- 小程序, uni-app等不支持svg标签的情况下,svg图标解决方案
非常帅气的昵称吧
SVG因其缩放不失真,可动态改变颜色等特点,在web开发中得到了广泛的使用,目前常见的使用方式有两种1.转换成字体文件线上的网站很多,像iconfont,iconmoon等,可以把选定的图标整合成一套字体文件,然后以特定的标签+类名进行使用2.使用symbol引用主要原理就是把所有要用到的svg文件代码,整合到一个代码块内,并给定每个svg图片一个唯一ID,使用时候通个这个ID引入具体的svg图片
- 工业机器视觉之AOI外观检测软件(WinForm+Halcon+海康相机)
*Major*-莙工科技有限公司
c#Halcon机器视觉winform
工业机器视觉之AOI外观检测软件(WinForm+Halcon+海康相机)前置基础委托多线程单例模式队列一优美Model-UI控件库WinForm之安装UI库-ReaLTaiizor和基本使用通过iconfont获取图像ReaLTaiizor之MaterialTabControl二通讯模块WinForm之Http网口通讯-客户端WinForm之Http网口通讯-服务端三相机模块海康MVS安装Win
- 微信小程序 Iconfont 图标组件转换工具:mini-program-iconfont-cli 教程
微信小程序Iconfont图标组件转换工具:mini-program-iconfont-cli教程mini-program-iconfont-cli把iconfont图标批量转换成多个平台小程序的标准组件。支持多色彩,支持自定义颜色项目地址:https://gitcode.com/gh_mirrors/mi/mini-program-iconfont-cli1.项目目录结构及介绍项目根目录├──i
- svg图标引发的思考:想晋升高级?这些得了解。
前端svg
问题背景:我在优化整理项目代码的时候,发现项目中有通过方式引用的svg图标,也有通过iconfont引用的图标。然后当好几个项目改造为对接微前端的时候,发现有些样式冲突了(千万不要小看样式问题(看似简单的问题),往往背后藏着不少值得深挖的学问)复现步骤:先在微前端中打开A项目,图标颜色是正确的。此时打开B项目,再切换回A项目,发现A项目的图标颜色变了。正常是灰色的,有问题的是橙色:解决过程:首先要
- React Native告别图标体积大手动更换慢的噩梦:让图标更新像修改文字一样简单
老猿阿浪
React-Nativereactnativereact.jsjavascript
写在前面:凌晨三点的图标战争“所有图标都要换成圆角风格,明天上线!”——产品经理这条消息弹出时,我的保温杯差点从手中滑落。扫了一眼项目中的347个图标文件,我知道今晚又是个不眠夜。但就在绝望之际,同事发来一个GIF:他只是在终端输入了iconfont-rn--update,所有图标就像被施了魔法一样自动更新完成,整个过程不到30秒。这到底是黑魔法还是某种高级AI?不,这只是一个被低估的神器——re
- 好用的图标库和字体库
今日亦是美好的一天
css前端
图标库1.antd自带的icon链接:图标Icon-AntDesign要安装一下:npminstall@ant-design/icons@你的antd版本--save2.iconfont-阿里巴巴矢量图标库链接:iconfont-阿里巴巴矢量图标库3.IconPark-字节图标库链接:ByteDanceIconPark字体库1.字体天下链接:搜索结果-字体天下之前用来找关于大屏的数字格式,比如上面
- 如何使用uni-app做一个音乐播放器
白侯老哥
vueuni-app前端
如何使用uni-app做一个音乐播放器uni-app提供给我们非常棒的API,可以做出很好看的自定义样式的音乐播放器好的编译器可以让我们的项目事半功倍,HBuilderX可以很方便的创建uni-app项目,文件-新建-项目-uni-app项目-创建首先我们先写一个简单的样式,一个歌曲列表和一个播放器我的icon图标使用的是阿里巴巴的icon图标库https://www.iconfont.cn/不知
- vue里组件化引入svg图标的方式
rolling_kitten
vuevue.js前端javascript
如果发现文章变成vip了请留言或私信,不是我自己设置的。配置好后可以轻松从iconfont导入svg图标或者任意svg图标。参考:https://blog.csdn.net/weixin_39729729/article/details/137348970https://blog.csdn.net/CMDN123456/article/details/139854354官网https://www.
- 仿QQ登录界面---微信小程序
Chesca
微信小程序微信小程序小程序仿QQ登录界面
前提:需要自己提前准备image里的图片,下面图标可去iconfont网站下载。iconfont网站链接:https://www.iconfont.cn目录第一版代码wxmlwxss效果图#达成效果图第一版代码wxmlQQ9登录已阅读并同意服务协议和QQ隐私保护指引{{item}}wxss/**index.wxss**/.container{display:flex;flex-direction:
- uni-app+iconfont 实现星级评分(vue)
米西伏西米
新螃蟹univue星级打分
效果图需求点击星星进行评分,若评分低于三星,则展示问题原因,星级评分多少则高亮几颗星,所有选项均为必选项,评分完成后可提交表单,并把问题、星级分数、原因传给后台。因需求原因先做了星星组件的组件,其实可以将问题、星星、备注原因整合成一个组件,这里就主要记录星星评分组件的实现。1.uni-appuni-app是一个使用Vue.js开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS、Andro
- day03
linux-hzh
javascriptcss前端
这就是今天要实现的效果图(颜色提取推荐使用snipaste)代码(仅供参考,不喜勿喷,可以在评论区展示作品)/*WriteyourCSScodehere*/@font-face{font-family:'iconfont';/*Projectid4930922*/src:url('//at.alicdn.com/t/c/font_4930922_zjx4lgsxzjj.woff2?t=174806
- 阿里矢量图标(字体图标)
王迦南
html
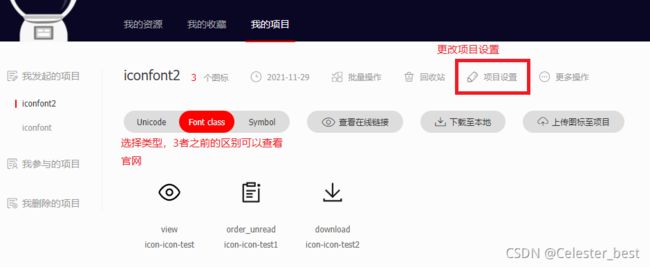
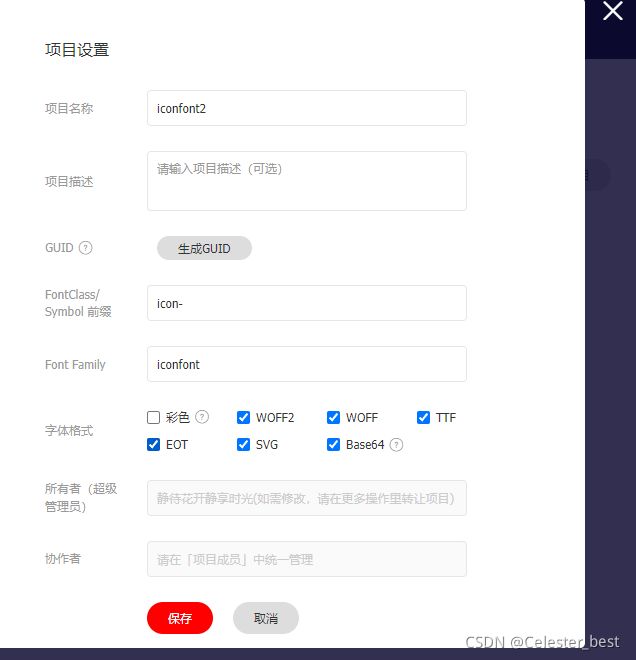
网址:https://www.iconfont.cn/1.使用步骤1.登录阿里矢量图标网站2.搜索想要的图标且加到购物车3.点击右上角的购物车4.选择下载代码,下载完成后解压文件5.把下载的文件放到你的项目中6.引入iconfont.css文件或者iconfont.js文件使用三种方式:下载代码1、Unicode方式引用Unicode是字体在网页端最原始的应用方式,特点是:兼容性最好,支持IE6+
- WPF使用上字体图标(FontAwesome 6和IconFont图标字体 转)
kingwebo'sZone
wpf
一、在WPF中使用FontAwesome6图标字体1.1下载FontAwesome官网下载地址:https://fontawesome.com/download选择下载:FreeForDesktop1.2在WPF中配置引用1.2.1引用FontAwesome字体文件在WPF项目中新建文件夹,如Fonts,将上面下载解压好的三个ttf文件复制到Fonts目录下1.3在项目中应用1.3.1使用方式一:
- 微信小程序学习之底部导航栏
小新110
微信小程序导航栏
首先,我们在app.json中添加4个页面,"pages":["pages/index/index","pages/category/category","pages/cart/cart","pages/user/user"],其次我们把8张图片放到imaes文件夹下,图标可以去https://www.iconfont.cn/下载然后添加tabBar项(已经加上注释):"tabBar":{//文字
- react-native-vector-icons打包报错并且提示:copyReactNativeVectorIconFonts相关信息
JiaLin_Denny
reactnativevector-iconsRN-vector-icons
使用react-native-vector-icons,打包时会报:FAILURE:Buildfailedwithanexception.*Whatwentwrong:Someproblemswerefoundwiththeconfigurationoftask':app:copyReactNativeVectorIconFonts'(type'Copy'). -Gradledetectedapr
- react完整项目搭建的思路
佛系努力中……
reactreactjs
react完整项目搭建的思路react完整项目搭建的思路1.使用creacte-react-app初始化项目2.安装所需插件:路由、网络、样式、组件库3.reactjs目录结构组织4.配置@路径别名4.配置路由5.网络配置,对axios进行封装》获取当前环境变量6.配置代理解决跨域7.配置使用iconfont8.状态管理1.使用creacte-react-app初始化项目依赖安装create-re
- uniapp-商城-2-uView组件以及uniapp组件的引入
七七小报
uni-app
该库是一个ui组件库,也可以结合阿里巴巴矢量图使用。iconfont-阿里巴巴矢量图标库1uview地址uView2.0-全面兼容nvue的uni-app生态框架-uni-appUI框架2uview组件安装到项目(通过uni_modules形式引入uView)进入uview点击组件,点击安装安装|uView2.0-全面兼容nvue的uni-app生态框架-uni-appUI框架然后选中比较简单的方
- 前端面试题总结(PS:尊重劳动成果拿或者要原笔记记得滴滴)
掉头发的前端酒窝妹妹
前端vuejs前端
前端优化性能的方法压缩字体文件使用fontmin-webpack插件对字体文件进行压缩减少HTTP请求使用字体图标iconfont代替图片图标使用webp格式的图片减少重绘重排使用事件委托使用WebWorkershtml+css1.HTML和CCS3新增那些内容?广义上的html5指的是最新一代前端开发技术的总称,包括html5,CSS3,新增的webAPI。Html中新增了:header,foo
- 【UI设计】一些好用的免费图标素材网站
IT古董
前端设计ui素材
阿里巴巴矢量图标库https://www.iconfont.cn/国内最大的矢量图标库之一,拥有800万+图标资源。特色功能包括团队协作、多端适配、定制化编辑等,适合企业级项目、电商设计、中文产品开发等场景。IconParkhttps://iconpark.oceanengine.com/home字节跳动旗下的免费矢量图、图标库平台。提供超过2400+基础图标,29种图标分类,支持4种主题和在线换
- 前端学习网站大全
洪布斯
CSDN-专业IT技术社区:https://www.csdn.net/GitHub:https://github.com/jQuery插件库-收集最全最新最好的jQuery插件:http://www.jq22.com/Iconfont-阿里巴巴矢量图标库:https://www.iconfont.cn/菜鸟教程-学的不仅是技术,更是梦想!:https://www.runoob.com/Animat
- 在UniApp中如何使用Iconfont
RaAutoit
uni-appvue.js前端Uni-App
Iconfont是一种矢量图标字体库,它提供了各种图标供开发者使用。在UniApp中,你可以轻松地使用Iconfont来展示矢量图标。本文将详细介绍在UniApp中使用Iconfont的步骤,并提供相应的源代码示例。步骤1:获取Iconfont图标库首先,你需要前往Iconfont官网(https://www.iconfont.cn/)注册一个账号并登录。在登录后,你可以浏览并选择喜欢的图标,将它
- uniapp如何引入iconfont图标库
小莉爱编程
uniappcsshtml5vue.js
第一步:你得拥有一个uniapp项目第二步点击iconfont官网在首页选好图标,在项目中新建一个css将上面的1复制在css中,再点开下面这个链接再复制这个&
- pyqt5学习笔记:设置窗口图标(P9)
m0_57826786
PyQt5学习笔记
参考B站教程:【PyQt5快速入门】https://www.bilibili.com/video/BV1LT4y1e72X/?p=4&share_source=copy_web&vd_source=404581381724503685cb98601d6706fb上节课学习了如何调整窗口的大小与位置,本节课学习如何修改图标。推荐图标下载网站:阿里巴巴矢量库iconfont-阿里巴巴矢量图标库为了将图
- 【CSS】CSS之&旋转&动画
Pixel0216
CSScss动画css3
目录iconfont图标的使用进入https://www.iconfont.cn位移旋转转换原点缩放位移&旋转&缩放注意点渐变色动画关键帧鼠标经过暂停逐帧动画多组动画多组动画iconfont图标的使用进入https://www.iconfont.cn添加完成iconfont图标之后点击添加至项目,在项目中就可以看到添加的图标常用的有三种方法,第一种下载至本地第二种生成在线代码复制到相应的文件内第三
- element打包部署出现iconfont图标乱码
梅花三
vueelementui
项目打包部署后,使用的iconfont图标偶尔会出现乱码。网上查阅资料,原因主要有两个,一是element版本太低,不支持一些图标;二是sass编译导致的问题。查看项目引入的element版本为2.14.1,排除版本低的原因,如果是版本低,则升级版本再尝试。再者,乱码问题并不是一直出现,存在随机性,也排除element版本低而导致。从sass编译角度排查,element源码中使用的node-sas
- 微信小程序把阿里icon变为组件
aleluye
微信小程序小程序javascript
js文件:// components/icon/iconfont.jsComponent({ /** * 组件的属性列表 */ properties: { size: String, color: String, icon: String }})json组件{"component":true,"usingComponents":{}}wxmlwxss/*compon
- React中实现antd自定义图标,鼠标悬浮变色
小鸟哗啦啦
react.js前端javascript
借助antd的tooltip组件来实现hover时变色的效果1.新建组件自定义图标一般在iconfont上面获取,复制下来的svg代码,切记要删除fill属性后添加到组件中import{Tooltip}from"antd";importReactfrom"react";constHoverableSvg=()=>{return({/*...*/});};exportdefaultHoverable
- 小程序使用iconfont的方法.
adustdu2015
1.方法:在阿里巴巴图标库下载下来以后,将iconfont.ttf转换即可。转换地址:https://transfonter.org/这里贴一个简单的步骤:image.pngimage.pngimage.png将css文件在外部引入所要用的.wxss文件中即可(@import‘../../lib/style/lib.wxss’;)最后,就可以使用啦:.icon:after{font-family:
- 微信小程序iconfont图标字体解决方案
kikiki4
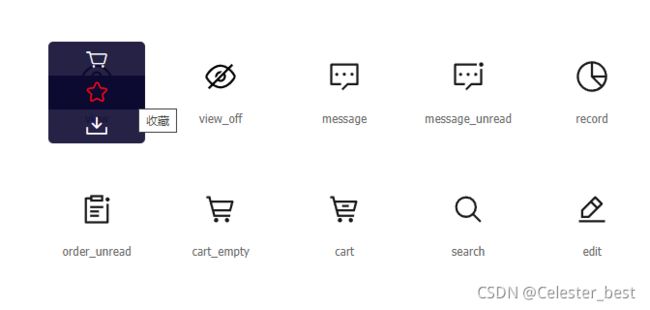
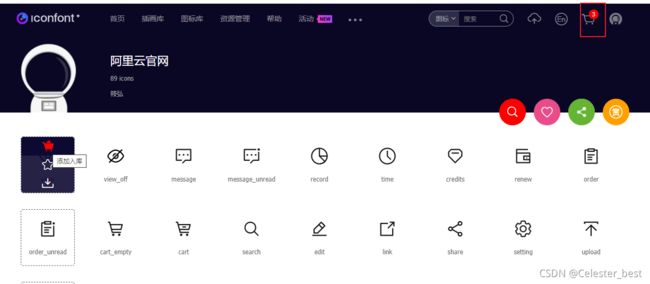
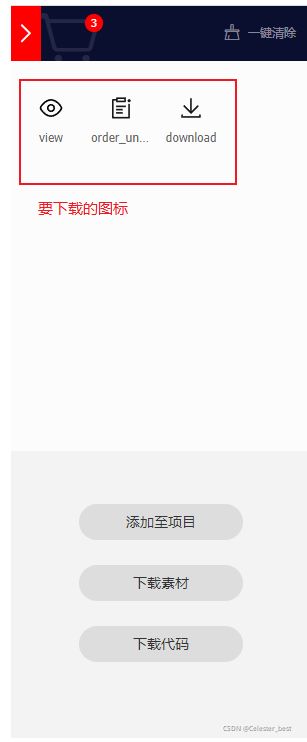
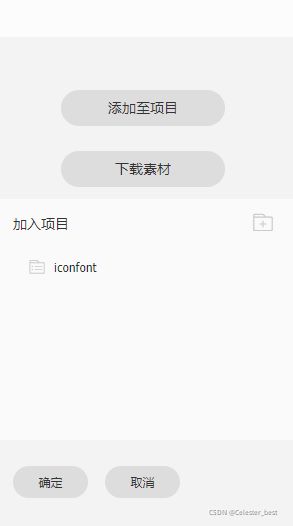
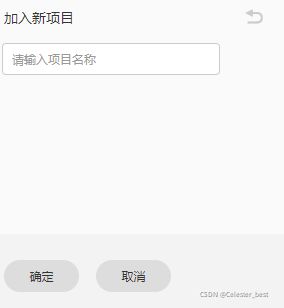
此文演示如何在小程序上使用iconfont字体图标。使用说明登录阿里巴巴iconfont.cnimage.png新建项目image.png点击icon收藏image.png加入到test项目中image.png下载到本地解压image.png生成代码image.png复制iconfont.css到xxx.wxssimage.png替换iconfont.css中的@font-face为上面的生成代码
- 小程序使用iconfont
摩羯座_
1、下载选好的字体文件2、放入小程序目录下并将inconfont.css改名为iconfont.wxss3、wxss文件引用iconfont.wxss4、wxml中正常使用即可效果为:
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri