盒子模型
目录
1.1看透网页布局的本质
1.2盒子模型组成
1.3边框(border)
1.4表格的细线边框
1.5边框会影响盒子实际大小
1.6内边距(padding)
解决方案:
1.7外边距(margin)
外边距典型应用
1.8外边距合并
1.相邻块元素垂直外边距的合并
2.嵌套块元素垂直外边距的塌陷
1.9清除内外边距
总结
去掉li前面的项目符号(小圆点)
圆角边框(重点)
盒子阴影(重点)
文字阴影
1.1看透网页布局的本质
网页布局过程:
- 先准备好相关的网页元素,网页元素基本都是盒子Box
- 利用CSS设置好盒子样式,然后摆放到相应位置
- 往盒子里面装内容
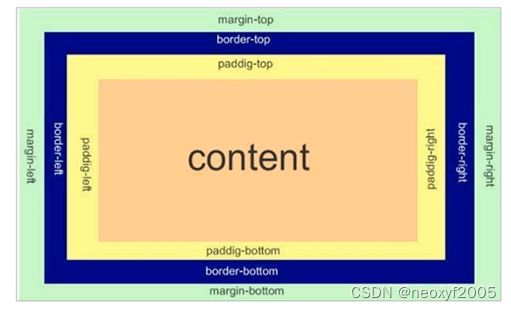
1.2盒子模型组成
所谓盒子模型:就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装 内容的容器
CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括:边框、外边距、内边距、和实际内容
1.3边框(border)
border可以设置元素的边框。边框由三部分组成:边框宽度(粗细)边框样式 边框颜色
语法:
border:border-width|| border-style || border-color
| 属性 | 作用 |
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
边框简写:
border:1px solid red; 没有顺序
边框分开写法:
border-top:1px solid red;/*只设定上边框 其余同理*/
1.4表格的细线边框
border-collapse属性控制浏览器绘制表格边框的方式 。它控制相邻单元格的边框
语法:
border-collapse:collapse;
- collapse但此时合并的意思
- border-collapse:collapse;表示相邻边框合并在一起
1.5边框会影响盒子实际大小
边框会额外增加盒子的实际大小 。因此我们有两种方案解决:
- 测量盒子大小的时候不量边框
- 如果测量的时候包含了边框,则需要width/height减去边框宽度
1.6内边距(padding)
padding属性用于设置内边距,既边框与内容之间的距离
| 属性 | 作用 |
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
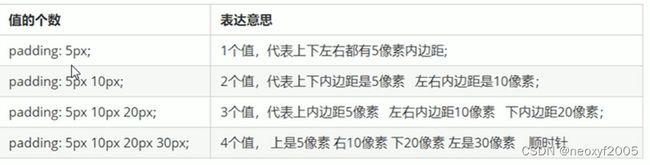
padding属性(简写属性)可以有一到四个值
当我们给盒子指定padding值之后,发生了两件事情
- 内容和边框有了距离,添加了内边距
- padding影响了盒子实际大小
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子
解决方案:
如果保证盒子跟效果图大小保持一致,则让width/height减去多出来的内边距大小即可
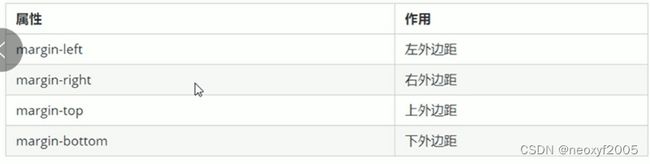
1.7外边距(margin)
margin属性用于设置外边距,即控制盒子和盒子之间的距离
margin简写方式代表的意义跟padding完全一致
外边距典型应用
外边距可以让块级盒子水平居中,但是必须满足两个条件:
- 盒子必须制定了宽度
- 盒子左右的外边距都设置为auto
.header{ width:960px;margin:0 auto;)
常见的写法,以下三种都可以 :
- margin-left:auto;margin-right:auto;
- margin:auto;
- margin:0 auto;
注意:以上方法是让块级元素居中,行内元素或者行内块元素水平居中给其氟元素添加text-align:center即可
1.8外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并
主要有两种情况:
- 相邻块元素垂直外边距的合并
- 嵌套块元素垂直外边距的塌陷
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并
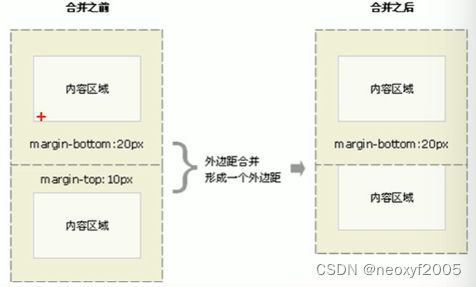
1.相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则它们之间的垂直间距不是margin-bottom与margin-top之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。
解决方案:尽量只给一个盒子添加margin值
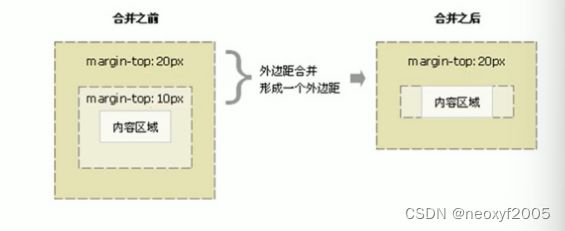
2.嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
解决方案:
- 可以为父元素定义上边框
- 可以为父元素定义上内边距
- 可以为父元素添加overflow:hidden
1.9清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清楚下网页元素的内外边距
* {
padding:0;/*清除内外边距*/
margin:0;/*清楚外边距*/
}
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了
总结
1.布局为什么用不同的盒子
- 标签都是有语义的,合理的地方用合理的标签。
2.为什么用那么多类名
- 类名就是给每个盒子起了一个名字,可以更好的找到这个盒子,选取盒子更容易,后期维护也方便。
3.到底用margin还是padding
- 大部分情况两个可以混用,两者各有优缺点,但是根据实际情况,总是有更简单的方法实现。
去掉li前面的项目符号(小圆点)
语法:
list-style: none;
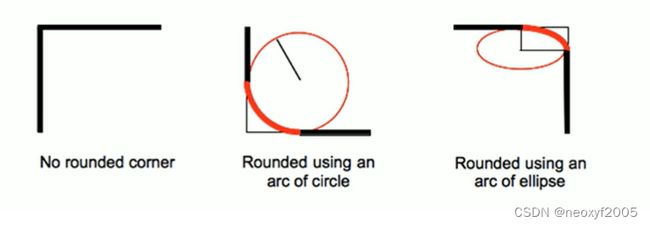
圆角边框(重点)
在CSS 3中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。
border-radius属于用于设置元素的外边框圆角。
语法:
border-radius: length;
radius半径(圆的半径)原理:(椭)圆与边框的交集形成圆角效果
- 参数值可以为数值或者百分比的形式
- 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为50%
- 如果是个矩形,设置为高度的一半就可以做
- 该属性是一个简写属性,可以跟四个值,分别代表左上角,右上角,右下角,左下角
- 分开写:border-top-left-radius,border-top-right-radius,border-bottom-right-radius和border-bottom-left-radius
盒子阴影(重点)
CSS3中新增了盒子阴影,我们可以使用box-shadow属性为盒子添加阴影。
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
| h-shadow | 必需,水平阴影的位置,允许负值 |
| v-shadow | 必需,垂直阴影的位置,允许负值 |
| blur | 可选,模糊距离 |
| spread | 可选,阴影的尺寸 |
| color | 可选,阴影的颜色 |
| inset | 可选,将外部阴影(outset)改为内部阴影 |
注意:
- 默认的是外阴影(outset),但是不可以写这个单词,否则导致阴影无效
- 盒子阴影不占用空间,不会影响其他盒子排列。
Document
文字阴影
在CSS3中,我们可以使用text-shadow属性将阴影应用于文本。
语法:
text-shadow: h-shadow v-shadow blur color;
| 值 | 描述 |
| h-shadow | 必需。水平阴影的位置。允许赋值 |
| v-shadow | 必需。垂直阴影的位置。允许赋值 |
| blur | 可选。模糊的距离 |
| color | 可选。阴影的颜色。参阅CSS颜色值 |
文字阴影
如果没有遇见你