HarmonyOS JS UI 自定义组件详细解读
HarmonyOS JS UI 自定义组件详细解读
- 创建并调用自定义组件
-
- 创建组件文件夹
- 编辑自定义组件
- 父页面调用自定义组件
-
- 引入组件
- 调用组件
- 具体例子
- 页面与自定义组件之间传参
-
- Props:页面向自定义组件传参(单向)
-
- 前提补充
- 1. 在组件的props中定义需要与页面交互的参数
- 2. 在页面中对组件的Prop参数进行交互
- $emit:自定义组件向页面传值(单向)
-
- 前提补充
- 1.在组件中用$emit写入要传递的参数
- 2.在页面中获取组件传递的参数
- slot插槽
-
- 默认插槽
- 具名插槽
- 组件生命周期
创建并调用自定义组件
创建组件文件夹
在common目录下创建自己的子组件,结构和page一样,这里我创建的组件叫componentDemo(文件名随意)。
编辑自定义组件
<div class="item">
<text class="text-style" onclick="childClicked">点击这里查看隐藏文本text>
<text class="text-style" if="{{showObj}}">Hello Hagontext>
div>
/* compDemo.css */
.item {
width: 700px;
flex-direction: column;
height: 300px;
align-items: center;
margin-top: 100px;
border-radius: 10px;
}
.text-style {
font-weight: 500;
font-family: Courier;
font-size: 35px;
}
// compDemo.js
export default {
data: {
showObj: false,
},
childClicked () {
this.$emit('eventType1');
this.showObj = !this.showObj;
},
}
这里子组件的js文件种有$emit()字段,看不懂先忽略,等等详细讲解…
父页面调用自定义组件
这里我调用的页面page是index。
引入组件
具体引入例子如下,在要引入组件的页面的hml文件中使用element标签进行组件的引入,
关于参数:
name:在此页面该组件的名称,可以随意命名,这里我把我的组件compDemo命名为了comp。- src:组件路径。
调用组件
使用上一步骤引入组件中定义的name作为标签,像普通标签一样调用即可.
具体例子
<element name='comp' src='../../common/componentDemo/compDemo.hml'>element>
<div class="container">
<comp @event-type1="textClicked">comp>
div>
这里有字段@event-type1="textClicked",看不懂可以先忽略,等等讲解…
/* index.css */
.container {
margin-top: 50px;
border-radius: 20px;
background-color:skyblue;
flex: 1;
flex-direction: column;
align-content: center;
}
// index.js
export default {
textClicked () {},
}
这样就完成了一次组件的创建,引入以及调用啦!
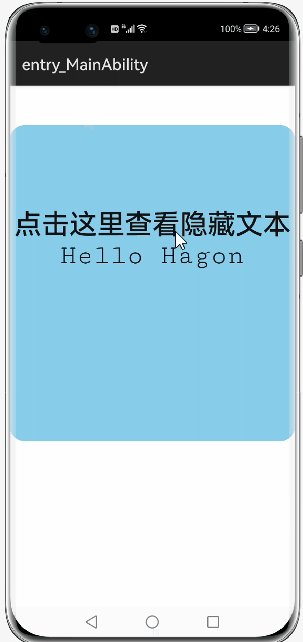
具体效果:
页面与自定义组件之间传参
Props:页面向自定义组件传参(单向)
前提补充
-
页面不能读取或者修改自定义组件中的data,因此有props,作为页面向自定义组件传值的桥梁,页面可以访问props内的值。 -
组件内的props的参数要用
camelCase (驼峰命名法)命名。 -
页面html文件中访问组件参数要用
kebab-case (短横线分隔命名) 形式。(即当属性compProp在页面被引用时需要转换为comp-prop)
1. 在组件的props中定义需要与页面交互的参数
以下代码基于刚刚创建自定义组件的代码进一步修改。
这里被我注释的props: ['compProp'],,是官方文档用数组的定义方法,我个人不建议使用。
我建议使用类似data的形式定义props中的参数(这里注意用驼峰法),非常方便使用,这里我定义了两个参数:compProp和compProp2,并且对compProp2进行输出,如下:
// compDemo.js
export default {
// props: ['compProp'],
props:{
compProp:"CHW",
compProp2:"CHW2"
},
data: {
showObj: false,
},
childClicked () {
// this.$emit('eventType1');
this.showObj = !this.showObj;
console.info(this.compProp2); //输出参数compProp2
},
}
2. 在页面中对组件的Prop参数进行交互
这里我想把组件的参数comProp2的值修改为chw(原来是CHW2)。
// index.js
export default {
data: {
title: "chw",
},
textClicked () {},
}
<element name='comp' src='../../common/componentDemo/compDemo.hml'>element>
<div class="container" >
<comp comp-prop2="{{title}}" @event-type1="textClicked">comp>
div>
其实就是在组件标签中用kebab-case (短横线分隔命名) 形式调取到组件中的参数。
这样就完成了页面向组件传参的整个过程,我们来看看有没有修改成功
可以看到,这就是修改后的值,说明我们页面向组件传值成功啦!
$emit:自定义组件向页面传值(单向)
前提补充
//在子组件(自定义组件)中需要向父组件(页面)传值处使用this.$emit
this.$emit("function",param);
这里也类似刚刚,组件内的方法名用驼峰法,在页面中访问的时候用@+短横线分隔法,具体看以下例子
1.在组件中用$emit写入要传递的参数
方法名用驼峰法
// compDemo.js
export default {
data: {
showObj: false,
emitData: "给页面传值"
},
childClicked () {
this.$emit('eventType1', {text:this.emitData});
},
}
2.在页面中获取组件传递的参数
访问组件中的方法名用@+短横线分隔法,@event-type1="textClicked"这一字段看起来有点饶,其实就是重新命名一个方法名,给页面调用,之后页面就可以用textClicked()方法获取到组件传递的参数。
<element name='comp' src='../../common/componentDemo/compDemo.hml'>element>
<div class="container" >
<comp @event-type1="textClicked">comp>
div>
通过e.detail的方式访问传递的参数
// index.js
export default {
textClicked (e) {
console.info(e.detail.text);//若自定义组件成功给页面传值,则输出“给页面传值”
},
}
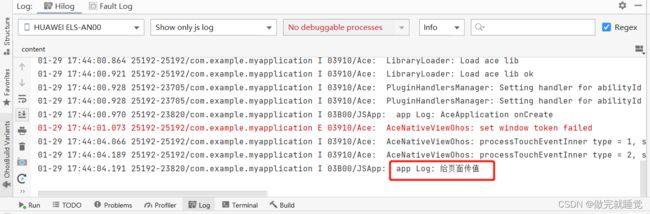
然后我们输出一下,可以看到参数传递成功了。
slot插槽
从API Version 7 开始支持
默认插槽
自定义组件中通过slot标签来插入页面要定义的内容,使用slot标签可以更加灵活的控制自定义组件的内容元素,使用方式如下:
<div class="item">
<text class="text-style">下面使用父组件定义的内容text>
<slot>slot>
div>
页面引用该自定义组件方式如下:
<element name='comp' src='../../common/componentDemo/compDemo.hml'>element>
<div class="container">
<comp>
<text class="text-style">父组件中定义的内容text>
comp>
div>
具名插槽
当自定义组件中需要使用多个插槽时,可通过对插槽命名的方式进行区分,当填充插槽内容时,通过声明插槽名称,将内容加到对应的插槽中。
通过name进行区分
<div class="item">
<text class="text-style">下面使用父组件定义的内容text>
<slot name="first">slot>
<slot name="second">slot>
div>
页面引用该自定义组件方式如下:
<element name='comp' src='../../common/componentDemo/compDemo.hml'>element>
<div class="container">
<comp>
<text class="text-style" slot="second">插入第二个插槽中text>
<text class="text-style" slot="first">插入第一个插槽中text>
comp>
div>
组件生命周期
从API Version 5 开始支持
这样就可以在组件中对组件的生命周期进行监听,如下:
//compDemo.js
export default {
data: {
value: "组件创建"
},
onInit() {
console.log("组件创建")
},
onAttached() {
this.value = "组件挂载"
},
onDetached() {
this.value = ""
},
onPageShow() {
console.log("Page显示")
},
onPageHide() {
console.log("Page隐藏")
}
}