HTML标签
一、HTML的语法规范
1.1基本语法概述
HTML标签是由尖括号包围的关键词,eg:
1.2标签关系
分为包含关系和并列关系
包含关系:
并列关系:
二、HTML的基本结构标签
2.1第一个HTML网页
每个网页都会有一个基本的结构标签(也成为骨架标签),页面内容也是在这些基本标签上书写。
HTML页面也称为HTML文档。
在写完后将后缀txt改为html。点进浏览器后,右键可以查看源代码
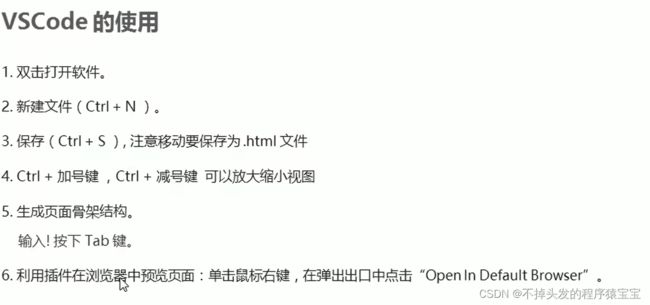
2.2创建页面常用工具
也可以直接按照下图的操作进行创建(切记:一定要ctrl+s)
三、网页开发工具
VScode工具生成股价标签新增代码
1.标签
2.lang语言
3.charset字符集
3.1文档声明标签
标签文档类型声明,作用就是告诉我们浏览器使用哪种HTML版本来显示网页
这句代码表示当前页面采取的是HTML5版本来显示网页。
3.2 lang语言种类
用来定义当前文档现实的语言
1.en定义语言为英语(定义为en为英文网页,下同)
2.zh-CN定义语言为中文
对于文档来说,定义为en的文档也可以显示中文,定义为zh-CN的文档也可以显示英文。
3.3 charset字符集
字符集以便计算机能够识别和存储各种文字
在标签内,可以通过标签的charset属性来规定HTML文档应该使用哪种字符编码。
(必须写,采用UTF-8来保存文字,不写会乱码)
chaeset常用的值有:GB2312、BIG5、GBK和UTF-8,其中UTF-8为万国码,基本包含了全世界所有国家需要用到的字符。
四、HTML常用标签
4.1
注意:重点记住标签的语义(含义)
在合适的地方用合适的标签使得页面更清晰(类似于给一段话分小标题)
4.2标题标签-
(依我愚见,跟csdn里边标题一到标题六是一样的意思)
每个标题占一行,称为标题的文字会变大加粗,是最大的。
具体书写格式为我是一级标题
4.3段落和换行标签
段落标签:使用 一段话 第二段话
段落与段落之间会保有空隙,比换行的空隙更大。
换行标签:在HTML中,正常来讲是一段文字会一直排下去,不会换行,但是如果要求强制换行,我们可以在换行处写上
(这是一个单标签),
换行之后,两行之间不会有很大的距离与段落恰好区分,段落换行会有一段垂直的间距。
补:在代码书写时,使用enter键并不会实现换行,此外即使是在两个字之间打很多空格,页面中表现出来也只有一个空格。
4.4文本格式化标签
在网页中,有时会设置粗体、斜体、或下划线等效果,则需要使用HTML中的文本格式化标签,使文字以特殊的方式显示。(突出重要性)
加粗:或
倾斜:或
删除线:或
下划线:或
4.5和标签
和是没有语义的,类似于一个盒子,用来装内容。
二者均用来布局,一行只能放一个
(大盒子);一行上可以多个(小盒子);
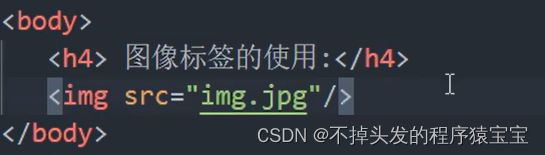
4.6图像标签与路径
1.图像标签
在HTML标签中,![]() 标签用于定义HTML页面中的图像。
标签用于定义HTML页面中的图像。
 (注:该图像必须与页面在同一个文件夹中)
(注:该图像必须与页面在同一个文件夹中)
src是![]() 标签的必须属性,它用于指定图像文件的路径和文件名。(属性就是属于这个图像标签的特性)
标签的必须属性,它用于指定图像文件的路径和文件名。(属性就是属于这个图像标签的特性)
如下:(补:图像标签的使用那几个字本来是要与下边的图片换行,但是如果用
的话,一方面实现换行,另一方面弄成标题更加显眼)
图像标签的其他属性:(需练习实操)
(注:如果同时对这张图片的宽和高都有要求,可能会出现图片很扁的状况,所以有时候可以只确定一边,另一边系统会自动匹配的)
图像标签注意点:
1°图像标签可以拥有多个属性,必须写在标签名后面。(比如说可以对一张图片不仅可以按照自己的需求确定大小,也可以显示出来提示文本
) </p>
<p>2°属性之间不分先后顺序,但标签名与属性、属性与属性之间均以空格分开。</p>
<p>3°属性采取键值对的格式,即key="value"的格式,属性="属性值"。</p>
<h4> 2.路径</h4>
<h5>2.1相对路径</h5>
<p><span style="color:#fe2c24;">以引用文件所在位置为参考基础,而建立出的目录路径。</span></p>
<p><strong>图片相当于HTML页面的位置。</strong></p>
<p>比如说你想要的图片和HTML在同一级,就可以直接写<span style="color:#fe2c24;"><strong><img src="img.png" /></strong></span>(这是<span style="color:#fe2c24;">同一级路径</span>);</p>
<p>如果想要的图片在images这个大文件夹里,大文件夹与HTML在同一级,那么就要从images这个大文件夹里找到想要的图片,可以写<span style="color:#fe2c24;"><strong><img src="images/img.png" /></strong></span>(这是<span style="color:#fe2c24;">下一级路径</span>,中间你要有<span style="color:#fe2c24;"><strong>/</strong></span>的);</p>
<p>如果你想要的图片和HTML这个文件夹在同一级,而你是在HTML文件夹内部的一个HTML文件(命名为test.html)中调用该图片,可以写成<span style="color:#fe2c24;"><strong><img src="../img.png"/></strong></span>.注意:../即为返回到上一级(即返回到HTML文件夹中),此时与你想要的图片在同一级,就可以继续跟第一种写的一样(这是<span style="color:#fe2c24;">上一级路径</span>);</p>
<p>如果是要跨两级的话,比如我在test中调用images中的图片,那肯定是要先出去到HTML文件夹中,此时与images文件夹同级,则为<img src="../images" />,再进去images文件夹中找到想要的图片,则为<img src="../images/img.png "/>,相当于先是上一级路径,再是下一级路径。</p>
<p style="text-align:center;"><a href="http://img.e-com-net.com/image/info8/ff4bff00ec83425cbea43d4d94143df0.jpg" target="_blank"><img alt="HTML标签_第11张图片" src="http://img.e-com-net.com/image/info8/ff4bff00ec83425cbea43d4d94143df0.jpg" width="650" height="204" style="border:1px solid black;"></a></p>
<h5>2.2绝对路径</h5>
<p>绝对路径是指目录下的绝对位置,直接到达目标位置,通常是由盘符开始(类似于组长找我要的博客地址)或者可以直接在网站里的某张图片上右键点击复制图片路径,同样可以拿到图片。</p>
<p>注:绝对路径的反斜杠与相对路径相反,为\.</p>
<h3>4.7超链接标签</h3>
<p>在HTML标签中,<a>标签用于定义超链接,作用可以从一个页面链接到另一个页面。</p>
<p>(a是anchor,为锚的意思)</p>
<h4>1.链接的语法格式</h4>
<p><strong><span style="color:#fe2c24;"><a href="跳转目标" target="目标窗口的弹出方式">文本、图片等</a></span></strong></p>
<p><span style="color:#0d0016;">跳转目标可以是一些网站,比如是"http://www.qq.com";</span></p>
<p><span style="color:#0d0016;">目标窗口的弹出方式分为两种:_self和_blank.区别在于:_self是你点击连接后当前的页面就被链接的页面取代了,但是_blank则是链接的页面另开一个新窗口。注:_self是默认值。意思是如果不写target=" ",那将默认链接的页面取代该页面。</span></p>
<p><span style="color:#0d0016;">属性的作用:</span></p>
<p><span style="color:#0d0016;">href用于指定链接目标的urf地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能。</span></p>
<p><span style="color:#0d0016;">target用于指定链接页面的打开方式。</span></p>
<h4>2.链接的分类</h4>
<p>1°外部链接:如:<a href="http:// www.baidu.com" target ="_blank">百度</a></p>
<p>2°内部链接:网站内部页面之间的相互链接,直接链接内部页面名称即可,</p>
<p>如:<a href ="index.html">首页</a></p>
<p>3°空链接:如果当时不确定连接目标时,<a href="#">首页</a></p>
<p>4°下载链接:如果href里面地址是一个文件或者压缩包,会下载这个文件。</p>
<p>5°网页元素链接:在网页中的各种网页元素,如:文本、图像、表格、音频、视频等都可以添加超链接。</p>
<p>6°锚点链接:当我们点击链接,可以快速定位到某个位置。</p>
<p>格式:eg:<span style="color:#fe2c24;"><strong><a href ="#live">个人生活</a></strong></span>,然后就可以直接定位到文段中的个人生活这部分内容,那么需要在文段中的个人生活做出这样的调整:<strong><span style="color:#fe2c24;"><h3 id="live">个人生活</h3></span></strong>(这部分不用加#)</p>
<p style="text-align:center;"><a href="http://img.e-com-net.com/image/info8/d0c2e40fd0f34f65830e35de8c389ecd.jpg" target="_blank"><img alt="HTML标签_第12张图片" src="http://img.e-com-net.com/image/info8/d0c2e40fd0f34f65830e35de8c389ecd.jpg" width="650" height="335" style="border:1px solid black;"></a></p>
<h3>4.8目录文件夹和根目录</h3>
<p><span style="color:#fe2c24;">目录文件夹就是在桌面上新建一个文件夹</span>,可以取名为WEB,<span style="color:#fe2c24;">打开后的第一个界面就是根目录</span></p>
<h2>五、HTML的注释和特殊字符</h2>
<h3>5.1注释</h3>
<p>在HTML中,注释以"<!--"开头,以"-->"结束;整体就是这样:<strong><span style="color:#fe2c24;"><!--注释内容--></span></strong></p>
<p><span style="color:#fe2c24;"><strong>快捷键:ctrl+/</strong></span></p>
<h3>5.2特殊字符</h3>
<p>重点记忆的:</p>
<p><span style="color:#ed7976;"><strong>空格符: </strong></span></p>
<p><span style="color:#ed7976;"><strong>小于号:<</strong></span></p>
<p><span style="color:#ed7976;"><strong>大于号:></strong></span></p>
<p style="text-align:center;"><a href="http://img.e-com-net.com/image/info8/1c50d1d79c6a4bc6861142c6cdffcdc7.jpg" target="_blank"><img alt="HTML标签_第13张图片" src="http://img.e-com-net.com/image/info8/1c50d1d79c6a4bc6861142c6cdffcdc7.jpg" width="650" height="302" style="border:1px solid black;"></a></p>
<p>六、综合案例</p>
<p>self_write</p>
<p>totally </p>
<p style="text-align:center;"><a href="http://img.e-com-net.com/image/info8/41af1b4753be42a599f5552fe2666d50.jpg" target="_blank"><img alt="HTML标签_第14张图片" src="http://img.e-com-net.com/image/info8/41af1b4753be42a599f5552fe2666d50.jpg" width="650" height="433" style="border:1px solid black;"></a><a href="http://img.e-com-net.com/image/info8/8c356604e15140f6aa76134e2a03d8eb.jpg" target="_blank"><img alt="HTML标签_第15张图片" src="http://img.e-com-net.com/image/info8/8c356604e15140f6aa76134e2a03d8eb.jpg" width="650" height="433" style="border:1px solid black;"></a></p>
<p style="text-align:center;"></p>
<p><span style="color:#98c091;">拓展</span>:可以从目录页找到具体的内容页,是否可以从内容页返回目录页呢</p>
<p>很简单的,只是<strong><span style="color:#fe2c24;">在返回首页处写<a href="#start">返回首页</a></span></strong> ,</p>
<p>然后<span style="color:#fe2c24;"><strong>原本的目录页就变成了<a id="start"><a href="#oldman">圣诞老人的由来</a></a></strong></span></p>
<p></p>
<p style="text-align:center;"></p>
<p style="text-align:center;"></p>
<p style="text-align:center;"></p>
<p></p>
<p style="text-align:center;"></p>
<p style="text-align:center;"></p>
<p></p>
<p style="text-align:center;"></p>
<p style="text-align:center;"></p>
<p style="text-align:center;"></p>
<p></p>
<p style="text-align:center;"></p>
<p style="text-align:center;"></p>
<p></p>
<p style="text-align:center;"></p>
<p style="text-align:center;"></p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1754017789342924800"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(html,前端)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1903811962584756224.htm"
title="py之某website之music搜索接口" target="_blank">py之某website之music搜索接口</a>
<span class="text-muted">我不是程序员~~~~</span>
<a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB%E9%A1%B9%E7%9B%AE%E5%AE%9E%E6%88%98/1.htm">爬虫项目实战</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>fromlxmlimportetreeimportrequestsheaders={"accept":"text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7","accept-lan</div>
</li>
<li><a href="/article/1903811454289637376.htm"
title="HTTP核心知识" target="_blank">HTTP核心知识</a>
<span class="text-muted">Sean2077</span>
<a class="tag" taget="_blank" href="/search/HTTP/1.htm">HTTP</a><a class="tag" taget="_blank" href="/search/http/1.htm">http</a>
<div>理解HTTP协议是优化Web应用性能、调试问题和实现高效通信的基础。以下是前端开发者需要掌握的核心HTTP知识:1.HTTP基础概念请求与响应模型理解客户端(浏览器)发送HTTP请求,服务器返回HTTP响应的基本流程。HTTP方法(Methods)GET:获取资源(幂等操作)POST:提交数据(非幂等)PUT:更新资源DELETE:删除资源HEAD:仅获取响应头OPTIONS:查看服务器支持的通信</div>
</li>
<li><a href="/article/1903809437764743168.htm"
title="前端性能优化-知识点" target="_blank">前端性能优化-知识点</a>
<span class="text-muted">甲亿</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E6%80%A7%E8%83%BD%E4%BC%98%E5%8C%96/1.htm">性能优化</a>
<div>Web性能优化意义1.减少整体加载时间:减小文件体积、减少HTTP请求、使用预加载。2.使网站尽快可用:仅加载首屏内容,其他内容根据需要进行懒加载。3.平滑和交互性:使用CSS替代JS动画、减少UI重绘。4.加载表现形式:使用加载动画、进度条、骨架屏等过渡信息,让用户感觉到页面加载更快。5.性能监测:性能指标、性能测试、性能监控持续优化等Web性能指标RAIL性能模型Response(响应):快速</div>
</li>
<li><a href="/article/1903804775091204096.htm"
title="【网络安全 | 漏洞挖掘】通过控制台调试实现登录" target="_blank">【网络安全 | 漏洞挖掘】通过控制台调试实现登录</a>
<span class="text-muted">秋说</span>
<a class="tag" taget="_blank" href="/search/web%E5%AE%89%E5%85%A8/1.htm">web安全</a><a class="tag" taget="_blank" href="/search/%E6%BC%8F%E6%B4%9E%E6%8C%96%E6%8E%98/1.htm">漏洞挖掘</a>
<div>未经许可,不得转载。文章目录正文在安全测试过程中,我留意到一个特殊现象:当登录出现错误时,相关请求包并不经过BurpSuite。那么此时账号密码是储存在前端的,我通过调试即可实现登录管理员账户。正文由于系统设定,输入错误的账号和密码会弹出“账号密码错误”的提示。基于此,我在代码中“账号密码错误”提示的相关位置设置了断点,截图如下:随后,我刷新浏览器页面,输入错误的账号和密码,然后点击登录按钮,操作</div>
</li>
<li><a href="/article/1903804271321739264.htm"
title="性能优化中如何“避免链接关键请求”" target="_blank">性能优化中如何“避免链接关键请求”</a>
<span class="text-muted">混血哲谈</span>
<a class="tag" taget="_blank" href="/search/%E6%80%A7%E8%83%BD%E4%BC%98%E5%8C%96/1.htm">性能优化</a>
<div>在性能优化中,“避免链接关键请求”是指通过优化资源加载顺序和依赖关系,减少关键渲染路径中的链式请求(CriticalRequestChains),从而加速页面加载。以下是具体策略及实施步骤:一、什么是“关键请求链”?定义:关键请求链是浏览器在渲染首屏内容时必须按顺序加载的资源序列。例如:HTMLCSSFont浏览器需先下载HTML,解析后请求CSS,CSS解析后发现需要字体文件,再请求字体。问题:</div>
</li>
<li><a href="/article/1903794558131564544.htm"
title="vant官网-vant ui 首页-移动端Vue组件库" target="_blank">vant官网-vant ui 首页-移动端Vue组件库</a>
<span class="text-muted">embelfe_segge</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E8%B7%AF%E7%BA%BF/1.htm">学习路线</a><a class="tag" taget="_blank" href="/search/%E9%98%BF%E9%87%8C%E5%B7%B4%E5%B7%B4/1.htm">阿里巴巴</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>Vant是有赞前端团队开源的移动端vue组件库,适用于手机端h5页面。鉴于百度搜索不到vant官方网址,分享一下vant组件库官网地址,方便新手使用vant官网地址https://vant-contrib.gitee.io/vant/#/zh-CN/通过npm安装在现有项目中使用Vant时,可以通过npm或yarn进行安装:#Vue2项目,安装Vant2:npmivant-S#Vue3项目,安装V</div>
</li>
<li><a href="/article/1903792542579748864.htm"
title="HTML--表格" target="_blank">HTML--表格</a>
<span class="text-muted">MK-mm</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>HTML表格一,语法表格的标签为,行的标签为,表项的标签为,可以用表示列或行的第一个单元格。格式为:标题表头1表头2...表头n表头表项1......表项n-1...快捷键:table>tr*个数>td*个数二,属性补充:设置表格背景图像,可用bgcolor或background属性,在标签内设置。三,不规则表格使用colspan和rowspan属性建立-跨行:单元格垂直方向合并,语法为单元格内容</div>
</li>
<li><a href="/article/1903789390077947904.htm"
title="Python 常用内建模块-HTMLParser" target="_blank">Python 常用内建模块-HTMLParser</a>
<span class="text-muted">赔罪</span>
<a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/%E7%B3%BB%E7%BB%9F%E5%AD%A6%E4%B9%A0/1.htm">系统学习</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>目录HTMLParser小结练习HTMLParser如果我们要编写一个搜索引擎,第一步是用爬虫把目标网站的页面抓下来,第二步就是解析该HTML页面,看看里面的内容到底是新闻、图片还是视频。假设第一步已经完成了,第二步应该如何解析HTML呢?HTML本质上是XML的子集,但是HTML的语法没有XML那么严格,所以不能用标准的DOM或SAX来解析HTML。好在Python提供了HTMLParser来非</div>
</li>
<li><a href="/article/1903788508699488256.htm"
title="可视化埋点在React Native中的实践" target="_blank">可视化埋点在React Native中的实践</a>
<span class="text-muted">Shopee技术团队</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/react/1.htm">react</a><a class="tag" taget="_blank" href="/search/native/1.htm">native</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/react.js/1.htm">react.js</a>
<div>本文首发于微信公众号“Shopee技术团队”。1.背景笔者所在团队为Shopee的本地生活前端团队,用户可以在我们的平台购买优惠券,然后去线下门店使用。随着用户规模不断增加,研究用户行为数据可以更好地指导产品功能设计,提供更加优秀的用户体验。用户行为数据的研究首先涉及到如何采集,即我们常说的“埋点”。一直以来,我们项目中的埋点都采用代码埋点,每次新增埋点往往是一些重复性的工作,且需要重新发布代码才</div>
</li>
<li><a href="/article/1903788381238784000.htm"
title="去哪儿网 ReactNative 跨小程序多端方案介绍" target="_blank">去哪儿网 ReactNative 跨小程序多端方案介绍</a>
<span class="text-muted">去哪儿网技术沙龙</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E5%89%8D%E7%AB%AF/1.htm">大前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/react/1.htm">react</a><a class="tag" taget="_blank" href="/search/native/1.htm">native</a><a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">小程序</a>
<div>1前言qrn-remax-unir是由去哪儿网前端技术团队实现的一套将RN适配到小程序端的跨端组件,通过该组件库可快速方便的将RN源代码直接运行到小程序端。方案参考了react-native-web的适配方案,使用remax框架来实现适配组件库并达到适配多小程序的目的。和react-native-web一样,它对RN源代码侵入度低,并且调试和替换组件相当方便。方案来自于社区,我们只是合理的应用用来</div>
</li>
<li><a href="/article/1903769711456350208.htm"
title=".net 4.0 webServices 的使用,从前端到后端,代码超全。" target="_blank">.net 4.0 webServices 的使用,从前端到后端,代码超全。</a>
<span class="text-muted">静静香甜</span>
<a class="tag" taget="_blank" href="/search/.net/1.htm">.net</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/c%23/1.htm">c#</a>
<div>1、创建webServices:创建之后会生成两个文件,分别是:SecurityWebService.asmx,SecurityWebService.asmx.csSecurityWebService.asmx代码:SecurityWebService.asmx.cs代码:usingNewtonsoft.Json;usingNewtonsoft.Json.Linq;usingSystem;usin</div>
</li>
<li><a href="/article/1903758738213367808.htm"
title="HTML+CSS案例展示(CSS3D效果旋转相册)" target="_blank">HTML+CSS案例展示(CSS3D效果旋转相册)</a>
<span class="text-muted">hacalili</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a>
<div>参考来源:黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程_哔哩哔哩_bilibili效果展示:总结:transform:translate(x,y)rotate(180deg)scale()...顺序对最后的效果有影响,需要根据需求安排位移和其他属性的顺序;实现暂停动画效果:animation-play-state:paused;经常和鼠标经过等其</div>
</li>
<li><a href="/article/1903757352520183808.htm"
title="html5 相册翻转效果,HTML5 css3:3D旋转木马效果相册" target="_blank">html5 相册翻转效果,HTML5 css3:3D旋转木马效果相册</a>
<span class="text-muted">岑依惜</span>
<a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/%E7%9B%B8%E5%86%8C%E7%BF%BB%E8%BD%AC%E6%95%88%E6%9E%9C/1.htm">相册翻转效果</a>
<div>这篇博客的目的是因为上篇HTML5CSS3专题诱人的实例CSS3打造百度贴吧的3D翻牌效果中有个关于CSS3D效果的比较重要的知识点没讲到,就是perspective和tranlateY效果图:嘿嘿,我把大学毕业时的一些照片,做成旋转木马,绕着我大文理旋转,不忘母校的培育之恩~1、perspectiveperspective属性包括两个属性:none和具有单位的长度值。其中perspective属</div>
</li>
<li><a href="/article/1903756469484974080.htm"
title="HTML5+CSS实现图片3D旋转效果,附音乐" target="_blank">HTML5+CSS实现图片3D旋转效果,附音乐</a>
<span class="text-muted">宁醉小白</span>
<a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a>
<div>利用程序呈现图片,可以俘获一众女生的心,增加音乐可以实现图片变化的同时也带上了想要得到效果,如此一程序实乃众人之喜。先看看程序呈现的效果,还是特别吸引人的。先在网上爬取想要呈现的美女照片,存放在文件夹img-one,与程序路径一致。图片像素需进行调整,同一面图片可以使用同一个图片,保持图片像素一致的同时也增加了立体感。第二张02.jpg和2.jpg可以倒着放,这样在程序实现的时候,可以和其他方向的</div>
</li>
<li><a href="/article/1903755965526765568.htm"
title="炫酷的HTML5粒子动画特效实现详解" target="_blank">炫酷的HTML5粒子动画特效实现详解</a>
<span class="text-muted">木木黄木木</span>
<a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a>
<div>炫酷的HTML5粒子动画特效实现详解这里写目录标题炫酷的HTML5粒子动画特效实现详解项目介绍技术栈项目架构1.HTML结构2.样式设计核心实现1.粒子类设计2.动画效果实现星空效果烟花效果雨滴效果3.鼠标交互性能优化效果展示总结项目介绍本文将详细介绍如何使用HTML5Canvas技术实现一个炫酷的粒子动画特效系统。该系统包含三种不同的动画效果:星空、烟花和雨滴,并支持鼠标交互功能,能够为网页增添</div>
</li>
<li><a href="/article/1903754198000922624.htm"
title="systemd-networkd 的 *.network 配置文件详解 笔记250323" target="_blank">systemd-networkd 的 *.network 配置文件详解 笔记250323</a>
<span class="text-muted">kfepiza</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E9%80%9A%E8%AE%AF%E4%BC%A0%E8%BE%93%E5%8D%8F%E8%AE%AE/1.htm">网络通讯传输协议</a><a class="tag" taget="_blank" href="/search/%E7%89%A9%E8%81%94/1.htm">物联</a><a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/%E6%8E%A7%E5%88%B6%E5%8F%B0%E5%91%BD%E4%BB%A4%E8%A1%8C/1.htm">控制台命令行</a><a class="tag" taget="_blank" href="/search/Shell%E8%84%9A%E6%9C%AC/1.htm">Shell脚本</a><a class="tag" taget="_blank" href="/search/sh/1.htm">sh</a><a class="tag" taget="_blank" href="/search/cmd/1.htm">cmd</a><a class="tag" taget="_blank" href="/search/%E7%AD%89/1.htm">等</a><a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/Linux/1.htm">Linux</a><a class="tag" taget="_blank" href="/search/CentOS/1.htm">CentOS</a><a class="tag" taget="_blank" href="/search/Ubuntu/1.htm">Ubuntu</a><a class="tag" taget="_blank" href="/search/%E7%AD%89/1.htm">等</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/tcp%2Fip/1.htm">tcp/ip</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>systemd-networkd的*.network配置文件详解笔记250323查看官方文档可以用mansystemd.network命令,或访问:https://www.freedesktop.org/software/systemd/man/latest/systemd.network.html名称systemd.network—网络配置概要network.network描述一个纯INI风格的</div>
</li>
<li><a href="/article/1903754192896454656.htm"
title="systemd-networkd 的 /etc/systemd/network/*.network 的配置属性名称是不是严格区分大小写?是" target="_blank">systemd-networkd 的 /etc/systemd/network/*.network 的配置属性名称是不是严格区分大小写?是</a>
<span class="text-muted">kfepiza</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/Linux/1.htm">Linux</a><a class="tag" taget="_blank" href="/search/CentOS/1.htm">CentOS</a><a class="tag" taget="_blank" href="/search/Ubuntu/1.htm">Ubuntu</a><a class="tag" taget="_blank" href="/search/%E7%AD%89/1.htm">等</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E9%80%9A%E8%AE%AF%E4%BC%A0%E8%BE%93%E5%8D%8F%E8%AE%AE/1.htm">网络通讯传输协议</a><a class="tag" taget="_blank" href="/search/%E7%89%A9%E8%81%94/1.htm">物联</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/tcp%2Fip/1.htm">tcp/ip</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>systemd-networkd的/etc/systemd/network/*.network的配置属性名称是不是严格区分大小写?是查看官方文档可以用mansystemd.network命令,或访问:https://www.freedesktop.org/software/systemd/man/latest/systemd.network.html亲测在Debian10.12-standard中</div>
</li>
<li><a href="/article/1903753561662091264.htm"
title="HTML实现酷炫3D相册" target="_blank">HTML实现酷炫3D相册</a>
<span class="text-muted">算法与编程之美</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E4%B9%8B%E7%BE%8E/1.htm">编程之美</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>欢迎点击「算法与编程之美」↑关注我们!本文首发于微信公众号:"算法与编程之美",欢迎关注,及时了解更多此系列文章。欢迎加入团队圈子!与作者面对面!直接点击!目录1、创建文件目录2、调背景色3、制作3D相册4、将图片散开,围成一圈。5、绘制透明底盘6、最终效果1、创建文件目录在Hbuilder在新建一个目录,创建css和js文件。图12、调背景色在style块里面给整个页面渲染成黑色调。*{padd</div>
</li>
<li><a href="/article/1903752297968627712.htm"
title="【Html+CSS】3D旋转相册" target="_blank">【Html+CSS】3D旋转相册</a>
<span class="text-muted">小木荣</span>
<a class="tag" taget="_blank" href="/search/web%E5%89%8D%E7%AB%AF/1.htm">web前端</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/3d/1.htm">3d</a>
<div>3D旋转木马相册&3D盒子相册因为代码大部分相同,就放一起了注释一下就是另一个相册3D旋转木马相册body{background-color:#000;/*视距,使子元素获得视距效果*/perspective:900px;}section{margin:20vhauto;position:relative;width:200px;height:200px;/*开启3D空间*/transform-s</div>
</li>
<li><a href="/article/1903749270721327104.htm"
title="systemd-networkd 的 /etc/systemd/network/*.network 能不能一个文件配置多块网卡?不能" target="_blank">systemd-networkd 的 /etc/systemd/network/*.network 能不能一个文件配置多块网卡?不能</a>
<span class="text-muted">kfepiza</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/Linux/1.htm">Linux</a><a class="tag" taget="_blank" href="/search/CentOS/1.htm">CentOS</a><a class="tag" taget="_blank" href="/search/Ubuntu/1.htm">Ubuntu</a><a class="tag" taget="_blank" href="/search/%E7%AD%89/1.htm">等</a><a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/%E6%8E%A7%E5%88%B6%E5%8F%B0%E5%91%BD%E4%BB%A4%E8%A1%8C/1.htm">控制台命令行</a><a class="tag" taget="_blank" href="/search/Shell%E8%84%9A%E6%9C%AC/1.htm">Shell脚本</a><a class="tag" taget="_blank" href="/search/sh/1.htm">sh</a><a class="tag" taget="_blank" href="/search/cmd/1.htm">cmd</a><a class="tag" taget="_blank" href="/search/%E7%AD%89/1.htm">等</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E9%80%9A%E8%AE%AF%E4%BC%A0%E8%BE%93%E5%8D%8F%E8%AE%AE/1.htm">网络通讯传输协议</a><a class="tag" taget="_blank" href="/search/%E7%89%A9%E8%81%94/1.htm">物联</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/tcp%2Fip/1.htm">tcp/ip</a>
<div>systemd-networkd的/etc/systemd/network/*.network能不能一个文件配置多块网卡?不能查看官方文档可以用mansystemd.network命令,或访问:https://www.freedesktop.org/software/systemd/man/latest/systemd.network.html在systemd-networkd的配置中,一个.ne</div>
</li>
<li><a href="/article/1903742714948677632.htm"
title="深入理解 <; 和 >;:HTML 实体转义的核心指南!!!" target="_blank">深入理解 <; 和 >;:HTML 实体转义的核心指南!!!</a>
<span class="text-muted">小丁学Java</span>
<a class="tag" taget="_blank" href="/search/%E7%A7%AF%E7%B4%AF%E5%B0%8F%E7%9F%A5%E8%AF%86/1.htm">积累小知识</a><a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>️深入理解<和>:HTML实体转义的核心指南️在编程和文档编写中,符号无处不在,但它们也是引发语法错误、安全漏洞和渲染混乱的头号元凶!本文将聚焦<(小于号)和>(大于号)这两个HTML实体,解析它们的核心作用、使用场景及避坑技巧,助你写出更安全、更健壮的代码!一、❓为什么需要转义?1.符号冲突问题•HTML/XML标签冲突:是标签的起始和结束符(如)。若直接在文本中使用,解</div>
</li>
<li><a href="/article/1903740317962661888.htm"
title="前端请求全面解析:AJAX、Axios 与 Fetch 的使用详解与代码示例" target="_blank">前端请求全面解析:AJAX、Axios 与 Fetch 的使用详解与代码示例</a>
<span class="text-muted">jiajia651304</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/ajax/1.htm">ajax</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例1.AJAX——传统的异步请求1.1基本用法示例1.2AJAX特点2.FetchAPI——现代化请求方案2.1基本用法示例2.2Fetch特点3.Axios——第三方HTTP请求库3.1安装Axios3.2基本用法示例3.3Axios特点4.总结前端请求全面解</div>
</li>
<li><a href="/article/1903734519983304704.htm"
title="编程内容简述!" target="_blank">编程内容简述!</a>
<span class="text-muted">恶霸不委屈</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E9%9D%92%E5%B0%91%E5%B9%B4%E7%BC%96%E7%A8%8B/1.htm">青少年编程</a><a class="tag" taget="_blank" href="/search/%E6%B1%87%E7%BC%96/1.htm">汇编</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>编程是指通过计算机语言来开发软件、程序和应用的过程,通常通过编写一系列的指令,来让计算机完成特定的任务。编程可以涉及多个领域和技术,以下是一些主要的编程内容:1.编程语言编程语言是程序员与计算机进行沟通的桥梁,不同的编程语言适用于不同的任务。常见的编程语言有:Python:简单易学,适用于数据分析、人工智能、网页开发等。JavaScript:网页开发中不可或缺的语言,用于动态网页和前端开发。Jav</div>
</li>
<li><a href="/article/1903726950451572736.htm"
title="AWS CLI with MinIO Server" target="_blank">AWS CLI with MinIO Server</a>
<span class="text-muted">库海无涯</span>
<a class="tag" taget="_blank" href="/search/aws/1.htm">aws</a><a class="tag" taget="_blank" href="/search/%E4%BA%91%E8%AE%A1%E7%AE%97/1.htm">云计算</a>
<div>1、InstallMinIOServerhttps://min.io/docs/minio/linux/index.htmlCreateAKandSKandrecordinformation.AK:ZYYMPcLi6dSPsDfr5QeWSK:Am3m2qtpkUk2wAgT5dPbpE4hGD2tX7a6RpjsbeEdAndcreateabucketnamedaswtest.2、Install</div>
</li>
<li><a href="/article/1903721909925769216.htm"
title="html.partial mvc5,[ASP.NET Core Razor Pages系列教程]ASP.NET Core Razor Pages中的Partial Views(部分视图)(04)..." target="_blank">html.partial mvc5,[ASP.NET Core Razor Pages系列教程]ASP.NET Core Razor Pages中的Partial Views(部分视图)(04)...</a>
<span class="text-muted">安静的小屁孩儿</span>
<a class="tag" taget="_blank" href="/search/html.partial/1.htm">html.partial</a><a class="tag" taget="_blank" href="/search/mvc5/1.htm">mvc5</a>
<div>PartialViews(部分视图)什么是PartialViews?PartialViews(之后统称:部分视图)是包含了HTML代码片段和服务端代码的Razor文件,它同样以.cshtml为扩展名。部分视图可以被包含在任意数量的页面或者布局中。部分视图可以用来将复杂的页面分解成更小的单元,从而减少复杂性,同时也可以在团队开发中被复用。什么时候使用部分视图(PartialViews)部分视图可以处</div>
</li>
<li><a href="/article/1903721403350315008.htm"
title="Axios 和 跨域 这两个概念" target="_blank">Axios 和 跨域 这两个概念</a>
<span class="text-muted">PLJJ685</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E5%90%8E%E7%AB%AF%E5%88%86%E7%A6%BB%E7%9A%84%E4%BB%93%E5%BA%93%E7%AE%A1%E7%90%86%E7%B3%BB%E7%BB%9F/1.htm">前后端分离的仓库管理系统</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>1.Axios是什么?Axios是一个用于发送网络请求的工具,类似于浏览器自带的fetch,但更强大、更易用。在前端(Vue)中,我们通常用Axios来向后端(SpringBoot)请求数据。举个例子:假设你在一个仓储系统中,前端需要从后端获取商品库存信息。这时,前端就可以用Axios发送一个请求,比如:axios.get('/api/inventory').then(response=>{con</div>
</li>
<li><a href="/article/1903717486902177792.htm"
title="麦谷科技-前端面经" target="_blank">麦谷科技-前端面经</a>
<span class="text-muted">dancehole</span>
<a class="tag" taget="_blank" href="/search/%E7%A7%91%E6%8A%80/1.htm">科技</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>base:车联网,uniapp小程序。面试时间:2025-03月(应届)投递岗位:前端(转正实习)面试流程比较短,可能是因为经历不匹配或者第一题答的不好Tvt时间:上午约一面,下午约二面,隔一天(第三天)约hr面。整体流程还是很快的。HR面去公司线下参观了,整体地理环境也很nice。最后因为个人原因没有入职,也是相当可惜一面自我介绍&BG:两端实习,介绍了一下自己的工作。面试官表示不太感兴趣(问了</div>
</li>
<li><a href="/article/1903717355742097408.htm"
title="Vue3前端开发:组件化设计与状态管理" target="_blank">Vue3前端开发:组件化设计与状态管理</a>
<span class="text-muted">caihuayuan4</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95%E9%A2%98%E6%B1%87%E6%80%BB%E4%B8%8E%E8%A7%A3%E6%9E%90/1.htm">面试题汇总与解析</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/%E8%AF%BE%E7%A8%8B%E8%AE%BE%E8%AE%A1/1.htm">课程设计</a>
<div>Vue3前端开发:组件化设计与状态管理一、Vue3组件化设计组件基本概念与特点是一款流行的JavaScript框架,它支持组件化设计,这意味着我们可以将页面分解成多个独立的组件,每个组件负责一部分功能,通过组件的嵌套和复用,可以快速构建复杂的用户界面。组件化设计具有以下特点:组件示例组件选项在上面的代码示例中,我们通过Vue.component方法注册了一个名为my-component的组件,这是</div>
</li>
<li><a href="/article/1903702429405343744.htm"
title="使用 Sa-Token 完成踢人下线功能" target="_blank">使用 Sa-Token 完成踢人下线功能</a>
<span class="text-muted"></span>
<div>一、需求在企业级项目中,踢人下线是一个很常见的需求,如果要设计比较完善的话,至少需要以下功能点:可以根据用户userId踢出指定会话,对方再次访问系统会被提示:您已被踢下线,请重新登录。可以查询出一个账号共在几个设备端登录,并返回其对应的Token凭证,以便后续操作。可以只踢出一个账号某一个端的会话,其他端不受影响。例如在某电商APP上可以看到当前账号共在几个手机上登录,并注销指定端的会话,当前端</div>
</li>
<li><a href="/article/1903699821768798208.htm"
title="为什么后端路由需要携带 /api 作为前缀?前端如何设置基础路径 /api?" target="_blank">为什么后端路由需要携带 /api 作为前缀?前端如何设置基础路径 /api?</a>
<span class="text-muted">z2637305611</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>一、为什么后端路由需要携带/api作为前缀?1.区分API端点与其他路由在Web应用程序中,后端不仅需要处理API请求,还可能需要处理静态资源(如HTML、CSS、JS文件)或其他服务(如WebSocket)。通过为API路由添加/api前缀,可以清晰地将其与其他请求区分开来,避免路由冲突。例如:API请求:https://example.com/api/users静态资源请求:https://e</div>
</li>
<li><a href="/article/13.htm"
title="github中多个平台共存" target="_blank">github中多个平台共存</a>
<span class="text-muted">jackyrong</span>
<a class="tag" taget="_blank" href="/search/github/1.htm">github</a>
<div>在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "test@gmail.com"</div>
</li>
<li><a href="/article/140.htm"
title="ip地址与整数的相互转换(javascript)" target="_blank">ip地址与整数的相互转换(javascript)</a>
<span class="text-muted">alxw4616</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a>
<div>//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n</div>
</li>
<li><a href="/article/267.htm"
title="读书笔记-jquey+数据库+css" target="_blank">读书笔记-jquey+数据库+css</a>
<span class="text-muted">chengxuyuancsdn</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a>
<div>1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q</div>
</li>
<li><a href="/article/394.htm"
title="javaSE javaEE javaME == API下载" target="_blank">javaSE javaEE javaME == API下载</a>
<span class="text-muted">Array_06</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht</div>
</li>
<li><a href="/article/521.htm"
title="shiro入门学习" target="_blank">shiro入门学习</a>
<span class="text-muted">cugfy</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a>
<div>声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs</div>
</li>
<li><a href="/article/648.htm"
title="Array添加删除方法" target="_blank">Array添加删除方法</a>
<span class="text-muted">357029540</span>
<a class="tag" taget="_blank" href="/search/js/1.htm">js</a>
<div> 刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
</div>
</li>
<li><a href="/article/775.htm"
title="navigation bar 更改颜色" target="_blank">navigation bar 更改颜色</a>
<span class="text-muted">张亚雄</span>
<a class="tag" taget="_blank" href="/search/IO/1.htm">IO</a>
<div>今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
</div>
</li>
<li><a href="/article/902.htm"
title="unicode转换成中文" target="_blank">unicode转换成中文</a>
<span class="text-muted">adminjun</span>
<a class="tag" taget="_blank" href="/search/unicode/1.htm">unicode</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A0%81%E8%BD%AC%E6%8D%A2/1.htm">编码转换</a>
<div>
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
</div>
</li>
<li><a href="/article/1029.htm"
title="一站式 Java Web 框架 firefly" target="_blank">一站式 Java Web 框架 firefly</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/Java+Web/1.htm">Java Web</a>
<div>Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能</div>
</li>
<li><a href="/article/1156.htm"
title="设计模式——单例模式" target="_blank">设计模式——单例模式</a>
<span class="text-muted">ayaoxinchao</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb</div>
</li>
<li><a href="/article/1283.htm"
title="Javascript 多浏览器兼容性问题及解决方案" target="_blank">Javascript 多浏览器兼容性问题及解决方案</a>
<span class="text-muted">BigBird2012</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a>
<div>不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo</div>
</li>
<li><a href="/article/1410.htm"
title="JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误" target="_blank">JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/junit4.11/1.htm">junit4.11</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E5%85%83%E6%B5%8B%E8%AF%95/1.htm">单元测试</a>
<div> 下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
</div>
</li>
<li><a href="/article/1537.htm"
title="[Zookeeper学习笔记之二]Zookeeper部署脚本" target="_blank">[Zookeeper学习笔记之二]Zookeeper部署脚本</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/zookeeper/1.htm">zookeeper</a>
<div>Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe</div>
</li>
<li><a href="/article/1664.htm"
title="【Spark八十】Spark RDD API二" target="_blank">【Spark八十】Spark RDD API二</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/spark/1.htm">spark</a>
<div>coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v</div>
</li>
<li><a href="/article/1791.htm"
title="Linux中编译apache服务器modules文件夹缺少模块(.so)的问题" target="_blank">Linux中编译apache服务器modules文件夹缺少模块(.so)的问题</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/modules/1.htm">modules</a>
<div>在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,</div>
</li>
<li><a href="/article/1918.htm"
title="Java基础-克隆" target="_blank">Java基础-克隆</a>
<span class="text-muted">BrokenDreams</span>
<a class="tag" taget="_blank" href="/search/java%E5%9F%BA%E7%A1%80/1.htm">java基础</a>
<div> Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.</div>
</li>
<li><a href="/article/2045.htm"
title="读《研磨设计模式》-代码笔记-适配器模式-Adapter" target="_blank">读《研磨设计模式》-代码笔记-适配器模式-Adapter</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要</div>
</li>
<li><a href="/article/2172.htm"
title="HDR图像PS教程集锦&心得" target="_blank">HDR图像PS教程集锦&心得</a>
<span class="text-muted">cherishLC</span>
<a class="tag" taget="_blank" href="/search/PS/1.htm">PS</a>
<div>HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的</div>
</li>
<li><a href="/article/2299.htm"
title="maven-3.3.3 mvn archetype 列表" target="_blank">maven-3.3.3 mvn archetype 列表</a>
<span class="text-muted">crabdave</span>
<a class="tag" taget="_blank" href="/search/ArcheType/1.htm">ArcheType</a>
<div>maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO] </div>
</li>
<li><a href="/article/2426.htm"
title="linux shell 中文件编码查看及转换方法" target="_blank">linux shell 中文件编码查看及转换方法</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/shell/1.htm">shell</a><a class="tag" taget="_blank" href="/search/%E4%B8%AD%E6%96%87%E4%B9%B1%E7%A0%81/1.htm">中文乱码</a><a class="tag" taget="_blank" href="/search/vim/1.htm">vim</a><a class="tag" taget="_blank" href="/search/%E6%96%87%E4%BB%B6%E7%BC%96%E7%A0%81/1.htm">文件编码</a>
<div>一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&</div>
</li>
<li><a href="/article/2553.htm"
title="MySQL--binlog日志恢复数据" target="_blank">MySQL--binlog日志恢复数据</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/binlog/1.htm">binlog</a>
<div> 恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002 </div>
</li>
<li><a href="/article/2680.htm"
title="数据库中数据表数据迁移方法" target="_blank">数据库中数据表数据迁移方法</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a>
<div>刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b</div>
</li>
<li><a href="/article/2807.htm"
title="Java反转字符串" target="_blank">Java反转字符串</a>
<span class="text-muted">dyy_gusi</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%8F%8D%E8%BD%AC%E5%AD%97%E7%AC%A6%E4%B8%B2/1.htm">反转字符串</a>
<div> 前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri</div>
</li>
<li><a href="/article/2934.htm"
title="UI设计中我们为什么需要设计动效" target="_blank">UI设计中我们为什么需要设计动效</a>
<span class="text-muted">gcq511120594</span>
<a class="tag" taget="_blank" href="/search/UI/1.htm">UI</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用</div>
</li>
<li><a href="/article/3061.htm"
title="JBOSS服务部署端口冲突问题" target="_blank">JBOSS服务部署端口冲突问题</a>
<span class="text-muted">HogwartsRow</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BA%94%E7%94%A8%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">应用服务器</a><a class="tag" taget="_blank" href="/search/jboss/1.htm">jboss</a><a class="tag" taget="_blank" href="/search/server/1.htm">server</a><a class="tag" taget="_blank" href="/search/EJB3/1.htm">EJB3</a>
<div>服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.</div>
</li>
<li><a href="/article/3188.htm"
title="第三章 Redis/SSDB+Twemproxy安装与使用" target="_blank">第三章 Redis/SSDB+Twemproxy安装与使用</a>
<span class="text-muted">jinnianshilongnian</span>
<a class="tag" taget="_blank" href="/search/ssdb/1.htm">ssdb</a><a class="tag" taget="_blank" href="/search/reids/1.htm">reids</a><a class="tag" taget="_blank" href="/search/twemproxy/1.htm">twemproxy</a>
<div>目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD</div>
</li>
<li><a href="/article/3315.htm"
title="ZooKeeper原理及使用 " target="_blank">ZooKeeper原理及使用 </a>
<span class="text-muted">liyonghui160com</span>
<div>
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper</div>
</li>
<li><a href="/article/3442.htm"
title="程序员解决问题的60个策略" target="_blank">程序员解决问题的60个策略</a>
<span class="text-muted">pda158</span>
<a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E5%85%83%E6%B5%8B%E8%AF%95/1.htm">单元测试</a>
<div>根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日</div>
</li>
<li><a href="/article/3569.htm"
title="Create the Google Play Account" target="_blank">Create the Google Play Account</a>
<span class="text-muted">sillycat</span>
<a class="tag" taget="_blank" href="/search/Google/1.htm">Google</a>
<div>Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p</div>
</li>
<li><a href="/article/3696.htm"
title="JSP三大指令" target="_blank">JSP三大指令</a>
<span class="text-muted">vikingwei</span>
<a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a>
<div>JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>
二者均用来布局,一行只能放一个 在HTML标签中, src是 如下:(补:图像标签的使用那几个字本来是要与下边的图片换行,但是如果用 图像标签的其他属性:(需练习实操) (注:如果同时对这张图片的宽和高都有要求,可能会出现图片很扁的状况,所以有时候可以只确定一边,另一边系统会自动匹配的) 图像标签注意点: 1°图像标签可以拥有多个属性,必须写在标签名后面。(比如说可以对一张图片不仅可以按照自己的需求确定大小,也可以显示出来提示文本4.6图像标签与路径
1.图像标签
标签用于定义HTML页面中的图像。
(注:该图像必须与页面在同一个文件夹中)
标签的必须属性,它用于指定图像文件的路径和文件名。(属性就是属于这个图像标签的特性)