- Android性能实战——Systrace分析实例(十二)
c小旭
Android性能优化android性能优化
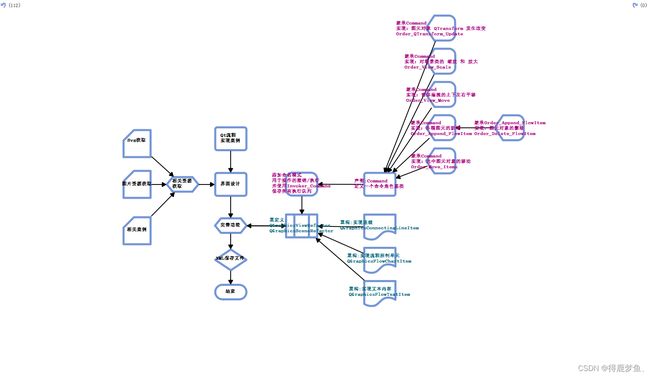
上一篇文章我们得到了一个html文件,这里我们来通过拿到的trace.html文件来分析一些耗时场景。一、简单场景分析1、快捷键使用在开始分析案例之前我们先来看一下快捷键的使用,可以加快查看Systrace的速度,下面是一些常用的快捷键。W:放大Systrace,放大可以更好地看清局部细节S:缩小Systrace,缩小以查看整体A:左移D:右移M:高亮选中当前鼠标点击的段(可以快速标识出这个方法的
- 零基础 Qt 6 在线安装教程
程序员乐逍遥
Qt框架MFC框架高级编程qt开发语言qt6C++安装
1.首先给你们Qt5.14.2的安装地址,有需要的可以安装Indexof/archive/qt/5.14/5.14.22.首先下载Qt6的在线安装包https://d13lb3tujbc8s0.cloudfront.net/onlineinstallers/qt-online-installer-windows-x64-4.10.0.exe3.安装运行程序
- Mock数据
bemyrunningdog
antdesignproubuntulinux运维
目录AntDesignProMock使用指南一、基础配置1.创建Mock文件⚡二、高级功能1.动态数据生成(Mock.js)2.网络延迟模拟3.跨域处理三、联调切换至真实接口1.关闭Mock2.代理到真实后端⚠️四、常见问题解决1.线上部署Mock2.页面刷新404五、最佳实践六、完整示例用户管理模块MockService层调用组件中使用总结流程图AntDesignProMock使用指南基于Umi
- React-forwardRef-useImperativeHandle
前端小趴菜05
react.jsvue.js前端
forwardRef暴露dom节点作用:使用ref暴露DOM节点给父组件案例例如在父组件中想要获取子组件input的输入值,和让input获取焦点父组件import{Button}from'antd-mobile'importSonfrom"./components/son";import{useState,useRef}from"react";constYear=()=>{constinputR
- WiFi通信——STM32通过ESP8266-01S上传DHT11温湿度和LED灯状态到阿里云物联网平台上(二)MQTT协议代码讲解
文科比理科更擅长的工科男
STM32单片机实战项目讲解stm32阿里云物联网
上一篇博客讲了ESP8266-01S的MQTT固件包烧录过程,配置了阿里云物联网平台,并且利用MQTT.fx验证和阿里云通信的过程,链接如下:https://blog.csdn.net/weixin_41011452/article/details/1406451301MQTT协议MQTT(MessageQueuingTelemetryTransport,消息队列遥测传输协议)是IBM在1999年
- Python元类基础知识示例深度剖析,从新手小白成为Python编程高手
只存在于虚拟的King
python开发语言深度学习学习经验分享计算机网络程序人生
文章目录引言一、什么是元类?二、元类的工作原理三、如何定义元类四、元类的应用场景五、元类的注意事项六、结论关于Python技术储备一、Python所有方向的学习路线二、Python基础学习视频三、精品Python学习书籍四、Python工具包+项目源码合集①Python工具包②Python实战案例③Python小游戏源码五、面试资料六、Python兼职渠道引言Python是一种强大的编程语言,一部
- Qt 的并发机制详解
大王算法
Qt入门及实战宝典Qt
QProcess和QThread提供了两种并发方式。QProcess是一个能够非常方便的用于启动和控制其它进程的类。它派生自QObject,可充分利用信号和槽与其它对象交互。一个QProcess可以使用start()函数来启动一个进程。新进程将会成为一个子进程并随着父进程的终止而终止。QThread为我们QT项目的异步和同步并发提供了强大工具。
- QT的Qthread机制
Helloorld_11
qt开发语言c++
目录QT的Qthread的一些机制和用法最后,简单的总结一哈,QThread的用途!QT的Qthread的一些机制和用法QT提供QThread类以进行多任务处理。与多任务处理一样,Qt提供的线程可以做到单个线程做不到的事情。例如,网络应用程序中,可以使用线程处理多种连接器。QThread继承自QObject类,且提供QMutex类以实现同步。线程和进程共享全局变量,可以使用互斥体对改变后的全局变量
- 当争论者还在讨论AI的边界,实践者早已用这些技术解决实际问题
渡难繁辰
人工智能拥抱AI人工智能ai
——普通人参与AI革命的关键路径一、AI应用五大核心组件(通俗拆解版)1️⃣LLM:AI的「决策核心」本质:大型语言模型(如DeepSeek、通义千问),具备语言理解与生成能力能力边界:✅处理文本类任务(写作/翻译/摘要)❌无法获取实时信息(如最新股价)⚠️存在“幻觉”(虚构信息)风险案例对比:问:“鲁迅和周树人什么关系?”基础LLM:“两位都是著名作家”(错误)增强版LLM:“周树人是鲁迅本名”
- UniApp中的pages.json 和 tabBar
racerun
uni-appjson
一、pages.json和tabBar案例pages.json作用:配置页面路由、导航栏、tabBar等页面类信息静态资源存放要求:必须放在static目录中才能被打包页面存放位置:业务页面必须放在pages目录下修改pages.json1)pages配置路径写法:只需写路径不需要.vue后缀,如"pages/index/index"启动页规则:pages数组中第一项表示应用启动页标题修改:通过n
- QT并发机制
byxdaz
QTqt
QT提供了多种并发编程机制,使得开发者能够充分利用多核处理器优势,同时保持代码的可维护性和跨平台特性。以下是QT主要的并发机制:1.QThread-线程基础类QThread是QT中最基础的线程类,提供了创建和管理线程的能力。classWorkerThread:publicQThread{voidrun()override{//在这里执行耗时操作qDebug()start();//启动线程2.基于Q
- MQTT 是什么?一文读懂 MQTT 协议的原理与优势
头发那是一根不剩了
网络物联网
1,MQTT是什么MQTT(MessageQueuingTelemetryTransport)是一种发布/订阅消息协议,最早由IBM提出,用于低功耗、低带宽场景下的数据传输,尤其适用于物联网(IoT)设备通信。全称:MessageQueuingTelemetryTransport角色:定义“设备如何发送/接收消息”的规则(通信协议)关键机制:发布/订阅模型(Publish/Subscribe)它不
- SpringBoot多数据源动态切换方案:AbstractRoutingDataSource详解
fanxbl957
Webspringboot后端java
博主介绍:Java、Python、js全栈开发“多面手”,精通多种编程语言和技术,痴迷于人工智能领域。秉持着对技术的热爱与执着,持续探索创新,愿在此分享交流和学习,与大家共进步。DeepSeek-行业融合之万象视界(附实战案例详解100+)全栈开发环境搭建运行攻略:多语言一站式指南(环境搭建+运行+调试+发布+保姆级详解)感兴趣的可以先收藏起来,希望帮助更多的人SpringBoot多数据源动态切换
- Pod调度、嵌入式脚本、Pod标签管理
yanjiaweiya
云原生kubernetes容器
多容器Pod案例3排错[root@master~]#vimweb2.yaml---kind:PodapiVersion:v1metadata:name:web2namespace:defaultspec:containers:-name:nginximage:myos:nginx-name:apacheimage:myos:httpdstatus:{}[root@master~]#kubectla
- uniapp - 实现苹果App打包上架App Store应用商店详细教程,详解Hbuilder打包编译ipa发布上传到苹果ios软件商店全流程,提供云打包/离线本地打包ios、申请IOS苹果证书方法
前端开发大师鸭
+UniAppuni-appiosAppStore苹果商店打包编译ipa文件全流程苹果IOS证书申请方法教程苹果ios打包上架全流程教学解决上架被拒一直不通过失败问题
前言【安卓App】打包上架主流应用商店,请访问这篇文章。在uni-app苹果App项目开发中,详解打包发布上架苹果appstore应用商店全流程,uniappIOS从打包到上架流程,提供多种方式打包编译为ipa文件(HbuilderX云打包/本地原生打包/离线打包),详解如何申请苹果证书多种方法,将uni-App打包生成的苹果APP发布到AppStore软件商店,解决打包编译失败、苹果证书不会申请
- ubuntu安装搜狗输入法后闪烁
wuzuyu365
ubuntu
在/etc/profile里面添加一行exportQT_QPA_PLATFORM=xcb就好了,重启正常使用。
- 将 gRPC 服务注册到 Consul:从配置到服务发现的完整实践(上)
在微服务架构中,服务注册与发现是实现系统弹性和可扩展性的核心机制。本文将围绕gRPC服务与Consul注册中心的集成展开,结合Go语言的实践案例,详细讲解配置管理、服务注册及服务发现的全流程。一、配置文件在微服务中的核心地位1.1配置管理的重要性在微服务架构中,配置文件承担着以下关键角色:环境隔离:区分开发、测试、生产环境的差异化配置动态调整:无需重启服务即可修改服务行为安全性保障:隔离敏感信息(
- 《解决 Idea Gradle Build 中 Build Tools 相关问题》
只因在人海中多看了你一眼
摸索学习心得ideandroidstudio
在使用IntelliJIDEA进行Android项目开发时,最近在执行Gradlebuild过程中遇到了一个棘手的问题:问题现象在运行Gradlebuild时,出现了这样的错误提示:Couldnotdeterminethedependenciesoftask‘:app:compileReleaseJavaWithJavac’.InstalledBuildToolsrevision35.0.0isc
- 软件架构设计中消息总线的应用详解
半青年
消息总线网络协议信息与通信kafkaMQTT物联网系统架构
目录一、消息总线的核心原理1.解耦与异步通信2.消息路由与协议适配3.可靠性保障二、消息总线的核心功能1.动态扩展与负载均衡2.容错与高可用性3.数据转换与集成三、典型应用场景1.微服务架构中的服务解耦2.大规模数据流处理3.复杂事务管理4.边缘计算与物联网四、设计考量与选型建议1.通信模式选择2.协议与生态适配3.容错与监控五、案例分析:SpringCloudBus与物联网平台1.SpringC
- AI智能体长期记忆系统架构设计与落地实践:从理论到生产部署
一休哥助手
人工智能人工智能
摘要长期记忆能力是AI智能体实现持续个性化服务的核心瓶颈。本文基于Mem0、MemoryOS等前沿研究,系统解析长期记忆系统的三级架构、六大原子操作与生产级优化方案,结合金融、医疗等场景案例,通过7张架构图与4张对比表格,揭示如何实现91%延迟降低与90%成本节约的企业级记忆系统。全文超6000字,提供可落地的架构范式。1长期记忆:AI智能体的认知基石1.1人类记忆与AI记忆的类比情景记忆语义记忆
- 操作系统领域的新宠儿:鸿蒙应用深度剖析
操作系统内核探秘
操作系统内核揭秘harmonyos华为ai
操作系统领域的新宠儿:鸿蒙应用深度剖析关键词:鸿蒙操作系统、微内核架构、分布式软总线、ArkUI框架、DevEcoStudio、跨设备开发、全场景生态摘要:本文深度剖析华为鸿蒙操作系统的核心技术架构与应用开发体系,从微内核设计、分布式协同技术、UI框架创新到全场景开发工具链展开分析。通过数学模型解析分布式一致性算法,结合Python代码演示核心调度逻辑,并以实战案例演示跨设备应用开发流程。探讨鸿蒙
- 高德开放平台——实时路径规划优化指南
hope kc
数据库开发语言机器学习python
高德开放平台——实时路径规划优化指南在当今交通日益拥堵的环境下,实时路径规划变得越来越重要。高德开放平台提供了丰富的API,支持开发者利用实时交通数据来优化路径规划,帮助用户避开拥堵,节省时间。本文将深入探讨如何使用高德开放平台进行实时路径规划,并附带大量代码示例,以帮助开发者轻松上手并进行优化。目录高德开放平台简介路径规划的基础知识高德开放平台API介绍实时路径规划的实现路径优化策略高级优化案例
- 学习笔记:oracle online系列:oracle:Per-Process PGA memory limit
认真就输DBA
Oracle学习随笔学习笔记oracle
我们的文章会在微信公众号IT民工的龙马人生和博客网站(www.htz.pw)同步更新,欢迎关注收藏,也欢迎大家转载,但是请在文章开始地方标注文章出处,谢谢!由于博客中有大量代码,通过页面浏览效果更佳。本文转自朋友的真实案例分享。oracleonline系列:oracle:Per-ProcessPGAmemorylimit前几日,东区某客户的19crac出现了ORA-04030,从报错的trace来
- AWS MES集成:PLM到车间秒级同步方案
百态老人
awspostman云计算
以下是针对"AWSMES集成框架:通过Lambda转换PLMBOM→DynamoDB→MQTT至车间"的完整技术方案,结合AWS服务特性和制造业需求设计:一、架构设计目标数据流闭环:实现PLM系统到车间设备的自动化数据管道实时性:BOM变更秒级同步至车间可靠性:MQTTQoS1保障消息必达无服务器化:降低运维成本,按需伸缩二、技术组件详解1.PLMBOM数据解析数据结构特征:多视图结构(EBOM/
- DeepSeek 帮助自己的工作
引言简述人工智能助手在职场中的普及趋势DeepSeek作为智能创作助手的核心功能概述DeepSeek的核心能力信息检索与整合:基于用户意图精准搜索并生成答案多场景应用:技术文档撰写、数据分析、代码生成等交互优化:遵循用户指定的格式与内容规范职场应用场景与实操案例技术文档撰写自动生成API文档框架根据需求补充技术细节示例代码块与公式的规范化输出数据分析支持快速检索行业数据并生成可视化建议数学建模中的
- 【学习教程】遥感、GIS和GPS技术在水文、气象、灾害、生态、环境及卫生等领域中的应用
【内容简介】:第一讲3S技术及软件简介1.13S技术及应用案例文献解析1.23S技术软件(ArcGIS、ENVI)简介1.3如何快速掌握ArcGIS1.4ArcGIS界面及数据加载1.5文档保存方式第二讲ArcGIS数据管理2.1ArcGIS数据类型与数据结构2.2shapefile数据、个人地理数据库MDB和文件地理数据库GDB2.3地理空间数据建库的理论、方法和步骤2.4ArcGIS数据管理第
- 分库分表之实战-sharding-JDBC水平分库+水平分表配置实战
软件编程在线接单(需要可私)
分库分表后端java数据库mysql分布式
大家好,我是工藤学编程一个正在努力学习的小博主,期待你的关注实战代码系列最新文章C++实现图书管理系统(QtC++GUI界面版)SpringBoot实战系列【SpringBoot实战系列】Sharding-Jdbc实现分库分表到分布式ID生成器Snowflake自定义wrokId实战环境搭建大集合环境搭建大集合(持续更新)分库分表分库分表之实战-sharding-JDBC广播表前情摘要:1、数据库
- 结构方程模型(SEM)高阶应用系列
梦想的初衷~
结构方程生态环境python开发语言结构方程
结构方程模型(StructuralEquationModeling)是分析多变量间因果关系的利器,在众多学科领域具有巨大应用潜力。我们前期推出的《基于R语言结构方程模型》通过结构方程原理介绍、结构方程全局和局域估计、模型构建和调整、潜变量分析、复合变量分析及结构方程贝叶斯方法实现等一系列专题的介绍及大量案例讲解,由浅入深地系统介绍了结构方程模型的建立、拟合、评估、筛选和结果展示全过程,得到学员广泛
- 数据库表结构设计实战:从基础到商品三级分类实现
Code季风
GORM从入门到精通数据库sql微服务golang学习前端
数据库表结构设计是后端开发的基石,良好的设计能提升系统性能、降低维护成本。本文将从基础概念讲起,结合商品三级分类的实战案例,详解表结构设计的核心思路与最佳实践。一、数据库表结构设计基础1.关系数据库的核心约束与索引(1)列约束:保证数据完整性主键约束(PRIMARYKEY):唯一标识表中每条记录,不可重复且非空。通常用id字段,如idINT32PRIMARYKEYAUTO_INCREMENT。外键
- 百度AI工具Comate AI IDE正式发布,一个前端开发者的AI编程工具进化论
蜂酷科技资讯
人工智能ideAI编程
6月23日百度AIDAY正式发布ComateAIIDE,对我这个浸淫前端开发五年的老兵而言,这次ComateAIIDE发布对我之后项目开发意义重大。原先我仅将文心快码当成单纯编程智能体使用,提需求,复制代码,然后再去其他工具中完成全栈开发,如今随着ComateAIIDE落地,意味着我拥有了一个集多模态交互、多智能体协同于一体的全流程开发超级搭档。从输入自然语言描述、粘贴Figma设计稿链接,到生成
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,