JS弹出信息层
1、弹出信息层之解决方案:
(一)主要思路:1、背景遮罩层 ;2、弹出层(即信息显示层)。
(二)主要解决的问题。
1、背景遮罩层。
(1)设置遮罩层的宽和高为document.body.clientHeight、document.body.clientWidth。
大家对clientHeight 都没有什么异议,都认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。
clientWidth 是对象可见的宽度,不包滚动条等边线,会随窗口的显示大小改变。
(2)设置遮罩层的透明度和初始为隐藏以及Z坐标。
透明度:属性filter=“ alpha(Opacity=30)";//此透明度为30%。
初始设为隐藏:属性display="none";
Z坐标:zIndex=8888;这里遮罩层的Z轴坐标值为8888。// 注:遮罩层是在信息显示层的下面,所以这个值要比信息层的z轴坐标要小。
2、要弹出的信息显示层。
(1)设置信息显示层的宽、高和位置。
宽和高:自定义高度。width = 400px;height = 300px;
显示位置设置:left = ((document.body.clientWidth - width) > 0 ? (document.body.clientWidth - width) : 0) / 2 + "px";
top = 200 + "px"; //left设置左边距,top距离上边沿。
(2)设置初始隐藏。display=”none“;
(3)信息显示层,浏览后关闭。
关闭主要是将信息显示层和背景遮罩层的display属性设为:none。
2、弹出信息层之Code:
(1)JS——Code
function showWindow(Area, PointName, ItemId, Data, Iaqi) {
var itemName;
var width = 250;
var height = 150;
var infoDiv = document.getElementById("infoDiv");
var zheZhaoDivBack = document.getElementById("zheZhaoDivBack");
switch (ItemId) {
case "1":
itemName = "SO2";
break;
case "2":
itemName = "NO2";
break;
case "3":
itemName = "03(1h)";
break;
case "4": itemName = "03(8h)";
break;
case "5": itemName = "PM10";
break;
case "6":
itemName = "PM25";
break;
case "7": itemName = "AQI";
break;
case "8": itemName = "CO";
break;
}
$("#PointName").text(Area + PointName + itemName + "浓度:");
$("#1Data").text(Data + "微克/立方米");
$("#24Data").text(Iaqi + "微克 / 立方米");
infoDiv.style.left = ((document.body.clientWidth - width) > 0 ? (document.body.clientWidth - width) : 0) / 2 + "px";
infoDiv.style.top = 200 + "px";
infoDiv.style.zIndex = 9999;
infoDiv.style.width = width;
infoDiv.style.height = height;
infoDiv.style.border = "1px solid #D9CAAF";
zheZhaoDivBack.style.height = document.body.clientHeight + "px";
zheZhaoDivBack.style.width = document.body.clientWidth + "px";
zheZhaoDivBack.style.display = "";
zheZhaoDivBack.style.zIndex = 8888;
infoDiv.style.display = "";
}
function closeWindow() {
document.getElementById("zheZhaoDivBack").style.display = "none";
document.getElementById("infoDiv").style.display = "none";
}
(2)页面Code:
<!--层遮罩部分-->
<div style="position: absolute; display: none; left: 0px; top: 0px; width: 100%;
height: 100%; background-color: #000000; filter: alpha(Opacity=30);" id="zheZhaoDivBack">
</div>
<div align='center' style='position: absolute; padding: 0px 0px; display: none; left: 0px;
top: 0px; width: 250; height: 150;' id='infoDiv'>
<!--弹出层登录-->
<div id="DataTetailLayer">
<table class="tab_style003">
<tr>
<td colspan="2" class="tab_style003_th tab_style003_th_bg2" id="PointName">
</td>
</tr>
<tr>
<td class="tab_style003_td">
最近1小时均值:
</td>
<td class="tab_style003_td" id="1Data">
</td>
</tr>
<tr>
<td class="tab_style003_td">
最近24小时均值:
</td>
<td class="tab_style003_td" id="24Data">
</td>
</tr>
<tr>
<td class="tab_style003_td">
最近30天均值:
</td>
<td class="tab_style003_td" id="30Data">
</td>
</tr>
<tr>
<td class="tab_style003_td" colspan="2">
<input type="button" onclick="closeWindow()" value="关闭" />
</td>
</tr>
</table>
</div>
</div>
<!--层遮罩部分结束-->
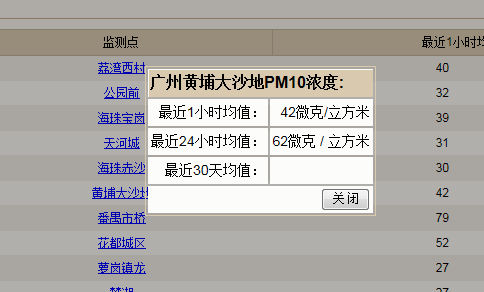
3、效果图: