- 前端CryptoJS加解密
importCryptoJSfrom'crypto-js';constsecretKey=CryptoJS.enc.Utf8.parse('asqwdjjfwnlgi');//加密函数exportfunctionencryptData(data){letsrcs=CryptoJS.enc.Utf8.parse(data);letencrypted=CryptoJS.AES.encrypt(srcs
- React环境搭建及语法简介
React是目前最流行的前端框架之一,其核心是组件化开发和虚拟DOM。以下从基础语法到高级特性,为你提供系统化的学习路径和代码示例。一、基础环境搭建首先需要安装Node.js(包含npm或yarn),然后创建React项目:#使用create-react-app脚手架npxcreate-react-appmy-react-appcdmy-react-appnpmstart#启动开发服务器二、核心语
- rrweb 集成方案
@井九
java
️总体架构概览️前端录制SDK封装1.安装依赖npminstallrrweblz-string2.封装录制逻辑(rrweb-recorder.ts)import{record}from'rrweb';import{compressToUTF16}from'lz-string';letevents:any[]=[];exportfunctionstartRecording(sessionId:str
- MVC与MVVM架构模式详解:原理、区别与JavaScript实现
布兰妮甜
javascriptmvcmvvm架构
Hi,我是布兰妮甜!在当今复杂的前端开发领域,如何组织代码结构一直是开发者面临的核心挑战。MVC和MVVM作为两种经典的架构模式,为前端应用提供了清晰的责任划分和可维护的代码组织方案。本文将深入探讨这两种模式的原理、实现差异以及在实际项目中的应用场景,通过JavaScript代码示例展示它们的核心思想,帮助开发者理解如何根据项目需求选择合适的架构模式。文章目录一、架构模式概述二、MVC架构模式2.
- 音视频会议服务搭建(设计方案-两种集成方案对比)-03
卜锦元
流媒体websocket音视频webrtcgolang音视频gonode.jswebrtcc++redismysql
前言在开始计划之前,查阅了不少资料。一种方案是Go层做信令业务,nodejs层来管理和mediasoup的底层交互,通过客户端去调用Go层;第二种方案是客户端直接调用nodejs层来跟mediasoup去交互;最终,当然不出意料的选择了项目复杂的构建方案,为性能去考虑。EchoMeet架构方案对比分析1.两种架构方案概览方案A:Go+Node.js双系统架构(当前方案)前端Vue3+mediaso
- 故障诊断 :smon回滚异常导致实例crash
我们的文章会在微信公众号IT民工的龙马人生和博客网站(www.htz.pw)同步更新,欢迎关注收藏,也欢迎大家转载,但是请在文章开始地方标注文章出处,谢谢!由于博客中有大量代码,通过页面浏览效果更佳。本文转自朋友的真实案例分享。故障诊断:smon回滚异常导致实例crash某省电力系统的一个4节点rac,2节点在早上的时候crash。WedNov0307:59:052021SMON:Restarti
- 打造一个可维护、可复用的前端权限控制方案(含完整Demo)
web
摘要在现代Web应用中,权限控制已经不再是“后端的事”。随着前后端分离、单页应用(SPA)流行,前端权限控制逐渐成为用户体验和系统安全的双重关键。如果只靠后端控制,前端体验太差;如果只靠前端控制,那就等于裸奔。怎么权衡?怎么落地?这就是本文要探讨的重点。引言你是否遇到过:不同用户登录后看到的菜单不同、某些按钮灰了点不了、访问一些页面会自动跳转403页面?这都来自于“前端权限控制”的精细化设计。现在
- 基于SpringBoot和Leaflet的区域冲突可视化系统(2025企业级实战方案)
知识产权13937636601
计算机springboot后端java
摘要在全球地缘冲突与应急事件频发的2025年,区域态势可视化系统成为政府及企业的决策刚需。本文提出基于SpringBoot3.2后端与Leaflet1.9.5前端的冲突可视化解决方案,融合多源异构数据(卫星影像、舆情热力、设施状态)构建动态冲突图谱。关键技术突破包括:矢量切片实时聚合(支持100万+目标呈现)、多维度冲突因子权重模型、态势推演沙盘,并在某跨国能源集团实测中实现风险识别效率提升8倍,
- 基于Vue.js的图书管理系统前端界面设计的javascript逻辑部分
前文,我们实现了一个使用Vue3构建的图书管理系统的html部分,接下来我们看一下JavaScript逻辑部分。html部分以及整个系统的完整代码可以查看我的文章:基于Vue.js的图书管理系统前端界面设计-CSDN博客一、Vue3简介Vue3是渐进式JavaScript框架Vue.js的第三个主要版本,它延续了Vue易于上手、灵活性高和高效的特点,并在性能、可维护性和开发体验上进行了显著提升。(
- 前端领域的前端可视化设计案例解析
前端视界
前端艺匠馆前端ai
前端可视化设计案例解析:从技术实现到用户体验的全链路剖析关键词:前端可视化、数据可视化、设计案例、D3.js、ECharts、可视化框架、用户体验摘要:本文通过深度解析多个典型前端可视化案例,系统阐述数据可视化的核心技术原理、设计方法论及工程实践经验。从基础概念到复杂场景应用,结合D3.js、ECharts、AntV等主流框架的实战案例,详细讲解数据映射、视觉编码、交互设计的实现细节,分析不同业务
- 阿里云一句话语音识别
前端:阿里云语音识别应用(一句话语音识别){{isRecording?'停止录音':'开始录音'}}识别结果:{{recognitionResult}}WebSocket状态:{{websocketStatus}}使用的音频格式:{{usedMimeType}}import{ref,onMounted,onUnmounted}from'vue'//状态管理constisRecording=ref(
- 基于Rust编写数独、deepseek调用、Mis系统
KENYCHEN奉孝
Rustrust开发语言后端
Rust是开发人员最流行的语言之一,因为它具有开源、快速、可靠和高性能的特点。在Rust中构建新的API时,重要的是要考虑Web框架对前端和后端开发的优缺点。在本文中,我们将讨论什么是Web框架,并探索Rust生态系统中用于前端和后端开发的各种Web框架,排名不分先后。让我们开始吧。Rust编写Web版本得数独游戏开发环境配置确保安装Rust工具链和Cargo包管理器,推荐使用rustup安装最新
- 【算法系列】买卖股票的最佳时机【JS代码】
DTcode7
算法系列#前端基础入门三大核心之JS算法javascript最佳时机
【算法系列】买卖股票的最佳时机【JS代码】问题描述基本概念和作用说明解决方案暴力解法一次遍历法代码示例总结与讨论在前端开发中,虽然我们主要关注的是构建用户界面和交互逻辑,但掌握一些基本的算法和数据结构知识也是非常有用的。今天,我们就来探讨一个经典的问题:“买卖股票的最佳时机”。这个问题看似与前端开发无关,但实际上,它背后的算法思想对于优化我们的程序和解决问题有着极大的帮助。问题描述假设你有一个数组
- Springboot实现后台图片上传
文章目录整体流程概览后端实现细节1.文件上传控制器(`UploadController.java`)2.静态资源服务控制器(`StaticResourceController.java`)演示总结本文将深入探讨一个标准的Web应用后台管理系统中,图片上传功能的完整实现流程。我们将从前端用户交互开始,一直到后端的文件处理、存储和最终的URL返回。整体流程概览图片上传功能的核心流程可以分为以下几个步骤
- Vue3 首款 3D 数字孪生编辑器
❀͜͡傀儡师
3d编辑器
对于多数前端开发者而言,用ThreeJS打造炫酷的数字孪生场景并不容易,需掌握大量专业知识。现在这个基于Vue3、ThreeJS和NaiveUI的数字孪生开发框架——Astral3DEditor正式开源,为Web3D开发带来新转机。Astral3DEditor的在这里插入图片描述1.优势功能丰富:支持多种3D模型格式,可导入导出多类型模型,方便资源整合。它还提供插件系统,可扩展更多功能。同时,支持
- Augment code + axure 一键生成前端代码
人工智能前端
上一篇文章我们讲了怎么通过Augmentcode+FigmaMCP生成前端代码,同时我也用了cursor,做了简单对比,结果如下:cursor+FigmaMCP速度快。可以导出Figma文件中的图标到项目中。整体还原度不咋地。对话式,会不断询问。Augmentcode+FigmaMCP速度慢。还原度高。基本不需要手动干预。访问项目整体性好,能检测到项目是否已经配置依赖等等。今天我们同样使用Augm
- JavaScript性能优化实战:表格控件高效开发指南
javascript
引言在现代Web应用开发中,电子表格功能已成为数据分析、报表展示等场景的核心需求。SpreadJS作为一款高性能的纯前端电子表格控件,能够完美兼容Excel文件格式,支持百万级数据量和复杂公式计算。然而随着数据规模的增长和业务逻辑的复杂化,性能优化成为开发者必须面对的挑战。本文将深入剖析几种SpreadJS性能优化技巧,通过实际案例和代码演示,帮助开发者构建响应迅速、用户体验优异的电子表格应用。正
- 前端--深入理解HTTP协议
菜鸡想成为大佬
前端前端http网络协议
HTTP协议简介HTTP(HyperTextTransferProtocol,超文本传输协议)是一个应用层协议,用于在客户端(通常是浏览器)和服务器之间传输超文本数据(如HTML、CSS、JavaScript等)。它是万维网(WorldWideWeb)的核心协议,通过HTTP,用户能够在浏览器中访问网站。HTTP的特点无状态:HTTP协议是无状态协议,即服务器不会自动保存每次请求之间的上下文信息。
- 学习记录:DAY35
2301_79760424
每日学习记录学习
前言自从得了精神病,整个人精神多了!日程今天也早起了,美中不足的是昨天没怎么睡。本来很气很暴躁的,学了一会释怀了,反正这种状态也不是不能学,多来几天就习惯了。--------7.2--------偷懒了,这两天几乎就没干什么事情学习内容省流:redis入门HttpClient微信小程序缓存机制1.redis入门基于内存储存的数据库redis.net.cn0)安装window版本:Releases·
- 学习记录:DAY33
2301_79760424
每日学习记录学习
前端学习之旅:Node.js模块与HTTP服务前言----------------------------------------又是许久许久没有更新,在苦哈哈弄完期末,然后花一天时间把计算机网络课设写了之后。现在又即将回到前后端学习的状态。我想现在正处于一个调整期的状态。一个是随着blog的不断堆积,有必要把它们整理成更具有逻辑性的知识片。另一个是我需要了解当前前后端需要学习的路线,这样我可以有
- django form组件
fightingwy
pythondjango
djangoform组件:校验数据:校验数据,是后端的Form类对象通过render先渲染到前端,然后浏览器用户输入数据提交到后端,后端根据类中的字段设置的属性来判断数据是否合法。校验数据的步骤:第一步需要一个form类,其实就是表单类啦,我们不设置就是text:classMyForm(forms.Form):name=forms.CharField(max_length=8,min_length
- 用Ruby脚本抓取百度MP3新歌Top 100发布到闲聊
iteye_8302
Ruby百度脚本RubyPHPrubygems
昨天和ouspec闲聊谈到可以用[url=http://www.iteye.com/wiki/JavaEye/1499-javaeye-api-help]JavaEye的闲聊api[/url]做些什么:[url]http://quake.iteye.com/blog/chat/1766[/url][quote]用JavaEye的闲聊API可以做什么?举例子:你可以注册一个账号,写个小程序从某个"专
- 发送Email验证码信息注册账号,并存入Redis中(SpringBoot实现发送Email验证信息)
IT莫染
SpringBootDemojavaredis编程语言springboot
项目中使用Java发送Email验证码信息注册账号,并存入Redis中(SpringBoot实现发送Email验证信息)》》》插件、部分依赖需的自行查找:》》》前端页面:$(function(){$("#sendBtn").click(function(){//获取接收短信的邮箱varemail=$.trim($("[name=email]").val());//发送请求$.ajax({"url"
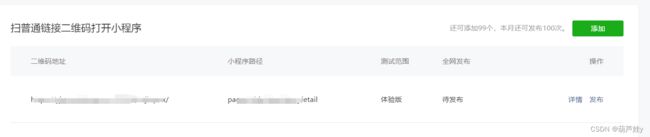
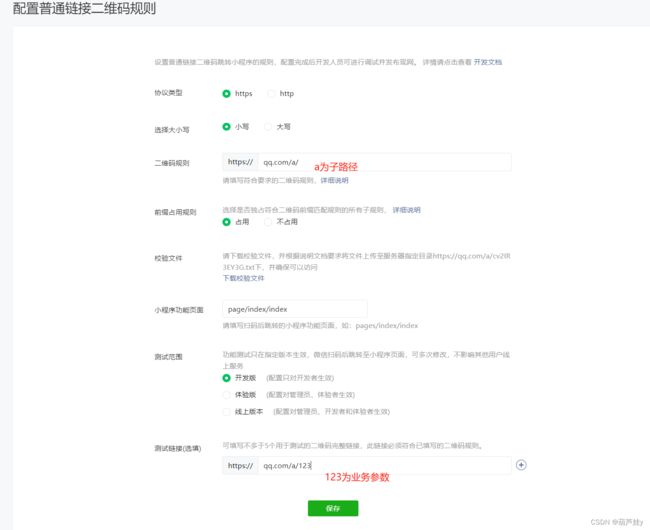
- 【学习】微信小程序开发指南:从零开始的完整实践
小程序
前言微信小程序作为腾讯推出的轻量级应用平台,自2017年正式发布以来,已经成为移动互联网生态中不可或缺的一部分。小程序具有"用完即走"的特点,无需下载安装,通过微信即可使用,为用户提供了便捷的服务体验,也为开发者提供了新的应用分发渠道。本文将从零开始,详细介绍微信小程序的开发流程,包括环境搭建、基础语法、核心功能实现、发布上线等各个环节,帮助初学者快速掌握小程序开发技能。一、微信小程序概述(一)什
- 原生微信小程序响应式数据
原生微信小程序提供两种响应式数据处理方式1、module:value="{{xxx}}"2、setDatamodule:value第一种方式为简易双向绑定,这种双向绑定只能对应data中的简单数据类型,例如:string、number、boolean、null,例如:data:{keyword:''//data中直接定义},页面用module:value="{{keyword}}"直接绑定,这种就
- 80% 人忽略的支付宝小程序优化致命细节
Ciling710
小程序
在支付宝小程序优化的过程中,许多开发者和运营者往往聚焦于界面设计、功能迭代等显性层面,却忽视了一些看似细微却足以影响全局的关键细节。这些被80%人忽略的“致命细节”,恰恰是决定小程序用户体验、流量转化与商业价值的核心要素。一、基础配置:被轻视的流量入口密钥1.关键词标签的动态校准多数开发者完成小程序上线后,便不再更新关键词标签,却未意识到用户搜索习惯与行业热点的动态变化。正确做法是每月通过支付宝开
- 支付宝小程序优化秘籍:生活号联动玩法
zhuzhuyaolai
小程序生活大数据
在竞争激烈的移动应用生态中,支付宝小程序要想脱颖而出,实现流量与用户留存的突破,与生活号的联动运营是一大有力法宝。据支付宝小程序官方团队统计,同时运营小程序和生活号的商家,小程序留存率相较单边运营小程序的商家平均高出70%。下面就为大家详细解析支付宝小程序与生活号的联动玩法。相互导流,构建流量互通桥梁新用户关注生活号,自动跳转小程序利用权益吸引用户关注生活号,在用户关注成功后,自动跳转到小程序领取
- 基于nodejs+vue.js服装商店电子商务管理系统
如果你是一个小白,你不懂得像javaPHP、Python等编程语言,那么Node.js是一个非常好的选择。采用vscode软件开发,配套软件安装.包安装调试部署成功,有视频讲解前端:html+vue+elementui+jQuery、js、css数据库:mysql,Navicatvue框架于Node运行环境的Web框架,随着互联网技术的飞速发展,世界逐渐成了一个地球村,空间的距离也不再是那么重要。
- uni-app 多端开发中 AI 的集成与适配:一次开发,智能多端运行
欧阳天羲
大前端与AI的深度融合#AI与大前端框架结合篇uni-app人工智能前端
一、引言:uni-app与AI多端集成的背景在当今跨平台开发趋势下,uni-app凭借"一次编写,多端运行"的特性成为企业级应用开发的首选框架之一。随着人工智能技术的普及,将AI能力集成到多端应用中已成为提升用户体验的关键需求。然而,小程序、APP、Web等不同端的运行环境差异显著,如何实现AI功能的统一集成与高效适配成为开发难点。本文将系统讲解在uni-app框架中集成AI能力的完整方案,涵盖跨
- JavaScript零基础入门速通(完整)
小黄编程快乐屋
javascripthtml5
JavaScript(简称JS)是现代网页开发中不可或缺的编程语言之一。它为网页增加了动态交互性,是一种前端编程语言,用于处理网页上的各种用户行为,如按钮点击、表单提交、页面加载等。它的强大不仅体现在浏览器端,也可以通过Node.js在服务器端运行。本文将详细介绍JavaScript的基础知识,帮助你从零开始掌握这门语言。1.JavaScript简介JavaScript最早由Netscape公司的
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持