JavaScript 面向对象(六)内置构造函数
我们先复习一个事儿:
var xiaoming = new People( ) ;
此时,
xiaoming . __proto__ === People . prototype;
系统内置了很多的构造函数,它们也叫作我们的基本类型值、引用类型值的“包装类”。
6.1 Object 函数
系统内置了一个Object函数,可以直接new它,返回一个空对象。然后就可以给这个空对象添加属性:
也就是说:
等价于:
所以,我们可以轻松得出结论,任何一个JSON的__proto__都是Object . prototype
工作中,我们一般写字面量,不写var obj = new Object () , 即使我需要一个空对象,我们也喜欢var obj = {} ;
一会你将知道,Object.prototype 是所有对象的原型链终点。
6.2 Function 函数
系统内置了一个Function的构造函数,用于构造函数,事实上,所有的Function字面量,都是它的实例。
等价于:
在new Function中,先罗列所有的形参列表,最后一个参数是函数里面的语句,注意,参数都是字符串!!实战中,不可能用这种方法new函数!
任何函数都是Funcion实例!!!Object也是Function的实例,Function自己也是自己的实例!任何对象都是Object 的实例!
6.3 Array 函数
Array 是系统内置的数组构造函数,用于构造数组。
等价于:
![]()
有个坑,就是里面能够写参数,表示数组的长度,但数组还是空数组。
此时这个5没有用,还是可以添加第6项。
这里的5表示数组默认5项,没有任何约束力,等价于强行给数组添加一个length属性,
有一个题目和它有关系:写一个函数,接受两个参数:数字n和字符串str,函数将返回重复n次的str,用一句话来实现。
屌丝程序猿会这么写:
大神程序猿会这么写:
解释一下:
所以创建一个长度为n+1的数组,里面的空挡就有n个。此时用strl链接就行了。
6.4 RegExp 函数
任何一个正则表达式,都是RegExp的实例。
![]()
等价于:
![]()
注意,这是把字符串变成正则对象的方法,怎么用?我们后面Node.js有一个案例用到这个,实时搜索。
6.5 Number 函数
Number是系统的内置构造函数,用于创建数字对象。
也就是说,用内置构造函数创建数字的时候,得到的是一个对象,这个对象的原始值属性是PrimitiveValue是3。此时这个属性不能被枚举。
它和用字面量创建的数字的区别:
用Number系统内置的构造函数创建的对象,可以参与数学计算:
有一个坑,就是用if语句进行判断的时候,此时这个数字是一个对象,对象即使是空对象{}都能通过 if 验证,所以这个对象无论是几,都能通过 if 。
Number也可以把各种值转换为数字(不能转就是NAN),不需要用new来调用
任何需要转为数字的隐式转换,实际上就是在调用Number函数。
6.6 String 函数
string也可以用来隐式转换:
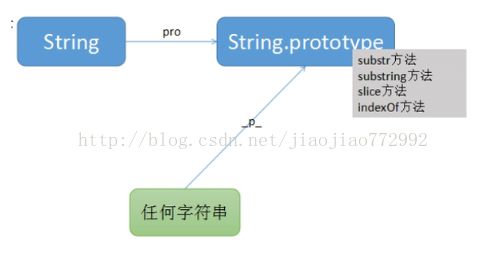
常用的字符串方法,都是定义在String.prototype上的。
![]()
无论什么字符串,不管是字面量,还是new出来的,都能调用字符串的方法。这是系统的规定。
利用上面说的规律,我们可以人为的拓展JS的内置String 的功能,this表示字符串。
3.7 Boolean 函数