Three.js学习3:第一个Three.js页面
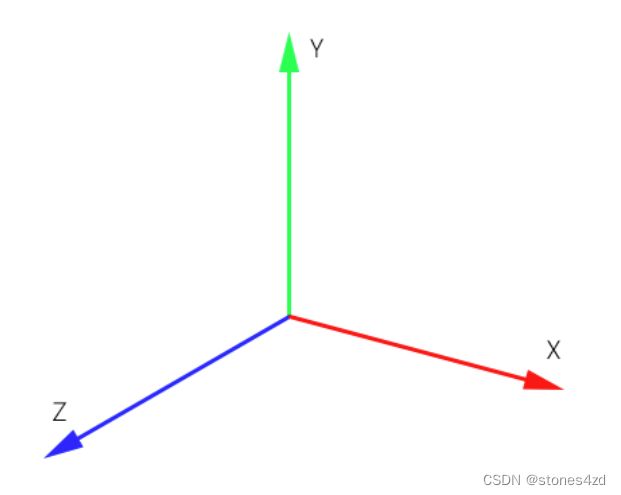
一、一图看懂Three.js 坐标
这个没什么好说的,只是需要注意颜色。在 Three.js 提供的编辑器中,各种物体的坐标也这样的色彩:
-
红色:x 轴
-
绿色:y 轴
-
蓝色:z 轴
Three.js 提供的编辑器可以在本地 Three.js 文档中的 editor 目录里访问到:
http://localhost:9000/editor/如果不知道怎么做,可以参考我的这篇博文:
Three.js学习1:threejs简介及文档本地部署-CSDN博客
Three.js 的坐标单位不是像素。因为考虑到项目的内容,有些项目长度单位是米,甚至是公里都有可能。所以,坐标的单位,我们一般就称为"单位"。根据项目需要,它可以是毫米,厘米,分米,公里等。
二、Three.js 的基本组件
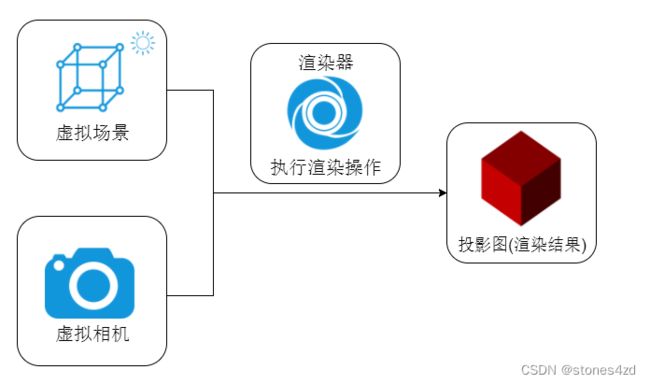
借用一张网图:
1. 场景 Sence
场景是所有 3D 物体的容器,可以理解为要展示的 3D 世界。
所有要展示的内容都要放入场景中,包括 Three.js 提供的立方体、圆球、圆柱之类的,也包括外部加载的 3D 模型,以及灯光、相机等等。
// 创建3D场景对象Scene
const scene = new THREE.Scene();
// 通过 add 方法可以添加内容到场景中。
scene.add( 物品 )2. 相机 Camera
相机决定了场景中哪个角度的 3D 物体会显示出来。
相机就像人的眼睛,人站在不同位置,抬头或者低头都能够看到不同的物体。场景只有一种,但是相机却有很多种。只要设置相机不同的参数,就能够让相机产生不一样的效果。
如,透视相机 PerspectiveCamera。本质上就是在模拟人眼观察这个世界的规律,远小近大,也是用的比较多的相机。
// 创建一个透视投影相机对象
const camera = new THREE.PerspectiveCamera(45, window.innerWidth/window.innerHeight, 1, 100);
scene.add( camera ); // 添加相机到场景中其参数分别为:
-
fov :摄像机视锥体垂直视野角度,以角度来表示。默认值是50。
-
aspect :摄像机视锥体宽高比:默认值为 1,一般用渲染器到宽高比。
-
near:摄像机视锥体近截面,默认值是0.1。
-
far:摄像机视锥体远截面,默认值是2000。
只有在视锥体范围内,近截面和远截面之间的物体才会被渲染出来。
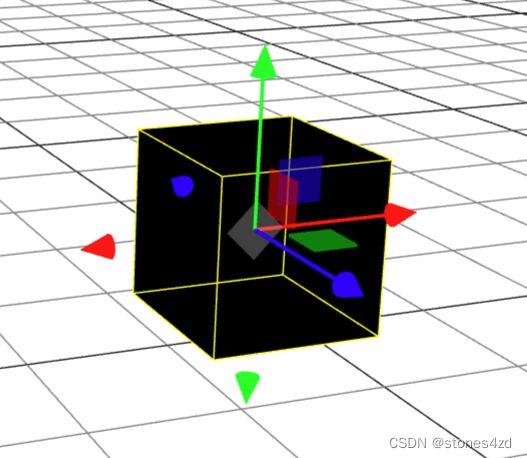
Three.js 编辑器里视锥体的样子:
因为,相机默认在原点上,物体也默认在原点上。所以,要看到物品,要把相机往后挪动位置,也既只修改 z 轴位置。
// 调整相机位置 x,y,z
camera.position.z = 0;
camera.position.x = 0;
camera.position.y = 10;
// 或者
camera.position.set(0,0,10);3. 物体
物体分为两部分:物体形状,材质。它们合在一起,形成一个(网格)物体。
把(网格)物体添加到场景里就可以看到它了。
(1)物体形状:几何体 geometry
Three.js提供了各种各样的几何体API,用来表示三维物体的几何形状。
文档搜索关键词 geometry 可以看到 three.js 提供各种几何体相关API,具体使用方法,可以参考文档。
如,创建一个立方体。
//创建一个立方体几何对象Geometry
const geometry = new THREE.BoxGeometry(1, 1, 1); // 长宽高都一样,正方体(2)物体外观:材质 Material
材质可以简单理解为物体的皮肤。
如果想定义物体的外观效果,比如颜色,就需要通过材质Material相关的 API 实现。
文档搜索关键词 material 可以看到 three.js 提供各种材质相关API,具体使用方法,也可以参考文档。
//创建一个基础材质对象Material
const material = new THREE.MeshBasicMaterial({
color: 0xff0000,//0xff0000设置材质颜色为红色
});(3)物体:网格对象 Mesh
将几何体和材质组合起来,创建一个物体,也既网格对象。
// 两个参数分别为几何体geometry、材质material
const mesh = new THREE.Mesh(geometry, material); //网格对象 Mesh
// 可以设置网格对象在三维空间中的位置坐标,默认是坐标原点
mesh.position.set(0,10,0);
//通过场景的add方法把网格对象 mesh 添加到场景中
scene.add(mesh);4. 渲染器 Renderer
渲染器将场景和相机中的 3D 对象渲染到屏幕上。Three.js 提供了多个渲染器,包括 WebGLRenderer 、CSS3DRenderer、SVGRenderer 等。其中,WebGLRenderer 用的最多,它的本质就是一个 Canvas 标签。
Three.js 同时提供了其他几种渲染器,当用户所使用的浏览器过于老旧,或者由于其他原因不支持 WebGL 时,可以使用这几种渲染器进行降级。
渲染器到作用就是根据相机镜头内容,画出 3D 场景,并把结果呈现在 canvas 标签里。所以,还要把渲染器(canvas标签)添加到页面中。
const renderer = new THREE.WebGLRenderer();
// 设置渲染器尺寸,也就是 canvas 标签尺寸。这里设置为窗口大小。
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.render(scene, camera); //执行渲染操作
// 挂载到页面。会给页面增加一个 canvas 标签,该标签就会展现 3D 物体
document.body.appendChild(renderer.domElement);三、第一个 3D 页面
这个案例来自官方文档,虽然简单,但是把前面说的 Three.js 基本组件简单引用了一下。
大家可以反复练习。
本案例是做了一个旋转的 3D 立方体。其中,动画运用了 requestAnimationFrame ,去反复执行渲染操作。每次渲染之前都让立方体旋转了一点点。
1.html:
my.js:
import * as THREE from "./three.module.min.js";
// 场景
const scene = new THREE.Scene();
scene.background = new THREE.Color( 0xEEEEEE); // 设置场景背景色
// 物体:包含几何形 geometry 和 材质(皮肤) meterial 两部分
const geometry = new THREE.BoxGeometry(1,1,1); // 立方体
const meterial = new THREE.MeshBasicMaterial({
color: "#ff0000"
});
const mesh = new THREE.Mesh( geometry, meterial);
scene.add( mesh ); // 添加物体到场景中
// 相机
const camera = new THREE.PerspectiveCamera(45, window.innerWidth/window.innerHeight, 1, 100);
camera.position.set(0,0,10); // 修改相机位置
camera.lookAt( mesh.position ); // 相机镜头盯着物体
scene.add( camera ); // 添加相机到场景中
// 渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight ); // 设置渲染器(canvas标签)大小
document.body.appendChild( renderer.domElement ); // 添加渲染器(canvas标签)到页面中
function animateFun(){
mesh.rotation.x += 0.01; // 旋转物体
mesh.rotation.y += 0.01;
// 渲染
renderer.render( scene, camera);
requestAnimationFrame(animateFun);
}
animateFun();运行 1.html,可以看到一个旋转的立方体。