
<el-input
placeholder="请输入内容"
suffix-icon="el-icon-date"
v-model="input1">
</el-input>
</el-col>
<el-col :span="6">
<el-input
size="medium"
placeholder="请输入内容"
suffix-icon="el-icon-date"
v-model="input2">
</el-input>
</el-col>
<el-col :span="6">
<el-input
size="small"
placeholder="请输入内容"
suffix-icon="el-icon-date"
v-model="input3">
</el-input>
</el-col>
<el-col :span="6">
<el-input
size="mini"
placeholder="请输入内容"
suffix-icon="el-icon-date"
v-model="input4">
</el-input>
</el-col>
</el-row>
<h3>十、带输入建议</h3>
<h5>根据输入内容提供对应的输入建议</h5>
<p>
autocomplete 是一个可带输入建议的输入框组件,fetch-suggestions 是一个返回输入建议的方法属性,如 querySearch(queryString, cb),
在该方法中你可以在你的输入建议数据准备好时通过 cb(data) 返回到 autocomplete 组件中。
</p>
<el-row>
<el-col :span="12">
<div class="sub-title">激活即列出输入建议</div>
<el-autocomplete
class="inline-input"
v-model="state1"
:fetch-suggestions="querySearch"
placeholder="请输入内容"
@select="handleSelect"
></el-autocomplete>
</el-col>
<el-col :span="12">
<div class="sub-title">输入后匹配输入建议</div>
<el-autocomplete
class="inline-input"
v-model="state2"
:fetch-suggestions="querySearch"
placeholder="请输入内容"
:trigger-on-focus="false"
@select="handleSelect"
></el-autocomplete>
</el-col>
</el-row>
</div>
<h3>十一、自定义模板</h3>
<h5>可自定义输入建议的显示</h5>
<p>
使用scoped slot自定义输入建议的模板。该 scope 的参数为item,表示当前输入建议对象。
</p>
<el-autocomplete
popper-class="my-autocomplete"
v-model="state"
:fetch-suggestions="querySearch"
placeholder="请输入内容"
@select="handleSelect">
<i
class="el-icon-edit el-input__icon"
slot="suffix"
@click="handleIconClick">
</i>
<template slot-scope="{ item }">
<div class="name">{{ item.value }}</div>
<span class="addr">{{ item.address }}</span>
</template>
</el-autocomplete>
<h3>十二、远程搜索</h3>
<h5>从服务端搜索数据</h5>
<el-autocomplete
v-model="state"
:fetch-suggestions="querySearchAsync"
placeholder="请输入内容"
@select="handleSelect"
></el-autocomplete>
<h3>十三、输入长度限制</h3>
<h5>
maxlength 和 minlength 是原生属性,用来限制输入框的字符长度,其中字符长度是用 Javascript 的字符串长度统计的。对于类型为 text 或 textarea 的输入框,在使用 maxlength 属性限制最大输入长度的同时,可通过设置 show-word-limit 属性来展示字数统计。
</h5>
<div style="width: 600px">
<el-row :gutter="4">
<el-col :span="12">
<el-input
type="text"
placeholder="请输入内容"
v-model="text"
maxlength="10"
show-word-limit
>
</el-input>
</el-col>
</el-row>
<div style="margin: 20px 0;"></div>
<el-input
type="textarea"
placeholder="请输入内容"
v-model="textarea"
maxlength="30"
show-word-limit
>
</el-input>
</div>
</div>
</template>
<style>
.el_input_root {
margin-left: 300px;
margin-right: 300px;
text-align: left;
}
.el-select .el-input {
width: 130px;
}
.input-with-select .el-input-group__prepend {
background-color:
}
.sub-title{
font-size: 14px;
text-align: left;
}
.my-autocomplete {
li {
line-height: normal;
padding: 7px;
.name {
text-overflow: ellipsis;
overflow: hidden;
}
.addr {
font-size: 12px;
color:
}
.highlighted .addr {
color:
}
}
}
</style>
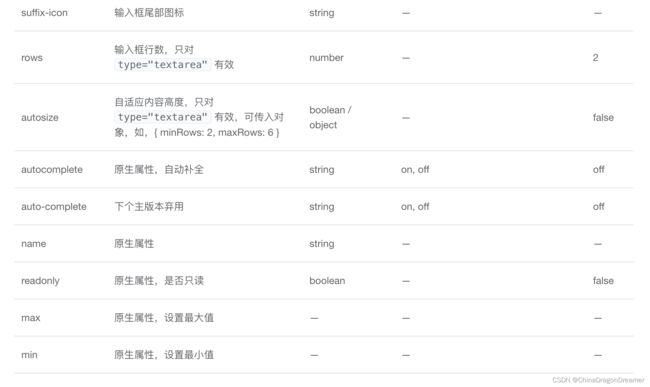
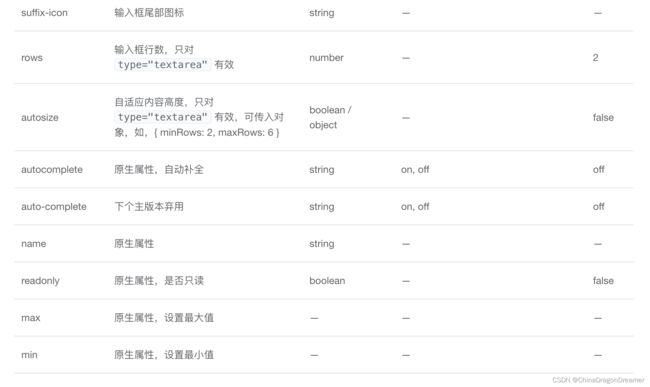
Input Attributes



Input Slots

Input Events

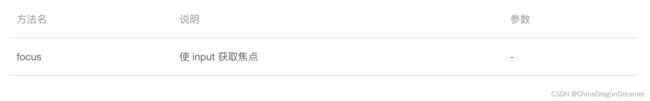
Input Methods

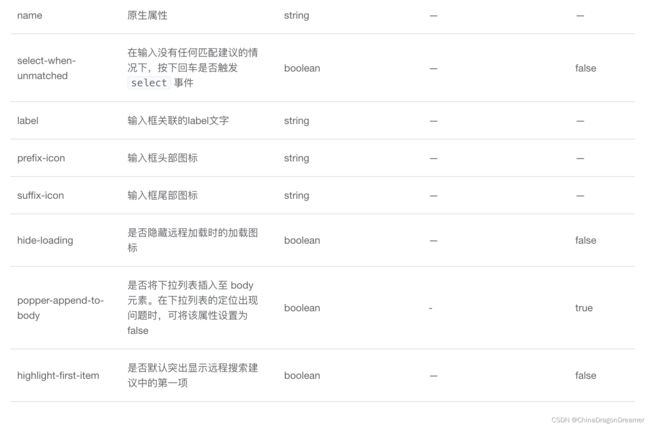
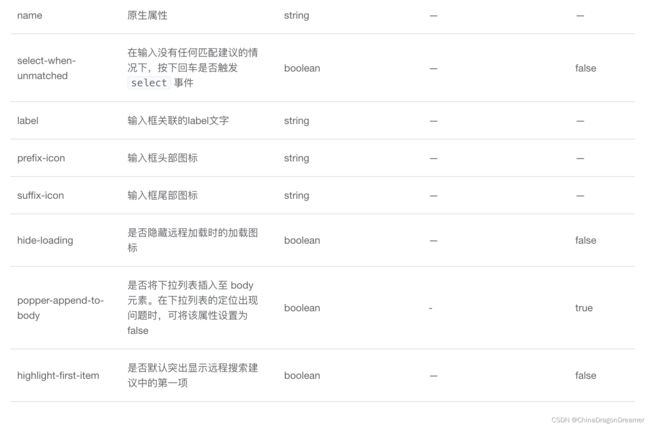
Autocomplete Attributes


Autocomplete Slots

Autocomplete Scoped Slot

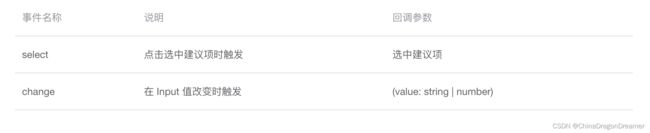
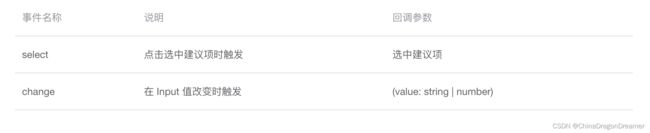
Autocomplete Events

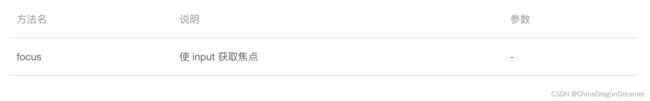
Autocomplete Methods