套路化编程 C# winform 自适应缩放布局
本例程实现基本的自适应缩放布局。
在本例程中你将会学习到如何通过鼠标改变界面比例(SplitContainer)、如何使用流布局(FlowLayoutPanel)排列控件,当然首先需要了解如何设置控件随窗口缩放。
目录
创建项目
编辑 控件自适应缩放
使用SplitContainer调整界面比例
放置split控件
将已有控件放入容器
使用流布局容器FlowLayoutPanel
放置flow控件
设置属性
增加控件
运行效果
用代码协调布局
创建项目
用VS2022创建一个新项目:
选择“windows窗体应用”。.net的命名体系是微软改名部的杰作,乱得比粥更乱,Framework已经停止更新了,做新的程序就别用了。WPF不太会,MFC过来的人比较习惯winform。下一代技术不明朗,不着急。
框架选择8.0:
选别的应该是差不多的。
然后就进入项目了:
编译运行就是这样:
 控件自适应缩放
控件自适应缩放
首先我们来实现控件的自适应缩放。
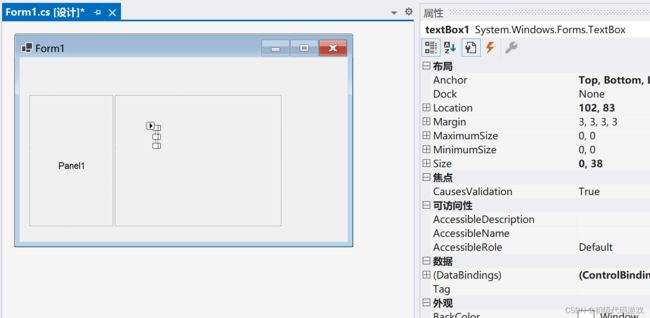
从工具箱(如果没有打开可以在菜单的【视图】下面找到“工具箱”)选择一个文本框(随便什么都行),放在窗体上:
默认的名字是textBox1,以后要用这个名字来选择控件设置属性。
现在编译运行程序,主窗口是可以缩放的,但编辑框位置不会改变:
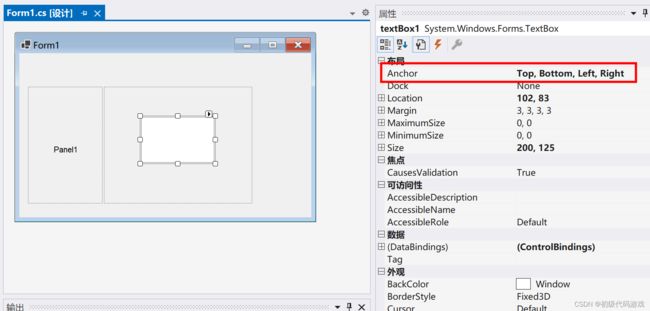
修改编辑框的布局:
 将Anchor改为四面都选中,如上图红框,再运行程序,用鼠标拉伸窗口:
将Anchor改为四面都选中,如上图红框,再运行程序,用鼠标拉伸窗口:
现在编辑框会变长了,却不会变高,这是因为单行编辑框不支持变高。将属性的Mutilline改为true就可以变高:
 Anchor的作用很容易理解,就是锁定控件边框和父窗体边框的距离,这样就实现了自动缩放。
Anchor的作用很容易理解,就是锁定控件边框和父窗体边框的距离,这样就实现了自动缩放。
使用SplitContainer调整界面比例
放置split控件
现在给主窗体增加一个SplitContainer控件:
注意红框里的控件名字,容器类控件在设计视图上很难选中,一不小心就点到子控件了,所以要记住名字,在属性窗口做选择。
将容器控件拉大一些,可以用鼠标拖动中间的分隔条改变比例,如果不小心点到了子空间里面,就在属性窗口重新选择容器。
将已有控件放入容器
确保容器的Panel2足以放下之前创建的编辑框,把编辑框拖放到Panel2上:
放进去以后尺寸变得太小了,调整大一些:
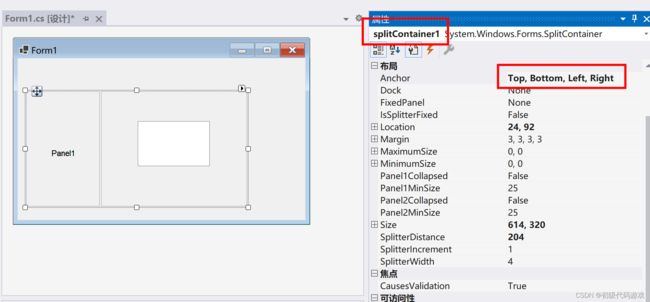
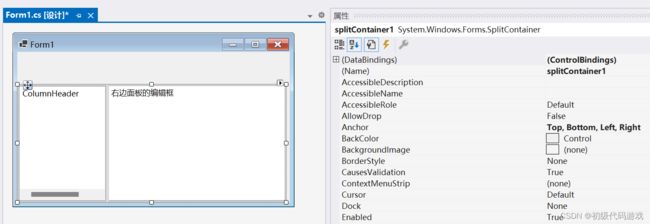
现在对容器也设置Anchor属性为四边都锁定:
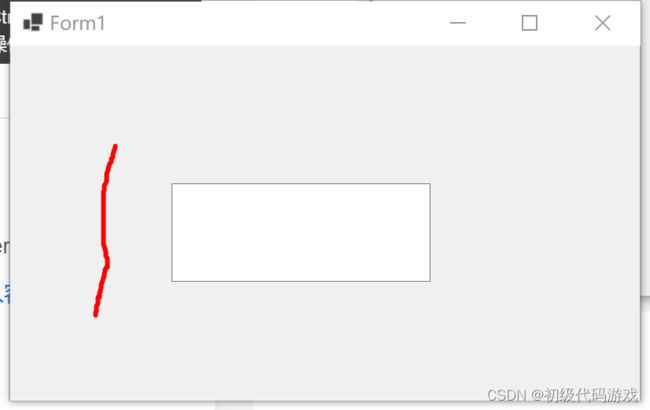
前面已经说了很难在设计窗口选中容器,所以要在属性窗口选择。然后运行程序:
红线处应该有一条黑线可供拖动的,截图出来没有了。
现在我们已经明白这个容器的运作机制了。然后我们把界面调整好看一些:
容器拖放到最大,编辑控件也拖放到最大,再放一个控件到左边面板:
左边是运行效果,右边是设计,随意缩放和改变比例:
使用流布局容器FlowLayoutPanel
放置flow控件
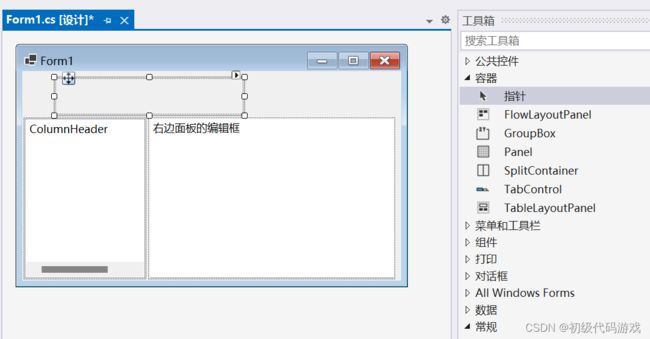
首先把SplitContainer缩小:
然后从工具箱放置一个FlowLayoutPanel,放在刚才腾出的空位置上:
设置属性
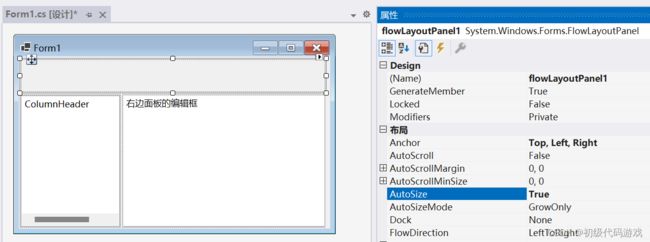
FlowLayoutPanel位置和属性调整一下:
Anchor改一下,改成三面锁定,如上图,“Top,Left,Right”。再将AutoSize设置为“True”,大小会根据内容自动变化。与缩放相关的选项可能会互相干扰,上面的操作是在默认属性基础上改两个,如果对效果有疑惑,删掉重新来。
增加控件
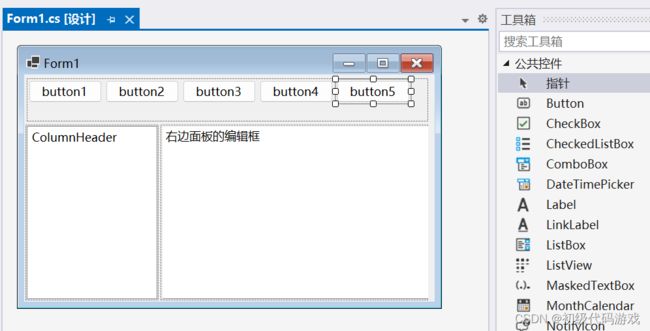
现在拖放一些控件到flow面板上,我放了5个按钮:
运行效果
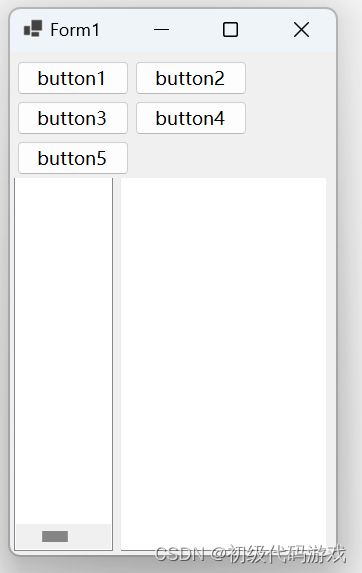
什么属性都不用改,直接运行程序就可以看到FlowLayoutPanel的自动排列效果了:
挺不错的。想想看是不是缺了什么?
用代码协调布局
自动拉伸的flow控件把下面的Split容器遮盖了。如何解决呢?用一点点代码就可以解决了。
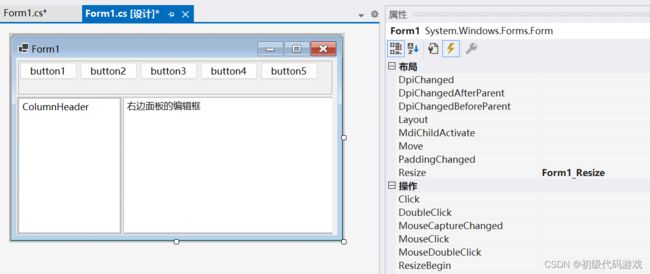
给窗口增加Resize事件的处理程序,在属性的事件里的Resize后面的编辑区域双击即可自动增加处理程序:
private void Form1_Resize(object sender, EventArgs e)
{
int flowHeight = 0;
foreach (Control v in this.flowLayoutPanel1.Controls)
{
int tmp = v.Location.Y + v.Height;
if (tmp > flowHeight) flowHeight = tmp;
}
this.splitContainer1.Top = flowHeight + 3;
}
这段代码依赖两个容器的名字,但不依赖flow容器的子容器的名字。
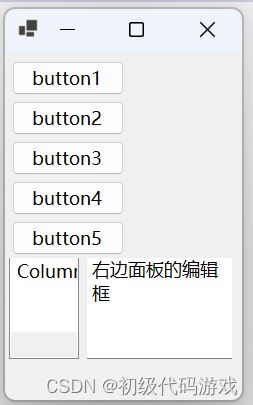
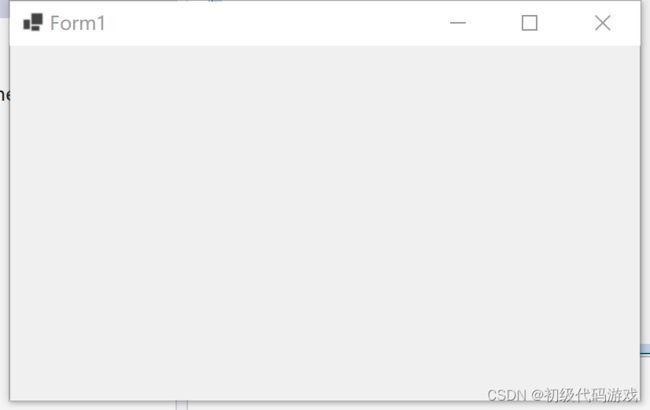
运行效果如下:
split容器的子控件的内容没有被遮盖。
注意把flow容器的尺寸设置为刚好容纳一行按钮,因为代码假设了按钮和split容器的距离是3,实际中可以跟需要调整。
(这里是结束)