- 视频剪辑软件哪个好用?视频剪辑免费软件推荐
金钱保卫科长
随着短视频和Vlog文化的兴起,越来越多的人开始尝试亲手制作视频内容。对于初学者和预算有限的专业人士来说,选择一款功能强大且免费的视频剪辑软件至关重要。下面为您精选了几款市面上备受好评的免费视频剪辑工具,并对其特点和适用场景进行了详细介绍。【独家福利】主流网购平台无门槛红包+大额优惠券入口https://www.chaojiyouhui1.DaVinciResolve(免费版)DaVinciRes
- 日常记录
小梦想mzy
2022年6月1日周三高温你好六月,又是一个新的开始,一个充满希望,充满期望的日子。今天是属于孩子们的节日,属于自己童年的节日,六一儿童节是多么快乐的日子!在这一天,孩子们做着快乐的事儿,大人们可放下工作,专心陪着孩子,一起做游戏,一起读书,一起运动,一起去公园,爸爸妈妈最爱看到孩子们那开心的笑脸,最温暖的陪伴就是孩子最需要的礼物。当父母老去,孩子们长大了,六一儿童节的快乐却是每个人生命中最难忘的
- 三年打磨,一次飞跃!KubeSphere 企业版 4.2.0 引爆云原生变革
历经三年匠心打造,KubeSphere企业版4.2.0正式发布!今天,我们激动地宣布KubeSphere企业版4.2.0正式发布!这是一个承载着KubeSphere团队近三年心血的重磅版本,标志着KubeSphere在云原生领域的又一次跨越式发展。四大核心升级,全面重塑云原生体验1.全新UI设计,打造极致用户体验五大设计改动,让容器管理更高效KubeSphere企业版4.2.0带来全新的UI设计理
- Jfinal +Swagger
zhanghe687
javajava
使用Jfinal[版本3.6]+Swagger实现前后端开发时接口文档管理步骤1:1.下载jfinal-swagger-1.0.0.jar下载地址:live.autujfinal-swagger1.0.0步骤2:2.下载swagger-ui,放入项目中,存放目录如下:下载地址:https://gitee.com/zhanghe687/jfinal_swagger_ui.git步骤3:修改jfina
- 神龙霸业怎么当托 神龙霸业内部福利号如何才能申请?
会飞滴鱼儿
现在的手游不管是刚公测,或是已经上线很久,官方都会公布一些实用的礼包兑换码来给玩家使用,玩家可以在游戏内获得一些道具,或是一些各种游戏内的金币钻石等福利,现在很多手游平台不仅有礼包码提供给玩家,还有很多游戏都有大幅度的充值折扣等,最低可以1-5折等优惠,不过这些礼包兑换码和折扣福利虽然不错,不过和内部号相比,还是相差甚远,下面小编就来总体的和大家聊聊什么是内部号!说起内部号可能很多朋友都是见过的,
- 做自媒体自学好,还是花钱去培训好呢?
兔子和铃铛
我认为首先你要清晰自己的目标,是想创业还是当做兴趣,或者是想找到一份工作。如果你只是兼职,基于自己的兴趣,那我个人认为自学就足够了,如果你想要创业,或者找工作,那你可能需要更深入的学习和系统的知识体系。目前无非就是四种学习方式如果你时间和金钱充足,且自律意识差,那可以寻找本地的线下机构学习。如果你没有特别充分的时间,但是学习能力强,自律性高,那你可以自学如果你金钱比较充足,自律意识较差,自学效率不
- 读书笔记《云边有个小卖部》
素笔描青花
图片发自App云边镇是一个温柔而可爱的小镇,小镇住着刘十三,和他的玩伴田大牛,镇上有王莺莺的小卖部。刘十三的爸妈离婚了,抛下他和外婆王莺莺,家里坐拥小卖部的刘十三却没有变形金刚,甚至连连环画都没有。这个自律的孩子,童年也算是毁了。小学四年级的暑假,罗老师的外孙女程霜来到了云边镇,和他们共度暑假补习班,看上去美丽而可爱的陈霜却拦在他们途经的桥上用扫把打劫。钱没劫到,刘十三塞给她一些嚼不动的红薯皮,和
- 设置第三方窗口置顶(SetWindowPos方法,vb.net)
大Mod_abfun
vb.net窗体活动调用.netvb.net窗口置顶
起源在日常办公、游戏时,我们经常需要一些窗口处于置顶状态,而这些窗口往往是网页端(浏览器)、办公软件(wps、office等),这些需要置顶的窗口往往自身没有明显的置顶开关,因此,想要让窗口一直处于顶端我们介绍一种有效的方法。在自己窗体内部Me.TopMost=True那么我们需要在第三方窗口呢?思路step1获取窗口的句柄,我们可以通过窗口的坐标来判断窗口的句柄,使用WindowFromPoin
- 日更第2天
无籽露
《时间看得见》读后感2019.8.4没有人能够给你规定人生目标,除了你自己;没有人可以左右你的时间,除了你自己。《时间看得见》这本书是在萌薇公开课中若辰推荐的,我深深地体会到:每一次的学习都给我的人生带来一次触动,或大或小,或深或浅,怀着感恩的心我在微信读书里打开了它,利用三天的时间读完了它。写读后感是逼着我自己思考,不是命题作文,那么就无拘无束地谈谈收获吧!一、明确目标,让生活更高效。我是个不太
- 陪孩子备战高考第三百五十六天
想入非非的棋子
今天孩子妈告诉我孩子回家的时候跟她说要努力学习了,而且今天第一次在学校完成了数学作业。回家后认真完成天学网的作业。老师在群里表扬了孩子:天学网作业做了四五遍以达到自己的目标……我想可能是这句表扬引出了孩子的热情和斗志!我今天也重新回顾了为什么非要让孩子上高中的想法:在我看来一个人需要有一种修养,这种修养就是通过学习培养出来的。在我心中,孩子是具备成为一个有修养的人的能力,而且孩子有很优秀的品质,如
- druid oracle不同版本分页,JFinal4.3 框架总结(三)
铁扇不是公举
druidoracle不同版本分页
7持久层——ActiveRecordActiveRecord模式的核心是:一个Model对象唯一对应数据库表中的一条记录,而对应关系依靠的是数据库表的主键值。因此,ActiveRecord模式要求数据库表必须要有主键。当数据库表没有主键时,只能使用Db+Record模式来操作数据库。JFinal的前端提交的formBean与数据库查询的JavaBean可以使用的是同一个Model对象,Model对
- JFinal极速开发框架使用笔记(三) 分析Model和ActiveRecord
weixin_33905756
java数据库测试
JFinal框架的一些新发现的用法:在JFinal框架中,实体类并不需要设置属性,更不需要配置getset方法就可以很方便的操作数据库,如果需要设置或者获取属性,可以直接使用一下方式:Useruser=newUser().set("id","MY_SEQ.nextval").set("age",18);user.save();//获取id值Integerid=user.get("id");但是,如
- 【跟日剧学日语】《追赶星星的孩子》
日语之声
=主播=小夜=小编=琉璃主播小哥哥~~注:本节目仅用于分享和学习交流,不得转用和商用,内容版权归原作者所有。若有侵权,请在作品下方留言,我们会尽快删除。
- 游戏UI开发之路:复盘从Flash黄金时代到Unity UI Toolkit的漫漫长路(5)
伽蓝_游戏
游戏UI开发游戏uiunity
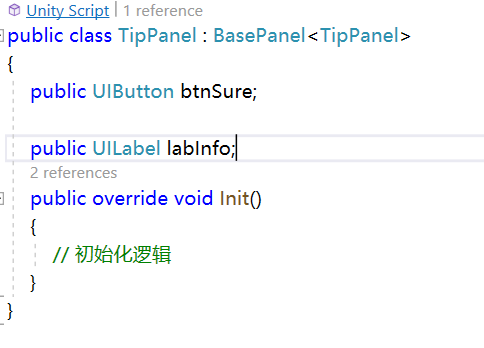
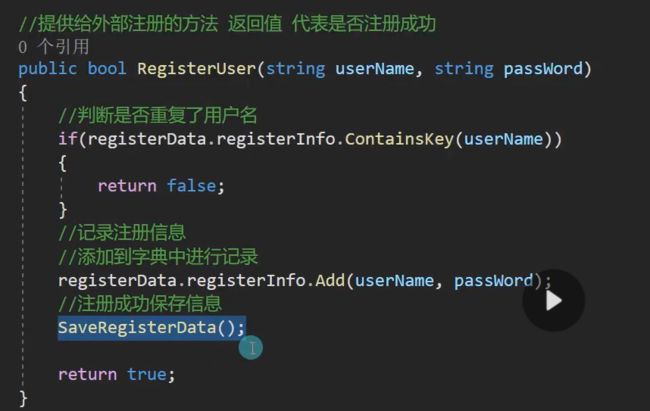
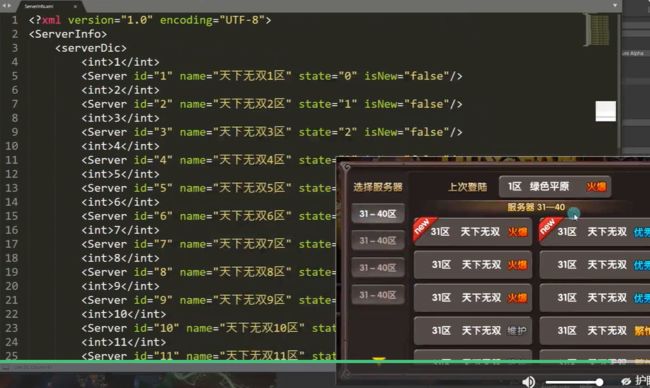
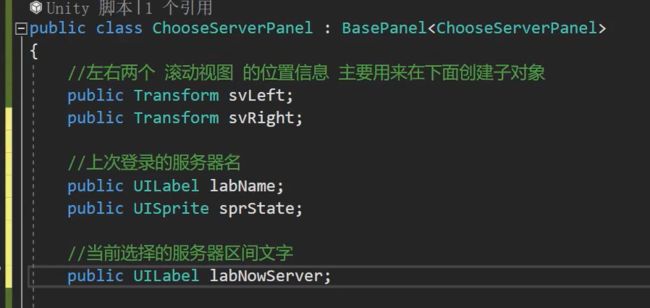
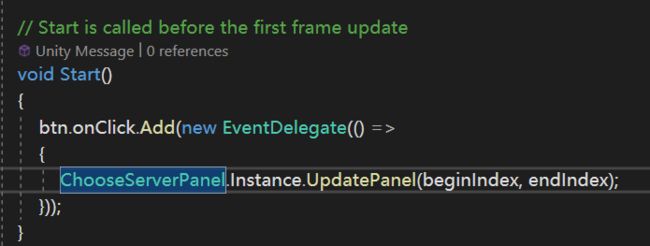
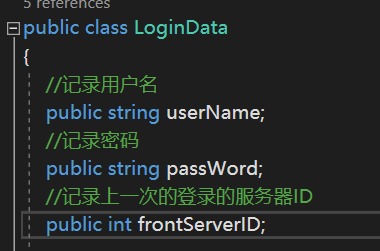
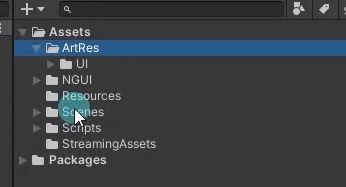
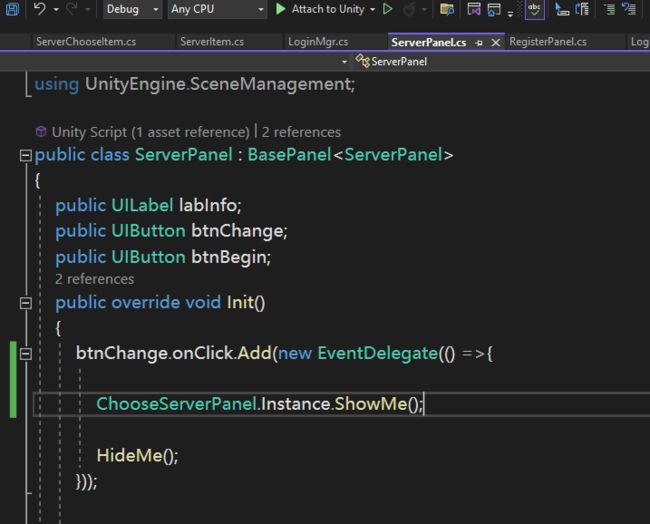
第五章:终章与新篇——在永无止境的道路上,眺望下一个十年从Flash页游的喧嚣时代,到引擎王权的更迭与“第三极”的百家争鸣,我们一同穿越了游戏UI技术发展史上波澜壮阔的十余年。当历史的尘埃落定,回望这条漫漫长路,几条清晰而深刻的技术脉络,如山脉般贯穿了整个时代,并清晰地指向了未来的方向。5.1历史的回响:驱动技术演进的三大主旋律在这场永不停歇的技术演进中,有三个核心的“主旋律”在反复奏响,它们是理
- 随记44
一程山水一程歌_c0bf
学习柳井正的《经营者养成笔记》随想35121.柳井正在赚钱的能力的第六节《与矛盾做斗争》中提到要“发现真正的问题,从根本上解决问题”,能够发现真正的问题并不是很容易的事情,如果格局、视野不够,或者所处的环节不够,要发现真正的问题,知道问题的核心是很难的。核心还是管理者的格局,只有管理者有了足够大的格局,才可能创造出培养优秀的经营者的环境和平台。
- 读《平凡的世界》第十六、十七、十八章,孙少平和郝红梅之间的“关系”
小菜菜艾之家
转眼之间到了夏天,夏天对黄土高原这里是一年中最好的日子,绿色覆盖了整个山峦和沟壑,农作物也长出了一大截,就连荒凉的集镇上也变得热闹起来。再过几天就是初伏,紧接着就是大暑,火辣辣的太阳炙烤着大地。各机关干部和学生都在学习无产阶级专政理论,组织着各种各样的活动。黄土高原上的农民依然处于贫穷中,很多人吃不饱饭。孙少平的情况也是一样的,还是困难户,仍然吃着黑高粱馒头,心中甚至有了退学的想法,但是因为一个女
- 4D习书第三章
刘彦坤
了解用4D管理社会背景的坐标,并明确了坐标的诞生。我关注的内容:有关于4D的验证结论;传统方法的局限。从本章当中的学习对4D使用充满信心。因为它被充分而且反复的应用在领导力和团队发展之中。我的想法与内心独白:用个人的方法精准明确的使用4D系统有效管理团队;让自己变得更好的行动:应用这些定律,并通过实践证明这些定律。期待的结果:有效提高团队和领导至关重要的特点罗列。
- layUI树形组件出现偶尔加载不出来的情况
suoh's Blog
❤️❤️--layui❤️❤️--vue2核心技术栈layui树形结构无法加载treeList加载不出来layui树形组件不显示
用vue自带的nextTick函数强制执行树形结构nextTick(),是将回调函数延迟在下一次dom更新数据后调用,简单的理解是:当数据更新了,在dom中渲染后,自动执行该函数this.$nextTick(()=> { this.render(this.data); })
- Jfinal+duckDB
秋林辉
java前端数据库
com.jfinaljfinal3.6org.duckdbduckdb_jdbc1.2.2.0@OverridepublicvoidconfigPlugin(Pluginsme){//配置DuckDB数据源DruidPlugindruidPlugin=newDruidPlugin("jdbc:duckdb:E:/DUCKDB/DuckDB/hrls.duckdb","","","org.duckd
- 2021-11-13
芷灵君
打卡时间:11月12日-11月13日打卡内容:1.“两个教学大纲”具体指什么?两个教学大纲指的是:1、必须学会并记住的材料;2、课外阅读以及其他知识来源。2.“两个教学大纲”,是如何发展学生的思维能力的?为了牢固地记住公式、规则、结论和其他的概括,学生应该阅读和思考许多无需记住的材料。阅读应和学习紧密联系。如果阅读加深了对事实、现象和事物的认识,而这些事实、现象和事物是保存在记忆中的概括的基础,那
- 软路由 + 代理 IP 实现多手机不同公网 IP 分配教程
九州ip动态
tcp/ip智能手机网络协议
本文将详细介绍如何通过软路由结合代理IP,实现多台手机各自获取不同公网IP,步骤清晰可落地。一,应用场景1.例如手游工作室,为避免游戏检测系统制裁,需要一台设备一个IP,此时可通过实体机搭建ROS软路由,配合兔子IP,2.使每个手机连接不同的WiFi,实现每个WiFi对应一个独立IP,相互之间无关联,就如同每个WiFi都是一个遍布在全国各地的家庭路由器。二,选择软路由和代理IP服务1.软路由选择:
- React 开发(一):入门 - 从 0 到 1 的学习之旅
全栈探索者chen
reactreact.js学习前端前端框架程序人生开发语言javascript
React开发(一):入门-从0到1的学习之旅1.前言在前端开发领域,React是一个备受推崇的JavaScript库,广泛应用于构建用户界面。它的组件化架构、虚拟DOM和高效的更新机制使得开发复杂的应用变得更加简洁和高效。在这篇文章中,我们将从零开始学习React,了解它的基本概念和如何搭建第一个项目。2.什么是React?React是一个用于构建用户界面的JavaScript库,由Facebo
- 面对未知,学习成长。
曲奇珊
很多时候,恐惧是来源于未知。人们对未知事物的不确定感引发焦虑、担忧和和恐惧。未知永远存在,无法完全被消除,而我们能做的就是培养面对未知的能力。能够和未知事物相伴的人往往也是不断学习成长的人。恐惧不会完全消失,但当我们学习成长后知道得越多,这种由未知带来的不确定感就会越少。即便恐惧依然存在,但如果我们是学习成长型的人,那么我们还是相信自己是有能力面对这些恐惧的。面对未知,“相信自己能学会”的这份信心
- 高端密码学院笔记228
柚子_b4b4
高端幸福密码学院(高级班)幸福使者:李华第(541)期《幸福》之启动深层心理轻松意识基础篇——“扛得住”成长的喜悦心理案例分析主讲:刘莉一,知识扩充:高尚、伟大的代价就是责任。自由的第一个意义就是担负自己的责任2020.8.20星期三一笔记:1.从接的住到扛得住,心里境界的提升2.看到优秀的家人向别人学习如何去做,什么心里阶段性呈现什么状态。3.学习力越强,承载力越强4.精准,准确,的点评就是对笔
- 【静守流年30】练习讲什么
宁超群
1今日发下昨日的练习。首先,对书写特别漂亮的一批学生大力表扬。接着,对书写好,答题准的孩子发了一张“学习之星”的证书,让同学们、也让他们自己看见自己的优秀,在班级起到了正面示范的作用。然后,给了五分钟时间让他们自主反思,自主订正自己的错误。最后开始讲评试卷。讲评什么呢?第一、讲读题习惯和答题习惯。孩子们丢掉了读题勾画关键词、认真书写、答题完整和反复检查的习惯。当然,不是我直接讲,而是让他们自主总结
- Jfinal 使用Druid对Sqlserver数据库配置文件中的密码项进行加密解密实现
迟到的微笑
javawebJfinaDruid
由于最近业务表较多,导致我好久没写博客了,今天为大家奉上一篇sqlserver配置文件如何加密和解密。网上看了下有mysql的我是sqlserver的忠实用户,居然没有sqlserver的,我瞬间不淡定了,决定写一篇帮助萌新。首先我们需要一个jar包,网上有,我就不提供下载地址了。第二步就是需要用这个jar来对密码进行加密了。网上有很多是下面这样的写法。这种写法对于懒惰的我来说就是一种折磨。我使用
- 真正不充钱的经典复古传奇手游有哪些 真正不充钱的传奇手游排行榜2023
会飞滴鱼儿
游戏一直以来都是游戏玩家们非常喜爱的产品,其便捷的游戏体验和丰富的游戏内容吸引了众多爱好者。在众多的传奇游戏网站中,哪些最热门呢?现在对于传奇手游,玩家最注重的就是游戏内部号的由来,这类账号不仅每日都有运营商328-1688免费充值卡礼包,还有兑换码礼包,道具扶持礼包,所以普通玩家一对比,基本难以生存,好了,下面就给大家盘点几个知名内部号官网!对此推荐的热门传奇游戏网站有三个:1.游人特权站官网2
- 2019-8-12晚间日记
故梦笙笙
今天是什么日子起床:7:00就寝:23:00天气:晴心情:一般纪念日:无叫我起床的不是闹钟是梦想年度目标及关键点:考博,毕业本月重要成果:无成功日志-记录三五件有收获的事务无财务检视正常人际的投入无开卷有益-学习/读书/听书无健康与饮食今日步数:14000今日锻炼:无今日饮食:正常好习惯打卡英语流利说打卡30分钟单词30
- 高防IP与高防CDN有哪些区别呢?
肖家山子龙
为了避免因为攻击导致的服务器瘫痪,运营商们通常会选择具备高防御的服务器来进行运营。如果是在运营过程中遭遇了攻击,不想去更换服务器的话。这个时候,就可以采用添加高防IP或者高防CDN的形式去防御了。那么在使用上,高防IP与高防CDN有哪些区别呢?区别一:应用场景的不同高防IP与高防CDN都是具备防御攻击特性的两种产品。但是在应用上,两者应用的范围是有区别的,高防IP主要是应用在游戏上居多。而高防CD
- 20211102成就感日志297/365
kidII
我是kid,这是我的18/365进化日课。20211102奋斗是人生的底色,你会经历很多人事物,学会更多的东西。从学习上掌握技能,从学习上享受生活,即便是辛苦也没有关系,生活没有不辛苦的,但是要辛苦的有意义。与其说平凡的过一辈子,不如吃苦耐劳,选择自己喜欢的生活,一点点的付出,积累很多的经验,未来才会有希望。虽然我们渴望成就感,但也需要平衡生活,让自己越来越幸福。1.【日思】:今日最重要的一件事。
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置