3w字CSS知识总结~就不信还不全(得意)
css超全总结
即使再小的帆也能远航~
一.目录
1.CSS语法规范
2.CSS选择器
2.1基础选择器
2.1标签选择器(元素选择器)
2.1.2类选择器
2.1.3id选择器
2.1.4通配符选择器
2.2复合选择器
2.2.1后代选择器(包含选择器)
2.2.2子选择器
2.2.3并集选择器
2.2.4伪类选择器
3.CSS属性
3.1字体
3.2文本
4.CSS引入方式
4.1内部样式表(嵌入式)
4.2行内样式表(行内式)
4.3外部样式表(链接式)
5.Emmet语法
5.1生成html结构
5.2生成css样式
6.元素显示模式
6.1类别
6.1.1块元素
6.1.2行内元素(内联元素)
6.1.3行内块元素
6.2元素显示模式的转换
7.CSS背景(大背景或小装饰类)
7.1设置背景颜色,背景图
7.2背景附着(背景图像固定)
7.3简化背景属性的代码
7.4 背景颜色半透明
8.CSS非常重要的三个特性
8.1层叠性
8.2继承性
8.3优先级
9.盒子模型(Box Model)
9.1边框(border)
9.1.1边框样式
9.1.2圆角边框
9.2内边距(padding)
9.3外边距(margin)
9.3.1实现水平居中
9.3.2外边距合并
9.3.3清除内外边距
9.4盒子阴影(shadow)
10.浮动(float)
10.1浮动特性
10.2浮动元素和标准流父级搭配使用
10.3清除浮动
10.3.1额外标签法(隔墙法)
10.3.2父级添加overflow属性
10.3.3父级添加after伪元素
10.3.4父级添加双伪元素
11.CSS定位
11.1为什么需要定位
11.2定位组成
11.2.1静态定位static
11.2.2相对定位relative (重要)
11.2.3绝对定位absolute (重要)
11.2.4固定定位fixed (重要)
11.2.5粘性定位sticky (了解)
11.3定位叠放次序z-index
11.4拓展
11.4.1绝对定位的盒子居中
11.4.2定位特殊特性
12.元素显示与隐藏
12.1 display 显示隐藏
12.2 visibility 显示隐藏
12.3 overflow 溢出显示隐藏
13.网页布局
13.1页面布局整体思路
13.2标准流 vs. 浮动 vs. 定位
13.3CSS属性书写建议顺序
常见的图片格式
14.精灵图
15.字体图标
15.1字体图标的下载
15.2字体图标的引入htm页面中
15.3字体图标的追加
16.CSS三角
16.1三角写法
16.2三角强化
17.CSS用户界面样式
17.1更改用户的鼠标样式
17.2取消表单轮廓(去掉默认的蓝色边框)
17.3防止文本域拖拽改变大小
18.vertical-align属性应用
18.1用于设置图片或者表单(行内块元索或行内元素)和文字垂直对齐。
18.2解决图片底部默认空白缝隙问题
19.溢出文字的省略号显示
19.1单行文本溢出显示省略号
19.2多行文本溢出显示省略号(有比较大的兼容性问题)
20.常见布局技巧
20.1margin负值的运用
20.2文字围绕浮动元素
20.3行内块的巧妙运用
二.内容
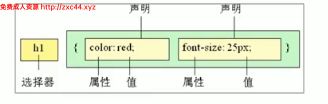
1.CSS语法规范
2.CSS选择器
选择器(选择符)就是根据不同需求把不同的标签选出来。简单来说 ,就是选择标签用的。
选择器分为基础选择器和复合选择器。基础选择器是由单个选择器组成的,又包括:标签选择器、类选择器、id选择器和通配符选择器
2.1基础选择器
2.1标签选择器(元素选择器)
用HTML标签名称作为选择器,为页面中某一类标签指定统一的CSS样式。(全部)
DOCTYPE html>
<html lang="en">
<head>
...
<style>
/* 给谁改样式,即HTML标签{改什么样式} */
p {
color: red;
font-size: 12px;
}
style>
head>
<body>
<p>尝试使用cssp>
body>
html>
2.1.2类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签 ,可以使用类选择器。
<style>
·类名{属性1:属性值1;} /* ·red {color: red;} */
style>
...
<div class='类名'>div>
我们可以给一个标签指定多个类名,这些类名都可以选出这个标签. 多类名之间空格分开。
2.1.3id选择器
id选择器可以为标有特定id的HTML元素指定特定的样式。(只能调用一次)id选择器以"#" 来定义。
<style>
#id名{属性1:属性值1;} /* #red {color: red;} */
style>
...
<div id='id名'>div>
类选择器在修改样式中用的最多, id选择器一般用于页面唯一性的元素上,经常和JavaScript搭配使用。
2.1.4通配符选择器
选取页面中所有元素(标签),不需要调用
<style>
*{属性1:属性值1;} /* *{color: red;} */
style>
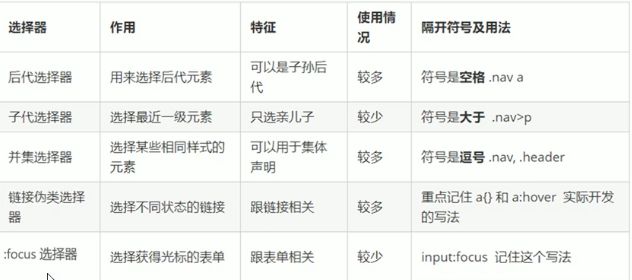
2.2复合选择器
2.2.1后代选择器(包含选择器)
可以选择父元索里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。
<head>
<style>
ol li {color: red;} /*父元素 待改后代元素 {样式}*/
.nav li a {color: yellow;}
style>
head>
<body>
<ol>
<li>我是ol的孩子li>
<li>我是ol的孩子li>
ol>
<ul>
<li>我是ul的孩子li>
<li>我是ol的孩子li>
ul>
<ol class="nav">
<li>我是ol的孩子li>
<li>我是ol的孩子li>
<li><a href="#">我是孙子a>li>
ol>
body>
2.2.2子选择器
只能选择作为元素的最近一级子元素。 简单理解就是选亲儿子元素.
父元素 > 子元素 {样式声明}
2.2.3并集选择器
可以选择多组标签同时为他们定义相同的样式。通常用于集体声明,任何形式的选择器都可以作为并集选择器的一部分。
元素1, 元素2,..., 元素n {样式声明}
2.2.4伪类选择器
用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。用冒号(:)示
- 链接伪类
a:link /*选择所有未被访问的链接*/
a:visited /*选择所有己被访问的链接*/
a:hover /*选择鼠标指针位于其上的链接*/
a:active /*选择活动链接(鼠标按下未弹起的链接)*/
为了确保生效,请按照LVHA的循顺序声明。
因为a链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
实际开发常用写法:
/* 所有的链接 */
a{
color: gray;
text-decoration: none;
}
/* 鼠标经过 */
a:hover { color: red; }
- focus伪类
用于选取获得焦点的表单元素。焦点就是光标,一般情况类表单元素才能获取。
<type>
input:focus { background-color: yel1ow;}
type>
...
<body>
<input type="txt">
<input type="txt">
body>
3.CSS属性
3.1字体
p {
font-family:"微软雅黑";
font-size: 20px;
font-weight: 700/bold|400/normal;/*无px*/
font-style: normal/italic;
}
div {font-family:Arical,"Microsoft Yahei";} /*按从前往后的顺序搜索是否有*/
p {font: font-style font-weight font-size/line-height font-family;}
字体颜色
color: 颜色属性值
3.2文本
text-align属性用于设置元素内文本内容的水平对齐方式。
text-decoration属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。
text-indent属性用来指定文本的第一行的缩进,通常是将段落的首行缩进(可以是负数)。em是一个相对单位,是当前元索1个文字的大小。
line-height属性用于设置行间的距离(行高=上间距+文本高度+下间距)。
div {
text-align :center/left/right;
text-decoration: none/underline/overline/line-through;
text-indent: 20px/2em;
line-height: 26px;
}
4.CSS引入方式
按照CSS样式书写的位置(或者引入的方式) , CSS样式表可以分为三大类。
4.1内部样式表(嵌入式)
写到htm|页面内部,可以方便控制当前整个页面中的元素样式设置。
是将所有的CSS代码抽取出来,单独放到
...
"#">what
7.CSS背景(大背景或小装饰类)
7.1设置背景颜色,背景图
background-color : transparent(透明) / color
/*同时有背景颜色和背景图片时,图片会压住颜色。*/
background-image : none / url(图片地址)
/*背景平铺:在HTML页面上对背景图像进行平铺。*/
background-repeat : repeat(默认)/no-repeat/repeat-x(沿x轴)/repeat-y(沿轴)
- 改变图片在背景中的位置
background-position: x y; /*x和y坐可使用方位名词或者精确单位*/
参数值
(1)length:百分数|由浮点数字和单位标识符组成的长度值
(2)position:left | center | right | top | bottom 方位名词
如果参数值是精确坐标,那么第一个是x,第二个是y,如果只指定一个,那一定是x,y垂直居中
如果指定的两个值都是方位名词,则两个值前后顺序无关,left top=top left,如果只指定了一个,则另一个值默认居中对齐
如果指定的两个值是精确单位和方位名词混合使用,则第一个值是x坐标,第二个值是y坐标
7.2背景附着(背景图像固定)
设置背景图像是否固定或者随着页面的其余部分滚动。
background-attachment : scroll / fixed
7.3简化背景属性的代码
可以合并简写在同一个属性background中。习惯约定顺序为:
/*background:背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;*/
background: transparent url(image.jpg) repeat-y fixed top ;
7.4 背景颜色半透明
background: rgba(0, 0, 0, .3); /*alpha透明度,取值范围在0~1*/
8.CSS非常重要的三个特性
8.1层叠性
相同选择器给设置不同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。
层叠性主要解决样式冲突的问题,遵循就近原则,哪个样式离结构近,就执行哪个样式
div{
color:red;
font-size:18px;
}
div{ color:pink; }
/*显示18px粉色*/
8.2继承性
子标签会继承父标签的某些样式( text- , font- , line-这些元素开头的,以及color属性)
div{
color:red;
font-size:18px;
}
...
子承父业
行高的继承
body{
font: 12px/1.5 "Microsoft YaHei";
}
div{
/*<继承自body,行高为font-size的1.5倍,可以根据文字大小自动调整行高*/
font-size: 14px;
}
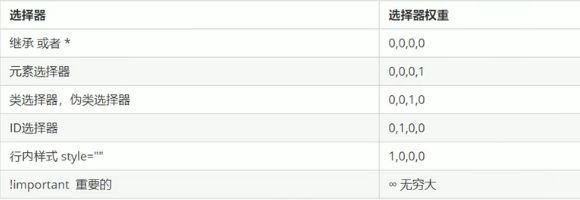
8.3优先级
当同一个元素指定多个选择器,就会有优先级的产生。比较按照权重从左至右。
...
"test" id="demo" style="color:purple">good
--result : 粉色-->
#father{ color: red; }
p{ color: pink; }
...
"father">
good
--result : 粉色 p作为元素选择器的权重>继承得到的权重0-->
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重。计算不进位。
...
"nav"
>
1
2
3
--result : 绿色-->
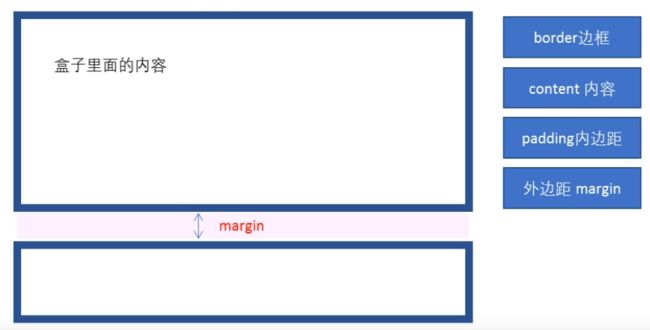
9.盒子模型(Box Model)
网页布局过程:
(1)先准备好相关的网页元素,网页元素基本都是盒子Box。
(2)利用CSS设置好盒子样式,然后摆放到相应位置。
(3)往盒子里面装内容.
9.1边框(border)
9.1.1边框样式
border-width: 5px;
border-style: none | dashed(虚线) | solid(实线) | dotted(点线) | hidden | double | groove | ridge | inset | outset;
border-color:red
/*简写:无顺序写要求*/
border: 1px solid red
/*分开写边*/
border-top/border-bottom/border-left/border-right:
/*border-collapse属性控制相邻单元格的边框。*/
border-collapse : collapse; /*相邻边框合并在一起/*
9.1.2圆角边框
border-radius : length(数值或占高度的百分比);
●如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为50%
●该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
●分开写: border-top-left-radius. border-top-right-radius. border-bottom-right-radius 和border- bottom-left- radius
9.2内边距(padding)
padding-top/padding-bottom/padding-left/padding-right
/*复合写法*/
padding: 5px; /*1个值,代表上下左右都有5像素内边距*/
padding: 5px 10px; /*2个值,代表上下内边距是5左右内边距是10*/
padding: 5px 10px 20px; /*3个值,代表上内边距5左右内边距10下内边距20*/
padding: 5px 10px 20px 30px; /*4个值,上5右10下20左30,顺时针*/
padding可以做非常巧妙的运用。因为每个导航栏里面的字数不一样多,我们可以不用给每个盒子宽度了,直接给padding最合适。
如果盒子本身没有指定width/height属性,padding不会撑开盒子大小。
9.3外边距(margin)
margin-left/margin-right/margin-top/margin-bottom : px
/*复合写法与padding相同*/
9.3.1实现水平居中
外边距可以让块级盒子水平居中,但是必须满足两个条件:
①盒子必须指定了宽度( width)。
②盒子左右的外边距都设置为 auto
.one{
width: 960px;
margin: O auto;
}
可以写为
●margin-left: auto; margin-right auto;
●margin: auto;
●margin: 0 auto;
上述方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加text-align:center即可。
9.3.2外边距合并
- 相邻块元素垂直外边距的合井
当上下相邻的两个块元索(兄弟关系)相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top , 则他们之间的垂直间距不是margin-bottom+margin-top。取两个值中的较大者。
解决方案:尽量只给一个盒子添加margin值。
- 嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子)的块元索,父元素和子元索都有上外边距,此时父元素会选择值较大的外边距,并且给子元素设置的上外边距无效。
解决方案:
<style>
.father{
width: 400px;
height: 400px;
background-color: purple;
margin-top: 50px;
/* ①可以为父元素定义上边框 border: 1px solid transparent; */
/* ②可以为父元素定义上内边距 padding: 1px; */
/* ③可以为父元素添加 overflow:hidden*/
}
.son{
width: 200px;
height: 200px;
background-color: pink;
margin-top: 100px;
}
style>
...
<div class="father">
<div class="son">div>
div>
9.3.3清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。 因此我们在布局前,首先要清除下网页元索的内外边距。
*{ /*通配符选择器*/
padding:0;/*清除内边距*/
margin:0;/*清除外边距*/
}
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,但转换为块级和行内块元素就可以了
9.4盒子阴影(shadow)
注:outside不可写
文字阴影
text-shadow: h-shadow V-shadow blur color ;
10.浮动(float)
网页布局的本质一用CSS来把盒子摆放到相应位置。
CSS提供了三种传统布局方式(简单说,就是盒子如何进行排列顺序) :
●普通流(标准流):就是标签按照规定好默认方式排列.(以块级、行内)
●定位
●浮动
有很多的布局效果标准流没有办法完成,此时就可以利用浮动,因为浮动可以改变元素标签默认的排列方式。
网页布局第一准则:多个块级元索纵向排列找标准流,多个块级元索横向排列找浮动。
float属性用于创建浮动框,将其移动到一边,直到边缘或在边缘触及包含块或另一个浮动框的边缘。
选择器{ float: none/left/right; }
10.1浮动特性
- 脱离标准普通流的控制(浮),移动到指定位置(动), (俗称脱标)
浮动的盒子不再保留原先的位置,只会影响后面的标准流不会影响前面的标准流
如果多个盒子都设置了浮动,则它们会按照属性值一 行内显示并且顶端对齐排列。互相贴靠在一起(不会有缝隙)。如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
浮动的元素具有行内块元素的特性,因此可以直接设置宽高。如果块级盒子没有设置宽度,默认和父级一样宽,但是添加浮动后,它的大小根据内容来决定
10.2浮动元素和标准流父级搭配使用
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置.
10.3清除浮动
父级盒子很多情况下不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子。清除浮动的本质是清除浮动元素造成的影响。清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
10.3.1额外标签法(隔墙法)
是W3C推荐的做法。在浮动元索末尾添加一个空的标签(必须是是块元素,不能是行内元素)。
选择器 { clear: left/right/both/none; }
"box">
"damao">大毛
"ermao">二毛
"clear">
"footer">
10.3.2父级添加overflow属性
.box{
overflow: hidden;
width: 800px;
border: 1px solid blue;
margin: 0 auto;
}
10.3.3父级添加after伪元素
...
"box clearfix">
10.3.4父级添加双伪元素
...
"box clearfix">
11.CSS定位
11.1为什么需要定位
浮动可以让多个块级盒子一行没有缝隙排列显示 ,经常用于横向排列盒子。定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
11.2定位组成
定位=定位模式+边偏移。
定位模式用于指定一个元索在文档中的定位方式。 通过CSS的position属性来设置
边偏移决定了该元素的最终位置,有4个属性。
11.2.1静态定位static
是元索的默认定位方式,无定位的意思。
选择器{ position: static; }
11.2.2相对定位relative (重要)
元素在移动位置的时候,是相对于它原来的位置来说的。
选择器{
position: relative;
top: 100px;
}
原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。(不脱标,继续保留原来位置)
11.2.3绝对定位absolute (重要)
元索在移动位置的时候,是相对于它祖先元索来说的。
.grandfa{
position: relative;
...
}
.father{
width= 500px;
height= 500px;
background-color: skyblue;
}
/*以grandfa为准*/
.son{
position: absolute;
left: 10px;
...
}
如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document文档)。
如果祖先元素有定位(相对、绝对、固定定位) , 则以最近一级的有定位祖先元素为参考点移动位置。
绝对定位不再占用原来位置。
子绝父相
①子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
②父盒子需要加定位限制子盒子在父盒子内显示。
③父盒子布局时,需要占有位置,因此父亲只能是相对定位。
11.2.4固定定位fixed (重要)
元索固定于浏览器可视区的位置。浏览器页面滚动时元索位置不变。
选择器{
position: fixed;
top: 0;
right: 0;
}
以浏览器的可视窗口为参照点移动元素,与父元素无关。
不再占用原来位置
如何固定在版心右侧位置:
1.让固定定位的盒子left: 50%.走到浏览器可视区(也可以看做版心)的一半位置。
2.让固定定位的盒子margin-left:版心宽度的一半距离。多走版心宽度的一半位置。
"fixed">
"w">版心盒子 800像素
11.2.5粘性定位sticky (了解)
可以认为是相对定位和固定定位的混合。
选择器{
position: sticky;
/*当距离可视区域top10px时,固定不动*/
top: 10px;
}
1.以浏览器的可视窗口为参照点移动元素(固定定位特点)
2.粘性定位占有原先的位置(相对定位特点)
3.必须添加top. left. right. bottom其中一个才有效

11.3定位叠放次序z-index
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用z-index来控制盒子的前后次序(z轴)。
选择器{ z-index: 1; }
●数值可以是正整数、负整数或0,默认是auto ,数值越大,盒子越靠上
●如果属性值相同,则按照书写顺序,后来居上
11.4拓展
11.4.1绝对定位的盒子居中
加了绝对定位的盒子不能通过margin:0 auto水平居中,通过以下方法实现水平和垂直居中。
box {
position: absolute;
/*1.left走50%父容器宽度的一半*/
left: 50%;
top: 50%
/* 2. margin 负值往左边走自己盒子宽度的一半*/
margin-left: -100px;
margin-top: -100px
width: 200px;
height: 200px ;
background-color: pink ;
}
11.4.2定位特殊特性
绝对定位和固定定位也和浮动类似。
1.行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
2.块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
浮动元素只会压住它下面标准流的盒子,但是不会压住盒子里面的文字(图片),可作文字环绕效果,但是绝对定位(固定定位)会压住下面标准流所有的内容。
12.元素显示与隐藏
12.1 display 显示隐藏
●display:none ; 隐藏对象,隐藏后不占有原来的位置
●display : block ;除了转换为块级元索之外,同时还有显示元素的意思
12.2 visibility 显示隐藏
●visibility : hidden;元素隐藏,隐藏后占有原来的位置
●visibility : visible; 元素可视
12.3 overflow 溢出显示隐藏
●overflow : hidden; 溢出元素隐藏
●overflow : visible; 溢出元素可视
●overflow : scroll; 显示滚动条
●overflow : auto; 如果溢出显示滚动条
13.网页布局
13.1页面布局整体思路
1.必须确定页面的版心(可视区) , 测量可得知。
2.分析页面中的行模块,以及每个行模块中的列模块。
3.一行中的列模块经常浮动布局,先确定每个列的大小,之后确定列的位置。
4.制作HTML结构。
遵循,先有结构,后有样式的原则。
13.2标准流 vs. 浮动 vs. 定位
1.标准流
可以让盒子上下排列或者左右排列,垂直的块级盒子显示就用标准流布局。
2.浮动
可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局。
3.定位
定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示。如果元素自由在某个盒子内移动就用定位布局。
13.3CSS属性书写建议顺序
1.布局定位属性: display / position/ float / clear / visibility/ overflow
2.自身属性: width/ height / margin/ padding /border/ background
3.文本属性: color/ font / text-decoration/ text-align/ vertical-align/ white-space/ break-word
4.其他属性( CSS3 ) : content/ cursor / border-radius/ box-shadow / text-shadow/background:linear-gradient…
常见的图片格式
1.jpg图像格式
JPEG ( JPG )对色彩的信息保留较好,高清,颜色较多,我们产品类的图片经常用jpg格式的。
2.gif图像格式
GIF格式最多只能储存256色,所以通常用来显示简单图形及字体,但是可以保存透明背景和动画效果。
3.png图像格式
结合了GIF和JPEG的优点,具有存储形式丰富的特点,能够保持透明背景.如果想要切成背景透明的图片,请选择png格式。
4.PSD图像格式
是 Photoshop的专用格式,里面可以存放图层、通道、遮罩等多种设计稿,对前端人员来说,最大的优点可以直接从上面复制文字,获得图片,还可以测量大小和距离。
14.精灵图
为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(也称CSS Sprites、CSS雪碧)。
使用精灵图核心:
1.精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片中。
2.这个大图片也称为sprites精灵图或者雪碧图。
3.移动背景图片位置,此时可以使用background-position。
4.移动的距离就是这个目标图片的x和y坐标。注意网页中的坐标有所不同,向左向上移动是负值。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-grAsVH3j-1632499378687)(https://i.loli.net/2020/08/24/SmqIgxDp5vFriy6.png)]
...
"box1">
精灵图是有诸多优点的,但是缺点很明显。
1.图片文件还是比较大的。
2.图片本身放大和缩小会失真。
3.一旦图片制作完毕想要更换非常复杂。
15.字体图标
字体图标主要用于显示网页中通用、常用的一些小图标。展示的是图标,本质属于字体。
优点:
1.轻量级:一个图标字体要比一系列的图像要小。字体加载了,图标就会马上渲染出来
2.灵活性:本质是文字,可以随意改变颜色、产生阴影、透明效果、 旋转等
3.兼容性:几乎支持所有的浏览器
结构和样式比较简单的小图标,就用字体图标;复杂点的小图片,就用精灵图。
15.1字体图标的下载
icomoon字库https://icomoon.io
阿里iconfont字库https://www.iconfont.cn/
15.2字体图标的引入htm页面中
1.把下载包里面的fonts文件夹放入页面根目录下
2.把字体文件通过css引入到页面中
<style>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?p4ssmb');
src: url('fonts/icomoon.eot?p4ssmb#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?p4ssmb') format('truetype'),
url('fonts/icomoon.woff?p4ssmb') format('woff'),
url('fonts/icomoon.svg?p4ssmb#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
span {
font-family: 'icomoon' ;
}
style>
...
<span>span>
15.3字体图标的追加
把压缩包里面的selection.json重新上传,选中自己想要新的图标,重新下载压缩包,并替换原来的文件。
16.CSS三角
16.1三角写法
<style>
.box1 {
width: 0;
height: 0;
/* border: 10px solid pink; */
border-top: 10px solid pink;
border-right: 10px solid red;
border-bottom: 10px solid blue;
border-left: 10px solid green;
}
.box2 {
width: 0;
height: 0;
/* 为了照顾兼容性
line-height: 0;
font-size: 0; */
border: 50px solid transparent; /*50px调节粗细即三角大小*/
border-left-color: pink;
margin: 100px auto;
}
style>
...
<body>
<div class="box1">div>
<div class="box2">div>
body>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-stk7mmMH-1632499378688)(https://i.loli.net/2020/08/24/Dpxyo39eAzdHgMS.png)]
16.2三角强化
.box1 {
width: 0;
height: 0;
/* 把上边框宽度调大,颜色调为透明 */
border-top: 100px solid transparent;
/* 只保留右边的边框有颜色 */
border-right: 50px solid skyblue; */
/* 左边和下边的边框宽度设置为0 */
border-bottom: 0 solid blue;
border-left: 0 solid green;
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GaM1e4CH-1632499378689)(https://i.loli.net/2020/08/24/FmqMApCZQdRyiBe.png)]
等价于
.box1 {
width: 0;
height: 0;
/* 只保留右边的边框有颜色 */
border-color: transparent red transparent transparent;
/* 样式都是solid */
border-style: solid;
/* 3上边框宽度要大, 右边框宽度稍小, 其余的边框该为 0 */
border-width: 100px 50px 0 0 ;
}
17.CSS用户界面样式
17.1更改用户的鼠标样式
li { cursor: move; } /*十字架形状*/
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wq2xLOnA-1632499378690)(https://i.loli.net/2020/08/24/aWN9wokpBjFIg6X.png)]
17.2取消表单轮廓(去掉默认的蓝色边框)
...
"text">
17.3防止文本域拖拽改变大小
...
/*textarea最好写在一行*/
18.vertical-align属性应用
18.1用于设置图片或者表单(行内块元索或行内元素)和文字垂直对齐。
vertical-align: baseline | top | middle | bottom
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WiOgMx4G-1632499378692)(https://i.loli.net/2020/08/24/ijguAYqZkfLKQrS.png)] [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rGJln5Ut-1632499378693)(https://i.loli.net/2020/08/24/4tnT73WajA6hs9N.png)] [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ukL4nk6a-1632499378694)(https://i.loli.net/2020/08/24/hlJNnt5FTzabIcg.png)]
18.2解决图片底部默认空白缝隙问题
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3D08jPDe-1632499378696)(https://i.loli.net/2020/08/24/CfZ4qGJl6pKmWOQ.png)]
给图片添加vertical-align: middle | top | bottom等(提倡使用)。或者把图片转换为块级元素
...
 "imges/ldh.jpg" alt="">
"imges/ldh.jpg" alt="">
19.溢出文字的省略号显示
19.1单行文本溢出显示省略号
/*1.先强制一行内显示文本,默认normal自动换行*/
white-space: nowrap;
/*2.超出的部分隐藏*/
overflow: hidden;
/*3.文字用省略号替代超出的部分*/
text-overflow: ellipsis;
19.2多行文本溢出显示省略号(有比较大的兼容性问题)
overflow: hidden;
text-overflow: ellipsis;
/*弹性伸缩盒子模型显示*/
display: -webkit-box;
/*限制在一个块元素显示的文本的行数*/
-webkit-line-clamp: 2; /*第二行显示省略号*/
/*设置或检索伸缩盒对象的子元素的排列方式*/
-webkit-box-orient: vertical; /*垂直居中*/
20.常见布局技巧
20.1margin负值的运用
原始
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5qPK9rNC-1632499378697)(https://i.loli.net/2020/08/24/Kzver79hj2PToI1.png)]
ul li {
float: left;
list-style: none;
width: 150px;
height: 200px;
border: 1px solid red;
margin-left: -1px;
}
20.2文字围绕浮动元素
巧妙运用浮动元素不会压住文字的特性。
20.3行内块的巧妙运用
父盒子text-align: center;居中,则父盒子内的行内块元素一起居中