django使用总结(不断更新)
Mysql数据库配置
以前可以直接装一个MySQL-python,但是版本太老了,目前已经不能用了.不建议使用,使用pymysql就可以了.不过这边要注意的是,pymysql需要在settings.py同级目录下的__init__.py的文件里面加入以下代码:
import pymysql
pymysql.install_as_MySQLdb()
settings.py内的配置如下:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': '',
'USER': '',
'PASSWORD': '',
'HOST': '',
'PORT': ,
}
}
模版配置
TEMPLATES = [
{
‘BACKEND’: ‘django.template.backends.django.DjangoTemplates’,
‘DIRS’: [os.path.join(BASE_DIR, ‘templates’)],
‘APP_DIRS’: True,
‘OPTIONS’: {
‘context_processors’: [
‘django.template.context_processors.debug’,
‘django.template.context_processors.request’,
‘django.contrib.auth.context_processors.auth’,
‘django.contrib.messages.context_processors.messages’,
],
},
},
]
解析
ALLOWED_HOSTS = [‘IP’,‘域名’]
静态文件目录配置
STATIC_URL = ‘/static/’
STATICFILES_DIRS = (
os.path.join(os.path.join(BASE_DIR, ‘static’)),
)
#####在模版中引用静态文件的方式
引用之前需要
{% load staticfiles %}
之后才可以使用以下方法
{% static “路径地址” %}
中文
LANGUAGE_CODE = ‘zh-hans’
时区
TIME_ZONE = ‘Asia/Shanghai’
计划任务
1.INSTALLED_APPS = [
…
‘django_crontab’,
]
2.CRONJOBS = [
//一分钟执行一次
(’*/1 * * * *’, ‘composeexample.cron.test’, ‘>>/home/test.log’)
]
3.执行python manage.py crontab add
4.如果添加完成不生效重启一下crontab服务
CSRF验证问题
自强学堂里面有django ajax 的用法,引入js文件就行了,js如下:
/*====================django ajax ======*/
jQuery(document).ajaxSend(function(event, xhr, settings) {
function getCookie(name) {
var cookieValue = null;
if (document.cookie && document.cookie != '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) == (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
function sameOrigin(url) {
// url could be relative or scheme relative or absolute
var host = document.location.host; // host + port
var protocol = document.location.protocol;
var sr_origin = '//' + host;
var origin = protocol + sr_origin;
// Allow absolute or scheme relative URLs to same origin
return (url == origin || url.slice(0, origin.length + 1) == origin + '/') ||
(url == sr_origin || url.slice(0, sr_origin.length + 1) == sr_origin + '/') ||
// or any other URL that isn't scheme relative or absolute i.e relative.
!(/^(\/\/|http:|https:).*/.test(url));
}
function safeMethod(method) {
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
}
if (!safeMethod(settings.type) && sameOrigin(settings.url)) {
xhr.setRequestHeader("X-CSRFToken", getCookie('csrftoken'));
}
});
/*===============================django ajax end===*/
如果你还是搞不好,其实还有简单点的办法.
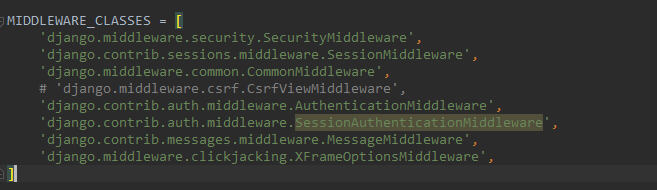
在settiongs.py中注释掉该配置就可以了,不过不建议这么做,开启的话会让你的代码更加规范,虽然很多时候很不方便,也会让你了解怎么写代码才安全。程序员要养成一个好习惯,遇到问题就去解决问题,而不是逃避问题,当然这仅仅是对于有经验的人来说,对于初学者需要了解django怎么使用,建议还是关掉,毕竟你连第一步都踏不出去,就更别谈一些安全问题了,这也是我在自学里面的心得,很多时候你只要记住1+1=2就够了,你一开始去研究1+1为什么等于二实在是没有任何意义,不要做舍本逐末的事情:

后台输出的json在js中的使用问题
后台代码:
test= Links.objects.filter(test=test).values()
test= list(test)
test= json.dumps(test)
return render(request, "test.html", locals())
前台js变量代码:
{{test|safe}}
如果直接在js里面使用{{test}}是不能进行遍历操作的,但是在页面输出却是正常的json数据,不知道为什么,但如果你要在js里面遍历的话 {{test|safe}}这样写就可以遍历了
model修改字段问题
修改好字段后执行
python manage.py makemigrations
这里填空字符串就可以了
然后执行
python manage.py migrate
这样就修改完成了
请求问题
# ps:data数据只能嵌套一层,如果再外部再嵌套一层键会解释错误,比如data = {“data”:{"1": [1, 1, "null"]}} 会把data的值解释成1。
# 请求
data = {"1": [1, 1, "null"]}
# 这里用json可以不用定义请求头
ret = requests.post("http://127.0.0.1:8000/test", json=data)
#另外一种请求方法
headers = {'content-type': 'application/json; charset=UTF-8',
'User-Agent': 'Mozilla/5.0 (X11; Ubuntu; Linux x86_64; rv:22.0) Gecko/20100101 Firefox/22.0'}
ret = requests.post("http://127.0.0.1:8000/test", data=json.dumps(data), headers=headers)
#接收
data = request.body
data = json.loads(data)
# 获取键值的时候后面要加逗号 但是调用的时候不需要加逗号
key, = data
values, = data.values()
django2.1版本只支持Mysql5.6以上的版本
执行python manage.py makemigrations时正常,但在执行数据迁移python manage.py migrate时,报如下错误:
django.db.migrations.exceptions.MigrationSchemaMissing: Unable to
create the django_migrations table ((1064, “You have an error in your
SQL syntax; check the manual that corresponds to your MySQL server
version for the right syntax to use near ‘(6) NOT NULL)’ at line 1”))
这时候只能降级django到2.0版本或者升级mysql版本,但是升级mysql太麻烦了,所以推荐降级django
requests.get使用
requests.get(url, headers={'Connection': 'close'})
connection的状态有两种,一种是keep-alive,另外一种就是close
keep-alive就是保持客户端与服务器的连接,close表示服务器给客户端发送信息之后就断开了.
close对资源消耗占用的少一些
其实这和TCP三次握手有关,如果返回的是keep-alive表示之前的握手还可以用在接下来的请求当中去,如果是close的话当前请求完成后会进行四次握手关闭连接,在接下来的请求就要重新握手,这是HTTP/1.1相对1.0新增的一个部分,加快了网络传输
访问一个网页会加载很多东西,不仅仅是html文档,html内的图片,css,js等也都是一起加载的,但是每一个资源都会发起一个http请求,connection:keep-alive表示所有请求都共用同一个tcp会话,减少握手次数,加快网络传输。
logging模块
import logging
LOG_FORMAT = "%(asctime)s - %(levelname)s - %(message)s"
def console_out(logFilename):
logging.basicConfig(
level=logging.DEBUG,
format='%(asctime)s - %(levelname)s - %(message)s',
datefmt='%m/%d/%Y %H:%M:%S %p',
filename="/home/cCache/cCachelog.log",
filemode='a')#a为追加,w为覆盖
console_out('logging.log')
HMAC-SHA1各语言版本实现
Python版:
import hmac
import hashlib
import base64
#Token:即接口的key data:要加密的数据
hmac.new(Token,data,hashlib.sha1).digest().encode('base64').rstrip()
PHP版:
base64_encode(hash_hmac("SHA1",clientStr,Token , true))
Shell版:
echo -n '3f88a95c532bea70' | openssl dgst -hmac '123' -sha1 -binary | base64
跨域问题
原来写php的现在转学python虽然原理一样 但是写法还是要记一下
res.headers['Access-Control-Allow-Origin'] = '*'
代码规范问题
data= {}
data['字段名'] = value
# 因为想用一个json写法 所以搜了网上的写法,搜到了 json前面加上**就可以直接使用了
Test.objects.create(**data)

