从0开始搭建、上传npm包
- 1、上传一个简单获取水果价格的包
-
- 创建 `vite` 项目
- 在项目根目录 `src` 文件夹中创建 `index.ts` 文件,文件内容如下:
- 在 `main.ts` 文件中导入、导出上面创建的方法
- 创建 `vite.config.ts` 配置文件,文件内容如下
- 配置 `package.json` 文件,文件内容如下
- 添加 `README.md` 项目说明文件
- 打包项目
- 注册 `npm` 账号
- 项目中使用包
- 修改 `npm` 包内容方法
- 2、上传一个简单组件
-
- 创建 `vite` 项目
- 创建自定义组件
- 创建对应 `index.ts` 文件,文件内容如下:
- 配置 `vite.config.ts` 文件,文件内容如下:
- 打包发布
- 在页面中使用组件
1、上传一个简单获取水果价格的包
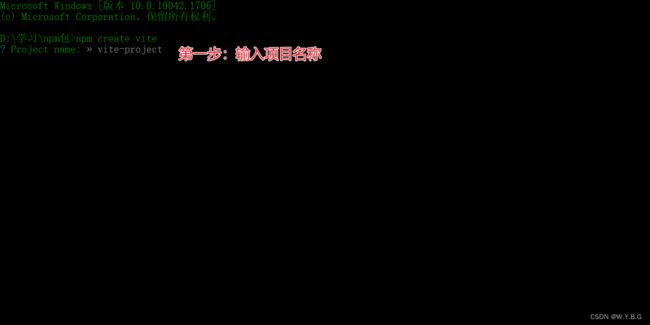
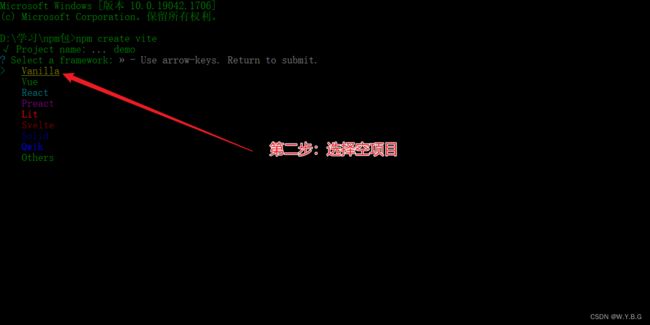
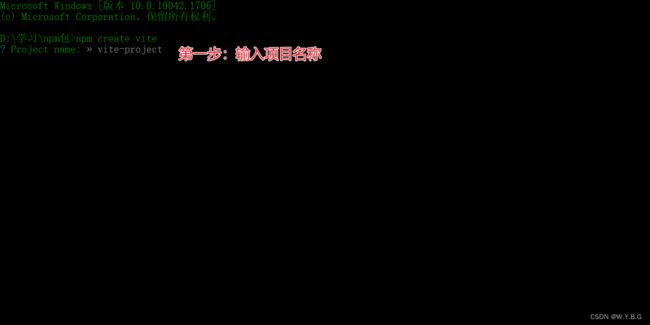
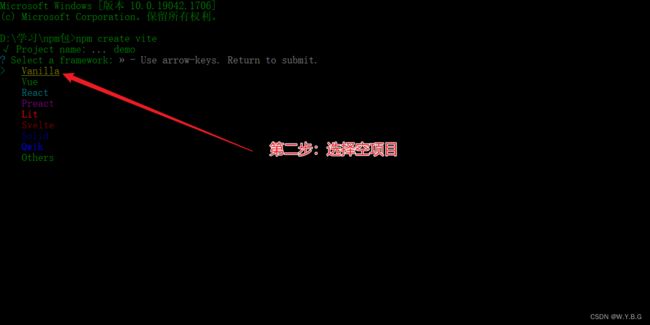
创建 vite 项目
npm create vite



在项目根目录 src 文件夹中创建 index.ts 文件,文件内容如下:
export const getPrice = (name: string) => {
let price: number = 0.0;
switch (name) {
case "苹果":
price = 9.99;
break;
case "香蕉":
price = 7.89;
break;
case "梨":
price = 6.65;
break;
case "榴莲":
price = 9.65;
break;
case "菠萝":
price = 5.42;
break;
default:
throw new Error("未匹配到水果价格,请重新录入");
}
return price;
};
在 main.ts 文件中导入、导出上面创建的方法
import { getPrice } from "./index";
export { getPrice };
创建 vite.config.ts 配置文件,文件内容如下
import { defineConfig } from "vite";
export default defineConfig({
build: {
outDir: "dist",
target: "es2020",
lib: {
entry: "src/main.ts",
formats: ["es", "cjs"],
},
},
});
配置 package.json 文件,文件内容如下
{
"name": "bagen-getPrice",
"private": false,
"version": "1.0.1",
"type": "module",
"main": "dist/bagen-getPrice.cjs",
"module": "dist/bagen-getPrice.js",
"scripts": {
"serve": "vite",
"build": "tsc && vite build",
"preview": "vite preview"
},
"devDependencies": {
"typescript": "^5.2.2",
"vite": "^5.0.8"
}
}
添加 README.md 项目说明文件
打包项目
npm run build
注册 npm 账号
- 官网
- 配置
npm 源,在项目根目录中运行以下代码
npm config set registry https://registry.npmjs.org
输入:姓名 和 邮箱
npm login
npm publish

项目中使用包
npm install bagen-getPrice -S
import { getPrice } from 'bagen-getPrice'
getPrice('苹果')
修改 npm 包内容方法
npm install bagen-getPrice -S
- 修改代码
- 代码在
node_modules 文件夹中
- 在
package.json 文件中 更新版本号
- 在自己包目录中运行如下代码:
npm publish
2、上传一个简单组件
创建 vite 项目
npm create vite
创建自定义组件

<template>
<input type="text" v-model="keyword" @keydown.enter="searchPriceHandle" />
<br />
{{ keyword }} {{ price }}
template>
<script setup lang="ts">
import { ref } from "vue";
const keyword = ref<string>("");
const price = ref<string | number>("");
const searchPriceHandle = () => {
switch (keyword.value) {
case "苹果":
price.value = 9.98;
break;
case "香蕉":
price.value = 8.88;
break;
case "菠萝":
price.value = 6.48;
break;
case "梨":
price.value = 9.78;
break;
default:
price.value = 0.0;
throw new Error("未匹配到水果名称,请重新输入");
}
};
script>
<style lang="scss" scoped>style>
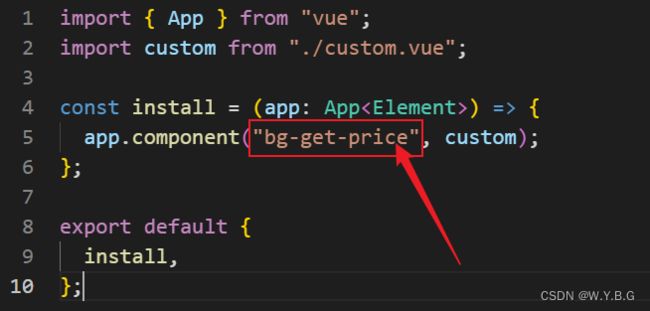
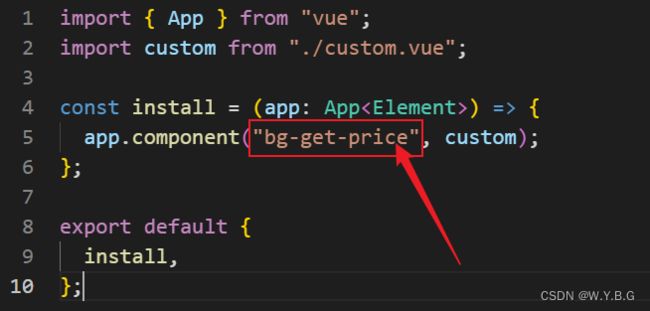
创建对应 index.ts 文件,文件内容如下:
import { App } from "vue";
import custom from "./custom.vue";
const install = (app: App<Element>) => {
app.component("Bg-Custom", custom);
};
export default {
install,
};
配置 vite.config.ts 文件,文件内容如下:
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
export default defineConfig({
plugins: [vue()],
build: {
outDir: "dist",
target: "es2020",
lib: {
entry: "src/components/index.ts",
name: "bg-get-price",
fileName: "bg-get-price",
},
rollupOptions: {
external: ["vue"],
output: {
globals: {
vue: "Vue",
},
},
},
},
});
打包发布
打包发布过程同上
在页面中使用组件
npm install bg-get-price -S
import bgGetPrice from "bg-get-price";
app.use(bgGetPrice)
<bg-get-price>bg-get-price>
必须打包上传时候的名称一致