Taro框架开发微信小程序demo的笔记
前言:使用taro开发 微信小程序demo,介绍了如何创建项目,使用插件和开发所遇到的问题总结
一.创建项目
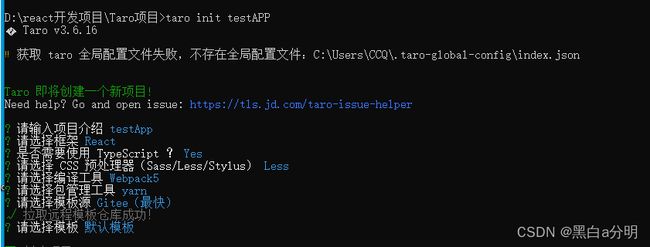
首先创建项目 taro init myApp
安装及使用 | Taro 文档 (jd.com) 按照官方文档上部署,taro部署全局
然后进行等待显示完成。
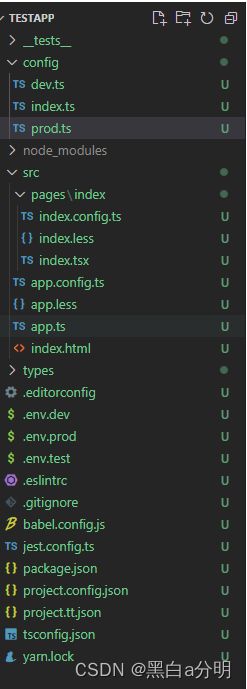
生成的路径如下:config是taro的生成配置,src则是设计的界面,具体哪些需要怎么配置,请仔细浏览官方文档
创建项目小结:这样初步的架子就搭建好了,后面进行此项目相关插件的部署,注意官方文档仔细阅读
二.插件部署
1.持续缓存
本项目采用安装redux-toolkit来实现持久性缓存 需要安装的
@reduxjs/toolkit redux redux-persist
其中按照官网文档所述,需要进行相关定制设置
GitHub - imtcn/redux-persist-taro-storage: taro redux 持久化
官网的推荐使用方法 React Redux | Taro 文档 (jd.com)
下面贴一下 此项目所设置的redux配置,供参考,共三个文件组成Noise_reduxSlice,store,Taro_storage
//Noise_reduxSlice.js
import {createSlice } from '@reduxjs/toolkit';
const initialState={
SearchState:null,
DisplayState:null,
}
export const NoiseReduxSlice=createSlice({
name:'Noise',
initialState,
reducers:{
//进行搜索后的值传参
Search_Redux:(state,action)=>{
const{payload}=action
console.log("收到的reudux",payload);
switch (payload.type) {
case "changeSearch":
state.SearchState.pageList=payload.pageList
state.SearchState.colormapDisplayList=payload.colormapDisplayList
state.SearchState.searchReq=payload.searchReq
break;
case "nextPage":
state.SearchState.pageList=payload.pageList
state.SearchState.colormapDisplayList=payload.colormapDisplayList
state.SearchState.searchReq.pageNumber=payload.searchReq.pageNumber
break;
default:
state.SearchState=payload
break;
}
},
//展示图片和视频的值传参
Display_Redux:(state,action)=>{
const{payload}=action
state.DisplayState=payload;
},
}
})
export const {Search_Redux,Display_Redux}=NoiseReduxSlice.actions;
export default NoiseReduxSlice.reducer;
//store.js
import { configureStore } from '@reduxjs/toolkit';
import NoiseReduxSlice from'./Noise_reduxSlice';
import {combineReducers} from "redux";
import {persistReducer,persistStore,FLUSH,
REHYDRATE,
PAUSE,
PERSIST,
PURGE,
REGISTER} from 'redux-persist';
import storage from './Taro_storage'
//合并
const rootReducer = combineReducers({
Noise:NoiseReduxSlice
})
//缓存数据数据
const persistConfig={
key:'NoiseSlice',
storage,
whiteList:['Noise',NoiseReduxSlice],//需要缓存的数据
blackList:['']
}
//导入配置
const persistedReducer = persistReducer(persistConfig, rootReducer);
export const store = configureStore({
reducer:persistedReducer,
middleware: (getDefaultMiddleware) => {
return getDefaultMiddleware({
serializableCheck: {
ignoredActions: [FLUSH, REHYDRATE, PAUSE, PERSIST, PURGE, REGISTER]
}
})
}
//devTools: process.env.NODE_ENV !== 'production'
});
export const persistor = persistStore(store);
//Taro_storage
import Taro from '@tarojs/taro'
export default {
getItem(key) {
return Taro.getStorage({ key }).then(res => {
return res.data
})
},
setItem(key, data) {
return Taro.setStorage({ key, data })
},
removeItem(key) {
return Taro.removeStorage({ key })
},
clear() {
return Taro.clearStorage()
}
}
//app.jsx
import { PropsWithChildren} from 'react'
import { Provider } from 'react-redux';
import { useLaunch } from '@tarojs/taro'
import {store,persistor} from './redux-toolkit/store';
import { PersistGate } from "redux-persist/integration/react";
import './app.less'
function App({ children }) {
useLaunch(() => {
console.log('App launched.')
})
// children 是将要会渲染的页面
return (
<Provider store={store}>
<PersistGate loading={null} persistor={persistor}>
{children}
</PersistGate>
</Provider>
)
}
export default App
小结:三个文件组成了redux的持续化使用,基本使用和以前一样,配置好后,需要在app.tsx文件下配置redux
参考官方文档 :持久化的描述,至于reduxjs/toolkit 配置参考了 Redux Toolkit: 概览 | Redux 中文官网

2.样式库antmjs/vantui
参考文档 antmjs Vantui (gitee.io) 注意请仔细看 快速上手的部分
插件部署-小结:使用插件的时候需要考虑是否支持此项目,也要多留意插件文档上的注意事项,以免产生不必要的bug
三.开发思路
此demo主要实现的功能有,用户登录,数据浏览,选择搜索条件和查看细节数据 这四个部分组成
1.组件函数封装
在开发这四个界面的前提条件,是把界面所需要的函数进行打包和封装
(1)交互所需要的taro.request 进行封装,可外部使用async await 异步来进行获取
(2)界面所需要的调用的接口和函数步骤重复的部分 统一进行封装
(3)vantui上使用的组件 进行二次封装,方便重复使用
然后再开始几个界面的开发。
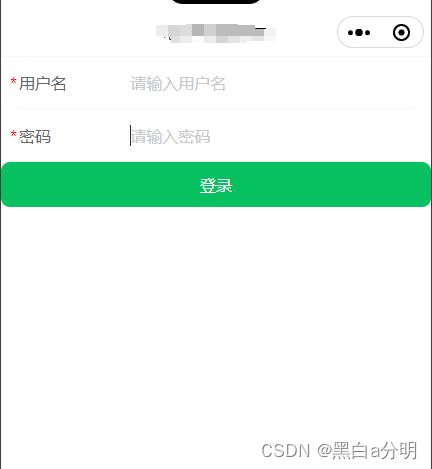
2.用户登录
主要是实现账号密码的登录,然后报错弹出相关提示,成功则进行相关接口的调用,并把这些信息统一用发布到redux里进行数据持久化,也方便各界面组件进行获取调用
当数据加载完毕后,再使用 Taro.navigateTo进行跳转界面的操作
期间开发时遇到几个小问题总结:
(1).多个接口request异步请求,需要统一异步请求等待,如何实现?
答:使用Promise.all 来进行,下面是个实现例子,通过map来异步向接口获取数据,并使用 Promise.all统一请求等待数据加载完毕
FuncPicDisplayList=async (requestPageList)=>{
var valueList:IcolormapDisplay[]=[];
await Promise.all(requestPageList.data.map(async (item)=>{
let value=await this.colormapDisplayGet(item.id,item.nodeId,item.recordTime)
valueList.push(value)
}))
console.log("222",valueList);
return valueList
}
(2)数组进行排序,异步获取导致数据顺序混乱,如何快速排序?
答:使用sort指定一个元素进行排序
colormapDisplayList: requestColormapDisplayList.sort((a, b) => b.id - a.id),
(3)面对获取的数据是字符串形式的json内容,并其元素带有 特殊符号 该如何取得数据?
答:首先使用JSON.parse转换成json对象,至于特殊符号的json 使用 xxx[”xxx-?xx“]方式 进行值的获取
totalPages:JSON.parse(requestPageList.header["X-PageInfo"]).TotalPages
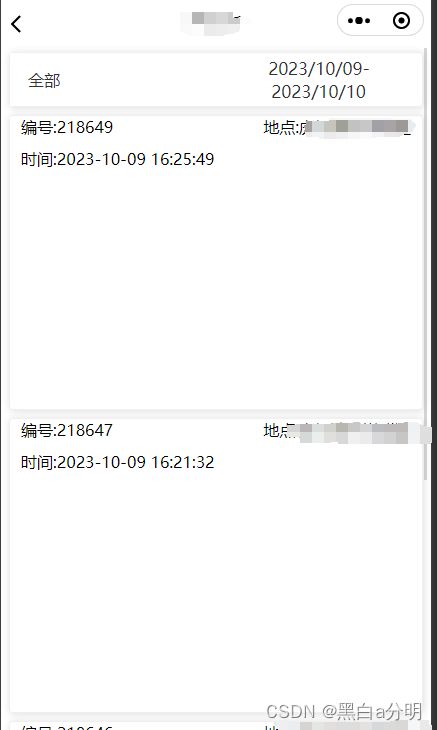
3.数据浏览
demo展示:
当登录成功后,数据浏览界面进行加载,首先就是订阅redux上的数据,把它渲染到界面上的组件上。
此界面主要是 选择搜索条件和查看细节数据 都要跳转对应的展示界面,其次屏幕下滑 继续加载新的数据 这些功能
期间开发时遇到几个小问题总结:
(1)页面向下翻滚的如何 像微信小程序那样触发实现?
答:官方文档提供了 useReachBottom 这个api 上拉触底时的回调。 比微信小程序原生实现方便
主要回调实现的功能:就是加载新的数据,发布到redux,并刷新在页面上(注意页面的页数或者总量,加载到底要有判断)
(2)如何实现界面下拉到一定距离,弹出返回按钮,点击按钮让界面滚轴回到最顶部
答:此功能使用了 usePageScroll 这个api,用来实时记录当前滚轴位置,当滚轴达到1000像素的时候出现。Taro.pageScrollTo则是操作滚轴的位置
具体实现代码如下:
import Taro, { usePageScroll, useReachBottom } from '@tarojs/taro'
import { Icon } from '@antmjs/vantui'
import { Button, Cell, Col, Sticky} from '@antmjs/vantui'
//声明一个记录滚轴的值
let [scrollTopNumber,setscrollTopNumber]=useState<number>(0)
//当界面滚动时候,开始记录值
usePageScroll( (res) => {
setscrollTopNumber(res.scrollTop)
}
return(
//加载部分,三元一次判断,使用Sticky标签,并对界面的进行布局设计
{
scrollTopNumber>1000&&(
<Sticky offsetTop={30} onClick={()=>{console.log("点击回到初始点");
Taro.pageScrollTo({
scrollTop: 0, // 将页面滚动到顶部
duration: 300 // 滚动时间,单位毫秒
});
}}>
<Icon name="back-top" size="32px" style="margin-left: 93%" >
</Icon>
</Sticky>
)}
)
4.选择搜索条件
demo展示:
此界面主要就是选择地点和时间选择,主要是用控件来实现功能布局实现
需要注意控件的使用官方文档 方便部署
5.查看细节数据
demo展示:
此界面主要是展示 视频 和图片 和 数据细节信息
也是用控件来实现功能布局实现
需要注意取图片视频 最好都是https url来进行读取
四 总结
之前学了微信小程序原生开发,再用taro框架,如果使用react来开发 使用下来和react脚手架开发没有啥区别,实实在在降低了学习成本,除了几个api需要注意,还有文件格式要熟悉,以及调试方式要放在微信开发者工具上来使用。
还需要注意微信小程序所调用的接口都必须https,不支持blob类