- 自动生成关于软件程序开发的100个文件并可提供下载入口
唐 城
postgresql数据库人工智能电脑机器人
创建一个包含100个关于软件程序开发的文件并提供下载入口是一个庞大的任务,因为这需要编写大量的代码、文档和示例。不过,我可以提供一个大致的框架和指导,帮助你生成这些文件,并说明如何设置下载入口。文件生成思路编程语言文件:每种主流编程语言(如Python、Java、C++、JavaScript等)的HelloWorld程序。数据结构示例(链表、树、图等)。算法实现(排序、搜索等)。项目模板:Web项
- 前端导出Excel实践:探索xlsl的实现方式
linwu-hi
前端excel状态模式javascriptecmascripttypescript
点击在线阅读,体验更好链接现代JavaScript高级小册链接深入浅出Dart链接现代TypeScript高级小册链接linwu的算法笔记链接前言最近写管理端的需求,发现有一个excel导出的需求,本来是后端同学负责,但是因为他们太忙了,把这块任务交给前端了,起初产品觉得前端实现不了,一听这话,这我哪里受得了,赶紧写了个demo给她看,前端是可以实现的。enen,产品看了直夸牛逼接下来,我来分享导
- Electron技术架构
沿着路走到底
Electron桌面应用electron架构前端
1Chromium:支持最新特性的浏览器Node.js:javascript运行时,可实现文件读写等NativeAPIs:提供统一的原生界面能力1
- JS混合加密,JS混淆加密,js混合加密工具-站长工具网
zhaoxiaoming4444
javascript网络开发语言phphtml5c语言
JS混合加密、JS混淆加密和JS混合加密工具随着互联网技术的发展,网页安全问题越来越受到关注。为了提高网页的安全性,一些加密技术被广泛应用。其中,JS混合加密、JS混淆加密和JS混合加密工具是三种常用的技术。本文将介绍这些技术的概念、应用和工具,帮助站长更好地保护网站的安全。一、JS混合加密JS混合加密是一种将加密算法与JavaScript代码相结合的技术。它通过将敏感信息加密后存储在JavaSc
- python有趣代码-wtfPython―Python中一组有趣微妙的代码【收藏】
weixin_37988176
wtfPython是github上的一个项目,作者收集了一些奇妙的Python代码片段,这些代码的输出结果会和我们想象中的不太一样;通过探寻产生这种结果的内部原因,可以让我们对Python里的一些细节有更广泛的认知。1.字典键的隐式转换some_dict={}some_dict[5.5]="Ruby"some_dict[5.0]="JavaScript"some_dict[5]="Python"输
- JavaScript 构造函数及内置构造函数的详解
小白菜学前端
JavaScriptjavascript开发语言前端
在JavaScript中,构造函数是一种特殊的函数,用于初始化对象。当使用new关键字调用构造函数时,它会创建一个新的对象实例,并将构造函数内部的this关键字绑定到这个新对象上。构造函数通常用于定义对象的属性和方法,以及创建对象的实例。1.构造函数的定义和调用构造函数通常以大写字母开头,以便与普通函数区分。它们可以包含属性和方法,这些属性和方法通过this关键字添加到新创建的对象上。调用构造函数
- JavaScript 对象object this 构造函数
澄清石灰水t
JavaScript#JS基础javascript
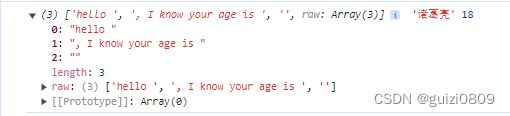
一、基本数据类型的不足:基本数据类型都是单一的值"hello"123true,值与值之间没有任何联系。exp:用基本数据类型创建一个人的信息(namegenderage)varname="邹邹";vargender="女";varage=18;虽然用基本数据类型创建出了人的相关信息,但是所创建的所有变量都是独立的,不能成为一个整体。二、什么是对象对象是一种复合数据类型,在对象中可以保存多个不同数据
- JavaScript数组操作:多种方法移除特定元素
友人.227
前端javascript开发语言
在JavaScript开发中,数组操作是常见的任务之一,尤其是移除数组中特定的元素。不同的场景可能需要不同的方法来实现这一目标。本文将详细介绍几种常见的方法,帮助你在实际开发中根据需求选择最合适的方式。1.使用filter方法filter方法是JavaScript中最常用的数组操作方法之一。它会创建一个新数组,包含所有满足条件的元素。如果你希望移除特定的元素,可以通过filter方法返回一个不包含
- JavaScript系列(54)--性能优化技术详解
ᅟᅠ 一进制
JavaScriptjavascript性能优化开发语言
JavaScript性能优化技术详解⚡今天,让我们继续深入研究JavaScript的性能优化技术。掌握这些技术对于构建高性能的JavaScript应用至关重要。性能优化基础概念小知识:JavaScript性能优化涉及多个方面,包括代码执行效率、内存使用、DOM操作、网络请求等。通过合理的优化策略,可以显著提升应用的响应速度和用户体验。性能分析工具实现//1.性能计时器classPerformanc
- Javascript基础
2301_79306982
javascript开发语言ecmascript
1.ID的限制:ID必须唯一:在同一个HTML文档中,每个id属性的值必须是唯一的。id的设计初衷就是为页面上的每个元素提供一个独特的标识符,便于JavaScript精确操作。如果ID重复会发生什么?当有多个元素使用相同的id时,document.getElementById()只会返回第一个匹配的元素,后面的会被忽略。示例:DuplicateIDJavaScript:varduplicateEl
- Vue.js组件开发-实现图片浮动效果
LCG元
前端vue.js前端javascript
使用Vue实现图片浮动效果实现思路将使用Vue的单文件组件(.vue)来实现图片浮动效果。主要思路是通过CSS的transform属性结合JavaScript的定时器来改变图片的位置,从而实现浮动效果。代码实现exportdefault{data(){return{//初始化图片在x轴上的偏移量xOffset:0,//初始化图片在y轴上的偏移量yOffset:0,//定时器ID,用于后续清除定时器
- go语言与node.js的点滴思考
棕生
go语言node.js
node.js基于V8引擎和JavaScript语言通过非阻塞I/O和事件驱动实现了一个非常纯正的异步平台,在处理I/O密集型任务时表现出了优秀的性能。但node.js具有两个非常明显的缺陷:一是单线程运行,不能很好的利用多核;二是异步编程,对业务逻辑的表现非常不自然。go语言通过封装的协程的概念很好的解决了node.js的上述两个问题:首先go语言中的协程通过系统线程的方式并行运行在多个核上;每
- nodejs:js-mdict 的下载、安装、测试、build
belldeep
nodejsnodejsnvmyarnJest
js-mdict项目的目录结构:js-mdict项目教程js-mdict下载地址:js-mdict-master.zip先解压到D:\Source\js-mdict6.0.2用了ts(TypeScript)和Jest,增加了应用开发的难度,因为先要了解ts和Jest。参阅:测试与开发:Jest测试框架介绍Jest是最流行的JavaScript测试框架之一。测试人员广泛使用Jest对JavaScri
- 深入理解 ES 模块与 CommonJS 模块
阿贾克斯的黎明
游戏开发elasticsearch大数据搜索引擎
目录《深入理解ES模块与CommonJS模块》引言一、CommonJS模块1.起源与背景2.基本语法导出模块导入模块3.特点二、ES模块1.起源与背景2.基本语法导出模块导入模块3.特点三、ES模块与CommonJS模块的区别1.语法差异2.加载方式3.静态vs动态4.适用场景四、实际开发中的应用1.在Node.js中使用ES模块2.在浏览器中使用ES模块五、总结引言在JavaScript的发展历
- 前端——JS
逆风局?
前端javascript开发语言
目录什么是JS?JS引入方式JS基础语法输出语句变量常量数据类型函数自定义对象什么是JS?JavaScript(简称:JS)是一门跨平台、面向对象的脚本语言,是用来控制网页行为的,实现人机交互效果。JavaScript和Java是完全不同的语言,不论是概念还是设计。但是基础语法类似。组成:ECMAScript:规定了JS基础语法核心知识,包括变量、数据类型、流程控制、函数、对象等。BOM:浏览器对
- 基于Python的图书馆借阅记录管理系统设计与实现
IT实战课堂@白老师
Python项目python开发语言毕设指导推荐毕设选题推荐智能家居爬虫
基于Python的图书馆借阅记录管理系统设计与实现|计算机毕业设计|毕设选题|选题推荐|答辩指导|课程设计|毕设答疑l论文降重该项目含有源码、文档、PPT、配套开发软件、软件安装教程、项目发布教程、包运行成功以及课程答疑与微信售后交流群、送查重系统不限次数免费查重等福利!技术路线:软件开发环境及开发工具:开发语言:python使用框架:Django前端技术:JavaScript、VUE.js(2.
- 【项目实战】Electron最佳实践
本本本添哥
007-大前端技术electronjavascript前端
一、Electron的入门介绍1.1Electron是什么?Electron由GitHub开发团队创建,最初是为了构建GitHub客户端而设计的。Electron是一个开源的框架,用于构建跨平台桌面应用程序。Electron是一个强大的框架,它可以帮助您使用Web技术构建跨平台桌面应用程序。Electron是一个流行的跨平台框架,可以使用HTML、CSS和JavaScript构建桌面应用程序。1.
- 第一章 什么是JavaScript
Sheldon一蓑烟雨任平生
开发语言JavaScriptJavaScript基础ECMAScript什么是JavaScript
第一章什么是JavaScript1.历史梗概2.JavaScript的实现(ECMAScript、DOM、BOM)2.1ECMAScript2.2DOM(文档对象模型)2.3BOM(浏览器对象模型,在第12章会有详细介绍)3.支持(所有浏览器基本都支持ES5)1.历史梗概(1)初始目的:代替服务器语言,作为脚本语言,在客户端处理输入验证,判断输入值是否填写及其有效性;(2)开发时间:1995年;(
- javascrip基础语法
大道戏
前端前端javascript开发语言
为什么学习JavaScript?JavaScript是web开发人员必须学习的3门语言中的一门:HTML定义了网页的内容CSS描述了网页的布局JavaScript控制了网页的行为1.JavaScript输出1.1console.log():用于将信息输出到浏览器控制台,例如console.log("Hello,World!");,可以输出字符串、变量、表达式等。1.2console.error()
- JavaScript常见事件和修饰符
山禾女鬼001
javascript开发语言ecmascript
JavaScript作为Web开发的重要语言,处理事件的机制是其中最常见且最重要的部分之一。通过事件,我们可以让用户与页面进行交互,创造出更丰富、更动态的用户体验。在JavaScript中,事件不仅有种类繁多,还可以通过修饰符来进一步控制它们的行为。1.常见的JavaScript事件JavaScript中的事件主要是指浏览器对用户行为的响应。常见的事件包括但不限于以下几类:1.1鼠标事件click
- 大学生HTML期末大作业——HTML+CSS+JavaScript美食网站(西餐)
无·糖
Web前端期末大作业html课程设计css大学生javascript美食大作业
HTML+CSS+JS【美食网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目美食网站(西餐)精美响应式含JQuery7页二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单
- 大学生期末大作业|HTML+CSS+JavaScript 登录页面实例:超实用、新手友好、完整源码分享 从零开始:用原生 HTML、CSS 和 JS 打造简洁美观的登录页面(附完整代码) 新手必看:一
南北极之间
前端进阶练手实战htmlcss大学生期末大作业前端html5javascript
效果图:目录一、新建一个HTML项目二、创建基本结构三、使用CSS美化页面四、添加交互功能五、完整代码六、结语步骤在Web开发中,登录页面是常见且重要的组件。一个设计良好的登录页面可以提升用户体验,并为网站留下良好的第一印象。今天,我们将一起学习如何使用HTML、CSS和JavaScript(不使用任何框架)来构建一个响应式的登录页面,实现基本的前端验证功能。一、新建一个HTML项目首先,创建一个
- 前端表单验证终极指南:HTML5 内置验证 + JavaScript 自定义校验
吴师兄大模型
前端html5javascripthtml表单验证内置验证自定义校验
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析04-HTML列表标签全解析:无序与有序列表的深度应用05-HTML表格标签全面解析:从基础到高级优化技巧06-HTML表单深度解析:GET和POST提交方法07-HTML表单控件类型大全:文本框、密码框、文件上传全掌握08-前端表单验
- 在 Ubuntu 上安装 Node.js 23.x
engchina
LINUXubuntunode.jslinux
在Ubuntu上安装Node.js23.x前提条件安装步骤1.下载设置脚本2.运行设置脚本3.安装Node.js4.验证安装参考链接总结在现代web开发中,Node.js是一个不可或缺的工具。它提供了一个强大的JavaScript运行时环境,使得开发人员可以在服务器端使用JavaScript。本文将详细介绍如何在Ubuntu上安装Node.js23.x。前提条件在开始安装之前,请确保你的系统上已经
- Vue:前端体系、前后端分离
天宇阿
Vue前端vue.js
文章目录一、前端核心分析1、概述2、前端知识体系2.1、前端三要素2.2、结构层(HTML)2.3、表现层(CSS)2.4、行为层(JavaScript)2.5、三端统一2.6、后端技术2.7、主流前端框架3、了解前后分离的演变史3.1、后端为主的MVC时代3.2、基于AJAX带来的SPA时代3.3、前端为主的MV*时代3.4、NodeJS带来的全栈时代3.5、总结学习视频来自于:秦疆(遇见狂神说
- Highcharts 条形图:数据可视化的利器
lly202406
开发语言
Highcharts条形图:数据可视化的利器引言在数据分析和可视化领域,Highcharts是一个广受欢迎的JavaScript图表库。它以其易用性、灵活性和丰富的图表类型而著称。其中,条形图作为一种基础但功能强大的图表类型,被广泛应用于各种场景,以直观地展示数据分布和比较。本文将深入探讨Highcharts中的条形图,包括其基本用法、高级配置以及在实际应用中的最佳实践。什么是Highcharts
- 【无标题】clientWidth、offsetWidth、scrollWidth与getBoundingClientRect
空之箱大战春日影
前端开发学习前端javascript开发语言
概要在JavaScript中,我们常常要获取某个HTML元素的尺寸。但是在js中,我们往往能获取好几种尺寸,这几种尺寸的区别是什么呢?本文给出详细解析。clientWidth与clientHeightclientWidth表示某个元素的可见宽度(即元素内容区域的宽度),clientHeight表示某个元素的可见高度(即元素内容区域的宽度)。它的计算规则只包括内容和内边距,不包括边框、滚动条和外边距
- 【自学笔记】Web前端的重点知识点-持续更新
Long_poem
笔记前端
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Web前端知识点一、HTML基础二、CSS样式三、JavaScript基础四、前端框架与库五、前端工具与构建六、前端性能优化七、响应式设计与适配八、前端安全总结Web前端知识点一、HTML基础常用标签超链接(标签)图片(标签)表格(、、等标签)列表(无序列表、有序列表、定义列表)HTML5新特性语义化标签(、、等)音频视频(、
- 前端必知必会-Vue 指令
编程岁月
前端必知必会vue.js前端javascript
文章目录Vue指令不同的Vue指令总结Vue指令Vue指令是带有v-的特殊HTML属性,可以为HTML标记提供额外的功能。Vue指令连接到Vue实例以创建动态和响应式用户界面。使用Vue,与传统的JavaScript方法相比,创建响应式页面要轻松精简,而且所需的代码很少。不同的Vue指令指令详细信息v-bind将HTML标记中的属性连接到Vue实例内的数据变量。v-if根据条件创建HTML标记。指
- 代码审计学习路线
白帽子技术分享
python网络安全代码审计
学习代码审计分以下四部分一.编程语言1.前端语言html/javascript/dom元素使用,主要是为了挖掘xss漏洞,jquery主要写一些涉及到CSRF脚本使用的或者DOM型XSS,JSON劫持等2.后端语言基础语法要知道,例如变量类型,常量,数组(python是列表,元组,字典),对象,类的调用,引用等,MVC设计模式要清楚,因为大部分目标程序都是基于MVC写的,包括不限于php,pyth
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option