Java整合TinyMCE开发博客文章富文本编辑器(二):代码高亮
自己搭建了个小博客,本文与这篇文章同步:
http://spzgczyj.top/blog/article.html?articleId=298
一、项目需求:
在前面的图片上传完成后,我又遇到了一个问题,就是我搞博客,肯定要给代码示例,但是我发现,tinymce编辑代码的时候,选中代码把格式选为代码,不但编辑的时候问题很大,加载到文章详情页还会出现各种样式崩的情况。
最后在翻了翻timymce的英文文档,发现他是有一个codesample的,但是得用第三方的插件prism。
二、前期准备:
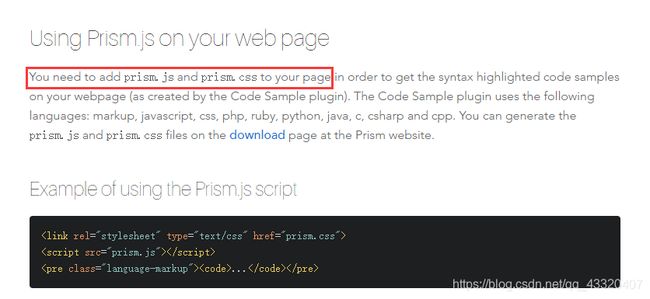
我们来到TinyMCE的demo界面:Code Sample plugin | Docs | TinyMCE
官方给出了初始化编辑器的demo:
我们需要将prism.css和prism.js导人到编辑器里。然后改造编辑器,prism的下载地址:Download ▲ Prism
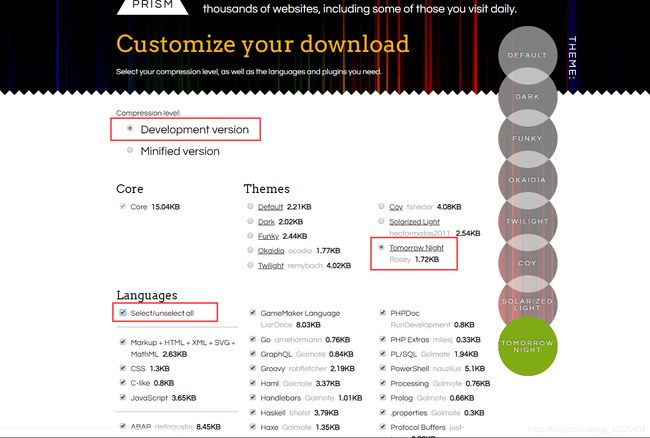
我们来到这个界面:
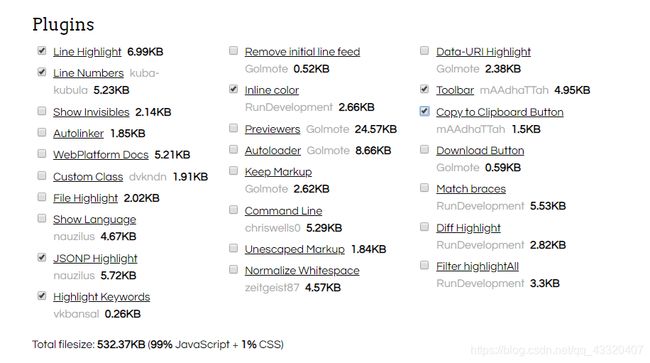
第一个,肯定选开发版本,勾选第一个development version,themes主题可以选择你喜欢的,这里我选择最后一个。语言,我建议你全勾选。然后是插件,这个很重要!!!建议全勾选,当然你也可以选择几个,像这样:
第一个和第二个一定要勾选,不然没有代码高亮。下载完css和js后,引入到我们编辑器的html文件代码中:
...
tinymce.init({
selector: 'textarea',
plugins: 'codesample',
codesample_languages: [
{text: 'HTML/XML', value: 'markup'},
{text: 'JavaScript', value: 'javascript'},
{text: 'CSS', value: 'css'},
{text: 'PHP', value: 'php'},
{text: 'Ruby', value: 'ruby'},
{text: 'Python', value: 'python'},
{text: 'Java', value: 'java'},
{text: 'C', value: 'c'},
{text: 'C#', value: 'csharp'},
{text: 'C++', value: 'cpp'}
],
toolbar: 'codesample'
});
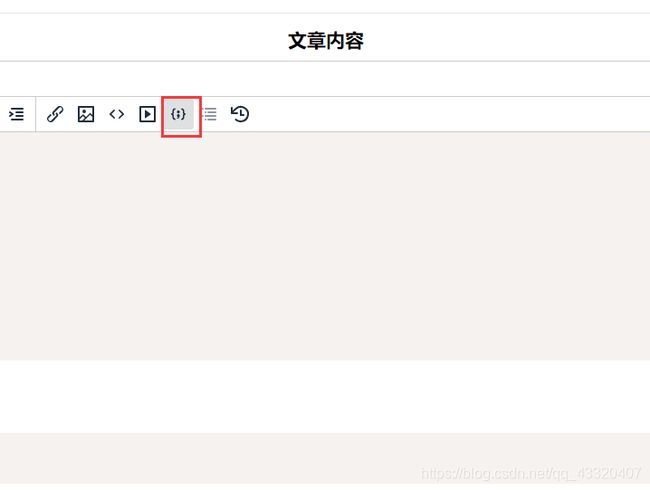
最后你会在编辑器里看到这个:
以后的代码都是点击它,放到里面去,然后确定就行了。是不是很方便?
最后,记得将prism.css和prism.js引入到你文章详情页,不然代码不会有样式。
...
但是,我发现,问题来了,代码的行号居然没有,虽然代码区是变了(就背景颜色变成了黑色),代码颜色居然只有白色,说好了高亮呢???
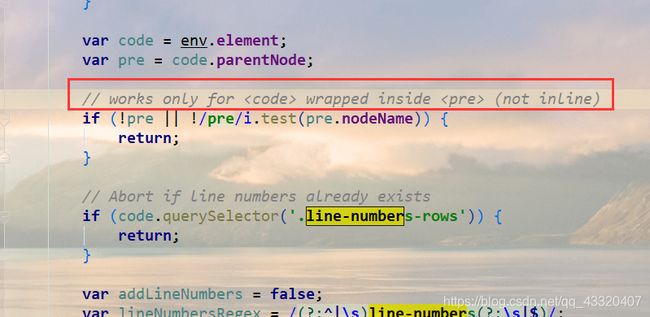
然后去找网上找了一个早上,各种水友说得天花乱坠,还有说改prism代码的,结果改了还是没有出来。最后,我去看了源代码。
它说只适用于<包装在
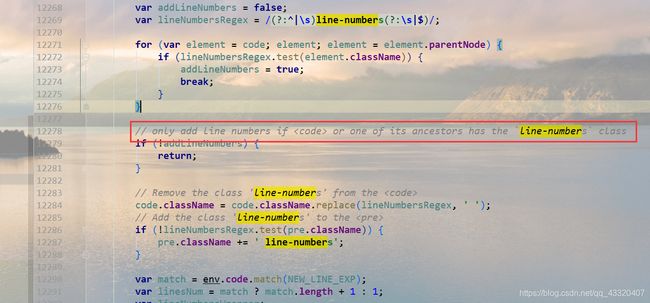
内部的代码>(非内联),也就是说code标签必须包含在pre里面,我们发现tinymce帮我们做了这步,但是我们看下面这个:意思是说只有当code标签或它的父亲,也就是它外层包裹的div或者其他标签,具有' line-numbers '类时,才添加行号。(有点生气,居然在1万+行才找到,是不是让你看得吐血)我们看看tinymce有没有帮我们做这个工作,
最后,很显然,它并没有,它只是给pre加了语言标签,code标签什么都没有,可能有朋友说我后续给code加' line-numbers '类就行了,然而我发现,并不行,代码区还是这样。那怎么办?
然后我们就想到了js延迟加载。我们看prism.js代码,它明显是后续帮我们处理代码区的,那我们必须得加载完代码区的html元素才能给他执行js代码。像我们博客是从数据库把文章内容查出来再innerHTML的,肯定不能直接给它执行js,必须得我innerHTML完,然后给每个pre标签插入line-numbers类,所以我们需要jquery插件的addClass()方法
然后写一个js方法来实现延迟加载:
function delay_script_load() { var script = document.createElement('script'); script.src = "./js/prism.js"; document.body.appendChild(script); }最后看看效果:
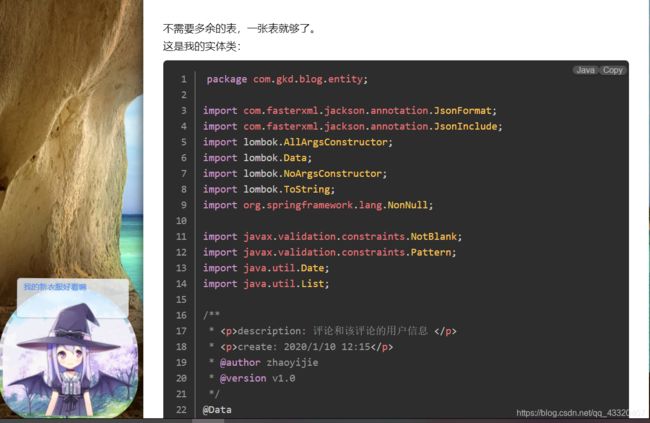
代码成功高亮了,而且样式也自适应了移动端,是不是很酷呀!
欢迎在评论区发言。