PC端品优购项目——首页制作
目录
- 1. 品优购项目规划
-
- 1.1 网站制作流程
- 1.2 品优购项目整体介绍
- 1.3 品优购项目的学习目的
- 1.4 开发工具以及技术栈
- 1.5 总结
- 1.6 品优购项目搭建工作
-
- 1.6.1 创建文件夹
- 1.6.2 创建文件
-
- CSS 初始化样式 base.css 代码展示
- 1.6.3 模块化开发
- 1.7 网站 favicon 图标
-
- 1.7.1 制作favicon图标
- 1.7.2 favicon图标放到网站根目录下
- 1.7.3 HTML页面引入favicon图标
-
- 引入favicon图标 代码展示
- 效果图
- 1.8 网站TDK三大标签SEO优化
-
- 1.8.1 title 网站标题
- 1.8.2 description 网站说明
- 1.8.3 keywords 关键字
- 1.8.4 代码展示
- 2. 品优购首页制作
-
- 2.1 常用模块类名命名
- 2.2 快捷导航 shortcut 制作
-
- 2.1 代码展示
-
- index.html
- common.css
- 效果图
- 2.3 header 制作
-
- 2.3.1 LOGO SEO 优化
- 2.3.2 代码展示
-
- index.html
- common.css
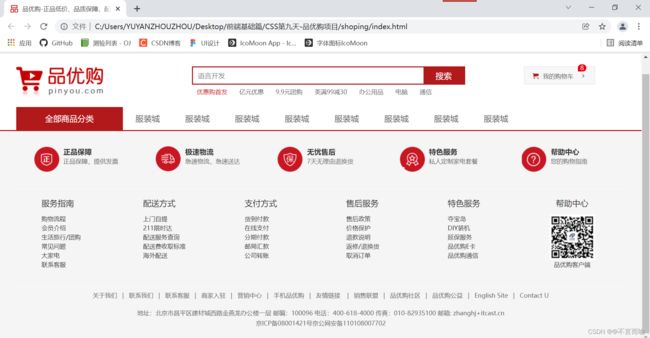
- 效果图
- 2.4 nav 导航制作
-
- 2.4.1 代码展示
-
- index.html
- common.css
- 效果图
- 2.5 footer 底部制作
-
- 2.5.1 代码展示
-
- index.html
- common.css
- 效果图
- 2.6 main 主体模块制作
-
- 2.6.1 newsflash新闻快报模块
- 2.6.2 news 新闻模块
- 2.6.3 代码展示
-
- index.html
- index.css
- 效果图
- 2.7 推荐模块制作
-
- 2.7.1 代码展示
-
- index.html
- index.css
- 效果图
- 2.8 猜你喜欢模块制作
-
- 2.8.1 代码展示
-
- index.html
- index.css
- 效果图
- 2.9 楼层区 floor 制作
-
- 2.7.1 box_hd 模块
- 2.7.2 Tab栏原理-布局需求
- 2.7.3 代码展示
-
- index.html
- index.css
- 效果图
1. 品优购项目规划
1.1 网站制作流程
1.2 品优购项目整体介绍
- 项目名称:品优购
- 项目描述:品优购是一个电商网站,我们要完成PC端首页、列表页、注册页面的制作
1.3 品优购项目的学习目的
1.4 开发工具以及技术栈
1.5 总结
1.6 品优购项目搭建工作
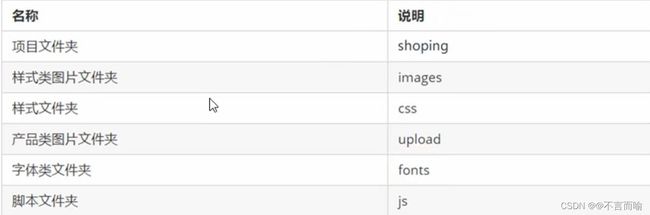
1.6.1 创建文件夹
1.6.2 创建文件
CSS 初始化样式 base.css 代码展示
借用了京东的初始化样式
base.css
/* 把所有标签的内外边距清零 */
* {
margin: 0;
padding: 0;
/* css3盒子模型 */
box-sizing: border-box;
}
/* em 和 i 斜体的文字不倾斜 */
em,
i {
font-style: normal
}
/* 去掉 li 的小圆点 */
li {
list-style: none
}
img {
/* border 0 照顾低版本浏览器 如果图片外面包含了链接会有边框的问题 */
border: 0;
/* 取消图片底侧有空白缝隙的问题 */
vertical-align: middle
}
button {
/* 当鼠标经过button 按钮的时候,鼠标变成小手 */
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
/* "\5B8B\4F53" 就是宋体的意思 这样浏览器兼容性比较好 */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
/* 默认有灰色边框我们需要手动去掉 */
border: 0;
/* 点击搜索框后无蓝色/黑色外边框 */
outline: none;
}
body {
/* 抗锯齿形 让文字显示的更加清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666
}
.hide,
.none {
display: none
}
/* 清除浮动 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}
1.6.3 模块化开发
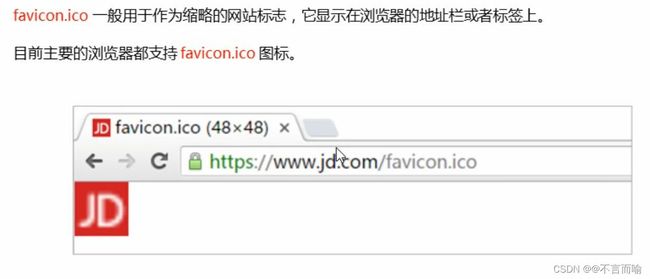
1.7 网站 favicon 图标
1.7.1 制作favicon图标
- 把品优购图标切成png图片。
- 把png图片转换为ico图标,这需要借助于第三方转换网站,例如比特虫:http://www.bitbug.net/
1.7.2 favicon图标放到网站根目录下
1.7.3 HTML页面引入favicon图标
引入favicon图标 代码展示
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>品优购title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/common.css">
head>
<body>
123
body>
html>
效果图
1.8 网站TDK三大标签SEO优化

对于前端人员来说,我们只需要准备好这三个标签,具体里面的内容,有专门的SEO人员准备。
1.8.1 title 网站标题
1.8.2 description 网站说明
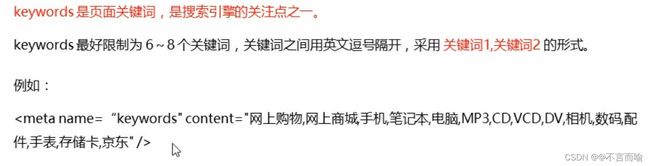
1.8.3 keywords 关键字
1.8.4 代码展示
<title>品优购-正品低价、品质保障、配送及时、轻松购物!title>
<meta name="description"
content="品优购-专业的综合网上购物商城,为您提供正品低价的购物选择、优质便捷的服务体验。商品来自全球数十万品牌商家,囊括家电、手机、电脑、服装、居家、母婴、美妆、个护、食品、生鲜等丰富品类,满足各种购物需求。" />
<meta name="Keywords" content="网上购物,网上商城,家电,手机,电脑,服装,居家,母婴,美妆,个护,食品,生鲜,品优购" />
2. 品优购首页制作
网站的首页一般都是使用index命名,比如index.html 或者 index.php。
我们开始制作首页的头部和底部的时候,根据模块化开发,样式要写到common.css里面。
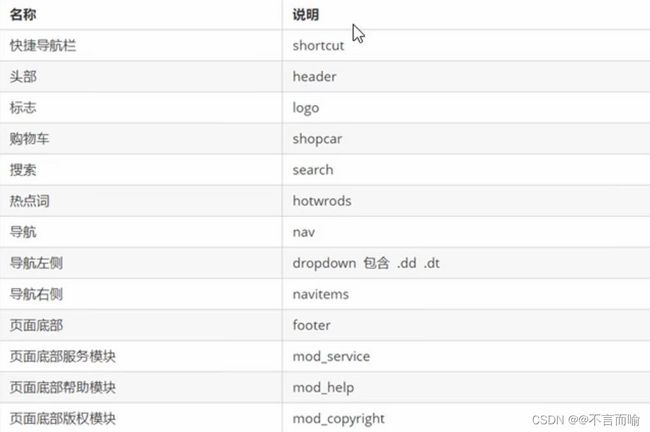
2.1 常用模块类名命名
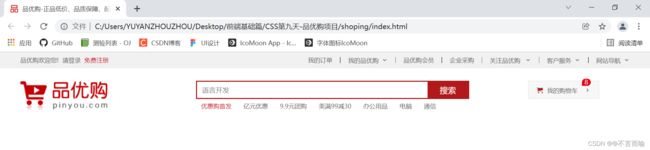
2.2 快捷导航 shortcut 制作
- 通栏的盒子命名为 shortcut,是快捷导航的意思。注意这里的行高,可以继承给里面的子盒子
- 里面包含版心的盒子
- 版心盒子里面包含1号左侧盒子左浮动
- 版心盒子里面包含2号右侧盒子右浮动
2.1 代码展示
index.html
<body>
<section class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>品优购欢迎您! li>
<li>
<a href="#">请登录a> <a href="#" class="style_red">免费注册a>
li>
ul>
div>
<div class="fr">
<ul>
<li>我的订单li>
<li>li>
<li class="arrow_icon">我的品优购li>
<li>li>
<li>品优购会员li>
<li>li>
<li>企业采购li>
<li>li>
<li class="arrow_icon">关注品优购 li>
<li>li>
<li class="arrow_icon">客户服务li>
<li>li>
<li class="arrow_icon">网站导航li>
ul>
div>
div>
section>
body>
common.css
/* 声明字体图标 这里一定要注意路径的变化 */
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?nwmc59');
src: url('../fonts/icomoon.eot?nwmc59#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?nwmc59') format('truetype'),
url('../fonts/icomoon.woff?nwmc59') format('woff'),
url('../fonts/icomoon.svg?nwmc59#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
/* 版心 */
.w {
width: 1200px;
margin: 0 auto;
}
.fl {
float: left;
}
.fr {
float: right;
}
.style_red {
color: #c81623;
}
/* 1. 快捷导航模块 */
.shortcut {
height: 31px;
line-height: 31px;
background-color: #f1f1f1;
}
.shortcut ul li {
float: left;
}
/* 选择所有的偶数的小li */
.shortcut .fr ul li:nth-child(even) {
width: 1px;
height: 12px;
background-color: #666;
margin: 9px 15px 0;
}
.arrow_icon::after {
content: '\e91e';
font-family: 'icomoon';
margin-left: 6px;
}
效果图
2.3 header 制作
- header 盒子必须有高度
- 1 号盒子是 logo 标志定位
- 2 号盒子是 search 搜索模块定位
- 3 号盒子是 hotwords 热词模块定位
- 4号盒子是 shopcar 购物车模块
- 我的购物车上有个冒泡数字,命名为count 统计部分用绝对定位做
- count 统计部分不要给宽度,因为可能买的件数比较多,让件数撑开就好了,给一个高度
- 一定注意左下角不是圆角,其余三个是圆角 写法:border-radius: 7px 7px 7px 0;
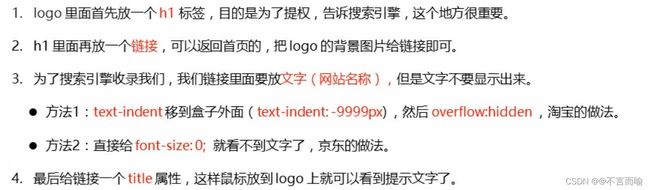
2.3.1 LOGO SEO 优化
2.3.2 代码展示
index.html
<header class="header w">
<div class="logo">
<h1>
<a href="index.html" title="品优购商城">品优购商城a>
h1>
div>
<div class="search">
<input type="search" name="" id="" placeholder="语言开发">
<button>搜索button>
div>
<div class="hotwords">
<a href="#" class="style_red">优惠购首发a>
<a href="#">亿元优惠a>
<a href="#">9.9元团购a>
<a href="#">美满99减30a>
<a href="#">办公用品a>
<a href="#">电脑a>
<a href="#">通信a>
div>
<div class="shopcar">
我的购物车
<i class="count">8i>
div>
header>
common.css
/* 2. header 头部模块制作 */
.header {
/* 子绝父相 */
position: relative;
height: 105px;
/* background-color: pink; */
}
/* 2.1 logo 模块 */
.logo {
position: absolute;
top: 25px;
width: 171px;
height: 61px;
/* background-color: pink; */
}
.logo a{
display: block;
width: 171px;
height: 61px;
background: url(../images/logo.png) no-repeat;
/* 隐藏链接文字 */
/* font-size: 0; 京东的做法 */
/* 淘宝的做法 */
text-indent: -999px;
overflow: hidden;
}
/* 2.2 search 搜索模块 */
.search {
position: absolute;
left: 346px;
top: 25px;
width: 538px;
height: 36px;
border: 2px solid #b1191a;
}
/* input 和 button 都是行内块元素,显示在一行上之间会有空隙,加浮动就没有空隙 */
.search input {
float: left;
width: 454px;
height: 32px;
padding-left: 10px;
}
.search button {
float: left;
width: 80px;
height: 32px;
background-color: #b1191a;
font-size: 16px;
color: #fff;
}
/* 2.3 hotwords模块制作 */
.hotwords {
position: absolute;
top: 66px;
left: 346px;
}
.hotwords a {
margin: 0 10px;
}
/* 2.4 购物车模块 */
.shopcar {
position: absolute;
right: 60px;
top: 25px;
width: 140px;
height: 35px;
line-height: 35px;
text-align: center;
border: 1px solid #dfdfdf;
background-color: #f7f7f7;
}
.shopcar::before {
font-family: 'icomoon';
content: '\e93a';
margin-right: 5px;
color: #b1191a;
}
.shopcar::after {
font-family: 'icomoon';
content: '\e920';
margin-left: 10px;
}
.count {
position: absolute;
top: -5px;
/* 左对齐 这样件数很多的时候 泡泡向右扩展 */
left: 105px;
height: 14px;
line-height: 14px;
color: #fff;
background-color: #e60012;
padding: 0 5px;
border-radius: 7px 7px 7px 0;
}
效果图
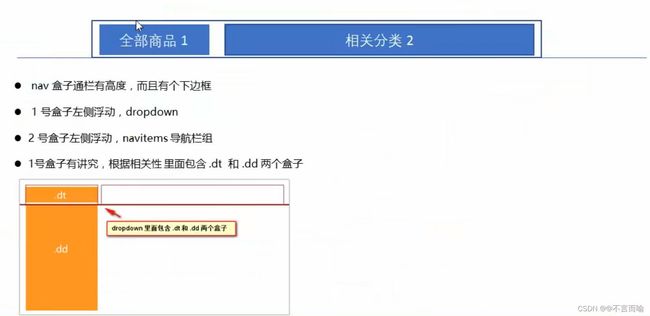
2.4 nav 导航制作
2.4.1 代码展示
index.html
<nav class="nav">
<div class="w">
<div class="dropdown">
<div class="dt">全部商品分类div>
<div class="dd">
<ul>
<li><a href="#">家用电器a>li>
<li><a href="#">手机、数码、通信a>li>
<li><a href="#">电脑、办公a>li>
<li><a href="#">家居、家具、家装、厨具a>li>
<li><a href="#">男装、女装、童装、内衣a>li>
<li><a href="#">个户化妆、清洁用品、宠物a>li>
<li><a href="#">鞋靴、箱包、珠宝、奢侈品a>li>
<li><a href="#">运动户外、钟表a>li>
<li><a href="#">汽车、汽车用品a>li>
<li><a href="#">母婴、玩具乐器a>li>
<li><a href="#">食品、酒类、生鲜、特产a>li>
<li><a href="#">医药保健a>li>
<li><a href="#">图书、音像、电子书a>li>
<li><a href="#">彩票、旅行、充值、票务a>li>
<li><a href="#">理财、众筹、白条、保险a>li>
ul>
div>
div>
<div class="navitems">
<ul>
<li><a href="#">服装城a>li>
<li><a href="#">服装城a>li>
<li><a href="#">服装城a>li>
<li><a href="#">服装城a>li>
<li><a href="#">服装城a>li>
<li><a href="#">服装城a>li>
<li><a href="#">服装城a>li>
<li><a href="#">服装城a>li>
ul>
div>
div>
nav>
common.css
/* 3. nav模块制作 */
.nav {
height: 47px;
border-bottom: 2px solid #b1191a;
}
/* 3.1 下拉列表 */
.nav .dropdown {
float: left;
width: 210px;
height: 45px;
background-color: #b1191a;
}
.nav .navitems {
float: left;
}
.dropdown .dt {
width: 100%;
height: 100%;
color: #fff;
line-height: 45px;
text-align: center;
font-size: 16px;
}
.dropdown .dd {
width: 210px;
height: 465px;
background-color: #c81623;
margin-top: 2px;
}
.dropdown .dd ul li {
/* 子绝父相 */
position: relative;
height: 31px;
line-height: 31px;
margin-left: 2px;
padding-left: 10px;
}
.dropdown .dd ul li:hover {
background-color: #fff;
}
/* :aftershi孩子 li是父亲 */
.dropdown .dd ul li::after {
position: absolute;
top: 1px;
right: 10px;
color: #fff;
font-family: 'icomoon';
content: '\e920';
font-size: 14px;
}
.dropdown .dd ul li:hover a {
color: #c81623;
}
.dropdown .dd ul li a {
font-size: 14px;
color: #fff;
}
/* 3.2 导航栏组 */
.navitems ul li {
float: left;
}
.navitems ul li a {
height: 45px;
line-height: 45px;
line-height: 45px;
font-size: 16px;
padding: 0 25px;
}
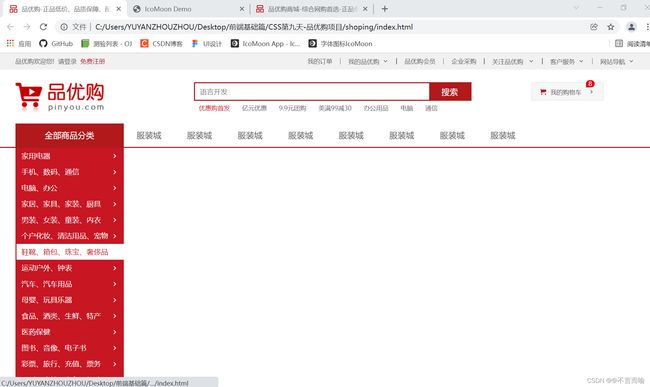
效果图
2.5 footer 底部制作
在弄底部之前先把nav导航中的 .dd 隐藏
.dropdown .dd {
display: none;
}
2.5.1 代码展示
index.html
<footer class="footer">
<div class="w">
<div class="mod_service">
<ul>
<li>
<h5 class="one">h5>
<div class="service_txt">
<h4>正品保障h4>
<p>正品保障,提供发票p>
div>
li>
<li>
<h5 class="two">h5>
<div class="service_txt">
<h4>极速物流h4>
<p>急速物流,急速送达p>
div>
li>
<li>
<h5 class="three">h5>
<div class="service_txt">
<h4>无忧售后h4>
<p>7天无理由退换货p>
div>
li>
<li>
<h5 class="four">h5>
<div class="service_txt">
<h4>特色服务h4>
<p>私人定制家电套餐p>
div>
li>
<li>
<h5 class="five">h5>
<div class="service_txt">
<h4>帮助中心h4>
<p>您的购物指南p>
div>
li>
ul>
div>
<div class="mod_help">
<dl>
<dt>服务指南dt>
<dd><a href="#">购物流程a>dd>
<dd><a href="#">会员介绍a>dd>
<dd><a href="#">生活旅行/团购a>dd>
<dd><a href="#">常见问题a>dd>
<dd><a href="#">大家电a>dd>
<dd><a href="#">联系客服a>dd>
dl>
<dl>
<dt>配送方式dt>
<dd><a href="#">上门自提a>dd>
<dd><a href="#">211限时达a>dd>
<dd><a href="#">配送服务查询a>dd>
<dd><a href="#">配送费收取标准a>dd>
<dd><a href="#">海外配送a>dd>
dl>
<dl>
<dt>支付方式dt>
<dd><a href="#">货到付款a>dd>
<dd><a href="#">在线支付a>dd>
<dd><a href="#">分期付款a>dd>
<dd><a href="#">邮局汇款a>dd>
<dd><a href="#">公司转账a>dd>
dl>
<dl>
<dt>售后服务dt>
<dd><a href="#">售后政策a>dd>
<dd><a href="#">价格保护a>dd>
<dd><a href="#">退款说明a>dd>
<dd><a href="#">返修/退换货a>dd>
<dd><a href="#">取消订单a>dd>
dl>
<dl>
<dt>特色服务dt>
<dd><a href="#">夺宝岛a>dd>
<dd><a href="#">DIY装机a>dd>
<dd><a href="#">延保服务a>dd>
<dd><a href="#">品优购E卡a>dd>
<dd><a href="#">品优购通信a>dd>
dl>
<dl>
<dt>帮助中心dt>
<dd>
<img src="images/wx_cz.jpg" alt="">
品优购客户端
dd>
dl>
div>
<div class="mod_copyright">
<div class="links">
<a href="#">关于我们a>|<a href="#">联系我们a>|<a href="#">联系客服a>|<a href="#">商家入驻a>|<a
href="#">营销中心a>|<a href="#">手机品优购a>|<a href="#">友情链接 a>|<a href="#">销售联盟a>|<a
href="#">品优购社区a>|<a href="#">品优购公益a>|<a href="#">English Sitea>|<a href="#">Contact Ua>
div>
<div class="copyright">
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn<br>
京ICP备08001421号京公网安备110108007702
div>
div>
div>
footer>
common.css
/* 4. 底部模块的制作 */
.footer {
height: 415px;
background-color: #f5f5f5;
padding-top: 30px;
}
/* 4.1 服务模块 */
.mod_service {
height: 80px;
border-bottom: 1px solid #ededed;
}
.mod_service ul li {
float: left;
width: 240px;
height: 50px;
/* background-color: pink; */
padding-left: 35px;
}
.mod_service ul li h5 {
float: left;
width: 50px;
height: 50px;
margin-right: 8px;
}
.mod_service ul li .one {
background: url(../images/icons.png) no-repeat -252px -2px;
}
.mod_service ul li .two {
background: url(../images/icons.png) no-repeat -255px -54px;
}
.mod_service ul li .three {
background: url(../images/icons.png) no-repeat -257px -105px;
}
.mod_service ul li .four {
background: url(../images/icons.png) no-repeat -257px -156px;
}
.mod_service ul li .five {
background: url(../images/icons.png) no-repeat -257px -208px;
}
.service_txt h4 {
font-size: 14px;
color: #333;
}
.service_txt p {
font-size: 12px;
}
/* 4.2 帮助模块 */
.mod_help {
height: 185px;
border-bottom: 1px solid #ededed;
padding-top: 20px;
padding-left: 50px;
color: #333;
}
.mod_help dl dd a {
color: #333;
}
.mod_help dl {
float: left;
width: 200px;
}
.mod_help dl:last-child {
width: 90px;
text-align: center;
}
.mod_help dl dt {
font-size: 16px;
margin-bottom: 10px;
}
/* 4.3 版权模块 */
.mod_copyright {
text-align: center;
padding-top: 20px;
}
.links {
margin-bottom: 15px;
}
.links a {
margin: 0 10px;
}
.copyright {
line-height: 20px;
}
效果图
2.6 main 主体模块制作
以前书写的就是模块化中的公共部分。
main 主体模块是 index 里面专用的,注意需要新的样式文件 index.css。

2.6.1 newsflash新闻快报模块
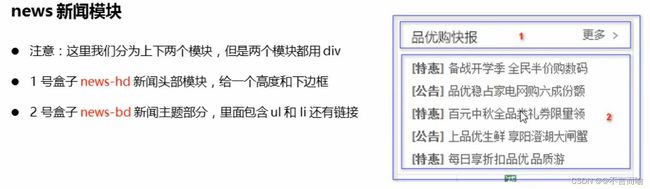
2.6.2 news 新闻模块
2.6.3 代码展示
先把 common.css文件中 .dd 隐藏取消
.dropdown .dd {
/* display: none; */
}
index.html
<div class="w">
<div class="main">
<div class="focus">
<ul>
<li>
<img src="upload/focus1.png" alt="">
li>
ul>
div>
<div class="newsflash">
<div class="news">
<div class="news-hd">
<h5>品优购快报h5>
<a href="#" class="more">更多 a>
div>
<div class="news-bd">
<ul>
<li><a href="#"><strong>[特惠]strong> 备战开学季 全民半价购数码备战开学季 全民半价购数码a>li>
<li><a href="#"><strong>[公告]strong> 品优稳占家电网购六成份额a>li>
<li><a href="#"><strong>[特惠]strong> 百元中秋全品类礼券限里领a>li>
<li><a href="#"><strong>[公告]strong> 上品优生鲜 享阳澄湖大闸蛋上品优生鲜 享阳澄湖大闸蛋a>li>
<li><a href="#"><strong>[特惠]strong> 每日享折扣品优品质游a>li>
ul>
div>
div>
<div class="lifeservice">
<ul>
<li>
<i>i>
<p>话费p>
li>
<li>
<i>i>
<em>
<img src="images/减.png" alt="">
em>
<p>话费p>
li>
<li>
<i>i>
<p>话费p>
li>
<li>
<i>i>
<p>话费p>
li>
<li>
<i>i>
<p>话费p>
li>
<li>
<i>i>
<p>话费p>
li>
<li>
<i>i>
<p>话费p>
li>
<li>
<i>i>
<p>话费p>
li>
<li>
<i>i>
<p>话费p>
li>
<li>
<i>i>
<p>话费p>
li>
<li>
<i>i>
<p>话费p>
li>
<li>
<i>i>
<p>话费p>
li>
ul>
div>
<div class="bargain">
<img src="upload/bargain.png" alt="">
div>
div>
div>
div>
index.css
.main {
width: 980px;
height: 455px;
/* background-color: pink; */
margin-left: 220px;
margin-top: 10px;
}
/* 焦点图 */
.focus {
float: left;
width: 721px;
height: 455px;
background-color: purple;
}
/* 1. 快报模块 */
.newsflash {
float: right;
width: 250px;
height: 455px;
/* background-color: skyblue; */
}
/* 1.1 news 新闻模块 */
.news {
height: 165px;
border: 1px solid #e4e4e4;
/* background-color: pink; */
}
/* news 新闻模块 标题 */
.news-hd {
height: 33px;
line-height: 33px;
border-bottom: 1px dotted #e4e4e4;
padding: 0 15px;
}
.news-hd h5 {
float: left;
font-size: 14px;
}
.news-hd .more {
float: right;
}
.news-hd .more::after {
font-family: icomoon;
content: '\e920';
}
/* news 新闻模块 主体 */
.news-bd {
padding: 5px 15px 0;
}
.news-bd ul li {
height: 24px;
line-height: 24px;
/* 溢出部分用省略号显示 */
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
/* 1.2 生活服务模块 */
.lifeservice {
overflow: hidden;
height: 209px;
/* background-color: purple; */
border: 1px solid #e4e4e4;
border-top: 0;
}
.lifeservice ul{
width: 252px;
}
.lifeservice ul li {
position: relative;
float: left;
width: 63px;
height: 71px;
border-right: 1px solid #e4e4e4;
border-bottom: 1px solid #e4e4e4;
text-align: center;
}
.lifeservice ul li i {
display: inline-block;
width: 24px;
height: 28px;
/* background-color: pink; */
margin-top: 12px;
background: url(../images/icons.png) no-repeat -15px -15px;
}
.lifeservice ul li em {
position: absolute;
top: -2px;
right: -1px;
}
/* 1.3 特价商品广告 */
.bargain {
margin-top: 5px;
}
效果图
2.7 推荐模块制作
2.7.1 代码展示
index.html
<div class="w recom">
<div class="recom_hd">
<img src="images/recom.png" alt="">
div>
<div class="recom_bd">
<ul>
<li><img src="upload/recom_01.jpg" alt="">li>
<li><img src="upload/recom_02.jpg" alt="">li>
<li><img src="upload/recom_03.jpg" alt="">li>
<li><img src="upload/recom_04.jpg" alt="">li>
ul>
div>
div>
index.css
/* 推荐模块 */
.recom {
height: 163px;
background-color: #ebebeb;
margin-top: 12px;
}
/* 左侧区域 */
.recom_hd {
float: left;
height: 163px;
width: 205px;
background-color: #5c5251;
text-align: center;
padding-top: 30px;
}
/* 右侧区域 */
.recom_bd {
float: left;
}
.recom_bd ul li {
position: relative;
float: left;
}
.recom_bd ul li img {
width: 248px;
height: 163px;
}
.recom_bd ul li:nth-child(-n+3):after {
content: '';
position: absolute;
right: 0;
top: 10px;
width: 1px;
height: 145px;
background-color: #ddd;
}
效果图
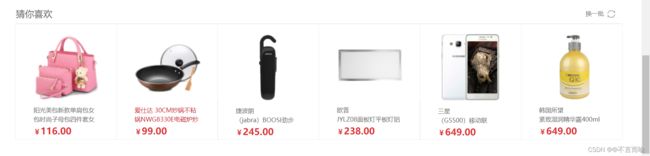
2.8 猜你喜欢模块制作
2.8.1 代码展示
index.html
<div class="box1 w">
<div class="hotsale_hd">
<h3>猜你喜欢h3>
<a href="#">换一批 <img src="upload/刷新.png" alt="">a>
div>
<div class="hotsale_bd">
<div class="item clearfix">
<a href="#" class="hotsale-item">
<div class="img-wrapper">
<img src="upload/like-01.png" alt="">
div>
<h4>阳光美包新款单肩包女h4>
<h4>包时尚子母包四件套女h4>
<span class="price">
<em>¥em>116.00
span>
a>
<a href="#" class="hotsale-item">
<div class="img-wrapper">
<img src="upload/like-02.png" alt="">
div>
<h4>爱仕达 30CM炒锅不粘h4>
<h4>锅NWG8330E电磁炉炒h4>
<span class="price">
<em>¥em>99.00
span>
a>
<a href="#" class="hotsale-item">
<div class="img-wrapper">
<img src="upload/like-03.png" alt="">
div>
<h4>捷波朗h4>
<h4>(jabra)BOOSI劲步h4>
<span class="price">
<em>¥em>245.00
span>
a>
<a href="#" class="hotsale-item">
<div class="img-wrapper">
<img src="upload/like-04.png" alt="">
div>
<h4>欧普h4>
<h4>JYLZ08面板灯平板灯铝h4>
<span class="price">
<em>¥em>238.00
span>
a>
<a href="#" class="hotsale-item">
<div class="img-wrapper">
<img src="upload/like-05.png" alt="">
div>
<h4>三星h4>
<h4>(G5500)移动联h4>
<span class="price">
<em>¥em>649.00
span>
a>
<a href="#" class="hotsale-item">
<div class="img-wrapper">
<img src="upload/like-06.png" alt="">
div>
<h4>韩国所望h4>
<h4>紧致湿润精华露400mlh4>
<span class="price">
<em>¥em>649.00
span>
a>
div>
div>
div>
index.css
/* 猜你喜欢模块 */
.hotsale_hd {
height: 38px;
line-height: 38px;
margin-top: 30px;
margin-right: 20px;
}
.hotsale_hd h3 {
float: left;
font-weight: 400;
font-size: 18px;
}
.hotsale_hd a {
float: right;
vertical-align:middle;
}
.hotsale_bd .item .hotsale-item {
display: block;
float: left;
width: 200px;
height: 230px;
border: 1px solid #ededed;
margin-left: -1px;
}
.hotsale_bd .item .hotsale-item .img-wrapper {
width: 100%;
margin-bottom: 12px;
}
.hotsale_bd .item .hotsale-item h4 {
font-weight: 400;
font-size: 12px;
margin-left: 35px;
}
.hotsale_bd .item .hotsale-item .price {
font-size: 18px;
font-weight: 700;
margin-left: 35px;
margin-top: 7px;
color: #df3033;
}
.hotsale_bd .item .hotsale-item .price em {
font-size: 14px;
}
效果图
2.9 楼层区 floor 制作
2.7.1 box_hd 模块
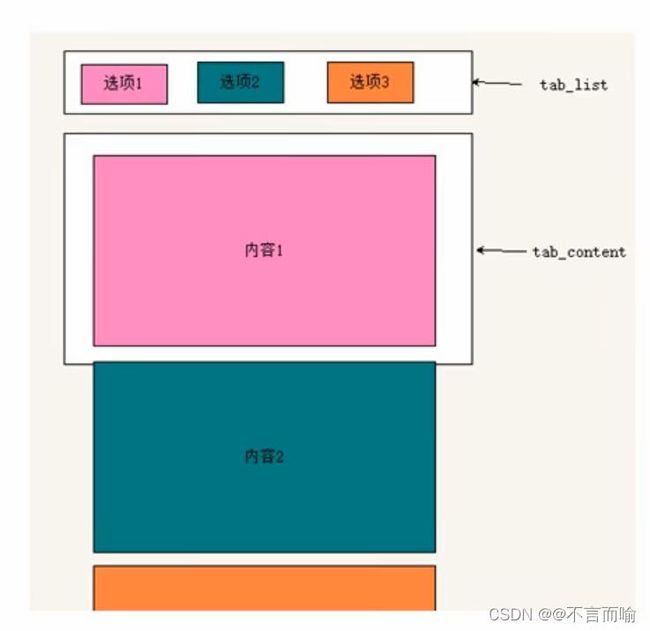
2.7.2 Tab栏原理-布局需求
2.7.3 代码展示
index.html
<div class="floor">
<div class="w jiadian">
<div class="box_hd">
<h3>家用电器h3>
<div class="tab_list">
<ul>
<li><a href="#" class="style_red">热门a>|li>
<li><a href="#">大家电a>|li>
<li><a href="#">生活电器a>|li>
<li><a href="#">厨房电器a>|li>
<li><a href="#">个护健康a>|li>
<li><a href="#">应季电器a>|li>
<li><a href="#">空气/净水a>|li>
<li><a href="#">新奇特a>|li>
<li><a href="#">高端电器a>li>
ul>
div>
div>
<div class="box_bd">
<div class="tab_content">
<div class="tab_list_item">
<div class="col_210">
<ul>
<li><a href="#">节能补贴a>li>
<li><a href="#">4K电视a>li>
<li><a href="#">空气净化器a>li>
<li><a href="#">IH电饭煲a>li>
<li><a href="#">滚筒洗衣机a>li>
<li><a href="#">电热水器a>li>
ul>
<a href="#"><img src="upload/floor-1-1.png" alt="">a>
div>
<div class="col_329">
<a href="#"><img src="upload/floor-1-b01.png" alt="">a>
div>
<div class="col_221">
<a href="#" class="bb"><img src="upload/floor-1-2.png" alt="">a>
<a href="#" class="bb"><img src="upload/floor-1-3.png" alt="">a>
div>
<div class="col_221">
<a href="#" class="bb"><img src="upload/floor-1-4.png" alt="">a>
div>
<div class="col_219">
<a href="#" class="bb"><img src="upload/floor-1-5.png" alt="">a>
<a href="#" class="bb"><img src="upload/floor-1-6.png" alt="">a>
div>
div>
div>
div>
div>
<div class="brand">
<img src="upload/brand-1.png" alt="">
div>
<div class="w shouji">
<div class="box_hd">
<h3>手机通讯h3>
<div class="tab_list">
<ul>
<li><a href="#" class="style_red">热门a>|li>
<li><a href="#">品质优选a>|li>
<li><a href="#">新机尝鲜a>|li>
<li><a href="#">高性价比a>|li>
<li><a href="#">口碑推荐a>|li>
<li><a href="#">合约机a>|li>
<li><a href="#">手机卡a>|li>
<li><a href="#">店铺精选a>|li>
<li><a href="#">手机配件a>li>
ul>
div>
div>
<div class="box_bd">
<div class="tab_content">
<div class="tab_list_item">
<div class="col_210">
<ul>
<li><a href="#">手机通讯a>li>
<li><a href="#">依旧换新a>li>
<li><a href="#">双卡双待器a>li>
<li><a href="#">自营配件a>li>
<li><a href="#">金属机身机a>li>
<li><a href="#">高清屏a>li>
ul>
<a href="#"><img src="upload/floor-2-1.png" alt="">a>
div>
<div class="col_329">
<a href="#"><img src="upload/floor-2-b01.png" alt="">a>
div>
<div class="col_221">
<a href="#" class="bb"><img src="upload/floor-2-2.png" alt="">a>
<a href="#" class="bb"><img src="upload/floor-2-3.png" alt="">a>
div>
<div class="col_221">
<a href="#" class="bb"><img src="upload/floor-2-4.png" alt="">a>
div>
<div class="col_219">
<a href="#" class="bb"><img src="upload/floor-2-5.png" alt="">a>
<a href="#" class="bb"><img src="upload/floor-2-6.png" alt="">a>
div>
div>
div>
div>
div>
<div class="brand">
<img src="upload/brand-2.png" alt="">
div>
<div class="w computer">
<div class="box_hd">
<h3>电脑办公h3>
<div class="tab_list">
<ul>
<li><a href="#" class="style_red">热门a>|li>
<li><a href="#">电脑/平板a>|li>
<li><a href="#">潮流影音a>|li>
<li><a href="#">智能/外设a>|li>
<li><a href="#">DIY硬件a>|li>
<li><a href="#">电竞游戏a>|li>
<li><a href="#">办公/网络a>|li>
<li><a href="#">文具电教a>|li>
<li><a href="#">精选配件a>li>
ul>
div>
div>
<div class="box_bd">
<div class="tab_content">
<div class="tab_list_item">
<div class="col_210">
<ul>
<li><a href="#">SSD硬盘a>li>
<li><a href="#">显示器a>li>
<li><a href="#">机械键盘a>li>
<li><a href="#">台式机a>li>
<li><a href="#">组装电脑a>li>
<li><a href="#">配件专区a>li>
ul>
<a href="#"><img src="upload/floor-3-1.png" alt="">a>
div>
<div class="col_329">
<a href="#"><img src="upload/floor-3-b01.png" alt="">a>
div>
<div class="col_221">
<a href="#" class="bb"><img src="upload/floor-3-2.png" alt="">a>
<a href="#" class="bb"><img src="upload/floor-3-3.png" alt="">a>
div>
<div class="col_221">
<a href="#" class="bb"><img src="upload/floor-3-4.png" alt="">a>
div>
<div class="col_219">
<a href="#" class="bb"><img src="upload/floor-3-5.png" alt="">a>
<a href="#" class="bb"><img src="upload/floor-3-6.png" alt="">a>
div>
div>
div>
div>
div>
<div class="brand">
<img src="upload/brand-3.png" alt="">
div>
div>
index.css
/* 1. 楼层区域制作 */
.floor .w {
margin-top: 30px;
margin-bottom: 20px;
}
/* 1.1 头部 */
.box_hd {
height: 30px;
border-bottom: 2px solid #c81623;
}
.box_hd h3 {
float: left;
font-size: 18px;
font-weight: 400;
color: #c81623;
}
.box_hd .tab_list {
float: right;
line-height: 30px;
}
.box_hd .tab_list ul li {
float: left;
}
.box_hd .tab_list ul li a {
margin: 0 15px;
}
/* 1.2 主体 */
.box_bd {
height: 361px;
/* background-color: pink; */
}
.tab_list_item>div {
height: 361px;
float: left;
}
.col_210 {
width: 210px;
background-color: #f9f9f9;
}
.col_210 ul {
padding-left: 12px;
}
.col_210 ul li {
float: left;
width: 85px;
height: 34px;
border-bottom: 1px solid #ccc;
text-align: center;
line-height: 33px;
margin-right: 10px;
}
.col_329 {
width: 329px;
}
.col_221 {
width: 221px;
border-right: 1px solid #ccc;
}
.col_219 {
width: 219px;
border-right: 1px solid #ccc;
}
.bb {
/* 一般情况下,a如果包含有宽度的盒子,a需要转换为块级元素 */
display:block;
border-bottom: 1px solid #ccc;
}
.brand {
width: 1200px;
height: 65px;
margin: auto;
}
.brand img {
width: 100%;
height: 100%;
}