JavaScript基础知识:组成部分、书写位置、数据类型、数据类型的转换、运算符、注释及书写规范、定义变量
1、JavaScript组成结构:
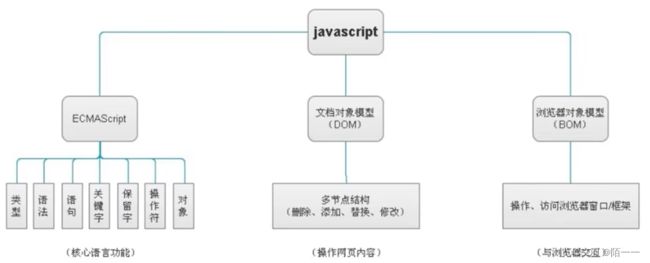
JavaScript由三部分组成:BOM、DOM、ECMAScript
BOM(Browser Object Model):指的是操作浏览器的内容;
DOM(Document Object Model):指的是操作文档流的内容;
ECMAScript:指的是书写语法和书写规则;
1. 常见的网页效果【表单验证,轮播图。。。】
2. 与H5配合实现游戏【水果忍者: http://www.jq22.com/demo/html5-fruit-ninja/】
3. 实现应用级别的程序【http://naotu.baidu.com】
4. 实现统计效果【http://echarts.baidu.com/examples/】
5. 地理定位等功能【http://lbsyun.baidu.com/jsdemo.htm#i4_5】
6. 在线学编程【https://codecombat.163.com/play/】
7. js可以实现人工智能【面部识别】
2、js代码书写方式和位置
书写方式也有三个:行内式、内嵌式、外链式
(1) 行内式:直接将代码写在标签身上(不推荐)
这里按照书写方式分,标签可分为两类:a标签、非a标签 ;
a标签:js代码写在href属性上;非a标签:ja代码写在标签的行为属性上
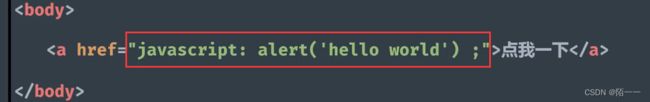
(a标签) 代码演示:
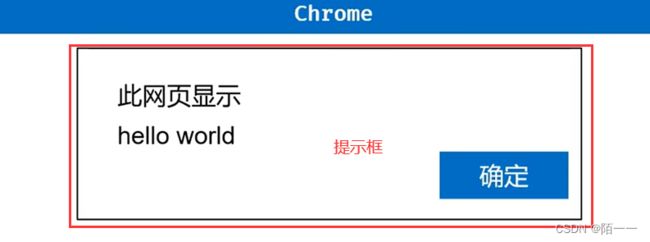
JavaScript冒号后面代码的含义是:在浏览器出现一个提示框,显示括号里的文本内容
图示:
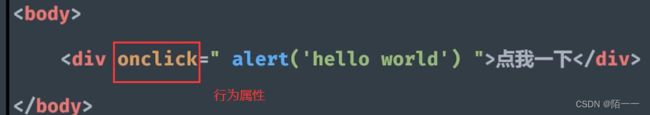
(非a标签) 代码演示:
注释:js书写在行为属性上:就是在非a标签身上加上行为属性,上面代码加的是“onclick点击行为”行为属性,然后将js代码写在这个行为属性后面。因为你单独点这个div是没用的触发不了js代码与网页互动,所以我们要在标签里面加上一个行为属性,比如上面加的onclick是点击以后会执行js代码。这个括号里面的“hello world”要加上单引号,不能加双引号,原因是alert外面已经加了双引号,双引号里面要加单引号,就比如我们中文里面的:我说:“她说:‘Iwen’ ”,,双引号里面如果还需要加引号,就用单引号。
(2) 内嵌式:把代码写在Script标签内,就像css代码写在style标签里一样
图示:
注意:这个script也可以写在head里面,常用的是写在head里面,上面就当了解了。
(3) 外链式:将代码写在一个‘.js’文件里,然后在html里引入js文件即可(和css外链式一样,css是需要引入css文件)
引入方式:在body里写一个script标签,在这个标签中的src属性中写上js文件位置,图示如下:
3、定义变量
(1)变量名命名规则:数字、字母、下划线、美元符组成,不能数字开头,区分大小写;
(2)变量命名方法:var 变量名 = 值
命名变量的原理:var就相当于上面那个容器,然后变量名num指的是容器的名字,值是存储在这个容器里的 内容,“=”是赋值的意思,指的是把一个数据给到一个变量里面保存。
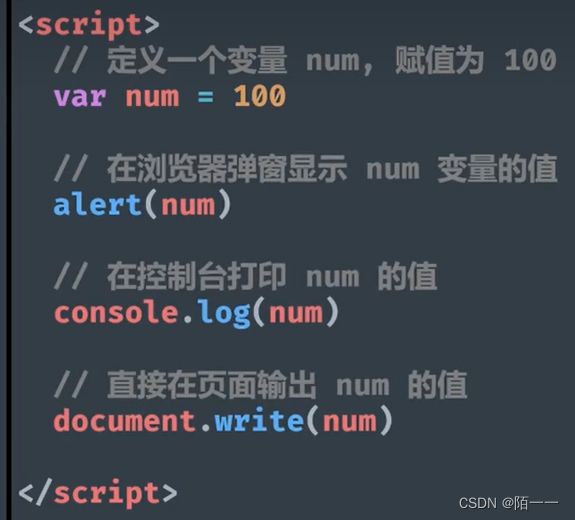
(3)输出结果的三种方式:
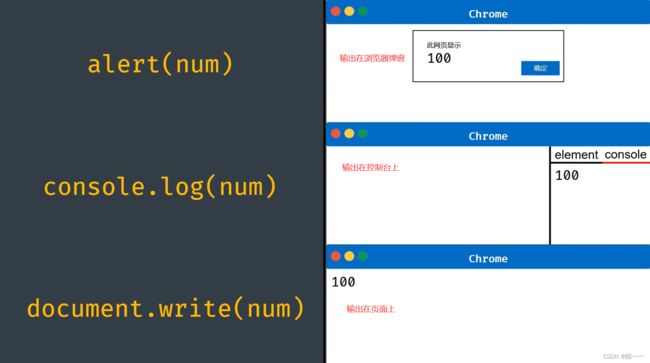
alert()、console.log()、document.write():
图示:输出方式含义(看注释)
图示:每种输出方式的输出位置:(见右边)
console.log()可以一次打印多个结果。。。。
4、js数据类型
分为:基本数据类型、复杂数据类型
(1)基本数据类型分为:数值类型、字符串类型、布尔类型、空类型(Undefined和Null两种)
Undefined:表示没有值 ,例如:var k1; Null表示有值,有一个空值,例如:var k2=null ;
Undefined和Null两者的区别是:Undefined转换成number类型,结果是NaN ; Null转换成number类型结果是0
(2)复杂数据类型:函数(Function)、对象数据类型
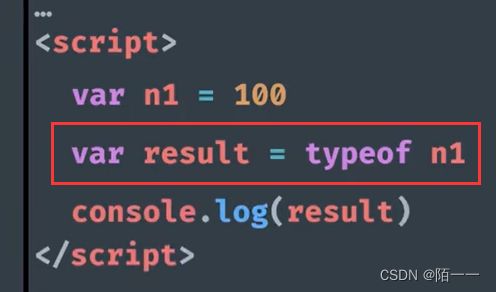
5、typeof关键字
typeof关键字作用:进行变量的数据类型检测,结果返回数据的数据类型
用法:
返回的数据类型结果:
数值类型返回结果是:number、字符串类型返回结果是:string、布尔类型返回结果是:boolean、Undefined类型返回结果是: undefined、Null类型返回结果是:object(特殊)
6、数据类型转化 (将其他数据类型转换为数值/字符串/布尔)
有三种数据类型转换:转数值、转字符串、转布尔;
(1)将其他类型转换为数值类型:
第一种办法:用Number()转换:
转换原理:如果整体可以转换成一个合法数字,那么转换出来的结果就是:数字本身;如果整体转换不了一个合法数字,转换出来的结果就是:NaN;转换出来的数据类型都是:number。。
第二种方法:用parseInt()转换:
转换原理:把转换内容一位一位的查看,当第一位就不是合法数字时,转换结果为:NaN;当转换内容是纯数字,结果是:数字本身;当转换内容是数字与字符结合,如果是数字开头,转换结果是遇见数字就转换,遇见字符就停止。
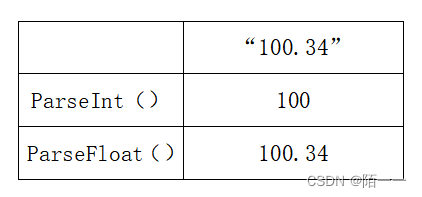
两种办法的转换原理比较:(第一列是转换方式,第一行是要转换的内容,交叉部分是对应的转换结果)
注意:NaN也是number类型,但是他不是数字,NaN的含义是:Not a number
第三种方法:用parseFloat()转换:
parseFloat和parseInt两种方式的区别:
parseInt()只能解析到数字的整数部分,但parseFloat()能解析到数字的小数部分;
图示:
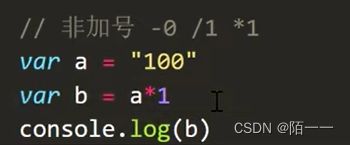
方法四:用“ -0,/1,*1 ”的方法
用下面这三种方法可以将字符串型的数字转化成number类型
图示:
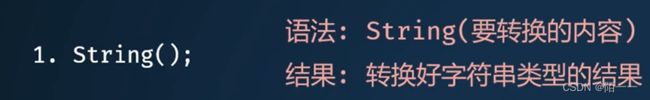
(2)将其他类型转换为字符串类型:
第一种方法:用String()转换:所有类型都能转换,例如null转换完就是“null”
代码:
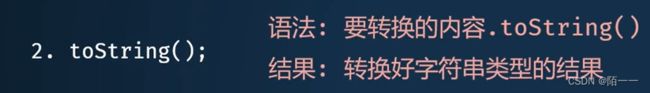
第二种方法:用toString()转换:undefined和null转换不了
代码:
第三种方法:用“+” :
加号两边任意一边是字符串,结果就是字符串,会将加号两边的内容拼接变成字符串
图示:所以可以加上一个空字符串,就可以将本身变成一个字符串了
(3)将其他类型转换为布尔类型:
布尔类型转换的结果只有:ture和false两种,只有“0、NAN、“ ” 、undefined、null”这个五个值转换结果才是false,其他的转换结果都是ture,,
注意:这里的空字符“”里面是没有空格的,如果有空格结果就是true了
7、运算符
(1)“+”运算符
使用规则:
当符号两边都是数字/布尔时,会进行数学运算;
当符号任意一边是字符串时,就会进行字符串的拼接,结果是字符串;
(2)n1+=10是:n1=n1+10
(3)“==”和“===”的区别:
“==”:是等于比较,不区分数据类型,只比较数值大小;结果返回true或者false;
“===”是全等于比较,区分数据类型,结果返回true或者false;
(4)“!=”和“!==”的区别:
“!=”:是不等于比较,不区分数据类型;
“!==”:是不全等于比较,区分数据类型;
(5)逻辑运算符:
与运算:“&&”、或运算:“ || ”、非运算:“ ! ”
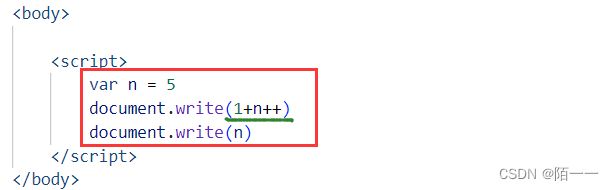
(6)“++n”和“n++”的区别:(自增自减、前置运算、后置运算)
代码1:
结果:6 6
代码2:
结果:7 6
解释说明:“n++”是先让n参与算式运算,然后再给自身加1,像上面的代码1,划横线的地方就是算式运算,就是先拿n=5,参与(1+n)的运算,结果就是6,然后运算完了以后,再让n+1,结果n本身就变成了6,原理就是:先拿原来的值参与元素,运算完自己再+1;“++n”是先让n+1,然后再让n进行运算,先让n+1,n就变成了6,再拿6来参与运算,原理就是:先让n本身运算,然后再让n参与其他算式运算。(“--n”和“n--”原理同“++”的一样)
(7)三元运算符:
语法含义是:如果满足条件了,就执行第一个代码(问号后面的),如果不满足就执行第二个(冒号后面的)
8、注释和代码书写规范
(1)注释:
单行注释:// 快捷键:ctrl+/
多行注释:/* */ 快捷键:Alt+shift+A
(2)书写规范
新版本ES6规定,可以不用加分号结束;(如果代码写在一行上,代码中间要加分号)
9、定义变量
定义变量的两种办法:1、定义变量不赋值:var x 2、定义变量赋值:var y=1
变量名命名规则:变量名使用具有语义化的英文单词,如果是多个单词组成,要遵循驼峰命名规则,从第二个单词开始首字母大写。