Web前端开发技术实验与实践(第3版)储久良编著实训8
实训8 HTML5基础与CSS3应用
<html>
<head>
<meta charset="utf-8">
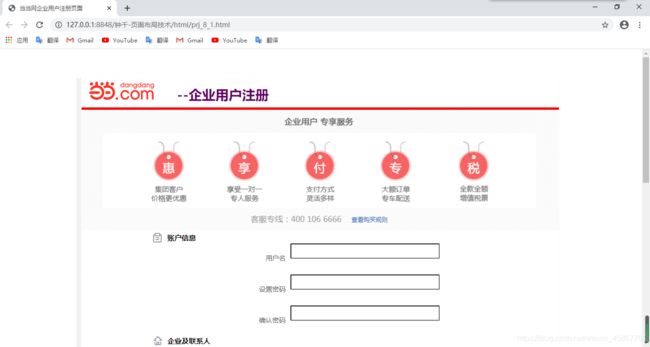
<title>当当网企业用户注册页面title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#div1 {
margin: 50px auto;
background-color: #FFFFFF;
width: 1001px;
height: 1300px;
border: 1px dashed #fafafa;
box-shadow: -10px 10px #f1f1f1;
}
#header {
width: 1001px;
height: 71px;
border-bottom: 5px solid red;
background: url(../img/ddnewhead_logo.gif) no-repeat left top;
}
#header h1 {
font-size: 28px;
font-family: 微软雅黑;
padding-left: 200px;
padding-top: 25px;
color: #660066;
}
#section {
text-align: center;
width: 100%;
margin: 0 auto;
}
#section img {
width: 100%;
}
.zhanghu_info {
width: 19px;
height: 21px;
border: 12px 187px;
background: url(../img/icon_qy.png) no-repeat left top;
margin: 0 150px;
}
.zhanghu_text {
width: 122px;
font-size: 15px;
border: 8px 33px;
font-weight: 600;
text-indent: 2em;
}
#registerForm {
width: 100%;
height: 700px;
}
.body {
margin: 0 150px;
color: #9e9e9e;
}
.b {
height: 65px;
}
.t {
width: 268px;
height: 30px;
padding: 0 0 0 10px;
text-align: right;
vertical-align: middle;
color: #646464;
font-size: 14px;
line-height: 30px;
font-family: 微软雅黑;
}
.text {
width: 289px;
height: 18px;
margin-left: 10px;
padding: 5px 10px;
font-size: 14px;
line-height: 30px;
font-family: 微软雅黑;
display: inline-block;
border-radius: 2px;
color: #969696;
}
.qiye_info_pic {
width: 19px;
height: 20px;
,
margin: 0 35px;
background: url(../img/icon_qy.png) no-repeat;
background-position: 0 -29px;
}
.table_qiye {
top: 20px;
position: relative;
}
.qiye_info {
position: relative;
margin: 0 150px;
}
.red_flag {
font-size: 16px;
font-weight: bolder;
color: red;
}
.green_flag {
font-weight: bolder;
font-size: 16px;
color: #00ff99;
}
.black_flag {
color: #000000;
}
.info_area {
width: 320px;
height: 30px;
font-size: 16px;
}
.tel_width {
width: 80px;
height: 1em;
margin-left: 10px;
padding: 5px 10px;
font-size: 14px;
line-height: 30px;
font-family: 微软雅黑;
display: inline-block;
border-radius: 2px;
color: #969696;
}
.btn_login {
width: 260px;
height: 35px;
border-radius: 12px;
background-color: red;
text-align: center;
vertical-align: middle;
text-decoration: none;
padding: 10px 30px;
margin: 20px auto;
color: #FFFFFF;
}
.code {
width: 150px;
height: 60px;
line-height: 30px;
text-align: center;
vertical-align: middle;
border: 1px dashed red;
cursor: pointer;
letter-spacing: 3px;
padding: 2px 3px;
font-size: 18px;
font-family: arial;
font-style: italic;
font-weight: bolder;
color: blue;
}
.text_tel_width {
width: 80px;
height: 18px;
margin-left: 10px;
padding: 5px 10px;
font-size: 14px;
line-height: 30px;
font-family: 微软雅黑;
display: inline-block;
border-radius: 2px;
color: #969696;
}
a {
text-decoration: none;
font-size: 16px;
color: #288bc4;
}
a:hover {
text-decoration: underline;
}
style>
<script src="../js/prj_8_1.js" type="text/javascript" charset="utf-8">script>
<script src="../js/prj_8_1_verifycode.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<div id="div1">
<header id="header">
<h1>--企业用户注册h1>
header>
<section id="section">
<img src="../img/login_qiye4.png">
section>
<div class="zhanghu_info">
<p class="zhanghu_text">账户信息p>
div>
<form action="" method="" id="registerForm">
<div id="" class="body">
<table border="0" cellspacing="0" cellpadding="0" width="100%">
<tr class="b">
<td class="t">用户名td>
<td colspan="2">
<input id="username" name="uesrname" type="text" class="text" maxlength="20" tabindex="1" onfocus="displayInfo();"
onblur="checkName();" value="" />
<span id="info_name_flag" class="info_flag">span>
<div id="info_name" class="info_area" style="z-index: 1;">div>
td>
tr>
<tr class="b">
<td class="t">设置密码td>
<td colspan="2">
<input type="password" name="password" id="userpsd" class="text" maxlength="20" tabindex="1" onfocus="displayPsd();"
onblur="checkPassword(1);" value="" />
<span id="info_password_flag" class="info_flag">span>
<div id="info_password" class="info_area" style="z-index: 1;">div>
td>
tr>
<tr class="b">
<td class="t">确认密码td>
<td colspan="2">
<input type="password" name="repassword" id="userrepsd" class="text" maxlength="20" tabindex="1" onfocus="displayRePsd();"
onblur="checkPassword(2);" value="" />
<span id="info_repassword_flag" class="info_flag">span>
<div id="info_repassword" class="info_area" style="z-index: 1;">div>
td>
tr>
table>
div>
<div id="" class="qiye_info">
<div id="" class="qiye_info_pic">
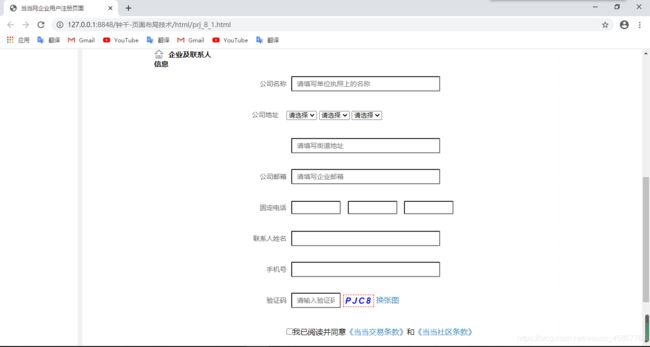
<p class="zhanghu_text">企业及联系人信息p>
div>
<table border="0" cellspacing="0" cellpadding="0" width="100%" class="table_qiye">
<tr class="b">
<td class="t">公司名称td>
<td colspan="3">
<input type="text" id="" value="" maxlength="60" autocomplete="off" placeholder="请填写单位执照上的名称" class="text" />
<span id="" class="red_flag">span>
<div id="" class="black_flag">div>
td>
tr>
<tr class="b">
<td class="t">公司地址 td>
<td colspan="3">
<div id="">
<span>
<select name="sheng">
<option value="">请选择option>
select>
span>
<span>
<select name="shi">
<option value="">请选择option>
select>
span>
<span>
<select name="qu">
<option value="">请选择option>
select>
span>
div>
td>
tr>
<tr class="b">
<td class="t"> td>
<td colspan="3">
<input type="text" id="" value="" maxlength="60" autocomplete="off" placeholder="请填写街道地址" class="text" />
<span id="" class="green_flag">span>
<div id="" class="black_flag">div>
td>
tr>
<tr class="b">
<td class="t">公司邮箱td>
<td colspan="3">
<input type="email" id="" value="" maxlength="40" autocomplete="off" placeholder="请填写企业邮箱" class="text" />
td>
tr>
<tr class="b">
<td class="t">固定电话td>
<td>
<input type="text" id="" value="" class="tel_width" />
<input type="text" id="" value="" class="tel_width" />
<input type="text" id="" value="" class="tel_width" />
td>
tr>
<tr class="b">
<td class="t">联系人姓名td>
<td colspan="3">
<input type="text" id="" value="" maxlength="32" class="text" />
td>
tr>
<tr class="b">
<td class="t">手机号td>
<td colspan="3">
<input type="text" id="" value="" pattern="^1[358][0-9]{9}$" maxlength="11" class="text" />
td>
tr>
<tr class="b">
<td class="t">验证码td>
<td colspan="3">
<input type="text" id="inputCode" value="" class="text_tel_width" maxlength="4" placeholder="请输入验证码" onblur="validateCode()" />
<span id="info_code" class="info_flag">span>
<span id="checkCode" class="code">span>
<a onclick="createCode()">换张图a>
td>
tr>
<tr class="b">
<td class="t"> td>
<td colspan="3">
<span>
<input type="checkbox" name="" id="" value="" />我已阅读并同意<a href="http://help.dangdang.com/details/page12">《当当交易条款》a>和<a
href="http://help.dangdang.com/details/page42">《当当社区条款》a>
span>
td>
tr>
<tr class="b">
<td class="t"> td>
<td colspan="3" align="center">
<br>
<a class="btn_login" href="#">立即注册a>
td>
tr>
table>
div>
form>
div>
body>
html>
检查用户名,密码js代码
function $(id) {
return document.getElementById(id);
}
var errorflag = "×";
var rightflag = "√";
function checkPassword(n) {
var psd = $("userpsd").value;
var repsd = $("userrepsd").value;
var len_prd = psd.length;
var len_reprd = repsd.length;
switch (n) {
case 1:
{
if (len_prd > 20 || len_prd < 6) {
$("info_password").className = "red_flag";
$("info_password").innerHTML = "密码长度为6-20个字符";
$("info_password_flag").className = "red_flag";
$("info_password_flag").innerHTML = errorflag;
} else {
$("info_password_flag").className = "green_flag";
$("info_password_flag").innerHTML = rightflag;
$("info_password").className = "info_area";
$("info_password").innerHTML = "";
}
break;
}
case 2:
{
if (len_reprd > 20 || len_reprd < 6) {
$("info_repassword").className = "red_flag";
$("info_repassword").innerHTML = "密码长度为6-20个字符";
$("info_repassword_flag").className = "red_flag";
$("info_repassword_flag").innerHTML = errorflag;
} else {
$("info_repassword_flag").className = "green_flag";
$("info_repassword_flag").innerHTML = rightflag;
$("info_repassword").className = "info_area";
$("info_repassword").innerHTML = "";
}
if (psd != repsd) {
$("info_repassword").className = "red_flag";
$("info_repassword").innerHTML = "密码与确认密码不同!";
$("info_repassword_flag").className = "red_flag";
$("info_repassword_flag").innerHTML = errorflag;
} else {
$("info_repassword_flag").className = "green_flag";
$("info_repassword_flag").innerHTML = rightflag;
$("info_repassword").className = "info_area";
$("info_repassword").innerHTML = "";
}
break;
}
}
}
function checkName() {
var name = $("username").value;
name_len = name.length;
if ((name_len < 4 || name_len > 20) || name_len == 0 || (name_len > 0 && name_len < 4)) {
$("info_name").className = "red_flag";
$("info_name").innerHTML = "用户名非空,且长度为4-20个字符";
$("info_name_flag").className = "red_flag";
$("info_name_flag").innerHTML = errorflag;
} else {
$("info_name_flag").className = "green_flag";
$("info_name_flag").innerHTML = rightflag;
$("info_name").className = "info_area";
$("info_name").innerHTML = "";
}
}
function displayInfo() {
$("info_name").className = "black_flag";
$("info_name").innerHTML = "4-20个字符,由小写字母、中文、数字组成";
}
function displayPsd() {
$("info_password").className = "black_flag";
$("info_password").innerHTML = "密码为6-20个字符,可由英文、数字及符号组成";
}
function displayRePsd() {
$("info_repassword").className = "black_flag";
$("info_repassword").innerHTML = "密码为6-20个字符,可由英文、数字及符号组成";
}
验证码js代码
var code;
function createCode(){
code="";
var codeLength=4;
var checkCode=document.getElementById("checkCode");
var codeChars=new Array(0,1,2,3,4,5,6,7,8,9,'a','b','c','d','e','f','g','h','i','j','k','l','m','n','o','p','q','r','s','t','u','v','w','x','y','z','A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z');
for(var i=0;i<codeLength;i++){
var charNum=Math.floor(Math.random()*codeChars.length);
code+=codeChars[charNum];
}
if(checkCode)
{
checkCode.className="code";
checkCode.innerHTML=code;
}
}
function $(id){
return document.getElementById(id);
}
function validateCode(){
var inputCode=document.getElementById("inputCode").value;
if(inputCode.length<=0){
alert("请输入验证码!");
$("info_code").className="red_flag";
$("info_code").innerHTML=errorflag;
$("info_code_flag").className="info_area black_flag";
$("info_code_flag").innerHTML="请输入验证码!";
}else if(inputCode.toUpperCase()!=code.toUpperCase())
{
alert("验证码输入有误!");
$("info_code").className="red_flag";
$("info_code").innerHTML=errorflag;
$("info_code_flag").className="info_area black_flag";
$("info_code_flag").innerHTML="验证码输入有误!";
}else{
alert("验证码正确!");
$("info_code_flag").className="info_area";
$("info_code_flag").innerHTML="";
$("info_code").className="green_flag";
$("info_code").innerHTML=rightflag;
}
}
代码
<html>
<head>
<meta charset="utf-8">
<title>页面布局设计title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#header {
width: 100%;
height: 60px;
background: #4b5b6b url(../img/prj_8_2_logo.png) no-repeat left top;
}
ul {
width: 100%;
height: 80px;
background-color: #d0c0b0;
text-align: center;
list-style-type: none;
}
li {
width: 160px;
height: 40px;
display: inline-block;
font-size: 28px;
padding: 20px 10px;
}
a:link,a:visited,a:active {
text-decoration: none;
}
a:hover {
width: 160px;
height: 80px;
padding: 20px 10px;
background-color: #ccff99;
}
#main {
width: 100%;
height: 500px;
background-color: #fefefe;
}
#article {
width: 75%;
height: 500px;
background-color: #dbdaca;
float: left;
}
.section {
width: 320px;
height: 440px;
text-align: center;
vertical-align: middle;
margin: 20px;
float: left;
border: 1px dashed #006600;
}
img {
width: 300px;
height: 400px;
margin: 10px;
}
#aside {
width: 25%;
height: 500px;
background-color: #9f9f9a;
text-align: center;
vertical-align: middle;
float: right;
}
#footer {
clear: both;
width: 100%;
height: 80px;
background-color: #eaeada;
text-align: center;
padding: 20px auto;
}
#footer p {
font-size: 20px;
height: 26px;
padding-top: 25px;
}
style>
head>
<body>
<header id="header">
header>
<nav id="nav">
<ul>
<li><a href="#">首页a>li>
<li><a href="#">HTML5a>li>
<li><a href="#">CSS3a>li>
<li><a href="#">JavaScripta>li>
<li><a href="#">DOMa>li>
<li><a href="#">BOMa>li>
ul>
nav>
<div id="main">
<article id="article">
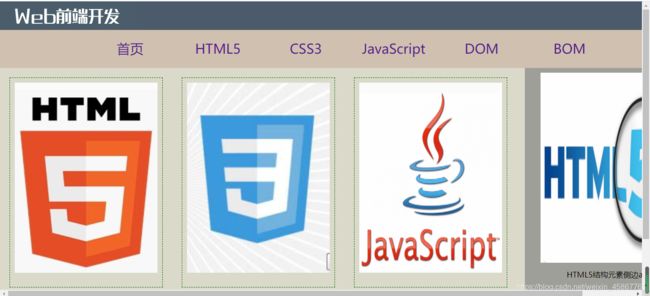
<section class="section"><img src="../img/prj_8_2_html5_logo.png">section>
<section class="section"><img src="../img/prj_8_2_css3_logo.png">section>
<section class="section"><img src="../img/prj_8_2_javascript_logo.png">section>
article>
<aside id="aside">
<figure>
<img src="../img/prj_8_2_html5.png" />
<figcaption>HTML5结构元素侧边asidefigcaption>
figure>
aside>
div>
<footer id="footer">
<p>Copyright © 2017-2020 Web前端开发工作室 - 业务开发部 - 网站建设p>
footer>
body>
html>
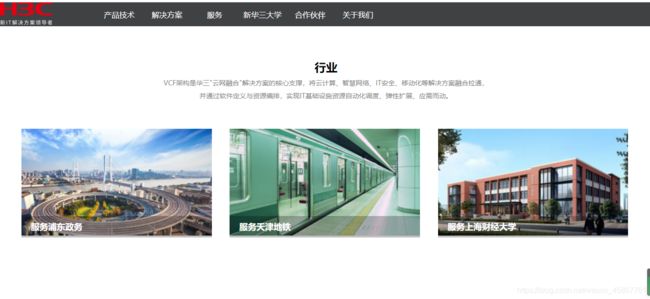
项目24 H3C-新华三集团行业案例CSS3特效页面设计
页面效果截图

代码
<html>
<head>
<meta charset="utf-8">
<title>H3C-新华三集团行业案例title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.nav-bar {
width: 100%;
height: 50px;
background: #404143 url(../img/newh3clogo.png) no-repeat left top;
}
.nav ul {
padding-left: 200px;
padding-top: 15px;
list-style-type: none;
}
.nav li {
width: 100px;
text-align: center;
float: left;
}
.nav li a:link,
a:visited,
a:active {
text-decoration: none;
color: #FFFFFF;
}
.nav li a:hover {
text-decoration: none;
color: red;
}
#h3c_header {
text-align: center;
margin-top: 70px;
}
#h3c_header p {
text-align: center;
margin-top: 8px;
font-size: 14px;
color: #7f7f7f;
}
.h3c_Search_industry_box {
padding-left: 40px;
padding-right: 40px;
margin-top: 60px;
overflow: hidden;
}
.h3c_Search_industry_box ul {
list-style-type: none;
margin: 0 -14px;
}
.h3c_Search_industry_box ul li {
float: left;
}
.h3c_Search_industry_box ul li:hover .xih3c_3-10 {
display: block;
}
.bottom_h3c_3-10 {
width: 101px;
height: 25px;
border: 1px solid #fff;
text-align: center;
line-height: 23px;
font-size: 12px;
color: #fff;
display: block;
margin: 0 auto;
margin-top: 30px;
}
img {
transition: all 0.3s;
}
.tran_scale {
display: block;
overflow: hidden;
}
.tran_scale img {
transition: all 0.3s;
}
.tran_scale:hover img {
transform: scale(1.1, 1.1);
}
.col-xs-12 {
position: relative;
padding-left: 15px;
padding-right: 15px;
width: 100%;
min-height: 1px;
}
.col-sm-4 {
width: 30.33333333%;
margin: 0 0.3%;
}
.fnt_18 {
font-size: 18px;
}
.bottom_h3c_3-10:hover {
background-color: #e60012;
color: #fff;
}
.xih3c_3-10 {
background: url(../img/head-b1g.png);
width: 100%;
height: 100%;
left: 0;
top: 0;
position: absolute;
display: none;
}
.xih3c_3-10 h1 {
color: #fff;
text-align: center;
margin-top: 10%;
}
.xih3c_3-10 p {
color: #fff;
margin-top: 20px;
padding: 0 10%;
height: 4.6em;
overflow: hidden;
}
.h3c_m_img_1 {
position: relative;
}
.h3c_m_img_1 img {
width: 100%;
}
.h3c_m_img_1 h5 {
background: url(../img/head-b1g.png);
width: 100%;
left: 0;
bottom: 0;
line-height: 45px;
color: #fff;
padding: 0 5%;
position: absolute;
}
.h3c_m_img_1:hover h5 {
display: none;
}
.ratio-img {
width: 100%;
height: auto;
}
style>
head>
<body>
<header class="nav-bar">
<nav class="nav">
<ul>
<li><a href="#">产品技术a>li>
<li><a href="#">解决方案a>li>
<li><a href="#">服务a>li>
<li><a href="#">新华三大学a>li>
<li><a href="#">合作伙伴a>li>
<li><a href="#">关于我们a>li>
ul>
nav>
header>
<div id="h3c_header">
<section>
<h2>行业h2>
<p>VCF架构是华三"云网融合"解决方案的核心支撑,将云计算、智慧网络、IT安全、移动化等解决方案融合拉通,p>
<p>并通过软件定义与资源编排,实现IT基础设施资源自动化调度、弹性扩展、应需而动。p>
section>
div>
<div class="h3c_Search_industry_box">
<article>
<ul>
<li class="col-xs-12 col-sm-4">
<div class="h3c_m_img_1 h3chover tran_scale">
<a href="http://www.h3c.com/cn/Solution/Gov_Corporation/Govermment/Success_Stories/201608/945677_30004_0.htm"><img
class="ratio-img" src="../img/prj_8_3_1_pudong.jpg">a>
<h5 class="fnt_18">服务浦东政务h5>
<div class="xih3c_3-10">
<h1 class="fnt_18">服务浦东政务h1>
<p>H3C连续多年保持政务信息化建设领域市场份额第一,在中央部委的应用份额超过了70%,凭借对政务的理解和先进的云计算技术成为政务云最……p>
<a class="bottom_h3c_3-10" href="http://www.h3c.com/cn/Solution/Gov_Corporation/Govermment/Success_Stories/201608/945677_30004_0.htm#">查看更多a>
div>
div>
li>
<li class="col-xs-12 col-sm-4">
<div class="h3c_m_img_1 h3chover tran_scale">
<a href="http://www.h3c.com/cn/Solution/Gov_Corporation/Traffic/Success_Stories/201608/948784_30004_0.htm#"><img
class="ratio-img" src="../img/prj_8_3_2_tianjin.jpg">a>
<h5 class="fnt_18">服务天津地铁h5>
<div class="xih3c_3-10">
<h1 class="fnt_18">服务天津地铁h1>
<p>H3C作为一家本土化、专注在交通信息化的解决方案供应商,紧跟中国交通信息化步伐,利用研发创新与交通贴身服务,为交通信息化带来更多……p>
<a class="bottom_h3c_3-10" href="http://www.h3c.com/cn/Solution/Gov_Corporation/Traffic/Success_Stories/201608/948784_30004_0.htm#">查看更多a>
div>
div>
li>
<li class="col-xs-12 col-sm-4">
<div class="h3c_m_img_1 h3chover tran_scale">
<a href="http://www.h3c.com/cn/Solution/Gov_Corporation/Education/Higher_Education/Success_Stories/201608/948783_30004_0.htm#"><img
class="ratio-img" src="../img/prj_8_3_3_shanghai.jpg">a>
<h5 class="fnt_18">服务上海财经大学h5>
<div class="xih3c_3-10">
<h1 class="fnt_18">服务上海财经大学h1>
<p>服务上海财经大学”、“新华三集团近日成功中标“上海财经大学SDN下一代校园网”项目,将对上海财经大学三个校区的原有核心网络进行面向SDN的下一代校园网升级改造,为两万多名在校师生提供智能化的校园网络服务p>
<a class="bottom_h3c_3-10" href="http://www.h3c.com/cn/Solution/Gov_Corporation/Education/Higher_Education/Success_Stories/201608/948783_30004_0.htm#">查看更多a>
div>
div>
li>
ul>
article>
div>
body>
html>
项目25 纯CSS3偏光图像画廊
页面效果截图
代码
<html>
<head>
<meta charset="utf-8">
<title>纯CSS3偏光图像画廊title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
background: #959796 url(../img/prj_8_4_wood-repeat.jpg);
}
header {
text-align: center;
margin: 0 auto;
color: #eeddff;
}
#container {
width: 900px;
margin: 40px auto;
text-align: center;
}
h1 {
font: bold 48px Arial, Helvetica, sans-serif;
line-height: 50px;
color: #eee;
text-shadow: 5px 5px 10px #000;
letter-spacing: 5px;
}
h3 a:hover {
color: #90bcd0;
}
.gallery {
margin: 40px 230px;
list-style-type: none;
width: 75%;
height: 500px;
float: left;
}
li a {
position: relative;
float: left;
padding: 10px;
border: 1px dashed #fff;
background-color: #eee;
box-shadow: 2px 4px 15px #333;
}
.gallery li a.pic-1 {
z-index: 1;
-webkit-transform: rotate(-15deg);
}
.gallery li a.pic-2 {
z-index: 5;
-webkit-transform: rotate(-5deg);
}
.gallery li a.pic-3 {
z-index: 3;
-webkit-transform: rotate(6deg);
}
.gallery li a.pic-4 {
z-index: 4;
-webkit-transform: rotate(18deg);
left: -544px;
}
.gallery li a.pic-5 {
z-index: 1;
-webkit-transform: rotate(-15deg);
left: 272px;
top: -210px;
}
.gallery li a.pic-6 {
z-index: 6;
-webkit-transform: rotate(10deg);
left: 272px;
top: -210px;
}
.gallery li a:hover {
z-index: 10;
transform: rotate(0deg);
box-shadow: 3px 5px 15px #333;
transform: scale(1.5, 1.5);
}
style>
head>
<body>
<div id="" class="container">
<header>
<hgroup>
<h1>纯CSS3偏光图像画廊h1>
<h3>Copyright © Line25.com. 版权所有 2017-2025h3>
hgroup>
header>
div>
<ul class="gallery">
<li><a class="pic-1" href="#"><img title="pic-1" src="../img/prj_8_4_1.jpg">a>li>
<li><a class="pic-2" href="#"><img title="pic-2" src="../img/prj_8_4_2.jpg">a>li>
<li><a class="pic-3" href="#"><img title="pic-3" src="../img/prj_8_4_3.jpg">a>li>
<li><a class="pic-4" href="#"><img title="pic-4" src="../img/prj_8_4_4.jpg">a>li>
<li><a class="pic-5" href="#"><img title="pic-5" src="../img/prj_8_4_5.jpg">a>li>
<li><a class="pic-6" href="#"><img title="pic-6" src="../img/prj_8_4_6.jpg">a>li>
ul>
body>
html>