vue.js详细笔记1 入门必看
一套构建用户界面的渐进式(自底向上逐层的应用)JavaScript框架
Vue的特点
- 采用组件化模式,提高代码复用率、且让代码更好维护
- 声明式编码,让编码人员无需直接操作DOM,提高开发效率
- 使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点
学习Vue之前要掌握的JavaScript基础知识:
ES6语法规范、ES6模块化、包管理器、原型、原型链、数组常用方法、axios、promise等
data与el的两种写法
el的两种写法:
1、new Vue时候配置el属性 例:el:"#root"
2、先创建Vue实例,随后再通过 变量.$mount('#root') 指定el的值
data的两种写法:
1、对象式:
data:{
name:'小明'
}2、函数式:
data:function(){ //data:function() === data()
return{
name:'小明'
}
}如何选择:组件时,data必须使用函数式,否则会报错
重要原则:
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了
初识Vue:
1、想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象
2、root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法
3、root容器里的代码被称为【Vue模板】
4、Vue实例和容器是一一对应的
5、真实开发中只要一个Vue实例,并且会配合着组件一起使用
6、{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性
7、一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新
注意区分js表达式和js代码(语句)
1、表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方
a
a+b
demo(1)
x===y?'a':'b'
2、js语句
if(){}
for(){}
模板的理解
html 中包含了一些 JS 语法代码,语法分为两种,分别为:
- 插值语法(双大括号表达式)
- 指令(以 v-开头)
插值语法
- 功能: 用于解析标签体内容
- 语法: {{xxx}} ,xxxx 会作为 js 表达式解析,且可以直接读取到data中的所有属性
指令语法
- 功能: 解析标签属性、解析标签体内容、绑定事件
- 举例:v-bind:href = 'xxxx' ,xxxx 会作为 js 表达式被解析
- 说明:Vue 中有很多的指令,此处只是用 v-bind 举个例子
数据绑定
单向数据绑定
- 语法:v-bind:href ="xxx" 或简写为 :href
- 特点:数据只能从 data 流向页面
双向数据绑定
- 语法:v-model:value="xxx" 或简写为 v-model="xxx"
- 特点:数据不仅能从 data 流向页面,还能从页面流向 data
- v-model只能用于表单类或输入类的元素
MVVM 模型
- M:模型(Model) :对应 data 中的数据
- V:视图(View) :模板代码
- VM:视图模型(ViewModel) : Vue 实例
观察发现:
- data中所有的属性,最后都出现在了vm身上
- vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用
数据代理
Object.defineProperty(对象,"属性",{"value:值"}) 不可遍历
Object.defineProperty(对象,"属性",{"value:值",enumerable:true,writable:true,configurable:true})
enumerable:true 控制属性是否可以枚举。默认值是false
writable:true 控制属性是否可以被修改,默认值是false
configurable:true 控制属性是否可以被删除,默认值是false
Object.defineProperty(data,"sex",{
//当有人读取data的sex属性时,get函数(gettet)就会被调用,且返回值就是age的值
get(){
return number
},
//当有人修改data的sex属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value){
number=value
}
value:"男"});
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
Vue中的数据代理:
通过vm对象来代理data对象中属性的操作(读/写)
Vue中数据代理的好处:
更加方便的操作data中的数据
基本原理:
通过Object.defineProperty()把data对象中所有属性添加到vm上
为每一个添加到vm上的属性,都指定一个getter/setter
在getter/setter内部去操作(读/写)data中对应的属性
事件处理
事件的基本使用:
1、使用v-on:xxx或@xxx绑定事件,其中xxx是事件名
2、事件的回调需要配置在metoods对象中,最终会在vm上
3、methods中配置的函数,不要用箭头函数!否则this就不是vm了
4、methods中配置的函数,都是被Vue所管理的函数,this是指向是vm或组件实例对象
5、@click="demo" 和 @click="demo($event)"效果一致,但后者可以传参
事件修饰符
事件修饰符
- .prevent : 阻止事件的默认行为 event.preventDefault()
- .stop : 停止事件冒泡 event.stopPropag()
- .once:事件只触发一次
- .capture:使用事件的捕获模式
- .self:只有event.target是当前操作的元素时才触发事件
- .passive:事件的默认行为立即执行,无需等待事件回调执行完毕
修饰符可以连续写
按键修饰符
1、Vue中常用的按键别名:
回车 =>enter
删除 =>delete(捕获“删除”和“退格”键)
退出 =>esc
空格 =>space
换行 =>tab(必须配合keydown使用 )
上 =>up
下 =>down
左 =>left
右 =>right
2、Vue未提供别名的按键:
可以使用按键原始的key值去绑定,但要注意要转为kebab-case(短横线命名)
3、系统修饰键(用法特殊):
ctrl、alt、shift、meta
配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发
配合keydown使用:正常触发事件
4、也可以使用keyCode去指定具体的按键(不推荐)
5、Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
计算属性 -computed
1、定义:要用的属性不存在,要通过已有属性计算得来
2、原理:底层借助了Object.denfineproperty方法提供的getter和setter
3、get有什么作用?
当有人读取计算属性时,get就会被调用,且返回值就作为计算属性的值
4、get函数什么时候执行?
- 初次读取计算属性时
- 所依赖的数据发生变化时会被再次调用
5、set什么时候调用?
当计算属性被修改时
6、优势:与methods实现相比,内部有缓存机制(复用),效率更高,调式方便
7、备注:
- 计算属性最终会出现再vm上,直接读取使用即可
- 如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时以来的数据发生改变
8、简写
确定只用读取(get)不用修改(set)的情况下
//原写法:
computed:{
fullName:{
return this.surname + "-" + this.name;
}
}
//简写写法:
computed:{
fullName(){
return this.surname + "-" + this.name;
}监视(侦听)属性 -watch
1、当被监视的属性变化时,回调函数自动调用,进行相关操作
2、监视的属性必须存在,才能进行监视!!
3、监视的两种写法:
- new Vue 时传入watch配置
- 通过vm.$watch监视
深度监视:
- Vue中的watch默认不监测对象内部值的改变(一层)
- 配置deep:true可以监测对象内部值改变(多层)
注:
- Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以!
- 使用watch时根据数据的具体结构,决定是否采用深度监视。
简写:
配置项中只需要handler时的情况下
//正常写法:
watch:{
info:{
//immediate:true,//初始化时让handler调用一下
//deep:true,//深度监视
handler(newValue,oldValue){
console.log("天气发生了改变,现在是",newValue,"过去是",oldValue)
}
}
}
//简写:
watch:{
info(newValue,oldValue){
console.log("天气发生了改变,现在是",newValue,"过去是",oldValue)
}
}
//正常写法:
vm.$watch("info",{
handler(newValue,oldValue){
console.log("天气发生了改变,现在是",newValue,"过去是",oldValue)
}
})
//简写:
vm.$watch("info",function(newValue,oldValue){
console.log("天气发生了改变,现在是",newValue,"过去是",oldValue)
})computed和watch之间的区别:
1、computed能完成的功能,watch都可以完成
2、watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作
两个重要的小原则:
1、所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm或组件实例对象
2、所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数、Promise的回调函数等),最好写成箭头函数,这样this的指向才是vm或组件实例对象
样式绑定
class绑定
text
new Vue({
el:"#root",
data:{
color:"green",
borderArr:["border1","border2","border3"],
classObj:{
blue:false,
orange:true
}
},
methods:{
changeColor(){
const colorArr = ["blue","orange","green"];
const index = Math.floor(Math.random()*3);
this.color =colorArr[index];
}
}
})style绑定
1、:style="{ color: activeColor, fontSize: fontSize + 'px' }"
其中 activeColor/fontSize 是data属性
2、:style="[a,b]" 其中a,b是样式对象
条件渲染
v-if
写法:
- v-if="表达式"
- v-else-if="表达式"
- v-else="表达式"
通用于:切换频率较低的场景
特点:不展示的DOM元素之间被移除
注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”
v-show
写法:v-show="表达式"
适用于:切换频率较高的场景
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
备注:使用v-if时,元素可能无法获取到,而使用v-show一定可以获取到
列表渲染
v-for指令
1、用于展示列表数据
2、语法:v-for="(item,index) in xxx" :key="yyy"
3、可遍历:数组、对象、字符串、指定次数
人员列表(遍历数组)
-
{{p.name}}-{{p.age}}
汽车信息(遍历对象)
-
{{key}}-{{value}}
测试遍历字符串(少)
-
{{char}}-{{index}}
测试遍历指定次数(少)
-
{{number}}-{{index}}
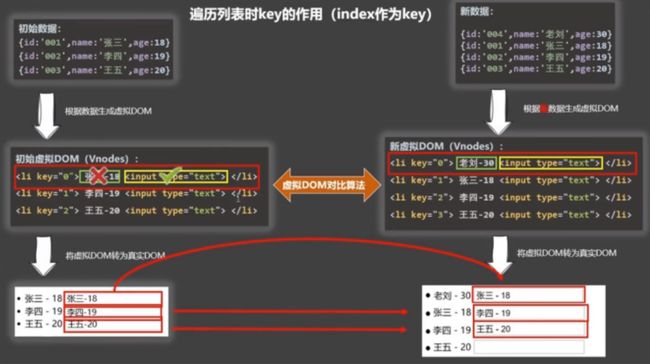
key作用与原理
1、虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当状态中的数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,随后Vue进行【新虚拟DOM】的差异比较,比较规则如下:
2、对比规则:
1、旧虚拟DOM中找到了与新虚拟DOM相同的key:
- 若虚拟DOM中内容没变,直接使用之前的真实DOM
- 若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM
2、旧虚拟DOM中未找到与新虚拟DOM相同的key
- 创建新的真实DOM,随后渲染到页面
3、用index作为key可能会引发的问题:
- 若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新 ===> 界面效果没问底,但效率低
- 如果结构中还包含输入类的DOM:
会产生错误DOM更新 ===> 界面有问题
4、开发中如何选择key?
- 最好使用每条数据的唯一标识作为key,比如id、手机号、身份证号、学号等唯一值
- 如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的
Vue监视数据的原理
1、Vue会监视data中所有层次的数据
2、如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据
- 对象中后追加的属性,Vue默认不做响应式处理
- 如需给后添加的属性做响应式,请使用如下API:
- Vue.set(target.propertyName/index.value)或
- vm.$set(target.propertyName/index.value)
3、如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
- 调用原生对应的方法对数组进行更新
- 重新解析模板,进而更新页面
4、在Vue修改数组中的某个元素一定要用如下方法:
- 使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
- Vue.set()或vm.$set()
特别注意:Vue.set()和vm.$set() 不能给vm或vm的根数据对象添加属性!!!
收集表单数据
若:,则v-model收集的是value值,用户输入的就是value值
若:,则v-model收集的是value值,且要给标签配置balue值
若:,
1、没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
2、配置input的value属性:
- v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
- v-model的初始值是数组,那么收集的就是value组成的数组
备注:v-model的三个修饰符:
- lazy:失去焦点再收集数据
- number:输入字符串转为有限的数字
- trim:输入首尾空格过滤
过滤器
BootCDN 第三方库
定义:对要显示的数据进行特定格式化后再显示(使用于一些简单逻辑的处理)
语法:
1、注册过滤器,Vue.filter(name.callback)或 new Vue{filters:{}}
2、使用过滤器,{{xxx | 过滤器名}} 或 v-bind:属性 ="xxx | 过滤器名"
备注:
1、过滤器也可以接收额外参数、多个过滤器也可以串联
2、并没有改变原本的数据,是产生新的对应的数据
内置指令
v-bind:单向绑定解析表达式,可简写为:xxx
v-model:双向数据绑定
v-for:遍历数组、对象、字符串
v-on:绑定事件监听,可简写为@
v-if:条件渲染(动态控制节点是否存在)
v-else:条件渲染(动态控制节点是否存在)
v-show:条件渲染(动态控制节点是否展示)
v-text:
作用:向其所在的节点中渲染文本内容
与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会
v-html:
1、作用:向指定节点中渲染包含html结构的内容
2、与插值语法的区别:
- v-html会替换掉节点中所有的内容,{{xx}}则不会
- v-html可以识别html结构
3、严重注意,v-html有安全性问题!!!
- 在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击
- 一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!
v-cloak:(没有值)
1、本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删除v-cloak属性
2、使用css配合v-clock可以解决网速慢时页面展示出{{xxx}}的问题
css: [v-cloak]{ display:none; }
v-once:
1、v-once所在节点在初次动态渲染后,就视为静态内容
2、以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能
v-pre:
1、跳过其所在节点的编译过程
2、可利用它跳过:没有使用指令语法,没有使用插值语法的节点,会加快编译
自定义指令
1、定义语法:
1、局部指令:
new Vue({
directives:{指令名:配置对象}
})
或
new Vue({
directives{指令名:回调对象}
})2、全局指令:
Vue.directive(指令名,配置对象)
或
Vue.directive(指令名,回调函数)2、配置对象中常用的3个回调:
1、.bind:指令与元素成功绑定时调用
2、.inserted:指令所在元素被插入页面时调用
3、.update:指令所在模板结构被重新解析时调用
3、备注:
1、指令定义时不加v-,但使用时要加v-
2、指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名
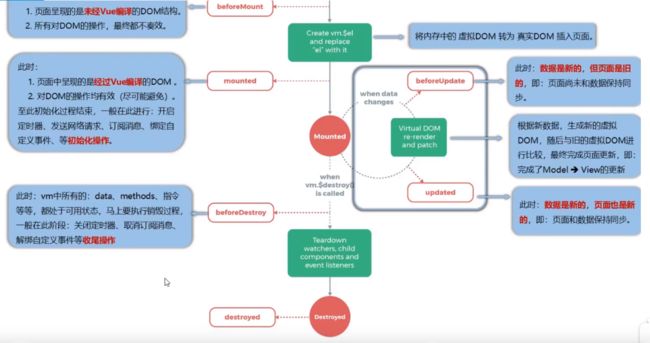
生命周期
1、又名:生命周期回调函数、生命周期函数、生命周期钩子
2、是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数
3、生命周期函数的名字不可修改,但函数的具体内容是程序员根据需求编写的
4、生命周期函数中的this指向是vm或组件实例对象
vm的生命周期:
将要创建 ===>调用beforeCreate函数
创建完毕 ===>调用created函数
将要挂载 ===>调用beforeMount函数
挂载完毕 ===>调用mounted函数
将要更新 ===>调用beforeUpdate函数
更新完毕 ===>调用uodated函数
将要销毁 ===>调用beforeDestory函数
销毁完毕 ===>调用destroyed函数
常用的生命周期钩子:
1、mounted:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】
2、beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】
关于销毁Vue实例:
1、销毁后借助Vue开发者工具看不到任何信息
2、销毁后自定义事件会失效,但原生DOM事件依然有效
3、一般不会再beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了
如何利用Vue.js实现组件化编程
请看下一章节:
Vue.js详细笔记2 入门必看-组件化编程_每天都要进步哦的博客-CSDN博客