Asp.Net MVC 视图(创建自定义HTML Helpers) - Part.2
来源:http://www.cnblogs.com/JimmyZhang/archive/2009/02/08/1371819.html 张子阳
原文链接:http://www.asp.net/learn/mvc/tutorial-04-cs.aspx
1.创建自定义HTML Helper
本篇教程的目的是为你演示如何创建自定义HTML Helper,你可以在MVC视图中使用它们。通过利用HTML Helpers,你可以减少大量HTML标签的输入,你必须输入这些标签来创建标准的HTML页面。
在这篇教程的第一部分,我描述了一些包含在ASP.NET MVC中的现有的HTML Helper。接下来,我描述了两个创建自定义HTML Helpers的方法:我揭示了如何通过创建静态方法和创建扩展方法来创建自定义HTML Helpers。
2.理解HTML Helpers
HTML Helper只不过是一个返回字符串的方法。这个字符串可以代表你想要的任何类型。举个例子,你可以使用HTML Helper来呈现标准的HTML标签,类似HTML <input>和<img>标签。你也可以使用HTML Helpers来呈现更加复杂的内容,例如一个标签页或者一个数据库数据的HTML表格。
ASP.NET MVC框架包含了下面的标准HTML Helpers集合(这里没有列全):
- Html.ActionLink()
- Html.BeginForm()
- Html.CheckBox()
- Html.DropDownList()
- Html.EndForm()
- Html.Hidden()
- Html.ListBox()
- Html.Password()
- Html.RadioButton()
- Html.TextArea()
- Html.TextBox()
举个例子,考虑代码清单1中的表单。这个表单是在两个标准的HTML Helpers的帮助下完成的。这个表单使用了Html.BeginForm()和Html.TextBox()Helper方法来呈现一个简单的HTML表单。

图1:使用HTML Helpers呈现的页面
代码清单1 - ViewsHomeIndex.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index.aspx.cs" Inherits="MvcApplication1.Views.Home.Index"%> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns= "http://www.w3.org/1999/xhtml ">
<head id="Head1" runat="server">
<title>Index</title>
</head>
<body>
<div>
<% using (Html.BeginForm())
{ %>
<label for="firstName">First Name:</label>
<br />
<%= Html.TextBox("firstName")%>
<br /><br />
<label for="lastName">Last Name:</label>
<br />
<%= Html.TextBox("lastName")%>
<br /><br />
<input type="submit" value="Register" />
<% } %>
</div>
</body>
</html>
Html.BeginForm()Helper方法用于创建HTML<form>的开闭标签。注意到Html.BeginForm()方法在一个using语句内被调用。using语句确保了<form>标记在using块末尾关闭。
如果你喜欢,可以不创建using块,你可以调用Html.EndForm()Helper方法来关闭<form>标签。使用对你来说感觉最好的方式来创建<form>的开闭标签。
Html.TextBox()Helper方法用于在代码清单1中呈现HTML<input>标签。如果你在你的浏览器中选择“查看源文件”,那么你会看到代码清单2中的HTML源代码。注意到源代码中包含了标准的HTML标签。
NOTE:注意Html.TextBox(),HTML Helper使用<%= %>标签来呈现,而不是<% %>标签。如果你不包含这个等号,那么不会有任何东西呈现至浏览器。
ASP.NET MVC框架包含很少一些Helpers方法。更可能的是,你需要使用自定义HTML Helpers来扩展MVC框架。在这篇教程的剩余部分,你会学习两个创建自定义HTML Helpers的方法。
代码清单2 - Index.aspx源代码
<%@ Page Language="C#" AutoEventWireup="false" CodeBehind="Index.aspx.cs" Inherits="MvcApplication1.Index" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Index</title>
</head>
<body>
<div>
<form action="http://localhost:33102/" method="post">
<label for="firstName">First Name:</label>
<br />
<input id="firstName" name="firstName" type="text" value="" />
<br /><br />
<label for="lastName">Last Name:</label>
<br />
<input id="lastName" name="lastName" type="text" value="" />
<br /><br />
<input id="btnRegister" name="btnRegister" type="submit" value="Register" />
</form>
</div>
</body>
</html>
3.使用静态方法创建HTML Helpers
创建一个新HTML Helper的最简单方法就是创建一个返回字符串的静态方法。举个例子,假设你决定创建一个HTML Helper,它呈现一个HTML <label>标签。你可以使用代码清单3中的类来呈现一个<label>。
代码清单3 - HelpersLabelHelper.cs
using System;
namespace MvcApplication1.Helpers
{
public class LabelHelper{
public static string Label(string target, string text){
return String.Format("<label for='{0}'>{1}</label>", target, text);
}
}
}
对于代码清单2中的类没有什么好说的。Label()方法简单地返回了一个字符串。
代码清单4中修改过了的Index视图使用了LabelHelper来呈现HTML <label>标签。注意到视图包含一个<%@ imports %>指令,它导入了Application1.Helpers命名空间。
代码清单4 - ViewsHomeIndex2.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index2.aspx.cs" Inherits="MvcApplication1.Views.Home.Index2"%> <%@ Import Namespace="MvcApplication1.Helpers" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Index2</title>
</head>
<body>
<div>
<% using (Html.BeginForm())
{ %>
<%= LabelHelper.Label("firstName", "First Name:") %>
<br />
<%= Html.TextBox("firstName")%>
<br /><br />
<%= LabelHelper.Label("lastName", "Last Name:") %>
<br />
<%= Html.TextBox("lastName")%>
<br /><br />
<input type="submit" value="Register" />
<% } %>
</div>
</body>
</html>
4.使用扩展方法创建HTML Helpers
如果你想创建一个HTML Helpers,就好像它包含在ASP.NET MVC框架中一样,那么你需要创建扩展方法。扩展方法使你能够为已有的类添加新的方法。当创建HTML Helper方法的时候,你为HtmlHelper类添加新的方法,该类由视图的Html属性所表示。
代码清单5中的类为HtmlHelper类添加了一个叫做Label()的扩展方法。对于这个类有几个需要注意的地方。首先,注意到这个类是一个静态类。你必须将扩展方法定义在静态类中。
其次,注意到Label()方法的第一个参数前面有一个关键字this。扩展方法的第一个参数说明了这个扩展方法所扩展的类。
代码清单5 - HelpersLabelExtensions.cs
using System;
using System.Web.Mvc;
namespace MvcApplication1.Helpers
{
public static class LabelExtensions {
public static string Label(this HtmlHelper helper, string target, string text) {
return String.Format("<label for='{0}'>{1}</label>", target, text);
}
}
}
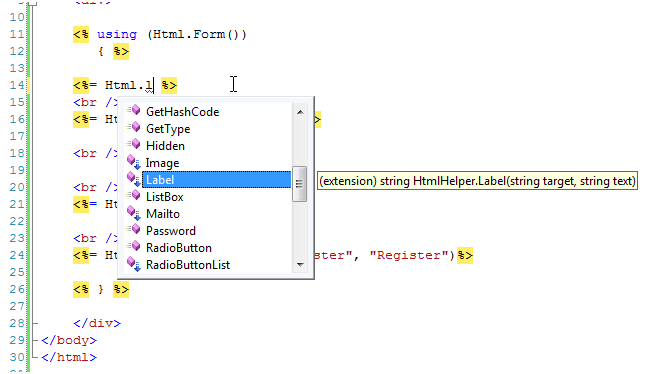
在创建了扩展方法,并且成功生成了应用程序之后,扩展方法会出现在Visual Stuidio的智能感知中,就好像这个类的所有其他方法一样(如图2)。唯一的区别是扩展方法出现时在它们旁边有一个特殊的标记(一个向下的箭头图标)。

图2:使用Html.Label()扩展方法
代码清单6中修改后的Index视图使用了Html.Label()扩展方法来呈现它所有的<label>标签。
代码清单6 - ViewsHomeIndex3.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index3.aspx.cs" Inherits="MvcApplication1.Views.Home.Index3" %> <%@ Import Namespace="MvcApplication1.Helpers" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Index3</title>
</head> <body>
<div>
<% using (Html.BeginForm())
{ %>
<%= Html.Label("firstName", "First Name:") %>
<br />
<%= Html.TextBox("firstName")%>
<br /><br />
<%= Html.Label("lastName", "Last Name:") %>
<br />
<%= Html.TextBox("lastName")%>
<br /><br />
<input type="submit" value="Register" />
<% } %>
</div>
</body>
</html>
5.总结
在这篇教程中,你学习了两种创建自定义HTML Helpers的方法。首先,你学习了如何通过创建返回字符串的静态方法来创建自定义Label() HTML Helper。接下来,你学习了如何通过在HtmlHelper类上创建扩展方法来创建自定义Label()Html Helper方法。
在这篇叫程中,我将精力集中在创建极其简单的HTML Helper方法。应该意识到你想要多么复杂,HTML Helper就可以多么复杂。你可以创建HTML Helpers来呈现丰富的内容,例如树形结构、菜单或者数据库数据表格。