-
{{ index + 1 }}.
Vue中的常用指令
一、常用指令
概念:指令(Directives)是 Vue 提供的带有 v- 前缀 的 特殊 标签属性。
为啥要学:提高程序员操作 DOM 的效率。
vue 中的指令按照不同的用途可以分为如下 6 大类:
-
内容渲染指令(v-html、v-text)
-
条件渲染指令(v-show、v-if、v-else、v-else-if)
-
事件绑定指令(v-on)
-
属性绑定指令 (v-bind)
-
双向绑定指令(v-model)
-
列表渲染指令(v-for)
指令是 vue 开发中最基础、最常用、最简单的知识点。
二、内容渲染指令
内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容。常用的内容渲染指令有如下2 个:
-
v-text(类似innerText)
-
-
使用语法:
hello
-
类似 innerText,使用该语法,会覆盖 p 标签原有内容
-
-
v-html(类似 innerHTML)
-
-
使用语法:
hello
-
类似 innerHTML,使用该语法,会覆盖 p 标签原有内容
-
类似 innerHTML,使用该语法,能够将HTML标签的样式呈现出来。
-
代码演示:
个人信息
// 既然指令是vue提供的特殊的html属性,所以咱们写的时候就当成属性来用即可
姓名:
简介:
三、条件渲染指令
条件判断指令,用来辅助开发者按需控制 DOM 的显示与隐藏。条件渲染指令有如下两个,分别是:
1.v-show
-
作用: 控制元素显示隐藏
-
语法: v-show = "表达式" 表达式值为 true 显示, false 隐藏
-
原理: 切换 display:none 控制显示隐藏
-
场景:频繁切换显示隐藏的场景
2. v-if
-
作用: 控制元素显示隐藏(条件渲染)
-
语法: v-if= "表达式" 表达式值 true显示, false 隐藏
-
原理: 基于条件判断,是否创建 或 移除元素节点
-
场景: 要么显示,要么隐藏,不频繁切换的场景
示例代码:
我是v-show控制的盒子
我是v-if控制的盒子
3.v-else 和 v-else-if
1.作用:辅助v-if进行判断渲染
2.语法:v-else v-else-if="表达式"
3.需要紧接着v-if使用
示例代码:
性别:♂ 男
性别:♀ 女
成绩评定A:奖励电脑一台
成绩评定B:奖励周末郊游
成绩评定C:奖励零食礼包
成绩评定D:惩罚一周不能玩手机
四、事件绑定指令
使用Vue时,如需为DOM注册事件,及其的简单,语法如下:
-
v-on:简写为 @
v-on (v-on: 可简写为 @)
1.内联语句
{{ count }}
2.事件处理函数
注意:
-
事件处理函数应该写到一个跟data同级的配置项(methods)中
-
methods中的函数内部的this都指向Vue实例
黑马程序员
五、属性绑定指令
v-bind
-
作用:动态设置html的标签属性 比如:src、url、title
-
语法:v-bind:属性名=“表达式”
-
v-bind:可以简写成 => :
比如,有一个图片,它的 src 属性值,是一个图片地址。这个地址在数据 data 中存储。
则可以这样设置属性值:
-
-
![]()
![]()
六、小案例-波仔的学习之旅
需求:默认展示数组中的第一张图片,点击上一页下一页来回切换数组中的图片
实现思路:
1.数组存储图片路径 ['url1','url2','url3',...]
2.可以准备个下标index 去数组中取图片地址。
3.通过v-bind给src绑定当前的图片地址
4.点击上一页下一页只需要修改下标的值即可
5.当展示第一张的时候,上一页按钮应该隐藏。展示最后一张的时候,下一页按钮应该隐藏
![]()
七、列表渲染指令
1.v-for
Vue 提供了 v-for 列表渲染指令,用来辅助开发者基于一个数组来循环渲染一个列表结构。
v-for 指令需要使用 (item, index) in arr 形式的特殊语法,其中:
-
item 是数组中的每一项
-
index 是每一项的索引,不需要可以省略
-
arr 是被遍历的数组
此语法也可以遍历对象和数字
小黑水果店
-
{{ item }} - {{ index }}
-
{{ item }}
2.v-for中的key
语法: key="唯一值"
作用:给列表项添加的唯一标识。便于Vue进行列表项的正确排序复用。
为什么加key:Vue 的默认行为会尝试原地修改元素(就地复用)
实例代码:
小黑的书架
-
{{ item.name }}
{{ item.author }}
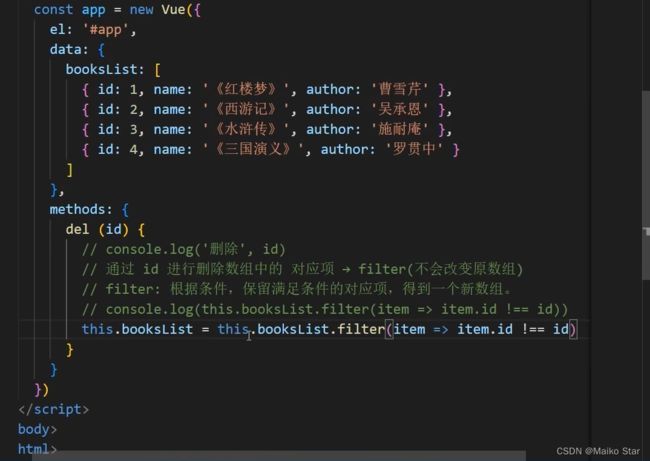
八、小案例-小黑的书架
需求:
1.根据左侧数据渲染出右侧列表(v-for)
2.点击删除按钮时,应该把当前行从列表中删除(获取当前行的id,利用filter进行过滤)
小黑的书架
-
{{ item.name }}
{{ item.author }}
九、双向绑定指令
v-model
所谓双向绑定就是:
-
数据改变后,呈现的页面结果会更新
-
页面结果更新后,数据也会随之而变
作用: 给表单元素(input、radio、select)使用,双向绑定数据,可以快速 获取 或 设置 表单元素内容
语法:v-model="变量"
需求:使用双向绑定实现以下需求
-
点击登录按钮获取表单中的内容
-
点击重置按钮清空表单中的内容
账户:
密码:
十、综合案例-小黑记事本
功能需求:
-
列表渲染
-
删除功能
-
添加功能
-
底部统计 和 清空
记事本
小黑记事本