- Python 之 指针(Pointers)的理解与应用
ぃ曦晔°
pythonjava前端
Python之指针(Pointers)的理解与应用1.变量与对象的引用关系2.可变对象与不可变对象3.模拟指针操作4.函数参数传递机制5.“空指针”“双指针”的详解和应用场景6.垃圾回收与引用计数7.应用场景在Python中,虽然没有显式的指针概念(如C/C++中的int*p),但所有变量本质上都是对对象的引用(类似于指针的抽象)。理解这一点对掌握Python的内存管理、参数传递和可变/不可变对象
- C++主流编辑器特点比较
FrostedLotus·霜莲
c++编辑器开发语言
在C++开发中,选择一款合适的编辑器或集成开发环境(IDE)至关重要。本文将介绍几款常见的C++编辑器/IDE的特点,帮助开发者根据自身需求做出选择。1.Dev-C++Dev-C++是一款经典的轻量级C/C++IDE,特别适合初学者和教育用途。**主要特点:**-**轻量简洁**:安装包小(约50MB),启动快速,系统资源占用低-**集成开发环境**:内置编辑器、编译器、调试器,无需复杂配置-**
- 【合集】Qt Widgets Designer 手册(中译版)
LSssT.
QtWidgetsDesigner手册【中译版】qt开发语言
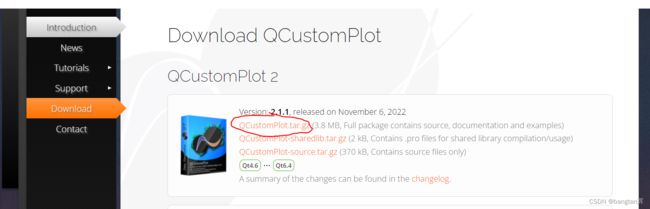
官网链接:https://doc.qt.io/qt-6/qtdesigner-manual.htmlQtWidgetsDesigner手册QtWidgetsDesigner是使用QtWidgets设计和构建图形用户界面(GUI)的Qt工具。有关使用QtQuick的用户界面设计,请参阅QtDesignStudio。您可以采用所见即所得(W-Y-S-I-W-Y-G,whatyouseeiswhatyo
- RabbitMQ是一个开源的消息代理和队列服务器
大霸王龙
pythonrabbitmq开源服务器
RabbitMQ是一个开源的消息代理和队列服务器,它基于AMQP(AdvancedMessageQueuingProtocol,高级消息队列协议)协议实现,同时也支持其他消息协议如STOMP、MQTT等。作为一个可靠的消息传递服务,RabbitMQ在分布式系统中广泛应用于异步处理、应用解耦、流量控制等场景。以下是对RabbitMQ的详细介绍,内容字数控制在3000字以内。一、RabbitMQ的基本
- C++中的面向对象编程
克斯维尔的明天_
c++开发语言
C++OOP面向对象编程,顾名思义,在编程中使用对象。面向对象编程旨在在编程中实现现实世界的实体,如继承、隐藏、多态性等。OOP的主要目标是将数据和对它们进行作的函数绑定在一起,以便代码的其他部分除了该函数之外,其他任何部分都无法访问这些数据。概述Class类C++中面向对象编程的构建块是Class。它是一种用户定义的数据类型,充当蓝图,表示一组共享一些常见属性和行为的对象。这些属性存储为数据成员
- C++中的前置声明
mj348940862
C++c++数据结构开发语言
一般来说,当你某个文件中,需要用到某个类或者结构体的指针,但是却不能直接包含那个类或者结构体的声明文件时,可以用前置声明解决。前置声明是指对类、函数、模板或者结构体进行声明,仅仅是声明,不包含相关具体的定义。在很多场合我们可以用前置声明来代替#include语句。类的前置声明只是告诉编译器这是一个类型,但无法告知类型的大小,成员等具体内容。在未提供完整的类之前,不能定义该类的对象,也不能在内联成员
- Boost.Asio 同步读写操作详解
Boost.Asio同步读写操作详解Boost.Asio是一个高效的C++网络和底层I/O库,提供了多种API用于同步和异步数据传输。本文将详细介绍同步操作及其具体实现,包括write_some、send、write、read_some、receive、read和read_until等。1.同步写:write_some功能:将指定数量的字节写入到套接字。如果发送缓冲区已满,则只写入一部分数据并返回
- c++中类的前置声明
2301_80355452
c++java开发语言
前置声明(forwarddeclaration)和包含头文件(includeheaderfile)是C/C++程序设计中经常遇到的两个基础概念。它们都和“让编译器知道有哪些类型、函数”等信息相关,但本质和作用是完全不同的。下面我会详细、通俗地讲解二者的区别,以及什么情况下选用哪一种。1.前置声明是什么?前置声明(forwarddeclaration)就是提前告诉编译器“小样,后面我会实现/定义一个
- Qt 使用QAxObject 快速写入execl失败问题
HL_风神
QT
最近工作开发需要写一个读翻译ts文件,ts文件实际上就是xml文件,数据量比较大所以写一个工具将ts文件中的原文和译文提取到execl中给翻译人员翻译,我用的是QAxObject,按范围写入数据:使用函数setProperty(“Value”,value),函数返回总是false咨询别人才知道office支持的是setProperty(“Value”,value)电脑装的是wps的话,写入成功就需
- C++标准库大全(STL)
C++标准库大全(STL)1.容器(Containers)*问题类型:序列容器(std::vector,std::deque,std::list,std::forward_list,std::array,std::string):各自的特点、底层实现、优缺点和适用场景?容器特点底层实现优点缺点适用场景std::vector动态数组,支持快速随机访问连续内存+三指针(数据头/尾/容量尾)随机访问O(
- 彻底解决Qt中文乱码以及汉字编码的问题(UTF-8/GBK)
梦新嵌入式
qt
原文链接:https://blog.csdn.net/m0_46577050/article/details/133804929
- C++之类的前置声明
疯丶
C++
文章目录什么是前置声明为什么要引入前置声明前置声明的应用场景怎么使用前置声明前置声明的优点前置声明的缺点什么是前置声明前置声明(ForwardDeclaration),顾名思义,就只是一个声明,并不包含其定义。为什么要引入前置声明试想一下,如果需要在头文件A.h中使用另一个头文件B.h中的类B,有哪些做法?1.把类B直接挪到A.h中(完全不推荐)2.在A.h中包含B.h(写法为#include“B
- 给定一个长度为n的数列,将这个数列按从小到大的顺序排列。1<=n<=200 (蓝桥杯训练题库)c/c++
#includeinti,n,j,v;intsort(int*a,intn){for(i=0;ia[j]){v=a[i];a[i]=a[j];a[j]=v;}}intmain(){scanf("%d",&n);inta[200];for(i=0;i#includeusingnamespacestd;intmain(){intn;cin>>n;inta[200];for(inti=0;i>a[i];
- c++中的绑定器
2301_80355452
c++开发语言算法
C++中的“绑定器”其实是指函数绑定工具,主要是用来将函数、对象、参数等绑定在一起,用于后续调用。这在回调函数、事件处理、异步编程中非常常见。接下来我会详细、通俗地介绍“绑定器”的核心概念、用法,以及一些常用的标准库工具。一、什么是“绑定器”?简单来说,绑定器就是一个能够绑定(封装)函数和其参数的工具或对象,让你可以像调用普通函数一样调用它,背后实际上是调用被绑定的函数并传递绑定的参数。举个生活例
- explicit
在C++中,explicit是一个非常重要的关键字,主要用在类的构造函数前面,用来控制类对象的隐式转换行为。下面我会用通俗易懂的方式详细说明它的作用、常见的用法,以及为什么要使用它。一、基本概念:什么是explicit?没有explicit的构造函数,在某些情况下,编译器会允许隐式转换,让某个类型的对象自动转换为另一种类型,或者用一个参数的构造函数把值“自动”变成对象。**加上explicit**
- [OC]C++计算e(自然常数)
OC溥哥999
C++懒人套餐算法开发语言c++
自然常数,符号e,为数学中一个常数,是一个无限不循环小数,且为超越数,其值约为2.718281828459045。它是自然对数函数的底数。有时称它为欧拉数(Eulernumber),以瑞士数学家欧拉命名;也有个较鲜见的名字纳皮尔常数,以纪念苏格兰数学家约翰·纳皮尔(JohnNapier)引进对数。它就像圆周率π和虚数单位i,是数学中最重要的常数之一。摘自秒懂百科计算方式一:e=1/0!+1/1!+
- C# 的DllImport
CHANGHAI1982
编程交流C#c#apiwinapidll.netgoogle
最近在读《编程之美》,打算用C#实现其中一个题目,就是如何控制CPU的使用率在50%,使得在资源管理器中CPU利用率维持在一条直线。单核的还容易办到,但是现在的机器一般都是多核的,这样就需要调用Win32APISetThreadAffinityMask来给线程制定CPU去执行。但这个API只能在C++调用,那么在C#里如何调用呢?更进一步,就是在C#里为什么没有全部的WIN32API可以调用呢?有
- C++协程的高性能并发编程的技巧指南
广州山泉婚姻
c++
一、理解C++协程基础协程是一种比线程更轻量级的执行单元,它允许函数在执行过程中暂停和恢复,而不需要像线程那样进行复杂的上下文切换。在C++中,协程通过co_await、co_yield和co_return三个关键字实现。co_await用于等待某个异步操作完成,当操作未完成时,协程会暂停执行,释放CPU资源,直到操作完成后再恢复执行。co_yield则常用于生成器模式,在迭代过程中暂停并返回中间
- C++编程:打造角色扮演游戏
夏勇兴
本文还有配套的精品资源,点击获取简介:本项目“C++实现的角色扮演游戏”通过构建一个游戏示例,帮助学习者掌握C++编程,特别是C++17特性。项目涵盖了类、对象、继承、多态、模板、异常处理、文件操作、动态内存管理、STL、函数与运算符重载、构造和析构函数等关键概念。参与者将通过实际操作,加深对面向对象编程的理解,并为复杂项目开发打下基础。1.C++编程基础和C++17特性1.1C++编程的起源与优
- Unity使用讯飞语音模型(语音合成+语音识别+语音唤醒)Window端SDK
苏轼轼
语音识别人工智能
1.查看官方文档、登录并下载我们所需的SDK。语音唤醒需要我们设置唤醒词。讯飞智能语音SDK文档官网讯飞智能语音产品介绍官网在控制台下载对应SDK,由于讯飞官方只提供了C++/C语音版本,我们需要用C#调用下载SDK的dll库文件。2.将dll库拖进Unity项目中如果目标设备为64位,我们选择msc_x64.dll;如果是32位,我们选择msc.dll。另外我们如果要使用语音唤醒功能,还需要wa
- C++小游戏:欢乐赌场
独孤求拜1024
c++
废话赌博有害,请勿赌博#includeusingnamespacestd;structnode{stringname;intmoney;};nodedu[100];intmain(){srand(time(NULL));intn;cin>>n;for(inti=1;i>du[i].name;du[i].money=100;}inta,d[400],z[400];while(1){for(inti=
- C++中那些不为人知的秘密
独孤求拜1024
c++开发语言
1.换行的秘诀大部分菜鸟接触到C++用的换行都是endl,但是endl太慢!。"\n"比endl快很多倍,举个例子大家就知道了。endl#includeusingnamespacestd;intmain(){for(inti=1;iusingnamespacestd;intmain(){for(inti=1;i#defineendl"\n"usingnamespacestd;intmain(){f
- C++走迷宫问题
独孤求拜1024
C++函数C++c++算法
迷宫基本构成:起点,终点,障碍1.方向数组方向数组是解决迷宫问题必不可少的“利器”,它能使遍历某个位置的前、后、左、右更加方便。例如:#includeusingnamespacestd;intfx[5]={0,0,1,-1};intfy[5]={1,-1,0,0};//fx数组控制上下,fy数组控制左右inta[110][110],n,m;intmain(){cin>>n>>m;for(inti=
- C++菜鸟必看——sort排序的3种用法
sort排序是一种有排序功能的函数,运用起来十分简单粗暴,也很省时间,是偷懒的不二选择。①普通sort格式:sort(a,a+n);//a是数组名,a+n代表a数组里从零到n按从小到大的顺序排序#include//万能头usingnamespacestd;intmain(){intn;cin>>n;inta[n];for(inti=0;i>a[i];//输入sort(a,a+n);//从小到大排序
- CCF GESP C++编程 六级认证真题 2025年3月
C++六级2025年03月题号123456789101112131415答案DBABBBBAAAAABCA一、单选题第1题在面向对象编程中,类是一种重要的概念。下面关于类的描述中,不正确的是()。A.类是一个抽象的概念,用于描述具有相同属性和行为的对象集合。B.类可以包含属性和方法,属性用于描述对象的状态,方法用于描述对象的行为。C.类可以被实例化,生成具体的对象。D.类一旦定义后,其属性和方法不
- C++为什么中不应该返回局部变量的地址
i love 3
C++返回引用c++return
最近在写代码的时候遇到返回局部变量的引用问题,认识不是很清晰,下面是转自http://blog.csdn.net/tujinqiuqq85948239/article/details/27236677博文的详细解释!在EffectiveC++中明确指出:不应该返回局部变量的引用,原因在于:局部变量会在函数返回后被销毁,因此被返回的引用就成为了”无所指”的引用,程序会进入未知状态。如果比较理解函数局
- Linux c/c++ 串口编程
静止了 所有的花开
linuxc++物联网
封装了一下Linux下的串口操作serial.h:#ifndef_SERIAL_H_#define_SERIAL_H_#include#includeclassSerial{public:Serial();intopenPort(constchar*path);intset(speed_tspeed);intsend(constvoid*buf,size_tsize,intsec,intmsec,
- CppCon 2018 学习:A Semi Compile/Run-time Map with (Nearly) Zero Overhead Looup
虾球xz
CppCon学习开发语言c++
介绍一个C++和Java之间桥接(Bridge)系统的示例代码,它说明了如何在C++中调用Java类(如java.io.InputStream)的方法。下面是详细解读:一、内容来源说明《C++↔JavaBridge》目的:演示如何通过桥接层让C++直接调用Java方法(JNI背后封装)二、代码结构解读classInputStream//java.io.InputStream{public:inli
- 使用c++编写一段人脸识别眨眼检测的代码
语嫣凝冰
c++opencv计算机视觉图像处理开发语言
我可以给你一些大致的步骤:使用摄像头或图像文件获取视频帧。使用人脸检测算法检测视频帧中的人脸。对检测到的人脸进行眼睛检测。判断眼睛是否闭合,如果是则认为该人在眨眼。以下是一段使用OpenCV库编写的C代码示例:```#include#include#include#includeusingnamespacestd;usingnamespacecv;intmain(){//使用摄像头获取视频帧Vid
- Effective Go 编程技巧总结
强哥之神
golang人工智能GPU调度linux语言模型云计算
Go是一种新兴的编程语言。尽管它借鉴了其他语言的许多特性,但也具备一些独特的属性,使得用Go编写的高效程序在风格上与其他语言编写的程序有所不同。直接将C++或Java程序翻译成Go代码,通常无法取得令人满意的结果——Java程序的编写方式是Java风格,而非Go风格。另一方面,如果从Go的语言特性出发去思考问题,可能会编写出风格截然不同但更为成功的程序。换句话说,要编写出优秀的Go代码,理解Go语
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option