- 基于Python的图书馆借阅记录管理系统设计与实现
IT实战课堂@白老师
Python项目python开发语言毕设指导推荐毕设选题推荐智能家居爬虫
基于Python的图书馆借阅记录管理系统设计与实现|计算机毕业设计|毕设选题|选题推荐|答辩指导|课程设计|毕设答疑l论文降重该项目含有源码、文档、PPT、配套开发软件、软件安装教程、项目发布教程、包运行成功以及课程答疑与微信售后交流群、送查重系统不限次数免费查重等福利!技术路线:软件开发环境及开发工具:开发语言:python使用框架:Django前端技术:JavaScript、VUE.js(2.
- qt串口readall判断是否读完
找个栗子
开发语言java
在Qt中,可以使用QIODevice的bytesAvailable函数来判断串口是否读取完毕。bytesAvailable函数返回当前可读取的字节数。当bytesAvailable返回0时,表示串口读取完毕。因此,可以在读取串口数据时使用一个循环来判断读取是否结束,示例如下:QSerialPortserialPort;serialPort.setPortName("COM1");serialPor
- 【PyQt】学习PyQt进行GUI开发从基础到进阶逐步掌握详细路线图和关键知识点
shanks66
pyqtpython
学习PyQt的必要性PyQt是开发跨平台GUI应用的强大工具,适合需要构建复杂、高性能界面的开发者。无论是职业发展还是项目需求,学习PyQt都具有重要意义。1.跨平台GUI开发跨平台支持:PyQt基于Qt框架,支持Windows、macOS、Linux等多个平台,开发的应用可以轻松移植。统一代码库:只需维护一套代码,减少跨平台开发的复杂性。2.丰富的UI组件多样化控件:PyQt提供按钮、文本框、表
- springboot/ssm教学资源管理系统web在线课程教学视频Java代码编写
Java学长-kirito
javaspringbootspring
springboot/ssm教学资源管理系统web在线课程教学视频Java代码编写基于springboot(可改ssm)+vue项目开发语言:Java框架:springboot/可改ssm+vueJDK版本:JDK1.8(或11)服务器:tomcat数据库:mysql5.7(或8.0)数据库工具:Navicat/sqlyog开发软件:eclipse/idea依赖管理包:Maven代码+数据库保证完
- python qt5 designer 免费安装_PyQt5开发中Qt Designer安装及解决办法
weixin_39865061
pythonqt5designer免费安装
问题PythonGUI开发中PyQt5是最优秀的工具之一,使用源码逐行编写肯定不是好办法,特别是当应用面对大师GUI窗口时,并且窗口中要使用大师GUI控件时。这时,使用类似于VB的GUI拖放式组建GUI界面成为必需。QtDesigner即是PyQt5框架在开发GUI应用时要使用的生成工具,但是从PyQt5开始,这个工具不会自动随同PyQt5框架安装,而需要单独安装。随着PyQt5子版本的不段推进,
- qmake编译工具链_QT交叉编译环境
未知选手
qmake编译工具链
1PC端安装Qtsudoapt-getinstallqtcreator将安装全套的Qt开发环境,可以在PC端进行qt开发。2安装交叉编译工具链Ubuntu14.04的Qt版本为5.2.1,16.04的Qt版本为5.5.1,高版本Qt库可以向下兼容运行低版本工具链编译的程序,因此这里选用5.2.1版本作为编译工具链。解压后进入到以下目录:qt-everywhere-opensource-src-5.
- Linux下离线编译安装fictx-qt
Kurt_00
LinuxQtqtlinux开发语言
Linux下离线编译安装fictx-qt备注:解决Linux下Qt无法使用fcitx输入法问题1.下载fictx-qt源码https://github.com/fcitx/fcitx-qt5/tree/1.2.7我这里选择1.2.7版本2.解压fictx-qt源码#解压命令就不写了3.编译安装#创建构建目录mkdirbuild&&cdbuild#cmake命令,注意qt目录换为自己环境中的目录cm
- Qt | windows Qt6.5.3安装&安卓环境搭建&虚拟机调试和真机调试完美版(保姆级教程)
Qt历险记
Qt高级开发工程师qtwindowsandroidQt安卓Qt6.5.3安装
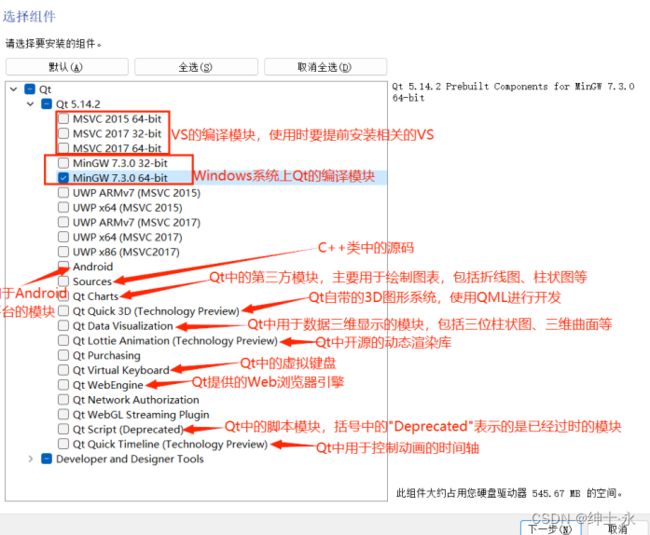
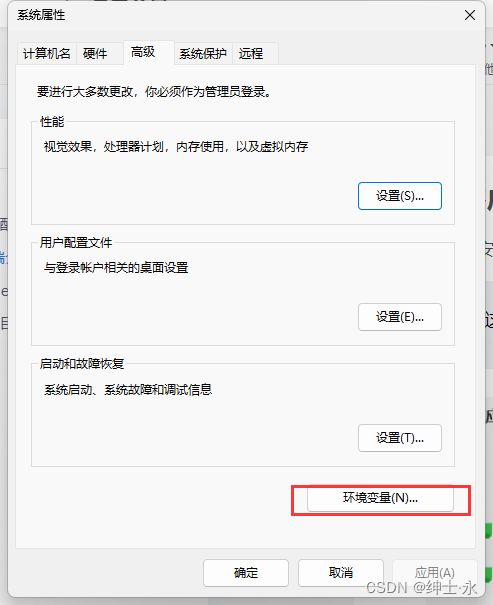
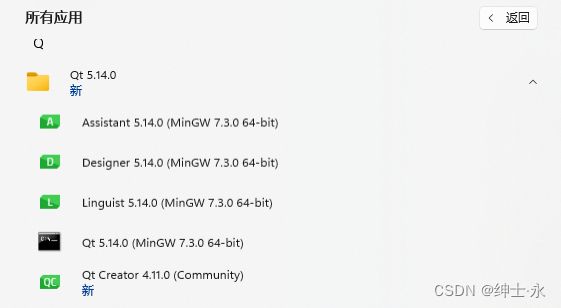
Qt安卓发布的手机01、第一章Qt6.5.3安装资源运行成功的界面全网最全Qt国内下载地址清华大学开源软件镜像站https://mirrors.tuna.tsinghua.edu.cn/qt/archive/online_installers/
- Qt获取网络流量(调用Windows API)----StateReader系列
Sudouble
Qt学习笔记网络qt流量WindowsAPI
因自己的笔记本没有带CapLock和NumLock的灯,导致某一次输入密码一直出错。之前也找过类似的软件,当到了下载的时候开始犹豫不决,怕当时的程序留了后台,偷偷获取我的按键信息。于是下决心写个取电脑按键状态的程序。——此为背景借着此势,顺便想给这个程序开发些新功能,于是想到了这个。可是在网上找了很久都没有找到Qt相关获取网卡流量的内容。无意间找到了在用WindowsAPI获取流量的例子。因为需要
- Qt 递归方式遍历目录
Sudouble
Qt学习笔记qt递归遍历文件
基本思想:1.指定一个目录2.找到当前目录下的文件(不包括文件夹,QDir可以进行筛选),存入QFileInfoList,然后按顺序存入QTreewidgetItem,并添加至根节点3.找到当前目录下的第一个文件夹,作为一个新的根节点4.重复2,3过程,直到没有新的文件夹至此递归过程完毕。-----------------------------------------------------QF
- Qt获取键盘按键事件(Windows API)----StateReader系列
Sudouble
Qt学习笔记按键QtWindowAPIC++全局热键
Qt对于系统底层,一直没有很好的支持,例如串口并口通信,还有我们经常都会用到的全局热键,等等。既然Qt可能出于某种原因,不对这些进行支持,我们就只能自己写代码,调用系统相关的API了。需求:获取CapsLock键的状态,并使程序在后台运行时能够及时得到CapsLock键的状态。方法有两种,一是注册全局热键(想法很好,可惜注册后这个键原先的功能就没了,不采用)。二是隔一段时间读取一次按键状态(很好用
- Qt5.7.0 mingw+qwtplot3D 编译
Sudouble
Qt学习笔记qt5qwtplot3d编译安装
一、基本编译问题在安装的过程中却遇到了很多的问题。咨询了Google中大量的帖子,发现按照他们说的方法根本没法解决我的实际问题。研究了整整宝几天,总算是编译通过,解决了所有的问题。下面将通过重现我的安装编译过程,及解决问题的方法来告诉大家如何才能正确的编译qwtplot3D开发库。1、从网上下载qwtplot3D的最新版本:http://qwtplot3d.sourceforge.net/2、解压
- 交叉编译ARM版本qmake套件
EknOcaml
arm开发QT
在本文中,我们将探讨如何交叉编译qmake工具的ARM版本套件。qmake是一个用于构建Qt项目的强大工具,而交叉编译是将软件在一种硬件平台上进行开发,然后在另一种硬件平台上运行的过程。本文将指导您如何准备环境并进行交叉编译,以便在ARM架构上使用qmake。安装交叉编译工具链首先,我们需要安装适用于ARM架构的交叉编译工具链。这些工具链包括编译器、链接器和其他必要的工具。根据您的系统,您可以在供
- Qt5离线安装包无法下载问题解决办法
Sudouble
Qt学习笔记qt开发语言
想在电脑里装一个Qt,但是直接报错。果然还是有解决办法滴。qtdownloadfromyouripisnotallowedQt5安装包下载办法方法一:简单直接,直接科学一下,不过违法行为咱不做,遵纪守法好公民(不过没办法阻止别人不做↔️)。方法二:使用【迅雷】就可以下载,只需要知道Qt离线安装包的url地址;https://download.qt.io/archive/qt/5.14/5.14.
- PyQt和QML 混合编程下出现 unable to convert a Python 'int' to C++ ‘int’ 错误
乱乱乱乱步
第一篇博客写在出差路上。最近在调试一套PyQt与QML混合编程的程序,程序出现这个错误unabletoconvertaPython'int'toC++'int',并没有定位到具体哪行代码出错,经过排查,我发现原因如下self.distanceStatus=distanceStatus赋值给self.distanceStatus的数值过大,超出QML里面int类型的取值范围,也就是溢出了。Text{
- STM32(hal库)通过MQTT协议连接onenet
sea1216
ESP8266STM32cubemxonenet物联网stm32halonenetmqtt
在中国移动物联网平台onenet,选择用多协议的mqtt旧版协议新建产品和设备。然后根据自己的情况更改程序中的参数。数据流上传时要根据自己的数据将程序中固定的更改为动态赋值就好了。本程序参考超级大洋葱806的STM32CubeMXESP8266AT指令实现MQTT协议并接入阿里云IOT平台源码解析【附Github源码地址】一、esp8266驱动我将esp8266设置为station透传模式#inc
- 常见问题This application failed to start because not Qt platform plugin could be initialized.
季截
qtqt开发语言
ThisapplicationfailedtostartbecausenotQtplatformplugincouldbeinitialized.Reinstallingtheapplicationmayfixthisproblem.从qt安装目录将依赖dll和plugins下的文件夹放在可执行程序目录下
- python 用matplotlib作图,报错not Qt platform plugin could be initialized
aLagrange
pythonbug
重装Pycharm后,用matplotlib画图ThisapplicationfailedtostartbecausenotQtplatformplugincouldbeinitialized.##标题背景:重新安装pycharm后使用matplotlib画图弹出错误窗口全程又没有调用过Pyside2或pyqt5.新建了一个Project,导入matplolib,运行一个最简单的程序importm
- Java 在包管理与模块化中的优势:与其他开发语言的比较
nbsaas-boot
开发语言java
在开发复杂的、规模庞大的软件系统时,包管理和模块化设计起着至关重要的作用。它们不仅决定了代码的组织和可维护性,还直接影响到团队协作效率、扩展性和性能。在众多编程语言中,Java凭借其成熟的生态系统、强类型系统和标准化的包管理机制,成为了大型企业级应用开发的首选之一。本文将探讨Java在包管理和模块化方面的优势,并与其他流行语言(如Rust、Go、Python、JavaScript和C#)进行对比,
- Github 2025-02-01 开源项目月报 Top20
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,本月(2025-02-01统计)共有20个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目8TypeScript项目3JupyterNotebook项目2Rust项目2HTML项目2C++项目1Ruby项目1JavaScript项目1Svelte项目1非开发语言项目1Go项目1Ollama:本地大型语言模型设置与运行创建周
- 用Python和PyQt5打造一个股票涨幅统计工具
机器懒得学习
python开发语言
在当今的金融市场中,股票数据的实时获取和分析是投资者和金融从业者的核心需求之一。无论是个人投资者还是专业机构,都需要一个高效的工具来帮助他们快速获取股票数据并进行分析。本文将带你一步步用Python和PyQt5打造一个股票涨幅统计工具,不仅能自动获取股票数据,还能通过友好的图形界面展示结果。1.项目背景与目标1.1为什么需要这个工具?股票市场的波动性很大,投资者需要及时了解股票的涨跌情况。尤其是对
- Qt MDI和Ribbon界面集成实践教程
Pella732
本文还有配套的精品资源,点击获取简介:本文深入介绍了基于Qt的RibbonMDIDemo项目,该项目展示了一个具有MicrosoftOffice风格的RibbonBar的多文档界面应用程序。通过一个完整的示例工程,读者可以学习如何在Qt环境中构建Ribbon风格的用户界面以及多文档界面(MDI)的应用程序。教程覆盖了RibbonBar的设计、MDIArea的管理、菜单和工具栏的整合,以及文档和视图
- 纯Python实现Qt的信号与槽机制
childish_tree
pythonqt信号与槽算法
纯Python实现Qt的信号与槽机制Qt中的信号与槽详解在Qt框架中,信号与槽是一种非常有特色的机制,用于对象之间的通信。这一机制是Qt中实现事件驱动编程的核心部分。下面我将详细解释信号与槽的概念和它们是如何工作的。信号(Signals)信号是一个由对象发出的消息,表明发生了一个特定的事件。当对象内部的状态发生变化时,信号就被发出。例如,当一个按钮被点击时,它就会发出一个clicked信号。信号可
- python信号与槽(二)
a_b_c_007
上一篇信号与槽的连接,与信号发射都是手动的,而且信号传递比较单一,这次我们弄一些自动的。fromPyQt5.QtCoreimport*classMultiSignal(QObject):##信号变量定义#无参信号signal1=pyqtSignal()#signal2=pyqtSignal(int)#signal3=pyqtSignal(int,str)#signal4=pyqtSignal(li
- Linux下发布QT程序_linux qt 发布
2501_90252715
linuxqt数据库
#!/bin/shLibDir=$PWD"/lib"Target=$1lib\_array=($(ldd$Target|grep-o"/.\*"|grep-o"/.\*/[^[:space:]]\*"))$(mkdir$LibDir)forVariablein${lib\_array[@]}docp"$Variable"$LibDirdoneQtTest.sh#!/bin/shappname=`b
- Python-基于PyQt5,pdf2docx,pathlib的PDF转Word工具(专业版)
闪云-微星
实用小程序pdfwordpythonpycharm开发语言pyqt
前言:日常生活中,我们常常会跟WPSOffice打交道。作表格,写报告,写PPT......可以说,我们的生活已经离不开WPSOffice了。与此同时,我们在这个过程中也会遇到各种各样的技术阻碍,例如部分软件的PDF转Word需要收取额外费用等。那么,可不可以自己开发一个小工具来实现PDF转Word这个功能呢?答案是肯定的,Python生来就是为应用层开发的。话不多说,我们直接开始今天的Pytho
- Python-基于PyQt5,wordcloud,pillow,numpy,os,sys的智能词云生成器
闪云-微星
WPSpythonpillow开发语言pycharmnumpy小程序pyqt
前言:日常生活中,我们有时后就会遇见这样的情形:我们需要将给定的数据进行可视化处理,同时保证呈现比较良好的量化效果。这时候我们可能就会用到词云图。词云图(Wordcloud)又称文字云,是一种文本数据的图片视觉表达方式,一般是由词汇组成类似云的图形,用于展示大量文本数据。词云这个概念首先是由美国西北大学新闻学副教授、新媒体专业主任里奇·戈登提出的,通常用于描述网站上的关键字元数据(标签),或可视化
- QObject源码浅析
令狐掌门
深入浅出C++Qt开发技术qtc++QObject源码浅析
Qt的基类祖先是QObject,看Qt源码,在安装Qt时你得勾选了源码选项,没有勾选的话,可以去官网下载源码,或者重新安装Qt.用vscode打开Qtsrc是比较好的选择,理论上用QtCreator也可以,不过目测编译比较麻烦,我用的vscode. Qt的实现采用了Pimpl机制,对于该Pimpl不熟悉的可以看这篇【C++PImpl实现机制浅析与代码实现】 Qt是完全面向对象的框架,一般每
- 解决老游戏不兼容新系统win10win11问题
yangshuo1281
游戏数据库
使用python写了一个软件完美解决兼容问题,python开发了一款兼容怀旧老游戏软件游戏有,红警2绿色硬盘版下载cs1.5绿色硬盘版下载星际争霸绿色硬盘版下载,你也可以自己添加游戏。软件和游戏一起打包喜欢拿去玩相关打包代码importPyInstaller.__main__importosimportPyQt5importsys#确保在正确的目录中os.chdir(os.path.dirname
- 基于 YOLOv8+PyQt5 的无人机红外目标检测系统:开启智能监测新时代
人工智能教学实践
人工智能YOLOqt无人机
基于YOLOv8+PyQt5的无人机红外目标检测系统:开启智能监测新时代【毕业与课程大作业参考】基于yolov8+pyqt5界面自适应的无人机红外目标检测系统demo.zip资源-CSDN文库在科技飞速发展的今天,无人机技术在各个领域的应用越来越广泛。为了提升无人机在复杂环境下的目标检测能力,结合先进的深度学习算法和图形用户界面开发技术,打造功能强大的无人机红外目标检测系统成为了研究热点。本文将详
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,