CSS-弹性布局-Flex
CSS-弹性布局-Flex
- 一、Flex布局的基本概念
- 二、flex的基本使用
-
- 1.flex布局的例子
- 2.flex的两个轴线
- 3.起始线和终止线
- 4.使用flex布局使用的属性
-
- 4.1.flex-direction
- 4.2.flex-wrap
- 4.3.flex-flow
- 4.4.align-items
- 4.5.justify-content
- 4.6.flex-basis
- 4.7.flex-grow
- 4.7.flex-shrink
- 3.参考文档
一、Flex布局的基本概念
Flexible Box 模型,通常被称为 flexbox,是一种一维的布局模型。作用是它给 flexbox 的子元素之间提供了强大的空间分布和对齐能力。
概念解释
- 一维的布局模型:因为flexbox一次只能处理一个维度上的元素布局,一行或者一列,所以成为一维的布局模型。
- 二维的布局模型:这里提一下网格布局grid,它是属于二维的布局模型,它一次可以操作布局的两个维度,同时处理行和列上的布局。
- flexbox 的子元素:如果把父级dom设置为flex布局,那么他的子级dom元素就叫做 flexbox 的子元素。
二、flex的基本使用
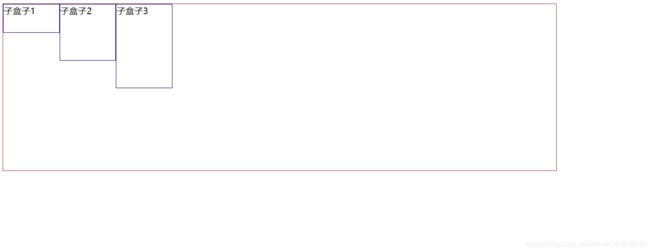
1.flex布局的例子
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/*设置为flex布局*/
.parent {
display: flex;
width: 1000px;
height: 300px;
border: brown solid 1px;
}
.child1 {
width: 100px;
height: 50px;
border: darkblue solid 1px;
}
.child2 {
width: 100px;
height: 100px;
border: darkblue solid 1px;
}
.child3 {
width: 100px;
height: 150px;
border: darkblue solid 1px;
}
style>
head>
<body>
<div class="parent">
<div class="child1">子盒子1div>
<div class="child2">子盒子2div>
<div class="child3">子盒子3div>
div>
body>
html>
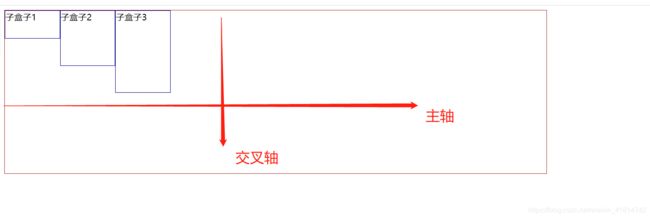
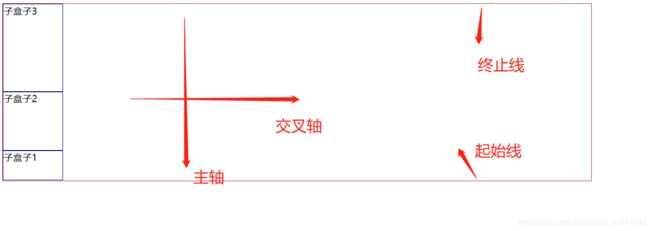
2.flex的两个轴线
3.起始线和终止线
解释:起始线在子元素排列方向的起始位置,终止线在子元素排列方向的最终位置(看图更容易理解)。
4.使用flex布局使用的属性
温馨提示:记住上面的主轴和交叉轴,起始线和终止线,下面属性的操作都是在这四条线上操作
4.1.flex-direction
主轴由这个属性定义,可以取4个值:
- row(默认)
- row-reverse
- column
- column-reverse
第一,如果取row,也就是默认,那么排列方式就是上面例子的显示情况;
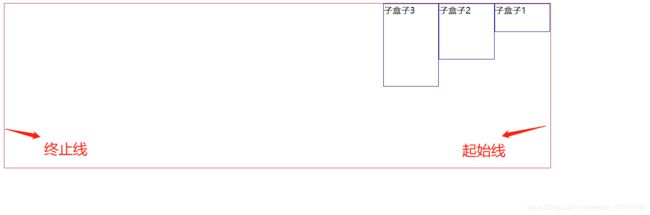
第二,如果取row-reverse,排列方式如图:

从图可以看出,起始线和终止线相反了。
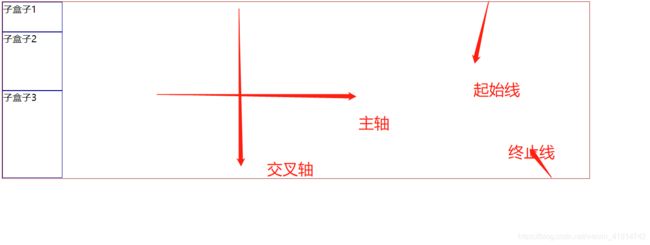
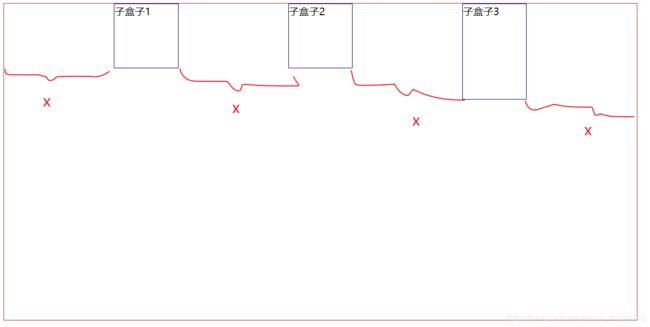
第三,如果取column,排列方式如图:

第四,如果取column-reverse,排列方式如图:

4.2.flex-wrap
虽然flexbox是一维模型,但可以使我们的flex项目应用到多行中。 在这样做的时候,您应该把每一行看作一个新的flex容器。 任何空间分布都将在该行上发生,而不影响该空间分布的其他行。
实现多行效果:这里不是本质上的多行,而是一行中的垂直位置放了多个元素。
可以取2个值:
- nowrap(默认) : 不换行
- wrap:换行
第一,不换行,例子就是默认情况下,这里需要注意的是,如果子级元素的宽度总和大于父级元素,那么就会溢出。
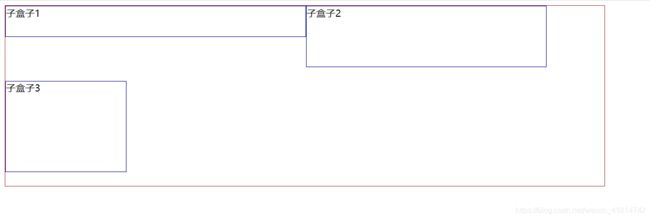
第二,换行,当子级元素的宽度总和大于父级元素时,会换行,如图:

4.3.flex-flow
你可以将两个属性 flex-direction 和 flex-wrap 组合为简写属性 flex-flow。第一个指定的值为 flex-direction ,第二个指定的值为 flex-wrap.
4.4.align-items
作用:属性可以使元素在交叉轴方向对齐。
意思就是:

这个属性可以取4个值
- stretch(默认)
- flex-start
- flex-end
- center
第一,如果默认,也就是取stretch,它的作用就是:
1)如果交叉轴是垂直方向的,而且flex子元素的高度没有设置,它会被拉伸到跟父级一样的高度。
代码修改如下:把子元素child1和child2的高度去掉,保留child3作对照。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/*设置为flex布局*/
.parent {
display: flex;
align-items: stretch;
width: 1000px;
height: 500px;
border: brown solid 1px;
}
.child1 {
width: 100px;
border: darkblue solid 1px;
}
.child2 {
width: 100px;
border: darkblue solid 1px;
}
.child3 {
width: 100px;
height: 150px;
border: darkblue solid 1px;
}
style>
head>
<body>
<div class="parent">
<div class="child1">子盒子1div>
<div class="child2">子盒子2div>
<div class="child3">子盒子3div>
div>
body>
html>
结果如图:

2)同理,如果交叉轴是水平方向的,而且flex子元素的宽度没有设置,它会被拉伸到跟父级一样的宽度。
第二,如果取flex-start,那么flex子元素按flex容器的起始线对齐。
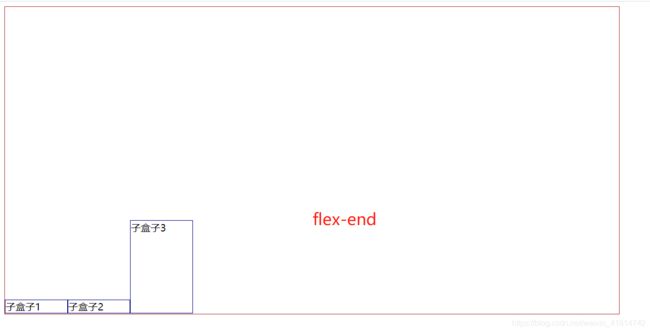
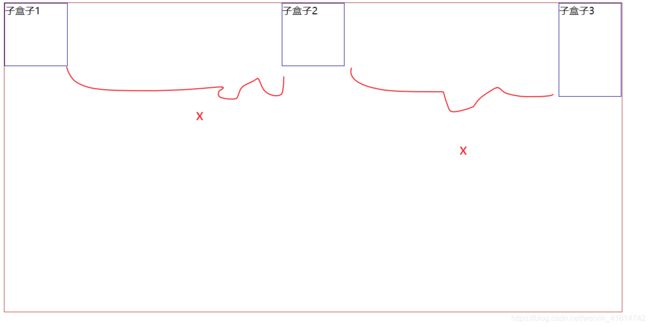
第三,如果取flex-end,那么flex子元素按flex容器的终止线对齐。,如图:

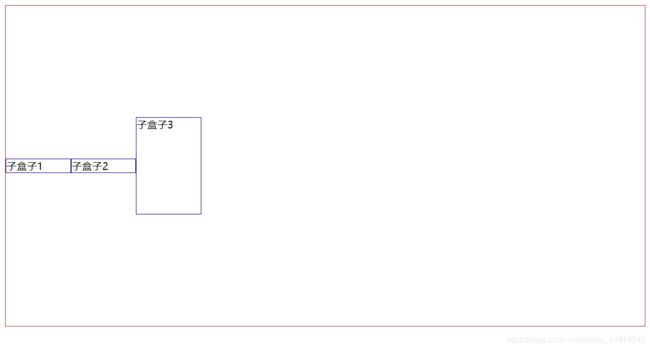
第四,如果取center,那么flex子元素居中对齐。如图:

4.5.justify-content
作用:这个属性跟align-items作用相似,只是方向是其垂直方向。
justify-content有7个属性,其中4个属性是跟align-items一样。
- stretch(默认)
- flex-start
- flex-end
- center
- space-around
- space-between
- space-evenly
只要对比flex-end和center就能看出区别,效果图如下:


主要讲space-around, space-between和space-evenly
space-around:使每个元素的左右空间相等。如图:

space-between:把元素排列好之后的剩余空间拿出来,平均分配到元素之间。

space-evenly:起始线与flex子元素,flex子元素与flex子元素,flex子元素与终止线的距离是一样的。效果图如下:

上面所讲的属性都是flex容器的属性,也就是父亲的属性,下面说一下flex中子元素的属性。
4.6.flex-basis
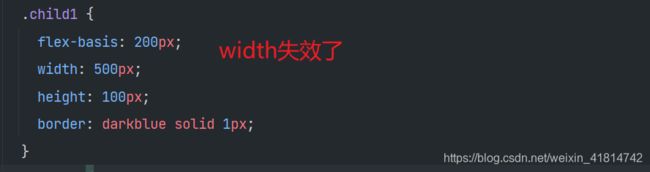
作用:定义flex子元素的空间大小,如果主轴是水平方向,则如果使用了该属性,那么width属性失效(取auto不会失效);如果主轴是垂直方向,则如果使用了该属性,那么height属性失效(取auto不会失效)。下面的演示主轴为水平方向的。
可以取固定值或者auto,auto浏览器会自动选择宽度展示元素内容。
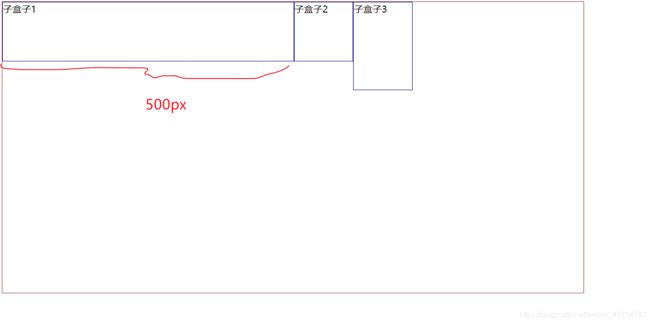
在child1中使用该属性并赋予200px。

效果图:

当为auto时,width效果不会失效

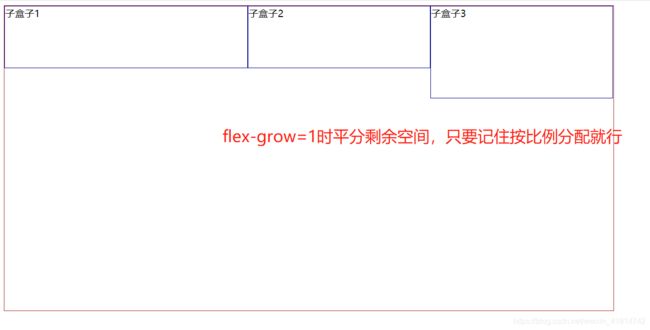
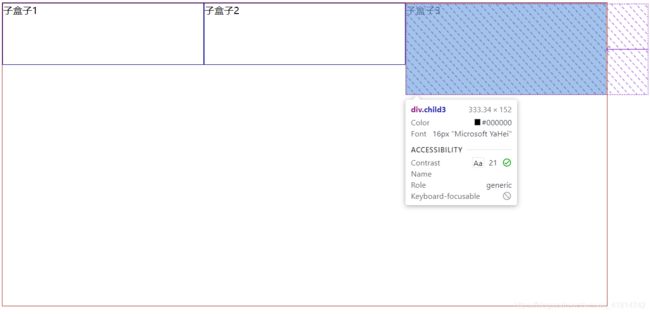
4.7.flex-grow
作用:flex子元素分配剩余空间

flex-grow的取值只能为大于等于0的整数,假设child1的该属性设置1,child2和child3不设置,那么剩余空间全分配给child1。

如果child1,child2,和child3都设置了该属性,按值的比例分配剩余空间。

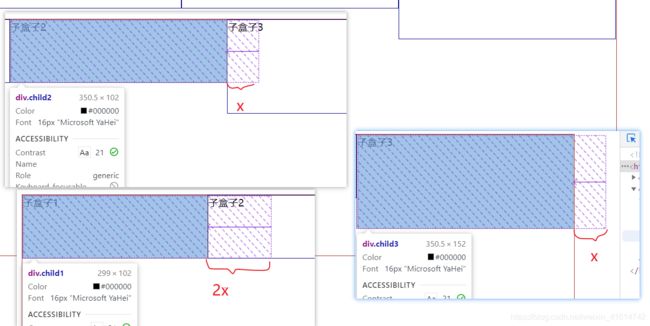
4.7.flex-shrink
作用:flex-grow属性是处理flex元素在主轴上增加空间的问题,相反flex-shrink属性是处理flex元素收缩的问题。如果我们的容器中没有足够排列flex元素的空间,那么可以把flex元素flex-shrink属性设置为正整数来缩小它所占空间到flex-basis以下。
明确的说,当flex容器放不下所有子元素,设置该属性才有意义。
例子设置flex容器width:1000px,子元素都为400px,明显地会溢出。

设置了child1的该属性值为2,child2和child3为1,从下图可以看出,值越大,缩小的比例就越大。

3.参考文档
[1]Flex布局的基本概念