基于react+typescript+redux的美团外卖点餐购物车的项目(一)
文章目录
- 一、项目展示
- 二、项目准备
- 二、目录准备
- 数据准备
- 后续
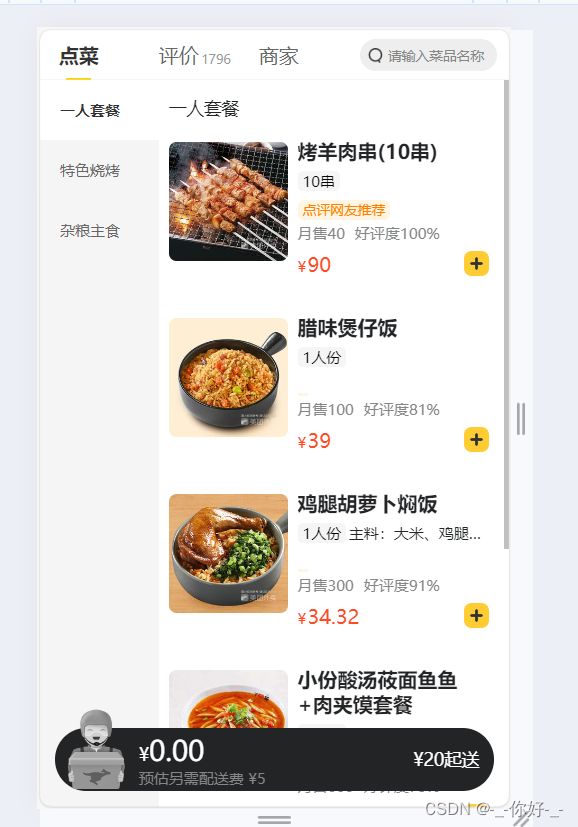
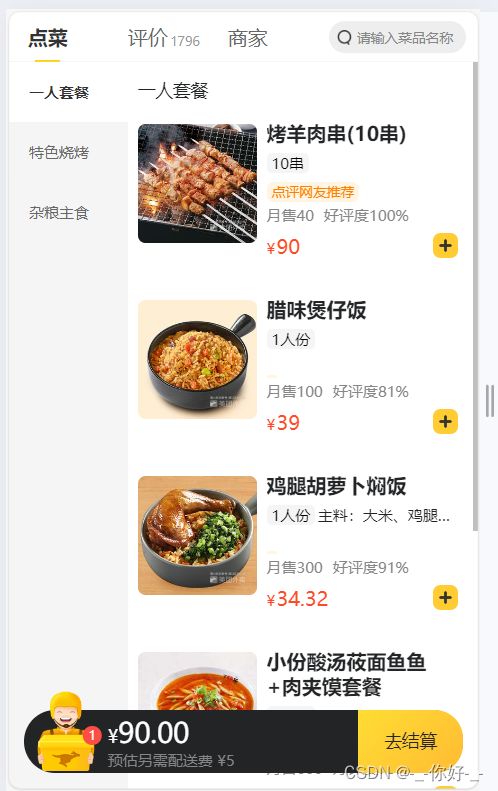
一、项目展示
二、项目准备
本次基于react+typescript+redux的美团外卖点餐购物车的项目需要用到的技术栈如下
- @reduxjs/toolkit:Redux Toolkit是一个官方推荐的用于简化Redux开发的工具集。它提供了一些实用的函数和工具,帮助开发者更轻松地编写Redux代码,并且减少了样板代码的数量。
- axios:Axios是一个基于Promise的HTTP客户端,用于发送HTTP请求。它可以在浏览器和Node.js环境中使用,提供了简洁的API和丰富的功能,使得发送和处理HTTP请求变得更加简单和灵活。
- classnames:Classnames是一个用于动态生成CSS类名的工具库。它可以根据条件动态地添加或删除CSS类名,使得样式的管理更加方便和灵活。
- json-server:Json-server是一个用于快速搭建模拟RESTful API的工具。它可以根据提供的JSON数据文件自动生成API接口,方便前端开发人员进行接口调试和开发。
- lodash:Lodash是一个实用的JavaScript工具库,提供了许多常用的函数和工具方法,用于简化JavaScript编程。它提供了高效的数据处理、数组操作、函数式编程等功能,帮助开发者提高开发效率。
- react:React是一个用于构建用户界面的JavaScript库。它采用组件化的开发模式,通过构建可复用的组件来构建复杂的用户界面。React具有高性能、灵活性和可测试性等特点,被广泛应用于前端开发。
- react-redux:React Redux是一个用于在React应用中管理状态的库。它提供了一个用于连接React组件和Redux状态管理的API,使得在React应用中使用Redux变得更加简单和高效。通过React Redux,开发者可以将Redux的状态和行为注入到React组件中,实现状态的共享和更新。
在项目文件夹中快速创建一个react的typescript脚手架
npx create-react-app 项目名称 --template typescript
使用npm下载所需要的的依赖包
npm install axios @reduxjs/toolkit react-redux classnames json-server lodash
二、目录准备
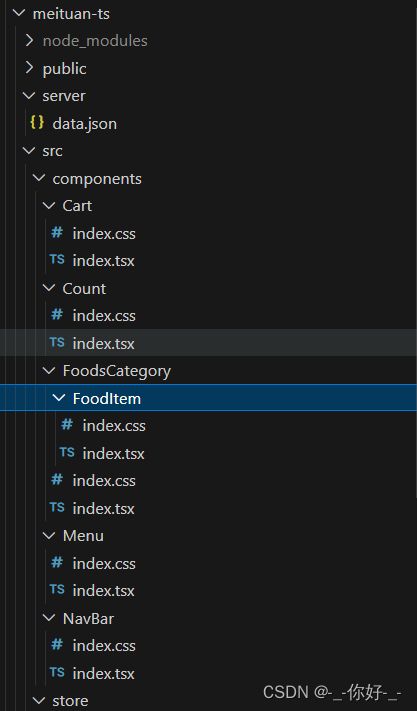
项目准备完成后,在根目录下创建server目录用于存放数据,src目录下创建两个文件夹,分别是components用于存放组件的代码,一个是store用于编写redux状态管理的代码,在components下的Cart(购物车列表),Count(加减控制按钮),FoodsCategory(菜单上的食物列表),Menu(菜单分类列表),NaBar(导航栏),里面分别包含index.tsx和index.css用于编写组件和样式

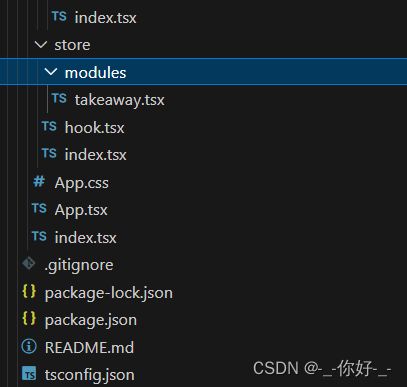
store文件夹下的modules文件夹用于存放Redux的模块,index.tsx文件用于创建和导出Redux的store对象以便整个应用都可以访问到Redux的状态。hook.tsx组件用于提供自定义的hooks,以便在React组件中更方便地使用Redux的状态和操作

数据准备
在server文件夹里新增一个data.json文件,在package.json文件中script添加一个命令用于启动后端,添加的命令和数据如下
"serve": "json-server server/data.json --port 3004"//使用json-server启动后端端口3004,数据来源为server/data.json
{
"takeaway": [
{
"tag": "318569657",
"name": "一人套餐",
"foods": [
{
"id": 8078956697,
"name": "烤羊肉串(10串)",
"like_ratio_desc": "好评度100%",
"month_saled": 40,
"unit": "10串",
"food_tag_list": [
"点评网友推荐"
],
"price": 90,
"picture": "https://zqran.gitee.io/images/waimai/8078956697.jpg",
"description": "",
"tag": "318569657",
"count": 1
},
{
"id": 7384994864,
"name": "腊味煲仔饭",
"like_ratio_desc": "好评度81%",
"month_saled": 100,
"unit": "1人份",
"food_tag_list": [],
"price": 39,
"picture": "https://zqran.gitee.io/images/waimai/7384994864.jpg",
"description": "",
"tag": "318569657",
"count": 1
},
{
"id": 2305772036,
"name": "鸡腿胡萝卜焖饭",
"like_ratio_desc": "好评度91%",
"month_saled": 300,
"unit": "1人份",
"food_tag_list": [],
"price": 34.32,
"picture": "https://zqran.gitee.io/images/waimai/2305772036.jpg",
"description": "主料:大米、鸡腿、菜心、胡萝卜",
"tag": "318569657",
"count": 1
},
{
"id": 2233861812,
"name": "小份酸汤莜面鱼鱼+肉夹馍套餐",
"like_ratio_desc": "好评度73%",
"month_saled": 600,
"unit": "1人份",
"food_tag_list": [
"“口味好,包装很好~点赞”"
],
"price": 34.32,
"picture": "https://zqran.gitee.io/images/waimai/2233861812.jpg",
"description": "酸汤莜面鱼鱼,主料:酸汤、莜面 肉夹馍,主料:白皮饼、猪肉",
"tag": "318569657",
"count": 1
}
]
},
{
"tag": "82022594",
"name": "特色烧烤",
"foods": [
{
"id": 3823780596,
"name": "藤椒鸡肉串",
"like_ratio_desc": "",
"month_saled": 200,
"unit": "10串",
"food_tag_list": [
"点评网友推荐"
],
"price": 6,
"picture": "https://zqran.gitee.io/images/waimai/3823780596.jpg",
"description": "1串。藤椒味,主料:鸡肉",
"tag": "82022594",
"count": 1
},
{
"id": 6592009498,
"name": "烤羊排",
"like_ratio_desc": "",
"month_saled": 50,
"unit": "1人份",
"food_tag_list": [],
"price": 169,
"picture": "https://zqran.gitee.io/images/waimai/6592009498.jpg",
"description": "6-8个月草原羔羊肋排,烤到皮脆肉香",
"tag": "82022594",
"count": 1
}
]
},
{
"tag": "98147100",
"name": "杂粮主食",
"foods": [
{
"id": 4056954171,
"name": "五常稻花香米饭",
"like_ratio_desc": "",
"month_saled": 1000,
"unit": "约300克",
"food_tag_list": [],
"price": 5,
"picture": "https://zqran.gitee.io/images/waimai/4056954171.jpg",
"description": "浓浓的稻米清香,软糯Q弹有嚼劲",
"tag": "98147100",
"count": 1
},
{
"id": 740430262,
"name": "小米发糕(3个)",
"like_ratio_desc": "好评度100%",
"month_saled": 100,
"unit": "3块",
"food_tag_list": [],
"price": 13,
"picture": "https://zqran.gitee.io/images/waimai/740430262.jpg",
"description": "柔软蓬松,葡萄干和蔓越莓酸甜适口",
"tag": "98147100",
"count": 1
},
{
"id": 7466390504,
"name": "沙枣玉米窝头(3个)",
"like_ratio_desc": "好评度100%",
"month_saled": 100,
"unit": "3个",
"food_tag_list": [],
"price": 13,
"picture": "https://zqran.gitee.io/images/waimai/7466390504.jpg",
"description": "",
"tag": "98147100",
"count": 1
}
]
}
]
}
后续
先把项目准备工作完成,明天会接着发布本次项目相关的部分功能,点点关注不迷路