简易文件下载服务器
Great-Front实践之简易文件服务器
Author: Once Day Date: 2022年10月8日
人生在世,如同梦一场…
1.序言
收集了网上的一些其他大佬的代码和资料,整合了一个简单的文件服务器,聊胜于无吧。
不废话,直接开始正题。
2.下载软件
2.1 下载web服务器
web服务器使用nginx,轻量简单,而且免费,在官网下载即可:
- nginx: download
根据情况选择Windows或者Linux下载。
2.1 配置nginx服务器(windows)
这里只是最简单的文件服务器,而且目前仅用于下载,比较适用于局域网内部:
配置文件在nginx根目录下的.\conf\nginx.conf:
主要修改http里面内容:
http {
include mime.types;
default_type application/octet-stream;
sendfile on; #开启发送文件内容
keepalive_timeout 65;
server {
#配置监听端口
#可选的域名(外网可以映射到局域网)
#以及本地IP
listen 80;
server_name xxx.onceday.work;
server_name 172.20.35.46;
server_name localhost;
location /doc {
alias doc;
index index.html index.htm;
}
#下面就是文件所在的目录,最重要的是后面几行的内容
location /soft {
alias soft;
charset utf-8;
autoindex on;# 显示目录
autoindex_localtime on;# 显示文件时间
autoindex_exact_size off;# 显示文件大小
add_after_body /autoindex.html; #美化目录
}
location = /autoindex.html {
root html;
}
location /{
root html;
index main.html main.htm;
}
error_page 404 /404.html;
location = /404.html {
root html;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /html;
}
}
具体的location规则可以自行百度,这里就不赘述了。
autoindex.html是专门网上寻找的一个美化下载界面的java script代码。
2.2 个性化的404网页
下面是一个网上寻找的404美化界面,其实也可以拿来做其他界面:
DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>404title>
<style>
html, body {
height: 100%;
min-height: 450px;
font-size: 32px;
font-weight: 500;
color: #5d7399;
margin: 0;
padding: 0;
border: 0;
}
.content {
height: 100%;
position: relative;
z-index: 1;
background-color: #d2e1ec;
background-image: -webkit-linear-gradient(top, #bbcfe1 0%, #e8f2f6 80%);
background-image: linear-gradient(to bottom, #bbcfe1 0%, #e8f2f6 80%);
overflow: hidden;
}
.snow {
position: absolute;
top: 0;
left: 0;
pointer-events: none;
z-index: 20;
}
.main-text {
padding: 20vh 20px 0 20px;
text-align: center;
line-height: 2em;
font-size: 5vh;
}
.main-text h1 {
font-size: 45px;
line-height: 48px;
margin: 0;
padding: 0;
}
.main-text-a {
height: 32px;
margin-left: auto;
margin-right: auto;
text-align: center;
}
.main-text-a a {
font-size: 32px;
text-decoration: none;
color: #0066CC;
}
.main-text-a a:hover {
color: #000;
}
.home-link {
font-size: 0.6em;
font-weight: 400;
color: inherit;
text-decoration: none;
opacity: 0.6;
border-bottom: 1px dashed rgba(93, 115, 153, 0.5);
}
.home-link:hover {
opacity: 1;
}
.ground {
height: 160px;
width: 100%;
position: absolute;
bottom: 0;
left: 0;
background: #f6f9fa;
box-shadow: 0 0 10px 10px #f6f9fa;
}
.ground:before, .ground:after {
content: '';
display: block;
width: 250px;
height: 250px;
position: absolute;
top: -62.5px;
z-index: -1;
background: transparent;
-webkit-transform: scaleX(0.2) rotate(45deg);
transform: scaleX(0.2) rotate(45deg);
}
.ground:after {
left: 50%;
margin-left: -166.66667px;
box-shadow: -340px 260px 15px #8193b2, -620px 580px 15px #8193b2, -900px 900px 15px #b0bccf, -1155px 1245px 15px #b4bed1, -1515px 1485px 15px #8193b2, -1755px 1845px 15px #8a9bb8, -2050px 2150px 15px #91a1bc, -2425px 2375px 15px #bac4d5, -2695px 2705px 15px #a1aec6, -3020px 2980px 15px #8193b2, -3315px 3285px 15px #94a3be, -3555px 3645px 15px #9aa9c2, -3910px 3890px 15px #b0bccf, -4180px 4220px 15px #bac4d5, -4535px 4465px 15px #a7b4c9, -4840px 4760px 15px #94a3be;
}
.ground:before {
right: 50%;
margin-right: -166.66667px;
box-shadow: 325px -275px 15px #b4bed1, 620px -580px 15px #adb9cd, 925px -875px 15px #a1aec6, 1220px -1180px 15px #b7c1d3, 1545px -1455px 15px #7e90b0, 1795px -1805px 15px #b0bccf, 2080px -2120px 15px #b7c1d3, 2395px -2405px 15px #8e9eba, 2730px -2670px 15px #b7c1d3, 2995px -3005px 15px #9dabc4, 3285px -3315px 15px #a1aec6, 3620px -3580px 15px #8193b2, 3880px -3920px 15px #aab6cb, 4225px -4175px 15px #9dabc4, 4510px -4490px 15px #8e9eba, 4785px -4815px 15px #a7b4c9;
}
.mound {
margin-top: -80px;
font-weight: 800;
font-size: 180px;
text-align: center;
color: #dd4040;
pointer-events: none;
}
.mound:before {
content: '';
display: block;
width: 600px;
height: 200px;
position: absolute;
left: 50%;
margin-left: -300px;
top: 50px;
z-index: 1;
border-radius: 100%;
background-color: #e8f2f6;
background-image: -webkit-linear-gradient(top, #dee8f1, #f6f9fa 60px);
background-image: linear-gradient(to bottom, #dee8f1, #f6f9fa 60px);
}
.mound:after {
content: '';
display: block;
width: 28px;
height: 6px;
position: absolute;
left: 50%;
margin-left: -150px;
top: 68px;
z-index: 2;
background: #dd4040;
border-radius: 100%;
-webkit-transform: rotate(-15deg);
transform: rotate(-15deg);
box-shadow: -56px 12px 0 1px #dd4040, -126px 6px 0 2px #dd4040, -196px 24px 0 3px #dd4040;
}
.mound_text {
-webkit-transform: rotate(6deg);
transform: rotate(6deg);
}
.mound_spade {
display: block;
width: 35px;
height: 30px;
position: absolute;
right: 50%;
top: 42%;
margin-right: -250px;
z-index: 0;
-webkit-transform: rotate(35deg);
transform: rotate(35deg);
background: #dd4040;
}
.mound_spade:before, .mound_spade:after {
content: '';
display: block;
position: absolute;
}
.mound_spade:before {
width: 40%;
height: 30px;
bottom: 98%;
left: 50%;
margin-left: -20%;
background: #dd4040;
}
.mound_spade:after {
width: 100%;
height: 30px;
top: -55px;
left: 0%;
box-sizing: border-box;
border: 10px solid #dd4040;
border-radius: 4px 4px 20px 20px;
}
style>
head>
<body translate="no">
<div class="content">
<canvas class="snow" id="snow" width="1349" height="400">canvas>
<div class="main-text">
<h1>404 天呐!出错了 ~<br><br>您好像去了一个不存在的地方! (灬ꈍ ꈍ灬)h1>
<div class="main-text-a"><a href="/main.html">Return Once day Home Page a>div>
div>
<div class="ground">
<div class="mound">
<div class="mound_text">404div>
<div class="mound_spade">div>
div>
div>
div>
<script>
(function () {
function ready(fn) {
if (document.readyState != 'loading') {
fn();
} else {
document.addEventListener('DOMContentLoaded', fn);
}
}
function makeSnow(el) {
var ctx = el.getContext('2d');
var width = 0;
var height = 0;
var particles = [];
var Particle = function () {
this.x = this.y = this.dx = this.dy = 0;
this.reset();
}
Particle.prototype.reset = function () {
this.y = Math.random() * height;
this.x = Math.random() * width;
this.dx = (Math.random() * 1) - 0.5;
this.dy = (Math.random() * 0.5) + 0.5;
}
function createParticles(count) {
if (count != particles.length) {
particles = [];
for (var i = 0; i < count; i++) {
particles.push(new Particle());
}
}
}
function onResize() {
width = window.innerWidth;
height = window.innerHeight;
el.width = width;
el.height = height;
createParticles((width * height) / 10000);
}
function updateParticles() {
ctx.clearRect(0, 0, width, height);
ctx.fillStyle = '#f6f9fa';
particles.forEach(function (particle) {
particle.y += particle.dy;
particle.x += particle.dx;
if (particle.y > height) {
particle.y = 0;
}
if (particle.x > width) {
particle.reset();
particle.y = 0;
}
ctx.beginPath();
ctx.arc(particle.x, particle.y, 5, 0, Math.PI * 2, false);
ctx.fill();
});
window.requestAnimationFrame(updateParticles);
}
onResize();
updateParticles();
}
ready(function () {
var canvas = document.getElementById('snow');
makeSnow(canvas);
});
})();
script>
body>
html>
效果如下:
2.4 美化的下载界面
这也是网上找的一个大佬的代码。
<script>
var marked_js = '/marked.min.js'
var github_markdown_css = '/github-markdown-light.min.css'
!function(){
var website_title = ''
var max_name_length = 60
var datetime_format = '%Y-%m-%d %H:%M:%S'
var enable_readme_md = true
var enable_footer_js = true
var my_html_name = ''
var dom = {
element: null,
get: function (o) {
var obj = Object.create(this)
obj.element = (typeof o == "object") ? o : document.createElement(o)
return obj
},
add: function (o) {
var obj = dom.get(o)
this.element.appendChild(obj.element)
return obj
},
text: function (t) {
this.element.appendChild(document.createTextNode(t))
return this
},
html: function (s) {
this.element.innerHTML = s
return this
},
attr: function (k, v) {
this.element.setAttribute(k, v)
return this
}
}
head = dom.get(document.head)
head.add('meta').attr('charset', 'utf-8')
head.add('meta').attr('name', 'viewport').attr('content', 'width=device-width,initial-scale=1')
if (!document.title) {
document.write(["",
"nginx.conf
",
"",
""].join("\n"))
return
}
var bodylines = document.body.innerHTML.split('\n')
document.body.innerHTML = ''
titlehtml = document.title.replace(/\/$/, '').split('/').slice(1).reduce(function(acc, v, i, a) {
return acc + '+ a.slice(0, i+1).join('/') + '/">' + v + '/'
}, ' File Path:')
titlehtml = 'Home Page' + titlehtml
if (website_title) {
document.title = website_title + ' - ' + document.title
}
head.add('meta').attr('name', 'description').attr('content', document.title)
div = dom.get('div').attr('class', 'container')
div.add('table').add('tbody').add('tr').add('th').attr('style','text-align: left').html(titlehtml)
tbody = div.add('table').attr('class', 'table-hover').add('tbody')
names = ['Name', 'Date', 'Size']
thead = tbody.add('tr')
for (i = 0; i < names.length; i++)
thead.add('td').add('a').attr('href', 'javascript:sortby('+i+')').attr('class', 'octicon arrow-up').text(names[i]);
thead.add('td').attr('class', 'octicon').text('Description')
var insert = function(filename, datetime, size) {
var file_type_flag = 0
if (/\/$/.test(filename)) {
css = 'file-directory'
size = ''
file_type_flag = 0
} else if (/\.(zip|7z|bz2|gz|tar|tgz|tbz2|xz|cab)$/.test(filename)) {
css = 'file-zip'
file_type_flag = 1
} else if (/\.(py|js|php|pl|rb|sh|bash|lua|sql|go|rs|java|c|h|cpp|cxx|hpp)$/.test(filename)) {
css = 'file-code'
file_type_flag = 2
} else if (/\.(jpg|png|bmp|gif|ico|webp)$/.test(filename)) {
css = 'file-media'
file_type_flag = 3
} else if (/\.(flv|mp4|mkv|avi|mkv|vp9)$/.test(filename)) {
css = 'device-camera-video'
file_type_flag = 4
} else if(/\.(html|htm)$/.test(filename)) {
my_html_name = filename
return
} else {
css = 'file'
}
displayname = decodeURIComponent(filename.replace(/\/$/, ''))
if (displayname.length > max_name_length)
displayname = displayname.substring(0, max_name_length-3) + '..>';
if (!isNaN(Date.parse(datetime))) {
d = new Date(datetime)
pad = function (s) {return s < 10 ? '0' + s : s}
mon = function (m) {return ['Jan','Feb','Mar','Apr','May','Jun','Jul','Aug','Sep','Oct','Nov','Dec'][m]}
datetime = datetime_format
.replace('%Y', d.getFullYear())
.replace('%m', pad(d.getMonth()+1))
.replace('%d', pad(d.getDate()))
.replace('%H', pad(d.getHours()))
.replace('%M', pad(d.getMinutes()))
.replace('%S', pad(d.getSeconds()))
.replace('%b', mon(d.getMonth()))
}
tr = tbody.add('tr')
tr.add('td').attr('style','text-align: left;').add('a').attr('class', 'octicon ' + css).attr('href', filename).text(displayname)
tr.add('td').text(datetime)
tr.add('td').text(size)
if (/\.(md)$/.test(filename)) {
tr.add('td').add('input').attr('type', 'button').attr('value','preview').attr('onclick', 'onPreview("' + filename +'")').attr('id', filename)
} else {
var this_style = 'text-align: center;'
if(/\.(vsix)$/.test(filename)){
tr.add('td').attr('style',this_style).text('Visual Studio Code 插件')
}else if(/\.(exe)$/.test(filename)){
tr.add('td').attr('style',this_style).text('Windows 可执行程序')
}else if(/\.(rpm)$/.test(filename)){
tr.add('td').attr('style',this_style).text('Linux RPM 打包文件')
}else {
switch(file_type_flag){
case 1:tr.add('td').attr('style',this_style).text('常见压缩文件');break;
case 2:tr.add('td').attr('style',this_style).text('常见代码文件');break;
case 3:tr.add('td').attr('style',this_style).text('常见图片文件');break;
case 4:tr.add('td').attr('style',this_style).text('常见视频文件');break;
default:tr.add("td");break;
}
}
}
}
var readme = '', footer = ''
insert('../', '', '-')
for (var i in bodylines) {
if (m = /\s*(.+?)<\/a>\s+(\S+)\s+(\S+)\s+(\S+)\s*/.exec(bodylines[i])) {
filename = m[1]
datetime = m[3] + ' ' + m[4]
size = m[5]
insert(filename, datetime, size)
switch (filename.toLowerCase()) {
case 'readme.md':
readme = filename
break
case 'footer.js':
footer = filename
break
}
}
}
document.documentElement.lang = navigator.language
document.body.appendChild(div.element)
if (my_html_name !== '') {
my_link = "http://rj.onceday.work/"+my_html_name
my_title = div.add('a')
my_title.attr('class', 'my-link').attr('href', my_link).text('原文阅读')
my_frame = div.add('iframe')
my_frame.attr('src', my_link)
}
if (enable_readme_md && readme !== '') {
tbody = div.add('table').add('tbody');
tbody.add('tr').add('th').attr('class', 'octicon octicon-book').text(readme)
tbody.add('tr').add('td').add('div').attr('id', 'readme').attr('class', 'markdown-body')
xhr = new XMLHttpRequest()
xhr.open('GET', location.pathname.replace(/[^/]+$/, '')+readme, true)
xhr.onload = function() {
if (xhr.status < 200 && xhr.status >= 400)
return
wait = function (name, callback) {
var interval = 10; // ms
window.setTimeout(function() {
if (window[name]) {
callback(window[name])
} else {
window.setTimeout(arguments.callee, interval)
}
}, interval)
}
wait('marked', function() {
document.getElementById("readme").innerHTML = marked.parse(xhr.responseText)
})
}
xhr.send()
div.add('script').attr('src', marked_js)
div.add('link').attr('rel', 'stylesheet').attr('href', github_markdown_css)
}
if (enable_footer_js && footer !== '') {
div.add('script').attr('src', footer)
}
}()
function onPreview(filename) {
myWindow=window.open('','_blank','');
myWindow.document.write(");
myWindow.document.title=filename
ele = myWindow.document.getElementById("markdown")
xhr = new XMLHttpRequest()
xhr.open('GET', location.pathname.replace(/[^/]+$/, '')+filename, true)
xhr.onload = function() {
if (xhr.status < 200 && xhr.status >= 400)
return
wait = function (name, callback) {
var interval = 10; // ms
window.setTimeout(function() {
if (window[name]) {
callback(window[name])
} else {
window.setTimeout(arguments.callee, interval)
}
}, interval)
}
wait('marked', function() {
myWindow.document.getElementById("markdown").innerHTML = marked.parse(xhr.responseText)
})
}
xhr.send()
div.add('script').attr('src', marked_js)
div.add('link').attr('rel', 'stylesheet').attr('href', github_markdown_css)
myWindow.focus();
}
function sortby(index) {
rows = document.getElementsByClassName('table-hover')[0].rows
link = rows[0].getElementsByTagName('a')[index]
arrow = link.className == 'octicon arrow-down' ? 1 : -1
link.className = 'octicon arrow-' + (arrow == 1 ? 'up' : 'down');
[].slice.call(rows).slice(2).map(function (e, i) {
type = e.getElementsByTagName('a')[0].className == 'octicon file-directory' ? 0 : 1
text = e.getElementsByTagName('td')[index].innerText
if (index === 0) {
value = text
} else if (index === 1) {
value = new Date(text).getTime()
} else if (index === 2) {
m = {'G':1024*1024*1024, 'M':1024*1024, 'K':1024}
value = parseInt(text || 0) * (m[text[text.search(/[KMG]B?$/)]] || 1)
}
return {type: type, value: value, index: i, html: e.innerHTML}
}).sort(function (a, b) {
if (a.type != b.type)
return a.type - b.type
if (a.value != b.value)
return a.value < b.value ? -arrow : arrow
return a.index < b.index ? -arrow : arrow
}).forEach(function (e, i) {
rows[2+i].innerHTML = e.html
})
}
script>
<style>
body {
margin: 30px;
font-family: "楷书", "monospace", "Microsoft YaHei", Arial, Serif;
background-image: url("/psc4.png");
background-size:100%;
}
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
@media (min-width: 768px) {
.container {
max-width: 750px;
}
}
@media (min-width: 992px) {
.container {
max-width: 970px;
}
}
@media (min-width: 1200px) {
.container {
max-width: 1170px;
}
}
table {
width: 100%;
max-width: 100%;
margin-bottom: 20px;
border: 4px solid aliceblue;
padding: 5px;
border-radius: 10px;
background-color: aliceblue;
}
iframe {
align-self: left;
border: 0px;
border-radius: 10px;
width: 100%;
height: 70%;
}
table th {
font-size: 14px;
}
table tr {
border: 2px solid #ddd;
padding: 5px;
}
table tr:nth-child(odd) {
background: rgb(251, 253, 253)
}
table tr:nth-child(even) {
background: rgb(251, 253, 253)
}
table th, table td {
border: 2px solid rgb(236, 234, 228);
font-size: 15px;
text-align: center;
line-height: 32px;
padding: 3px;
border-radius: 4px;
}
.my-link {
border: 2px solid rgb(236, 234, 228);
font-size: 18px;
text-align: center;
line-height: 32px;
padding-left: 30px;
padding-right: 30px;
padding-bottom: 30px;
margin-bottom: 30px;
border-radius: 4px;
background-color: rgb(10, 236, 130);
}
a {
color: #010d30;
text-decoration: none;
}
a:hover, a:focus {
color: #d105ec;
text-decoration: underline;
}
/*table.table-hover > tbody > tr:hover > td*/
td:hover{
background-color: #4cd6d6;
}
.markdown-body {
float: left;
font-family: "楷书", "monospace", "Microsoft YaHei", Arial, Serif;
}
/* octicons */
.octicon {
background-position: center left;
background-repeat: no-repeat;
padding-left: 16px;
}
.file {
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='12' height='16' viewBox='0 0 12 16'%3E%3Cpath d='M6 5L2 5 2 4 6 4 6 5 6 5ZM2 8L9 8 9 7 2 7 2 8 2 8ZM2 10L9 10 9 9 2 9 2 10 2 10ZM2 12L9 12 9 11 2 11 2 12 2 12ZM12 4.5L12 14C12 14.6 11.6 15 11 15L1 15C0.5 15 0 14.6 0 14L0 2C0 1.5 0.5 1 1 1L8.5 1 12 4.5 12 4.5ZM11 5L8 2 1 2 1 14 11 14 11 5 11 5Z' fill='%237D94AE'/%3E%3C/svg%3E");
}
.file-directory {
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='14' height='16' viewBox='0 0 14 16'%3E%3Cpath d='M13 4L7 4 7 3C7 2.3 6.7 2 6 2L1 2C0.5 2 0 2.5 0 3L0 13C0 13.6 0.5 14 1 14L13 14C13.6 14 14 13.6 14 13L14 5C14 4.5 13.6 4 13 4L13 4ZM6 4L1 4 1 3 6 3 6 4 6 4Z' fill='%237D94AE'/%3E%3C/svg%3E");
}
.file-zip {
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='12' height='16' viewBox='0 0 12 16'%3E%3Cpath d='M8.5 1L1 1C0.4 1 0 1.4 0 2L0 14C0 14.6 0.4 15 1 15L11 15C11.6 15 12 14.6 12 14L12 4.5 8.5 1ZM11 14L1 14 1 2 4 2 4 3 5 3 5 2 8 2 11 5 11 14 11 14ZM5 4L5 3 6 3 6 4 5 4 5 4ZM4 4L5 4 5 5 4 5 4 4 4 4ZM5 6L5 5 6 5 6 6 5 6 5 6ZM4 6L5 6 5 7 4 7 4 6 4 6ZM5 8L5 7 6 7 6 8 5 8 5 8ZM4 9.3C3.4 9.6 3 10.3 3 11L3 12 7 12 7 11C7 9.9 6.1 9 5 9L5 8 4 8 4 9.3 4 9.3ZM6 10L6 11 4 11 4 10 6 10 6 10Z' fill='%237D94AE'/%3E%3C/svg%3E");
}
.file-code {
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='12' height='16' viewBox='0 0 12 16'%3E%3Cpath d='M8.5,1 L1,1 C0.45,1 0,1.45 0,2 L0,14 C0,14.55 0.45,15 1,15 L11,15 C11.55,15 12,14.55 12,14 L12,4.5 L8.5,1 L8.5,1 Z M11,14 L1,14 L1,2 L8,2 L11,5 L11,14 L11,14 Z M5,6.98 L3.5,8.5 L5,10 L4.5,11 L2,8.5 L4.5,6 L5,6.98 L5,6.98 Z M7.5,6 L10,8.5 L7.5,11 L7,10.02 L8.5,8.5 L7,7 L7.5,6 L7.5,6 Z' fill='%237D94AE' /%3E%3C/svg%3E");
}
.file-media {
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='12' height='16' viewBox='0 0 12 16'%3E%3Cpath d='M6 5L8 5 8 7 6 7 6 5 6 5ZM12 4.5L12 14C12 14.6 11.6 15 11 15L1 15C0.5 15 0 14.6 0 14L0 2C0 1.5 0.5 1 1 1L8.5 1 12 4.5 12 4.5ZM11 5L8 2 1 2 1 13 4 8 6 12 8 10 11 13 11 5 11 5Z' fill='%237D94AE'/%3E%3C/svg%3E");
}
.device-camera-video {
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='16' height='16' viewBox='0 0 16 16'%3E%3Cpath d='M15.2,2.09 L10,5.72 L10,3 C10,2.45 9.55,2 9,2 L1,2 C0.45,2 0,2.45 0,3 L0,12 C0,12.55 0.45,13 1,13 L9,13 C9.55,13 10,12.55 10,12 L10,9.28 L15.2,12.91 C15.53,13.14 16,12.91 16,12.5 L16,2.5 C16,2.09 15.53,1.86 15.2,2.09 L15.2,2.09 Z' fill='%237D94AE' /%3E%3C/svg%3E");
}
.octicon-book {
padding-left: 20px;
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='16' height='16' viewBox='0 0 16 16'%3E%3Cpath d='M3,5 L7,5 L7,6 L3,6 L3,5 L3,5 Z M3,8 L7,8 L7,7 L3,7 L3,8 L3,8 Z M3,10 L7,10 L7,9 L3,9 L3,10 L3,10 Z M14,5 L10,5 L10,6 L14,6 L14,5 L14,5 Z M14,7 L10,7 L10,8 L14,8 L14,7 L14,7 Z M14,9 L10,9 L10,10 L14,10 L14,9 L14,9 Z M16,3 L16,12 C16,12.55 15.55,13 15,13 L9.5,13 L8.5,14 L7.5,13 L2,13 C1.45,13 1,12.55 1,12 L1,3 C1,2.45 1.45,2 2,2 L7.5,2 L8.5,3 L9.5,2 L15,2 C15.55,2 16,2.45 16,3 L16,3 Z M8,3.5 L7.5,3 L2,3 L2,12 L8,12 L8,3.5 L8,3.5 Z M15,3 L9.5,3 L9,3.5 L9,12 L15,12 L15,3 L15,3 Z' /%3E%3C/svg%3E");
}
.arrow-down {
font-weight: bold;
text-decoration: none !important;
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='10' height='16' viewBox='0 0 10 16'%3E%3Cpolygon id='Shape' points='7 7 7 3 3 3 3 7 0 7 5 13 10 7'%3E%3C/polygon%3E%3C/svg%3E");
}
.arrow-up {
font-weight: bold;
text-decoration: none !important;
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='10' height='16' viewBox='0 0 10 16'%3E%3Cpolygon id='Shape' points='5 3 0 9 3 9 3 13 7 13 7 9 10 9'%3E%3C/polygon%3E%3C/svg%3E");
}
style>
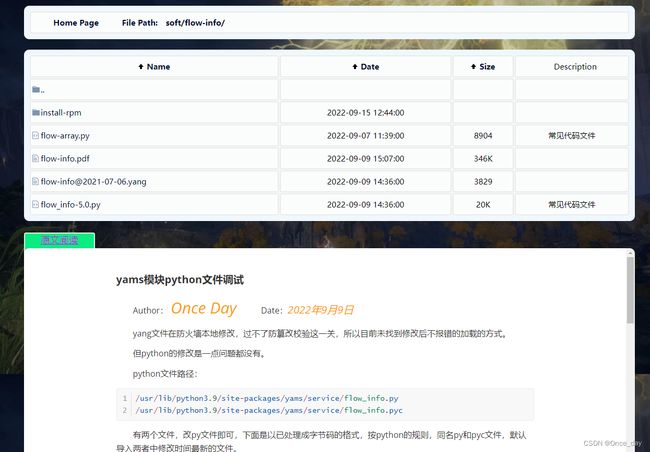
效果如下:
结合了个人的一些理解,算不上多好,至少比nginx原生的要好看一些。
2.5 额外介绍页
通过ifame可以插入一个小框用来显示而外的介绍内容,而且不需要对框架过多的修改,只需要放置一个html文件即可。
if (my_html_name !== '') {
my_link = "http://172.20.35.46/"+my_html_name
my_title = div.add('a')
my_title.attr('class', 'my-link').attr('href', my_link).text('原文阅读')
my_frame = div.add('iframe')
my_frame.attr('src', my_link)
}
操作很简单,但很有用。
3.后言
受限于个人能力和时间,一边学习一边完善吧。