【Android TV 开发】-->Leanback 中 VerticalGridSupportFragment 的使用
不断学习,做更好的自己!
| 视频号 | CSDN | 简书 |
|---|---|---|
| 欢迎打开微信,关注我的视频号:KevinDev | 点我 | 点我 |
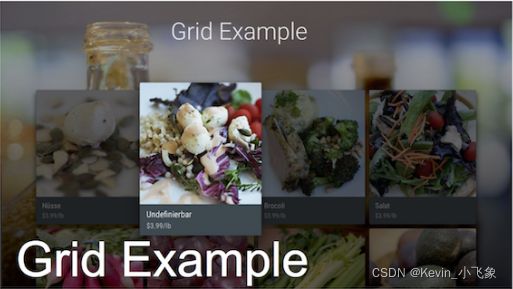
效果图
具体使用
0. 清单文件中添加
<uses-feature
android:name="android.software.leanback"
android:required="false" />
<uses-feature
android:name="android.hardware.touchscreen"
android:required="false" />
1. 添加依赖
implementation 'androidx.leanback:leanback:1.0.0'
implementation 'androidx.leanback:leanback-preference:1.0.0'
2. 布局文件
activity_test.xml
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/main_frame"
android:name="com.hkt.leanbackdemo.leanback.test.vertical.VerticalGridFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
3. VerticalGridFragment.java
public class VerticalGridFragment extends VerticalGridSupportFragment {
private static final int COLUMNS = 4;
private static final int ZOOM_FACTOR = FocusHighlight.ZOOM_FACTOR_MEDIUM;
private ArrayObjectAdapter mAdapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setTitle(getString(R.string.browse_title));
setupRowAdapter();
}
private void setupRowAdapter() {
VerticalGridPresenter gridPresenter = new VerticalGridPresenter(ZOOM_FACTOR);
gridPresenter.setNumberOfColumns(COLUMNS);
setGridPresenter(gridPresenter);
PresenterSelector cardPresenterSelector = new CardPresenterSelector(getActivity());
mAdapter = new ArrayObjectAdapter(cardPresenterSelector);
setAdapter(mAdapter);
prepareEntranceTransition();
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
createRows();
startEntranceTransition();
}
}, 1000);
}
private void createRows() {
String json = Utils.inputStreamToString(getResources()
.openRawResource(R.raw.grid_example));
CardRow row = new Gson().fromJson(json, CardRow.class);
mAdapter.addAll(0, row.getCards());
}
}
4. CardPresenterSelector.java
public class CardPresenterSelector extends PresenterSelector {
private final Context mContext;
private final HashMap<Card.Type, Presenter> presenters = new HashMap<Card.Type, Presenter>();
public CardPresenterSelector(Context context) {
mContext = context;
}
@Override
public Presenter getPresenter(Object item) {
if (!(item instanceof Card)) throw new RuntimeException(
String.format("The PresenterSelector only supports data items of type '%s'",
Card.class.getName()));
Card card = (Card) item;
Presenter presenter = presenters.get(card.getType());
if (presenter == null) {
switch (card.getType()) {
case SINGLE_LINE:
// presenter = new SingleLineCardPresenter(mContext);
break;
case VIDEO_GRID:
// presenter = new VideoCardViewPresenter(mContext, R.style.VideoGridCardTheme);
break;
case MOVIE:
case MOVIE_BASE:
case MOVIE_COMPLETE:
case SQUARE_BIG:
case GRID_SQUARE:
case GAME: {
int themeResId = R.style.MovieCardSimpleTheme;
if (card.getType() == Card.Type.MOVIE_BASE) {
themeResId = R.style.MovieCardBasicTheme;
} else if (card.getType() == Card.Type.MOVIE_COMPLETE) {
themeResId = R.style.MovieCardCompleteTheme;
} else if (card.getType() == Card.Type.SQUARE_BIG) {
themeResId = R.style.SquareBigCardTheme;
} else if (card.getType() == Card.Type.GRID_SQUARE) {
themeResId = R.style.GridCardTheme;
} else if (card.getType() == Card.Type.GAME) {
themeResId = R.style.GameCardTheme;
}
presenter = new ImageCardViewPresenter(mContext, themeResId);
break;
}
case SIDE_INFO:
presenter = new SideInfoCardPresenter(mContext);
break;
case TEXT:
// presenter = new TextCardPresenter(mContext);
break;
case ICON:
// presenter = new IconCardPresenter(mContext);
break;
case CHARACTER:
// presenter = new CharacterCardPresenter(mContext);
break;
default:
presenter = new ImageCardViewPresenter(mContext);
break;
}
}
presenters.put(card.getType(), presenter);
return presenter;
}
}
6. 资源文件 raw/grid_example.json
{
"cards": [
{
"type": "GRID_SQUARE",
"title": "Nüsse",
"description": "$3.99/lb",
"localImageResource": "food_01"
},
{
"type": "GRID_SQUARE",
"title": "Undefinierbar",
"description": "$3.99/lb",
"localImageResource": "food_02"
},
{
"type": "GRID_SQUARE",
"title": "Brocoli",
"description": "$3.99/lb",
"localImageResource": "food_03"
},
{
"type": "GRID_SQUARE",
"title": "Salat",
"description": "$3.99/lb",
"localImageResource": "food_04"
},
{
"type": "GRID_SQUARE",
"title": "Große Radischen",
"description": "$3.99/lb",
"localImageResource": "food_05"
},
{
"type": "GRID_SQUARE",
"title": "Rote Zwiebeln",
"description": "$3.99/lb",
"localImageResource": "food_06"
},
{
"type": "GRID_SQUARE",
"title": "Lauch",
"description": "$3.99/lb",
"localImageResource": "food_07"
},
{
"type": "GRID_SQUARE",
"title": "Exotisches Zeugs",
"description": "$3.99/lb",
"localImageResource": "food_08"
},
{
"type": "GRID_SQUARE",
"title": "Zitronen",
"description": "$3.99/lb",
"localImageResource": "food_09"
},
{
"type": "GRID_SQUARE",
"title": "Meerirgendwas",
"description": "$3.99/lb",
"localImageResource": "food_10"
},
{
"type": "GRID_SQUARE",
"title": "Irgendein Kohl",
"description": "$3.99/lb",
"localImageResource": "food_11"
},
{
"type": "GRID_SQUARE",
"title": "Apfel",
"description": "$3.99/lb",
"localImageResource": "food_12"
},
{
"type": "GRID_SQUARE",
"title": "Mehr Äpfel",
"description": "$3.99/lb",
"localImageResource": "food_13"
},
{
"type": "GRID_SQUARE",
"title": "Tomaten",
"description": "$3.99/lb",
"localImageResource": "food_14"
}
]
}