web前端-------弹性盒子(2)
上一讲我们谈的是盒子的容器实行,今天我们来聊一聊弹性盒子的项目属性;
*******************(1)顺序属性
order属性,用于定义容器中项目的出现顺序。
顺序属性值,为整数,可以为负数,数字大小决定项目出现的先后顺序。
数字越小,排列越靠前,默认值为0。
****************************(2)长度属性
flex属性,是广义上的长度属性。它包含了项目的放大属性、缩小属性和初始长度属性。
!!!!!!flex-grow属性,用于定义容器中项目的相对放大比例。注意!在容器还有剩余空间时,项目才能体现出放大的效果。flex-grow的属性值默认为0,没有放大效果,会展示默认长度。
与之相反,容器空间不足时,我们就需要使用缩小属性,来对项目进行收缩。
通过缩小属性flex-shrink,定义了容器中项目的相对缩小比例。
flex-shrink的属性值默认为1,空间不足时,项目将缩小。
设置flex-shrink: 0;时,即使容器空间不足,也可以保证项目不被压缩。
flex-basis属性,用于定义容器中项目的初始长度。
当项目左右排列时,项目长度和宽度类似;
当项目上下排列时,项目长度和高度类似。
当项目左右排列时,若元素同时设置了flex-basis属性和width属性,flex-basis的优先级更高。
前面,我们依次学习了flex-grow、flex-shrink和flex-basis属性。
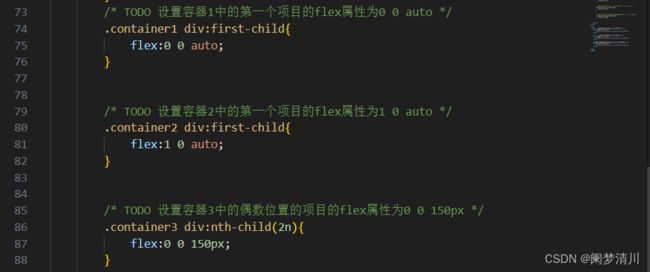
实际上,我们经常使用它们的简写形式 flex。
简写形式 flex的属性值依次为: flex-grow、flex-shrink、flex-basis。
在弹性布局时,我们经常会使用自适应布局。自适应布局会充分分配容器的尺寸,分为两种:
内敛的flex: 1;、霸道的flex: auto;。
flex: 1;等同于设置flex: 1 1 0%;。flex: 1;的尺寸表现更为内敛,当项目未设置宽度时,其会优先牺牲自己的尺寸。简单来说,一般在等分布局时使用。
flex: auto;等同于设置flex: 1 1 auto;。flex: auto;的尺寸表现更为霸道,当项目未设置宽度时,其会优先扩展自己的尺寸;简单来说,一般适合内容动态适配的布局。
******************************(3)单项目对齐属性。
单项目对齐属性align-self,和垂直对齐属性类似,用于设置项目在垂直方向的对齐方式。
不同的是,align-self,是为某个项目设置不同于其它项目的对齐方式。
单项目对齐属性align-self会覆盖垂直对齐属性align-items的值。