保姆级教程——VSCode如何在Mac上配置C++的运行环境
vscode官方下载:
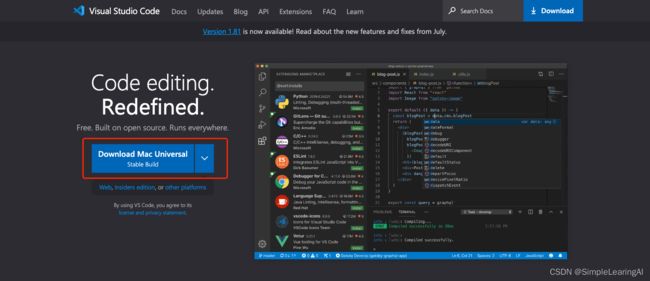
点击官网链接,下载对应的pkg,安装打开;
https://code.visualstudio.com/
插件安装
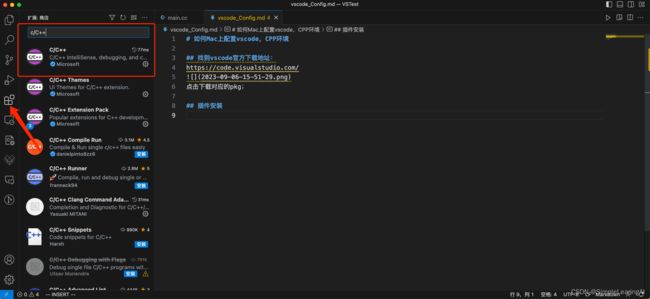
点击箭头所指插件商店按钮,yyds;
下载C/C++ 插件;

下载CodeLLDB插件;
!
如果安装失败,可手动安装;
打开Github:https://github.com/vadimcn/vscode-lldb/releases;
如果是基于Intel的Mac选择codelldb-×86_64-darwin.vsix,
如果是基于Apple Silicon的Mac选择codelldb-aarch64-darwin.vsix
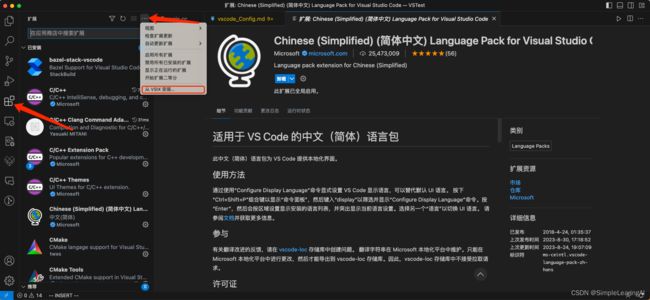
下载完成后,在扩展中点击从vsix中安装,即可,如下图所示;

运行调试
创建一个demo.cc文件
内容如下:
#include安装CodeLLDB插件
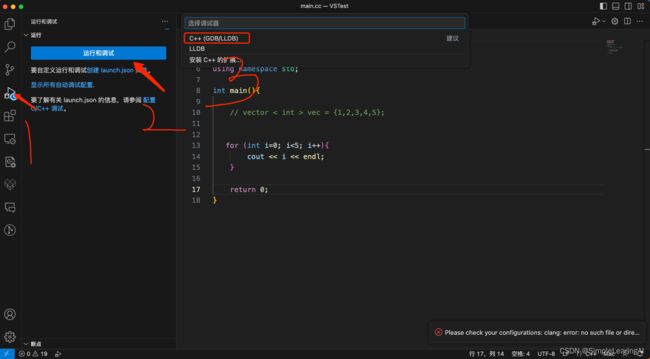
运行调试

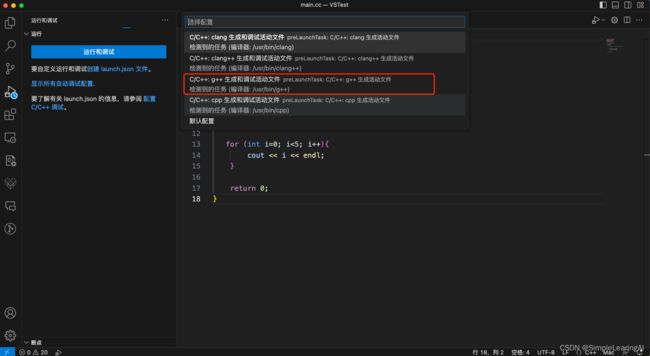
选择GDB/LLDB;
CodeLLDB是一个用于Visual Studio Code的插件,它提供了与LLDB调试器的集成。LLDB是一个功能强大的调试器,用于开发和调试C、C++和Objective-C程序。CodeLLDB插件可以在Visual Studio Code中提供类似于传统IDE的调试体验,包括断点设置、变量查看、堆栈追踪等功能。它还支持调试配置文件的编写和保存,以便在以后的调试会话中快速加载。通过CodeLLDB插件,开发人员可以更方便地在Visual Studio Code中进行C、C++和Objective-C代码的调试工作。
选择g++编译器
g++编译器是GNU Compiler Collection的一部分,它是一个用于编译C++程序的编译器。g++编译器支持C++11、C++14、C++17和C++20等版本的标准,并提供了对C++语言特性的广泛支持。使用g++编译器可以将C++源代码编译为可执行文件,以便在计算机上运行。g++编译器还提供了许多编译选项和参数,可以用于控制编译过程、优化代码、生成调试信息等。通过g++编译器,开发人员可以将C++代码转化为可执行文件,并进行测试、调试和部署;
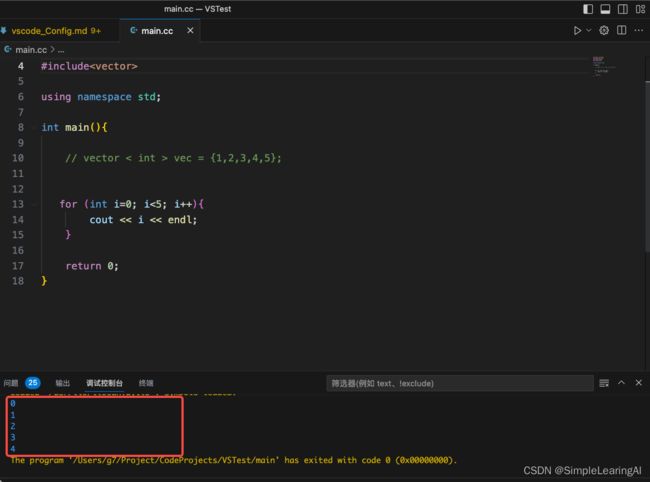
输出
打开代码注释,运行报错;
原因是目前的编译不支持C++11及以后的标准;
解决问题
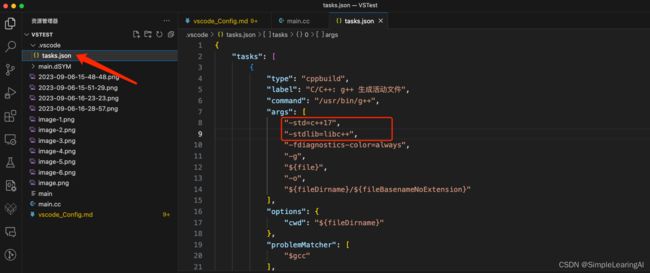
打开.vscode文件夹下的task.json;
添加两行参数:
“-std=c++17”,
“-stdlib=libc++”,
如下图所示

这里对task.json做个简短的说明:
Visual Studio Code中的task.json文件用于定义和配置任务(Task)。任务是执行特定操作的命令,例如编译代码、运行测试等。您可以按照以下步骤找到和配置task.json文件:
- 打开您的项目文件夹。
- 导航到
.vscode文件夹。 - 在
.vscode文件夹中,您将找到名为tasks.json的文件。
如果您在项目中找不到.vscode文件夹或tasks.json文件,那么可能还没有创建或配置任务。您可以按照以下步骤创建和配置tasks.json文件:
- 在Visual Studio Code中,打开您的项目文件夹。
- 点击菜单栏中的"终端"选项,然后选择"运行任务"。
- 在弹出的菜单中,选择"配置任务",然后选择"创建 tasks.json 文件"。
- 此时将自动生成一个基本的
tasks.json文件,并打开它以进行编辑。 - 根据您的需求和项目配置,修改
tasks.json文件中的相关设置。 - 保存并关闭
tasks.json文件。
请注意,上述步骤仅适用于使用Visual Studio Code作为代码编辑器和构建工具的情况。如果您使用其他编辑器或IDE,配置任务的步骤可能会有所不同。
c++11输出
使用插件Code Runner(可选)
插件简介:
Code Runner插件可以在编辑器中直接运行代码,支持多种编程语言,包括C、C++、Java、Python等。使用Code Runner插件,您可以选择要运行的代码片段或整个文件,然后通过点击运行按钮或使用快捷键来执行代码。该插件还提供了一些配置选项,如运行代码时的参数设置和运行环境的选择。Code Runner插件方便了您在编辑器中快速测试和运行代码,提高了开发效率。
安装插件,不要认错图标

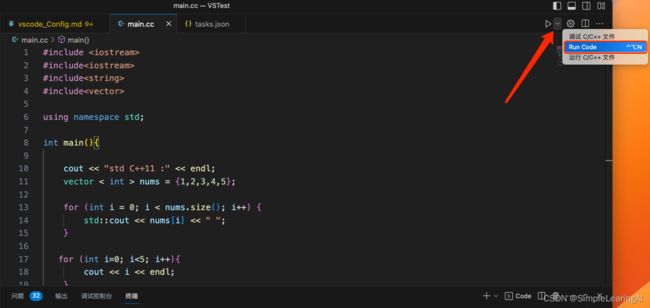
运行
报错,同样的问题,配置不支持c++11;
配置插件
将cpp的配置,添加 -std=c++11
“cpp”: “cd $dir && g++ $fileName -o $fileNameWithoutExt -std=c++11 && d i r dir dirfileNameWithoutExt”,
如下图:

运行结果ok
推荐插件
- Chinese Language Pack :中文汉化包插件;
- GitLens :Visual Studio Code中集成Git的插件;
- Remote - SSH :Visual Studio Code的一个扩展,可以通过SSH连接到远程计算机并在其中进行开发;
有问题随时联系~
欢迎一键三连
参考链接
https://zhuanlan.zhihu.com/p/486021900
彩蛋
更多干货内容请关注公众号SLearningAI:以AI算法与工程技术为核心的创作输出;
欢迎CSDN与公众号同步交流~