OpenHarmony—编辑器使用技巧
DevEco Studio支持使用多种语言进行应用/服务的开发,包括ArkTS、JS和C/C++。在编写应用/服务阶段,可以通过掌握代码编写的各种常用技巧,来提升编码效率。
代码高亮
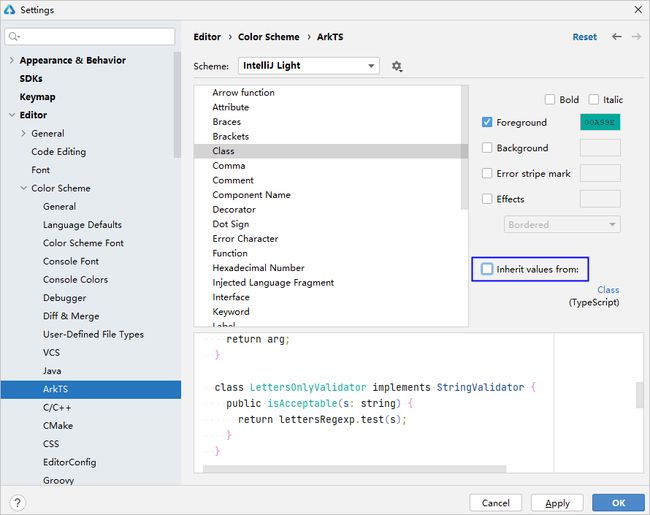
支持对代码关键字、运算符、字符串、类、标识符、注释等进行高亮显示,您可以打开File > Settings(macOS为DevEco Studio > Preferences)面板,在Editor > Color Scheme自定义各字段的高亮显示颜色。默认情况下,您可以在Language Defaults中设置源代码中的各种高亮显示方案,该设置将对所有语言生效;如果您需要针对具体语言的源码高亮显示方案进行定制,可以在左侧边栏选择对应的语言,然后取消“Inherit values from”选项后设置对应的颜色即可。
代码自动补全
提供代码的自动补全能力,编辑器工具会分析上下文,并根据输入的内容,提示可补齐的类、方法、字段和关键字的名称等,支持模糊匹配。
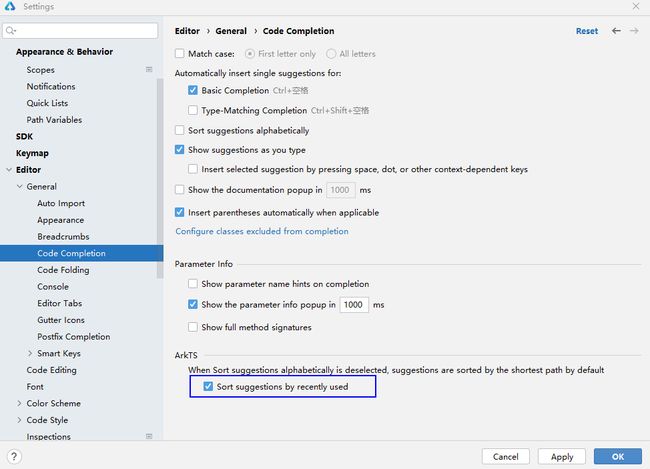
自动补齐功能默认按照最近使用过的类、方法、字段和关键字等名称进行排序,如仅需要按最短路径提供补齐内容排序,可以在Settings>Editor>General>Code Completion 中取消勾选"Sort suggestions by recently uesd"。
NOTE
若已勾选代码补全按最近使用排序但未生效,请检查Code Completion页面,确保“Sort suggestions alphabetically”已取消勾选。
代码错误检查
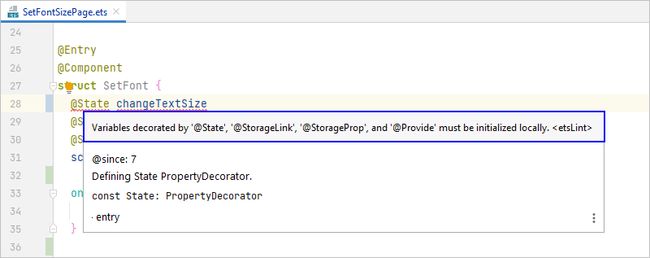
编辑器会实时的进行代码分析,如果输入的语法不符合编码规范,或者出现语义语法错误,将在代码中突出显示错误或警告,将鼠标放置在错误代码处,会提示详细的错误信息。
代码自动跳转
在编辑器中,可以按住Ctrl键,鼠标单击代码中引用的类、方法、参数、变量等名称,自动跳转到定义处。若单击定义处的类、变量等名称,当仅有一处引用时,可直接跳转到引用位置;若有多处引用,在弹窗中可以选择想要查看的引用位置。
跨语言跳转
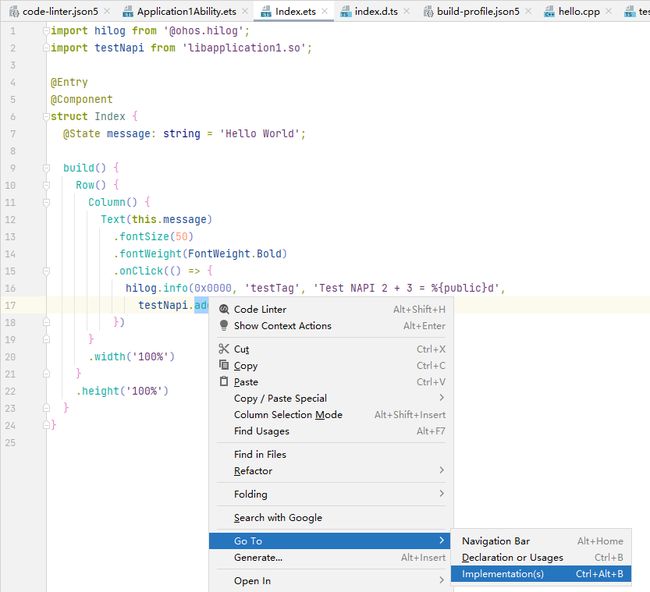
DevEco Studio支持在JS/ArkTS函数上跨语言跳转其对应的C/C++函数,从而提升混合语言开发时的开发效率。您可以在编辑器中右击,在弹出的菜单中选择Go To > Implementation(s)实现跨语言跳转。
代码格式化
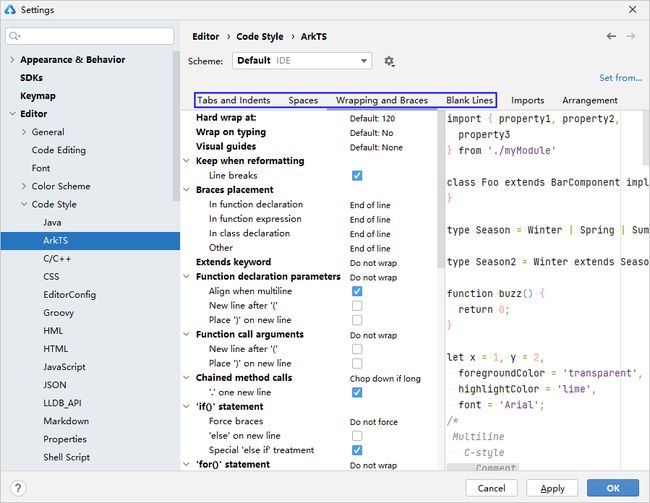
代码格式化功能可以帮助您快速的调整和规范代码格式,提升代码的美观度和可读性。默认情况下,DevEco Studio已预置了代码格式化的规范,您也可以个性化的设置各个文件的格式化规范,设置方式如下:在File > Settings > Editor > Code Style(macOS为DevEco Studio > Preferences > Editor > Code Style)下,选择需要定制的文件类型,如ArkTS,然后自定义格式化规范即可。
在使用代码格式化功能时,您可以使用快捷键Ctrl + Alt + L(macOS为Option+Command +L) 可以快速对选定范围的代码进行格式化。
如果在进行格式化时,对于部分代码片段不需要进行自动的格式化处理,可以通过如下方式进行设置:
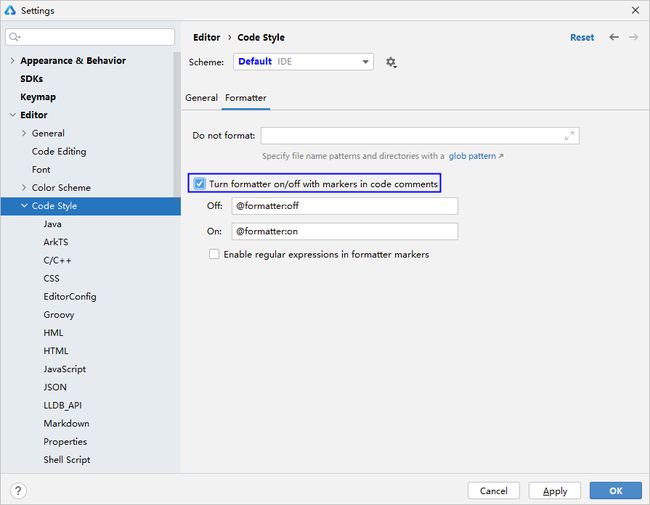
1.在File>Settings>Editor>Code Style(macOS为DevEco Studio > Preferences > Editor > Code Style),单击“Formatter”,勾选“Turn formatter on/off with markers in code comments”。

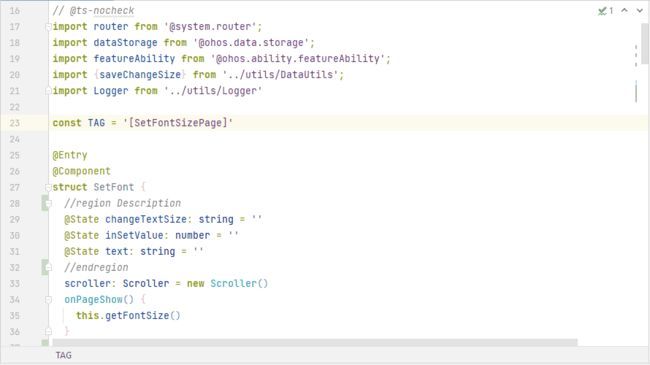
2.在不需要进行格式化操作的代码块前增加“//@formatter:off”,在不格式化代码块的最后增加“//@formatter:on”,即表示对该范围的代码块不需要进行格式化操作。
代码折叠
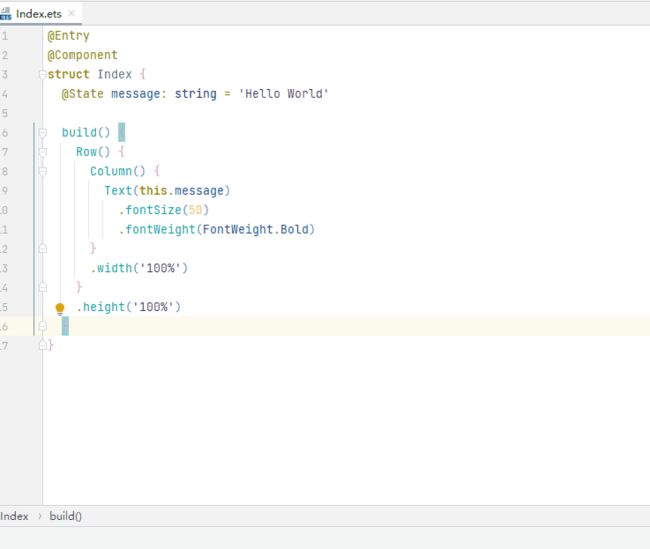
支持对代码块的快速折叠和展开,既可以单击编辑器左侧边栏的折叠和展开按钮对代码块进行折叠和展开操作,还可以对选中的代码块单击鼠标右键选择折叠方式,包括折叠、递归折叠、全部折叠等操作。
代码快速注释
支持对选择的代码块进行快速注释,使用快捷键Ctrl+/(macOS为Command+/)进行快速注释。对于已注释的代码块,再次使用快捷键Ctrl+/(macOS为Command+/)取消注释。
代码结构树
使用快捷键Alt + 7 / Ctrl + F12(macOS为Command+7)打开代码结构树,快速查看文件代码的结构树,包括全局变量和函数,类成员变量和方法等,并可以跳转到对应代码行。
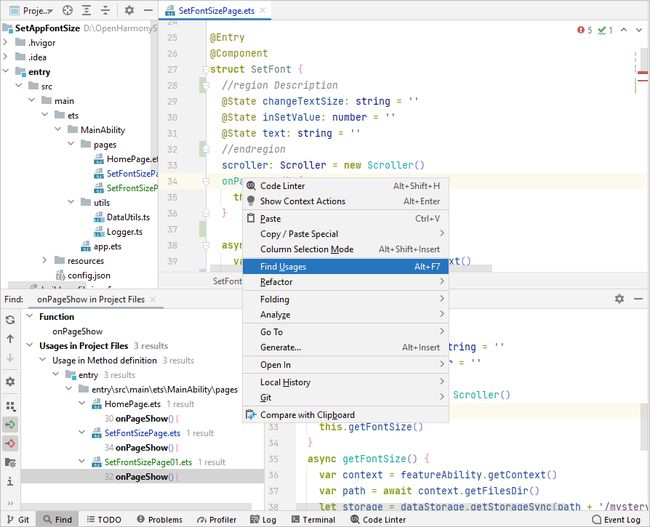
代码引用查找
提供Find Usages代码引用查找功能,帮助开发者快速查看某个对象(变量、函数或者类等)被引用的地方,用于后续的代码重构,可以极大的提升开发者的开发效率。
使用方法:在要查找的对象上,单击鼠标右键 > Find Usages或使用快捷键Alt +F7(macOS为Command + F7)。
代码查找
通过对符号、类或文件的即时导航来查找代码。检查调用或类型层次结构,轻松地搜索工程里的所有内容。通过连续点击两次Shift快捷键,打开代码查找界面,在搜索框中输入需要查找内容,下方窗口实时展示搜索结果。双击查找的结果可以快速打开所在文件的位置。
快速查阅API接口及组件参考文档
在编辑器中调用ArkTS API或ArkTS/JS组件时,支持在编辑器中快速、精准调取出对应的参考文档。
可在编辑器中,鼠标悬停在需要查阅的接口或组件,弹窗显示当前接口/组件在不同API版本下的参数等信息,单击弹窗右下角Show in API Reference,可以快速查阅更全面的API文档。
要想成为一名合格的鸿蒙高级开发工程师,以上知识点是必须要掌握的,除此之外,还需要掌握一些鸿蒙应用开发相关的一些技术
为了节省大家一些查找的时间,这边联合几位行业大佬,为大家准备了一份《鸿蒙全栈技术 实战项目驱动式教学》的学习导图,从入门到进阶再到南北向开发实战的一整套完整体系,想要学习了解更多鸿蒙开发的相关知识可以借鉴:《一小时快速认识HarmonyOS》
除了上面整理的思维导图以外,这里还特别整理的一份《鸿蒙 (Harmony OS)开发学习手册》给大家进行参考学习:
一、入门必看
1.应用开发导读(ArkTS)
二、HarmonyOS 概念
1.系统定义
2.技术架构
3.技术特性
4.系统安全
三、如何快速入门?《鸿蒙4.0源码开发架构分析pdf》
1.基本概念
2.构建第一个ArkTS应用
3.构建第一个JS应用
四、开发基础知识
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
五、基于ArkTS 开发
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
更多了解更多鸿蒙开发的相关知识可以参考:《鸿蒙HarmonyOS分布式项目实战》