- Skia图形库:绘制2D世界的核心组件
文章摘要Skia是Google开发的跨平台2D图形库,核心组件包括:SkCanvas(绘图入口)、SkPaint(画笔样式)、SkPath(几何形状)、SkImage/SkBitmap(图片处理)、SkFont/SkTypeface(文本渲染)以及SkSurface(画布载体)。支持CPU/GPU/PDF/SVG多种渲染后端,广泛应用于Chrome、Flutter等项目中,提供从基础绘图到高级特效
- Flutter基础(ListView.builder)
ListView.builder最基本的形式需要两个参数:itemCount:列表项的总数。itemBuilder:一个回调函数,用于构建每个列表项。ListView.builder(itemCount:10,//列表项总数(这里是10个)itemBuilder:(context,index){//返回一个Widget作为列表项returnListTile(title:Text('项目$index
- springboot跳转到指定页面和(重定向,请求转发的写法)
健康平安的活着
springbootjavaspringbootspring
一springboot跳转到指定页面1.controller的写法:必须是templates下面的页面,不经过配置,无法直接跳转到public,static,等目录下的页面packagecom.ljf.spring.boot.demo.controller;importorg.springframework.stereotype.Controller;importorg.springframewo
- winsock实现TCP通信Demo
哲这这
C++c++通信winsocktcp
Client#define_WINSOCK_DEPRECATED_NO_WARNINGS#include#include#include//包含网络通信头文件#pragmacomment(lib,"ws2_32.lib")#definePORT8888#defineSERVER_IP"127.0.0.1"#defineBUFFER_SIZE256staticconststd::stringkExi
- 设计模式之上下文对象设计模式
Code Monkey’s Lab
设计模式设计模式
目录一、模式介绍二、架构设计三、Demo示例四、总结一、模式介绍上下文对象(ContextObject)模式最早由《CoreJ2EEPatterns》第二版提出,其核心目标是在多层或多组件间共享与当前作用域(如一次请求、一次会话、一次业务流程)相关的所有状态和服务,消除各组件对底层环境细节(如协议、线程、本地存储等)的直接依赖,从而提高系统的可复用性、可维护性和可测试性。ContextObject
- flutter滑块验证
zqwily
flutterandroid
import'dart:convert';import'dart:math';import'package:flutter/cupertino.dart';import'package:flutter/material.dart';import'package:toptongpin/app/common/widgets/image/local_image.dart';import'package:
- flutter开发之状态管理、路由管理、
马拉萨的春天
flutter开发一天一读flutter前端javascript
2.3状态管理#2.3.1简介响应式的编程框架中都会有一个永恒的主题——“状态(State)管理”,无论是在React/Vue(两者都是支持响应式编程的Web开发框架)还是Flutter中,他们讨论的问题和解决的思想都是一致的。所以,如果你对React/Vue的状态管理有了解,可以跳过本节。言归正传,我们想一个问题,StatefulWidget的状态应该被谁管理?Widget本身?父Widget?
- Flutter:fl_chart 曲线图
sunly_
Flutter:布局组件flutter
#图表fl_chart:^0.69.0//示例数据//prices=[1.05,1.05,1.05,1.051.05,1.05,1.05,1.05]//资产曲线图Widget_buildAssetsCurve(){returnbuildLineChart(Get.context!,item.prices??[],item.increaseStr??'');}//资产曲线图方法,参考CoinPage
- 在Flutter中生成App Bundle并上架Google Play
getapi
flutter
Rantool要在Flutter中生成AppBundle并上架GooglePlay,请按照以下步骤操作:1.准备签名密钥首先需要创建一个密钥库用于签名:keytool-genkey-v-keystoreupload-keystore.jks-keyalgRSA-keysize2048-validity10000-aliasupload2.配置签名在项目的android目录下创建key.proper
- 《ChromaGAN》论文简读及demo运行(萌新手记)
kkpeach
学习手记python机器学习计算机视觉
论文题目:《ChromaGAN:AdversarialPictureColorizationwithSemanticClassDistribution》《具有语义类别分布的对抗图片着色》论文地址:https://arxiv.org/pdf/1907.09837.pdf源码地址:https://github.com/pvitoria/ChromaGAN声明:仅学习用途。这是WACV2020收录的一篇
- python-内置装饰器
大风起于云兮
测试开发学习python
类方法classMethodsdemo:param_a=0#定义类方法必须要加classmethod装饰器@classmethoddefclass_method_demo(cls):"""这是一个类方法,类方法的第一个参数必须为cls,以区别实例方法的self参数:return:"""print('这是一个类方法',cls.param_a)if__name__=='__main__':Method
- 热更新调试鸿蒙版flutter代码步骤(harmonyos next flutter debug)
chenbin___
harmonyosflutter华为
调试鸿蒙版flutter代码步骤1、VsCode中终端运行flutterbuildhap--debug2、DevEco启动调试模式3、返回VsCode如下图1步骤启动运行和调试4、选择鸿蒙真机调试如下图2步骤5、修改flutter代码保存后,VsCode使用F5运行代码,或者点击如下图3步骤6、在VsCode中flutter代码打断点,可以正常调试代码
- Flutter Dart Macro 宏简化 JSON 序列化
独立开发者_猫哥
Flutter技巧flutterjson
FlutterDartMacro宏简化JSON序列化视频https://youtu.be/gBZYjBmoOcUhttps://www.bilibili.com/video/BV1tT421a7ev/前言原文https://ducafecat.com/blog/using-dart-macros-to-simplify-json-serialization今天我们将会体验dart语言新特性macr
- colour-demosaicing:实现多款CFA去马赛克算法的Python开源包
常琚蕙
colour-demosaicing:实现多款CFA去马赛克算法的Python开源包colour-demosaicingCFA(ColourFilterArray)DemosaicingAlgorithmsforPython项目地址:https://gitcode.com/gh_mirrors/co/colour-demosaicing项目介绍在数字图像处理领域,马赛克效应(Mosaicing)是
- 策略模式 - Flutter中的算法超市,运行时自由切换“计算法则“!
明似水
flutter策略模式flutter算法
痛点场景:支付流程的if-else地狱假设你正在开发一个电商App,需要支持多种支付方式:voidprocessPayment(Stringmethod,doubleamount){if(method=='alipay'){print('调用支付宝SDK,支付¥$amount');//支付宝特定逻辑...}elseif(method=='wechat'){print('调用微信支付SDK,支付¥$
- 中介者模式 - Flutter中的通信指挥中心,告别组件间混乱对话!
明似水
flutter建造者模式flutterui
痛点场景:订单页面的组件纠缠假设你正在开发一个外卖订单页面,包含:地址选择器优惠券选择器支付方式选择商品列表提交按钮这些组件需要相互通信:选择地址→更新运费→刷新总价选择优惠券→校验是否适用于当前商品→更新折扣→刷新总价切换支付方式→检查是否支持优惠券→更新按钮状态修改商品数量→检查库存→更新优惠券可用性传统实现方式(直接引用地狱):classAddressPicker{finalCouponPi
- Flutter基础(Children|Actions|Container|decoration|child)
aaiier
flutter前端javascript
代码showDialog(context:context,builder:(BuildContextcontext){returnAlertDialog(title:constText('请输入图形验证码'),content:Column(mainAxisSize:MainAxisSize.min,children:[//显示验证码图片Container(width:double.infinity
- 关于微信小程序实例源码的研究过程(一)
tommy___2005
微信小程序小程序
1部署微信小程序示例源码通过开始|微信开放文档指引,申请微信小程序账号、安装开发者工具,就可以在开放文档的帮助下,进行微信小程序开发了。在了解微信小程序的运行的基础逻辑和框架后,就可以学习微信小程序实例源码了。该源码的git地址为:https://github.com/wechat-miniprogram/miniprogram-demo。根据超级完整的Git的下载、安装、配置与使用以及命令_gi
- Python 自动批量生成发卡平台卡密信息并导入数据库
拉灯的小手
支付相关及一些实用小脚本Python脚本Python自动脚本自动发卡平台发卡网
本文仅供学习交流使用,如侵立删!demo下载见文末Python自动批量生成发卡平台卡密信息并导入数据库环境win10Python:3.6.7os、csv、uuid、datetime1、生成脚本生成卡密文件:txt、csv各一份txt:导入发卡平台csv:导入数据库#-*-coding:utf-8-*-#作者:Administrator#文件:提取码txt转csv脚本.py
- PCSC读卡器示例程序揭秘与实践
路怜涯
本文还有配套的精品资源,点击获取简介:本项目“PCSC_Demo_PCSC_oldct2_读卡_PCSC型读卡器读卡软件_circle7me.zip”展示了一个使用PCSC(个人计算机智能卡)标准接口读取智能卡数据的演示程序。PCSC是智能卡交互的标准,由SCIA制定,允许应用程序通过统一API访问智能卡。项目包含源代码,支持多种编程语言,并展示了PC/SC架构、API接口、智能卡通信协议、读卡器
- 项目实战复盘:跨平台团队如何组合工具完成 iOS App 上架全流程
2501_91600889
httpudphttpswebsocket网络安全网络协议tcp/ip
在一次使用Flutter开发的跨平台项目中,我们团队要将一款教育类App同时上线Android与iOS。团队成员清一色Windows/Linux用户,仅有远程使用的一台旧款Macmini,资源非常有限。这篇文章将还原我们当时iOS上架的完整流程,并分享我们是如何组合使用不同工具,各自完成关键环节,不依赖完整Mac环境也能顺利上线AppStore的经验。阶段一:准备开发者证书和描述文件(Provis
- ISP Pipeline(6): Color Filter Array Interpolation 色彩滤波阵列
andwhataboutit?
接口隔离原则计算机视觉人工智能
ColorFilterArrayInterpolation(CFA插值)是图像信号处理(ISP)中的核心步骤之一。它的目标是:将原始Bayer图像(只有每个像素一个颜色分量)还原成完整的RGB图像,即为每个像素补全缺失的两个颜色通道——这个过程称为Demosaicing。什么是ColorFilterArray(CFA)?传感器每个像素只能采集一个颜色通道(R、G、B);为了同时获取三种颜色信息,我
- 状态模式 - Flutter中的状态变身术,让对象随“状态“自由切换行为!
明似水
flutter建造者模式flutterui
订单状态流转/播放器控制/游戏角色行为…一个模式搞定所有状态驱动型逻辑!经典场景:订单状态管理假设你在开发一个外卖App,订单有以下状态:等待接单已接单配送中已完成已取消每个状态下:显示的UI不同可执行的操作不同状态转换规则不同传统实现方式(switch-case地狱):classOrder{Stringstate='waiting';//状态字段WidgetbuildUI(){switch(st
- Flutter基础(控制器)
aaiier
flutter前端
第1步:找个遥控器(创建控制器)//就像买新遥控器要装电池TextEditingControllermyController=TextEditingController();第2步:连上你的玩具(绑定到组件)TextField(controller:myController,//把遥控器绑到输入框decoration:InputDecoration(labelText:"写点东西..."),)第3
- 探索隐蔽与安全:laZzzy —— 隐藏的Shellcode加载器
施刚爽
探索隐蔽与安全:laZzzy——隐藏的Shellcode加载器laZzzylaZzzyisashellcodeloader,developedusingdifferentopen-sourcelibraries,thatdemonstratesdifferentexecutiontechniques.项目地址:https://gitcode.com/gh_mirrors/la/laZzzy在网络安
- opc server 开发心得
carelg
serverserviceinputoutputtagsmfc
这段时间公司项目上需要把数据通过OPCSERVER开放接口,在网上及CSDN上SEARCH了好久,感觉CSDN上的资料还是比较专业的,但也有做广告的,我摸索了一周时间,有点心得,并用在工程上,一下是一周体会;一:WINTECH的开发包WINTECH网站上可下载开发包,WTOPCSVR.DLL有VBVCVC#的例程,但是DEMODLL,可运行30分钟,比较容易上手,但对开发者来说不能从内核上了解OP
- 关于Flutter中两种Widget的生命周期详解
Ever69
Flutter《葵花宝典》flutter
目录一、StatelessWidget生命周期二、StatefulWidget生命周期1.创建阶段2.State初始化阶段3.构建阶段4.更新阶段5.销毁阶段三、核心对比与常见陷阱四、面试回答技巧以下是Flutter中两种核心Widget(StatelessWidget和StatefulWidget)生命周期的详细解释,结合关键方法和实际场景说明:一、StatelessWidget生命周期特点:不
- jQuery-Json-AJAX-跨域
了解化
jqueryjsonajax
一、jQuery1.简介用于简化JavaScript代码开发主要作用:对于前端来说,写更少代码、做更多事情2、JQuery入门2.1操作选择器$("p")选取元素。$("p.intro")选取所有class="intro"的元素。$("p#demo")选取所有id="demo"的元素。事件及其事件绑定JavaScript的事件与jQuery事件区别:jQuery事件就是将JavaScript事件名
- vscode 调试运行 flutter 报:没有用于调试YAML的扩展。我们是否应在市场中找到YAML扩展?
冰雪青松
fluttervscodeflutteride
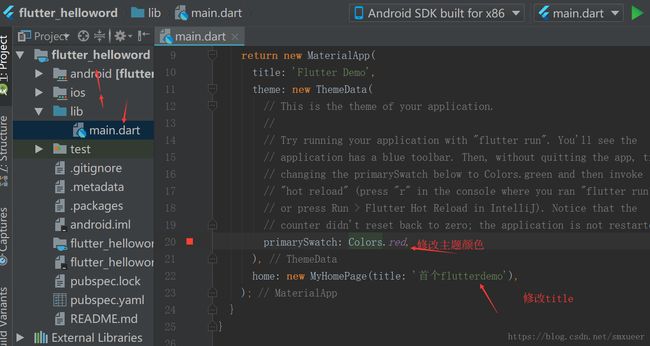
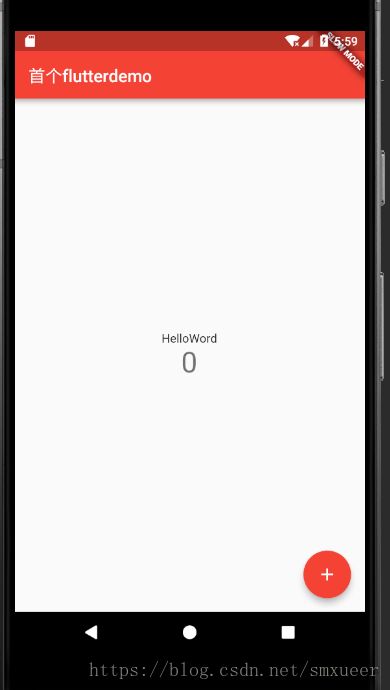
这个是低级问题,这是把pubspec.yaml文件打开的时候并且处于焦点位置去调试编译出错的,示意图:应该切换到项目文件或者切换到main.dart文件并且处于焦点位置才去调试编译,这时候不会报错了,要不关闭pubspec.yaml文件然后去调试编译。打开pubspec.yaml文件修改后保存文件,vscode会默认执行flutterpubget命令,然后自动下载依赖文件,前提是必须安装有YAML
- 深度学习目标检测之YOLOv3实战(二)训练自己的图像数据
郎郎不会飞
深度学习目标识别python深度学习
深度学习目标检测之YOLOv3实战(二)训练自己的图像数据数据集准备数据集预处理原demo修改数据集训练目标检测补充二零二零年的大年初一,给大家拜个年,祝大家鼠年吉祥,万事如意,趁着喜气,把Yolov3训练自己的数据过程,记录一下,共勉共进。同样,无人机搭载山狗拍摄的视频,目标检测的种类是模型tank和airplane,部分效果图镇贴:数据集准备首先需要将自己的数据集准备好,不同场景下的目标数据尽
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa