我们希望用户可以自己控制是否要模糊查询
用户可以自由的选择字段去查询。
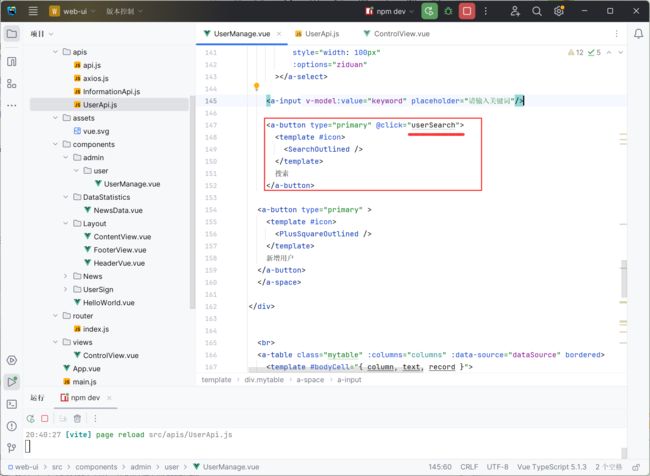
如上图,我在前端页面准备了
- 多选框:决定是否模糊查询。(True or False)
- 下拉选择框:决定要查询关键词的所属字段
- 输入框:决定关键词
- 按钮:发起请求
肯定要传参数的,所有这个接口请求方式设置为Post。考虑到方便接收参数,我们使用post的param方式传参(不了解这个的可以看我之前的笔记 https://www.cnblogs.com/mllt/p/17990445/project202401-14)
export function user_search(data){
return postWithParams("/users/search",data)
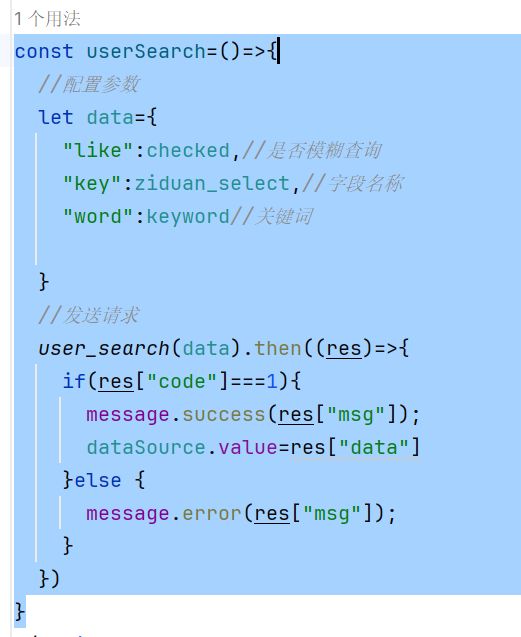
}现在我们先编写按钮事件 userSearch()
const userSearch=()=>{
//配置参数
let data={
"like":checked.value,//是否模糊查询
"key":ziduan_select.value,//字段名称
"word":keyword.value//关键词
}
//发送请求
user_search(data).then((res)=>{
if(res["code"]===1){
message.success(res["msg"]);
dataSource.value=res["data"]
}else {
message.error(res["msg"]);
}
})
}接下来去编写后端接口
Controller:
// 条件查询
@PostMapping("/search")
public ResponseEntity searchUsers(@RequestParam boolean like,@RequestParam String key,@RequestParam String word) {
List users = usersService.searchUsers(like, key, word);
return ResponseEntity.success(users);
} Service
List searchUsers(boolean like, String key, String word); ServiceImpl
@Override
public List searchUsers(boolean like, String key, String word) {
if(like){
return usersMapper.searchUsersLike(key,word);
}else{
return usersMapper.searchUsersNoLike(key,word);
}
} mapper
//自定义字段模糊查询
@Select("select * from users where `${key}` LIKE CONCAT('%', #{word}, '%')")
List searchUsersLike(@Param("key") String key, @Param("word") String word);
@Select("select * from users where `${key}` = #{word}")
List searchUsersNoLike(String key, String word); 完毕,就是如此简单。
我把前端的这个组件的完整代码贴出来
删除