寒假漫游记之CSS
一,CSS
1.CSS语法规范
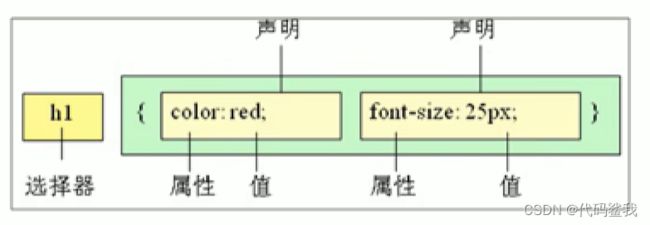
CSS规则由两个主要的部分构成:选择器及一条或多条声明。
(选择器是用于指定CSS样式的HTML标签)
注:CSS是写在里 (style在),具体可以书写为:
寒假不想学习
2.CSS代码风格
(更加符合实际开发方式)
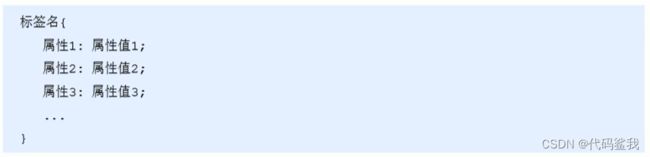
2.1样式格式书写(一般分开写)
2.2样式大小写风格(一般使用小写好看)
2.3样式空格风格
2.3.1在属性加:后空一格加具体的值
eg:color: red;
2.3.2在选择器与大括号之间也要加空格
eg:h1 { }
3.CSS基础选择器
3.1选择器(选择符)的作用:
根据不同的需求把不同的标签选出来(选择标签用的)
3.2选择器分类:
基础选择器和复合选择器
3.2.1基础选择器
是由单个的选择器组成的,包括标签选择器、类选择器、id选择器和通配符选择器.
标签选择器:
指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一 的CSS样式。
作用:可以把某一类标签全部选择出来,比如全部的 可以选择一个或某几个标签改颜色,注意前后都要有改变。 而且
text-indent用来指定文本的第一行的缩进,通常是将段落的首行缩进。 p{ text-indent: 2em;(em是一个相对单位,相当于是当前元素一个文字的大小,文字默认是16px,如果当前元素没有设置大小,那么将会是父元素的一个文字大小。) } line-height用于控制当前文字行与行之间的距离。 行高改变,只是上下间距改变,文本大小(font-size)是不会变的 . CSS的三种样式表:行内样式表、内部样式表和外部样式表。 是在元素标签内部的style属性中设定css样式,适合于修改简单样式。(行内式引入) 行内式引入特点: 1°style是标签的属性。 2°要符合CSS规范,必须写双引号。 3°可以控制当前的标签设置样式。 4°书写繁琐且不体现样式结构相分离,只有在对当前元素适当修改时使用。 把所有的CSS代码抽出来,单独放到style标签中 嵌入式特点: 1° 类选择器:
5.4文本缩进(text-indent)
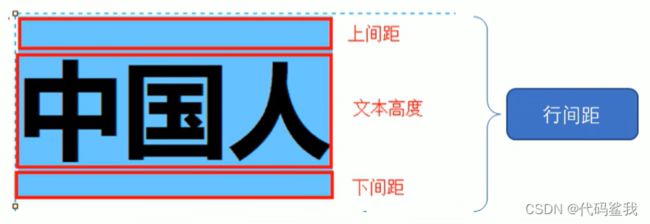
5.5行间距(line-height)
6.CSS的引入方式
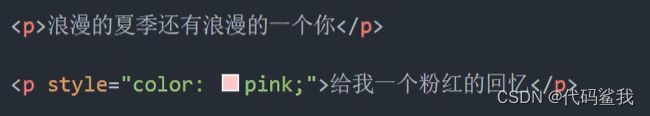
6.1行内样式表(行内式)
6.2内部样式表(嵌入式)