【Qt】—— 项⽬⽂件解析
目录
(一).pro⽂件解析
(二)widget.h⽂件解析
(三)main.cpp⽂件解析
(四)widget.cpp⽂件解析
(五)widget.ui⽂件解析
(一).pro⽂件解析
⼯程新建好之后,在⼯程⽬录列表中有⼀个后缀为".pro"的⽂件,".pro"⽂件就是⼯程⽂件(project),它是qmake⾃动⽣成的⽤于⽣产makefile的配置⽂件。
- 如图所⽰:
【解释说明】
双击进⼊该⽂件,该⽂件的核⼼内容如下:
- QT+=core gui //Qt包含的模块
- greaterThan(QT_MAJOR_VERSION,4):QT+=widgets //⼤于Qt4版本才包含widget模块
- TARGET=QtFirs //应⽤程序名⽣成的.exe程序名称
- TEMPLATE=app //模板类型,应⽤程序模板
- SOURCES+=main.cpp\ //源⽂件
- widget.cpp //源⽂件
- HEADERS+=widget.h //头⽂件
".pro"⽂件的写法如下:
- 1. 注释:从"#"开始,到这⼀⾏结束。
- 2. QT+=core gui //Qt包含的模块Qt5包含的模块.如下图所⽰: 3. greaterThan(QT_MAJOR_VERSION,4):QT+=widgets这条语句的含义是,如果
QT_MAJOR_VERSION⼤于4也就是当前使⽤的Qt5及更⾼版本)需要增加widgets模块。如果项⽬仅需⽀持Qt5,也可以直接添加"QT+=widgets"⼀句。不过为了保持代码兼容,最好还是按照QtCreator⽣成的语句编写: - 4. 指定⽣成的应⽤程序名:TARGET=QtDemo;
- 5. TEMPLATE=app //模板。告诉qmake为这个应⽤程序⽣成哪种makefile。下⾯是可供选择的模板:

- 6. ⼯程中包含的源⽂件:SOURCES+=main.cpp/widget.cpp
- 7. ⼯程中包含的头⽂件:HEADERS+=widget.h
- 8. ⼯程中包含的资源⽂件:RESOURCES+=painter.qrc
- 9. ⼯程中包含的"ui"设计⽂件:FORMS+=widget.ui
- 10. 配置信息:CONFIG+=c++11(使⽤c++11的特性)CONFIG⽤来告诉qmake关于应⽤程序的配置信息。
(二)widget.h⽂件解析
- 在Qt中,如果要使⽤信号与槽(signal和slot)的机制就必须加⼊Q_OBJECT宏;
- Ui::Widget*ui; 这个指针是⽤前⾯声明的namespace Ui⾥的Widget类定义的,所以指针ui是指向可视化设计的界⾯,后⾯要访问界⾯上的组件,都需要通过这个指针ui去访问
(三)main.cpp⽂件解析
使⽤Qt Creator新建任意⼯程之后,main.cpp⽂件中都会⾃动⽣成如下代码:
【解释说明】
1. Qt系统提供的标准类名声明头⽂件没有 .h 后缀;
2. Qt⼀个类对应⼀个头⽂件,类名就是头⽂件名;3. QApplication为应⽤程序类;QApplication a;(a为应⽤程序对象,有且仅有⼀个。)
- QApplication管理图形⽤⼾界⾯应⽤程序的控制流和主要设置。
- QApplication是Qt的整个后台管理的命脉。它包含主事件循环,在其中来⾃窗⼝系统和其它资源的所有事件处理和调度。它也处理应⽤程序的初始化和结束,并且提供对话管理。
- 对于任何⼀个使⽤Qt的图形⽤⼾界⾯应⽤程序,都正好存在⼀个QApplication对象,⽽不论这个应⽤程序在同⼀时间内是不是有0、1、2或更多个窗⼝。
4. myWidget w; //实例化窗⼝对象
5. w.show(); //调⽤show函数显⽰窗⼝
6. a.exec():程序进⼊消息循环,等待对⽤⼾输⼊进⾏响应。这⾥main()把控制权转交给Qt,Qt完成事件处理⼯作,当应⽤程序退出的时候exec()的值就会返回。在exec()中,Qt接受并处理⽤⼾和系统的事件并且把它们传递给适当的窗⼝部件。
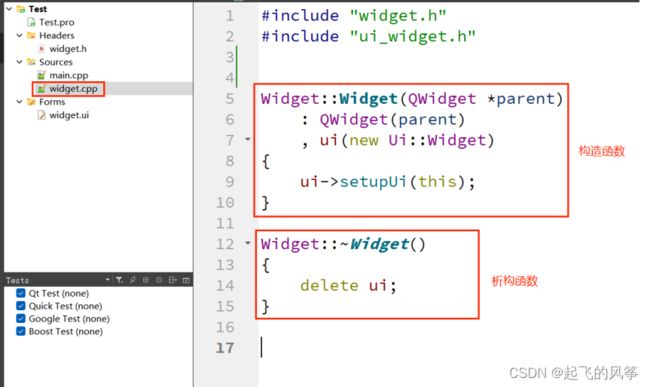
(四)widget.cpp⽂件解析
widget.cpp⽂件是类Widget的实现代码,所有在窗体上要实现的功能添加在此⽂件中;
(五)widget.ui⽂件解析
widget.ui是窗体界⾯定义⽂件,是⼀个XML⽂件,定义了窗⼝上的所有组件的属性设置、布局,及其信号与槽函数的关联等。⽤UI设计器可视化设计的界⾯都由Qt⾃动解析,并以XML⽂件的形式保存下来。在设计界⾯时,只需在UI设计器⾥进⾏可视化设计即可,⽽不⽤管widget.ui⽂件是怎么⽣成的。
以上便是关于本期对Qt 项目文件解析的全部知识内容了!!!