PYQT6|Python GUI制作(二)qtdesigner ui转py后的运行
目录
前言
一、前情提要
二、正文
前言
在上一篇文章中,对PyQt6 在vscode里的配置进行了简单的介绍,也对Qtdesigner生成的ui文件转py格式进行了简要的说明,那么本文将对上一篇文章没有谈到的如何运行转换后的py代码进行补充说明。同时将以我制作的程序为例,对Qtdesigner 中我使用过的工具进行简要介绍。
一、前情提要
在上一篇文章中,我们介绍了如何将qtdesigner 生成的ui文件转换为py文件,但没有谈到如何运行转换后的py代码。
Python 第一个GUI制作 pyqt6+qtdesigner+vscodehttps://blog.csdn.net/FOFOD/article/details/121686083?spm=1001.2014.3001.5501![]() https://blog.csdn.net/FOFOD/article/details/121686083?spm=1001.2014.3001.5501
https://blog.csdn.net/FOFOD/article/details/121686083?spm=1001.2014.3001.5501
二、正文
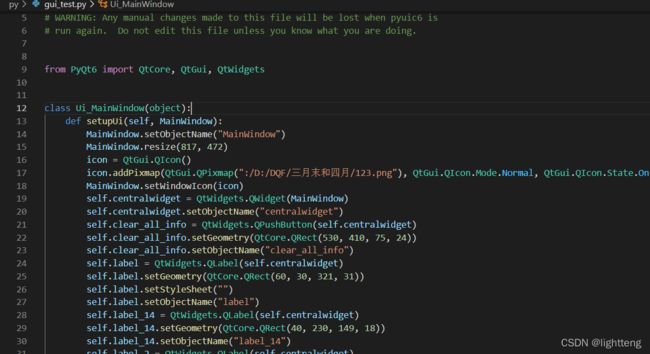
以上为转换后的py代码,直接运行发现,并不会弹出窗口。
加入以下代码:
from PyQt6 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):#类函数的名称——也就是由ui文件转换得到的py文件
#增加以下的代码
import sys
from PyQt6.QtWidgets import QApplication, QMainWindow
if __name__ == '__main__':
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui =Ui_MainWindow()# 这是类函数的名称
ui.setupUi(MainWindow)# 运行类函数里的setupUi
MainWindow.show()#显示窗口
sys.exit(app.exec())运行结果:窗口显示
以上的窗口仅仅是一个窗口,并不能实现任何功能。所以我们需要利用信号与槽,来实现窗口各部件与功能部分的链接。
关于信号与槽的部分,请见下一篇文章。