Windows下Node.js下载安装及环境变量配置教程
Windows下Node.js下载安装及环境变量配置教程
安装版本:node-v18.19.0-x64.msi
文章目录
- Windows下Node.js下载安装及环境变量配置教程
- 一、Node.js和NPM简介
- 二、下载地址
- 三、安装步骤
- 四、环境配置
- 五、安装淘宝镜像
- 总结
一、Node.js和NPM简介
1、Node.js :是一种基于 Google V8 引擎的 JavaScript 运行环境,它提供了一个服务器端的环境,可以在没有图形界面的情况下执行 JavaScript 代码。Node.js 被广泛用于构建网络服务应用程序。
2、NPM(Node Package Manager):是 Node.js 的官方包管理工具。它是用来管理和分发 JavaScript 库和其他相关资源的系统。NPM 可以安装、共享和管理项目的依赖关系,使得开发人员可以轻松地使用第三方插件和库。
简而言之,NPM是 Node.js 的一部分,通常与 Node.js 一起安装和更新。当你安装了 Node.js,NPM 也随之安装,并通过 npm -v 命令可以检查其版本信息。
二、下载地址
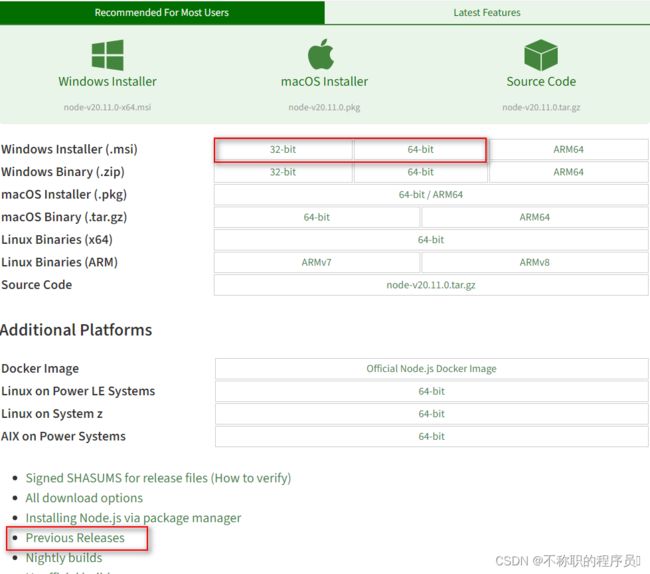
官方下载地址:https://nodejs.org/en/download
1、选择对应自己系统的Node.js版本
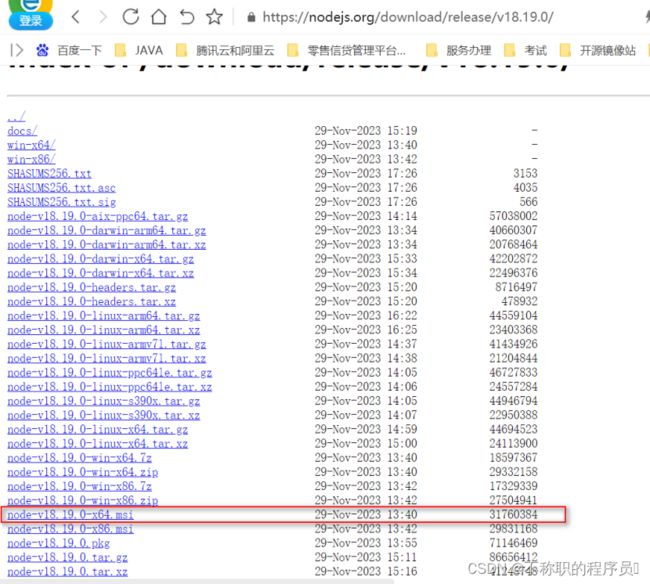
2、可以下载以往其他的版本,点击【Previous Releases】,进入到如下图所以页面,选择对应的版本
三、安装步骤
1、开始安装,点击【Next】
2、勾选同意,点击【Next】
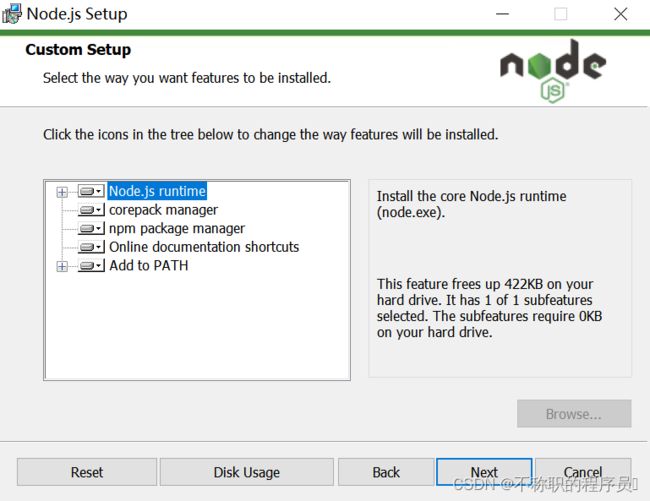
3、选择安装目录,我选择在D盘下
4、继续点击【Next】
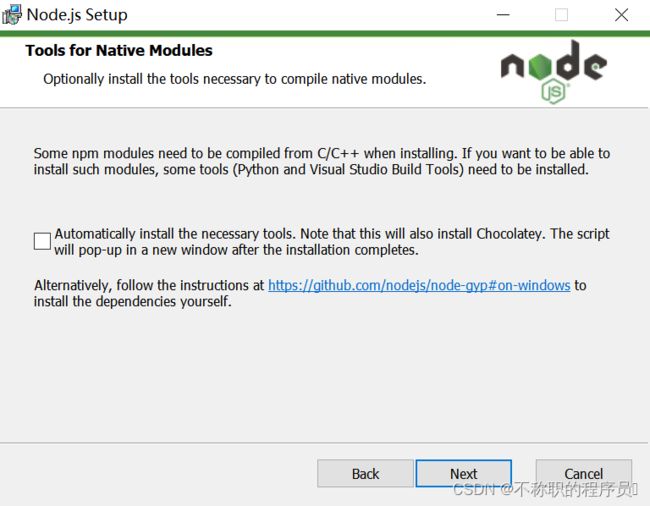
5、不勾选,点击【Next】
6、点击【Install】,开始安装
7、点击【Finish】完成安装
8、查看安装是否成功
按下【win+R】键,输入cmd,打开cmd窗口,分别输入以下两个命令:
node -v 和 npm -v,如下图代表安装成功
四、环境配置
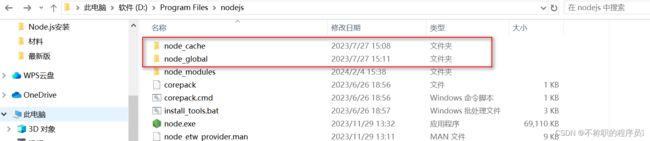
1、新建【node_global】和【node_cache】目录
找到安装的目录,在安装目录下新建两个文件夹【node_global】和【node_cache】,如下图:
PS:之所以要这样配置,是因为以后在执行类似:npm install xxxx 的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
2、全局目录和缓存目录配置
以管理员身份打开cmd命令窗口,输入以下命令:
## npm config set prefix “你的路径\node_global” (复制你刚刚创建的“node_global”文件夹路径
npm config set prefix "D:\Program Files\nodejs\node_global"
## npm config set cache “你的路径\node_cache” (复制你刚刚创建的“node_cache”文件夹路径)
npm config set cache "D:\Program Files\nodejs\node_cache"
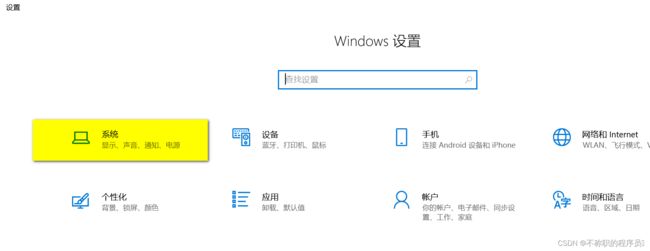
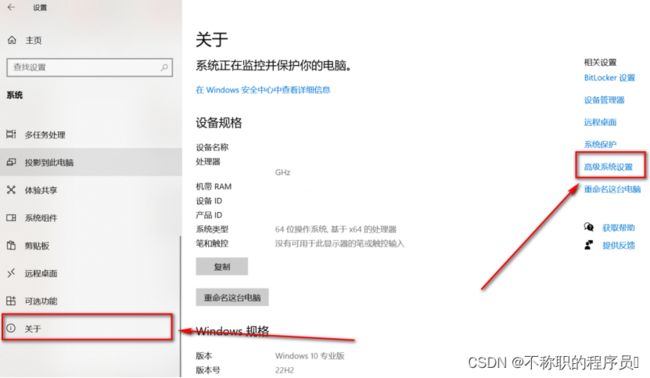
1. Win10 左下侧搜索框搜索“设置”打开,点击“系统”,在左侧一栏最底下找到【关于】,点击【高级系统设置】
PS:win7环境变量配置,在桌面上鼠标右键单击“计算机”,并选择“属性”在打开的计算机属性界面,点击左侧的“高级系统设置”,然后,在打开的界面下方就能看到“环境变量”,后续步骤跟win10一样:
2. 点击【环境变量】:
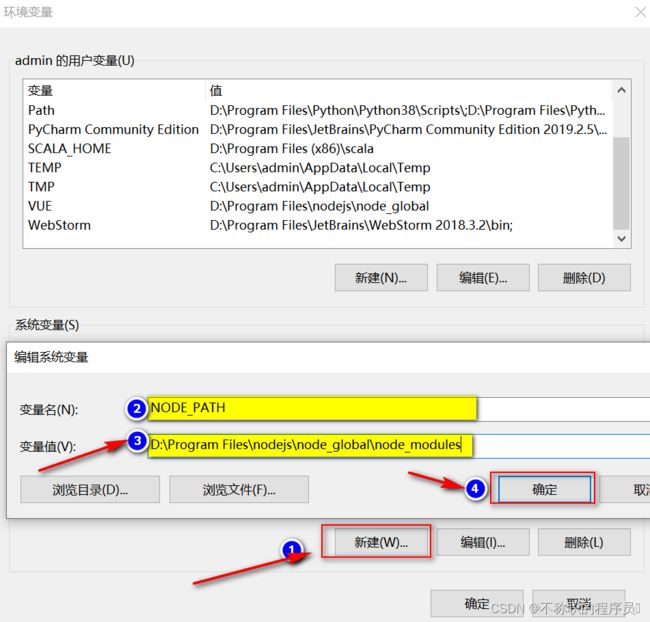
3. 在系统变量处,点击【新建】:
编辑变量名:NODE_PATH
编辑变量值:D:\Program Files\nodejs\node_global\node_modules
编辑好之后点击【确定】
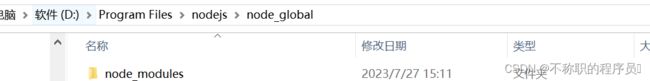
然后你就会发现【node_global】里多出了一个【node_modules】文件夹
如果输入变量值之后没有自动创建【node_modules】文件夹,就在【node_global】下手动创建一个【node_modules】文件夹
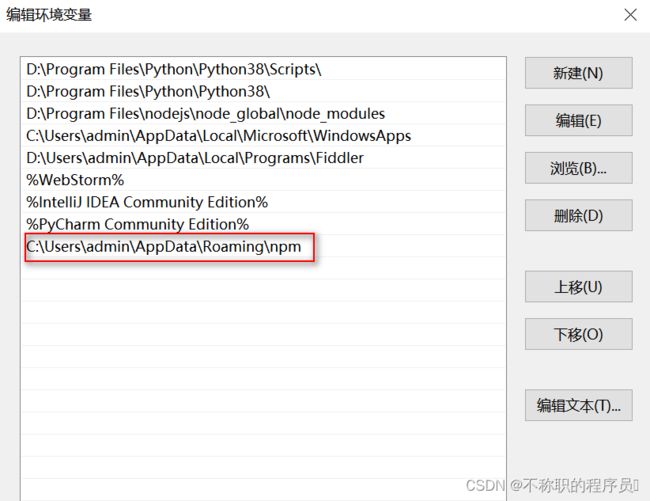
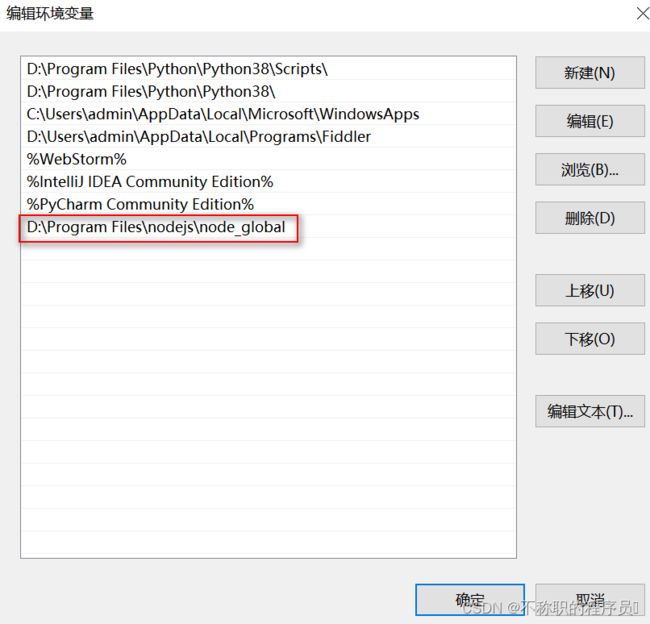
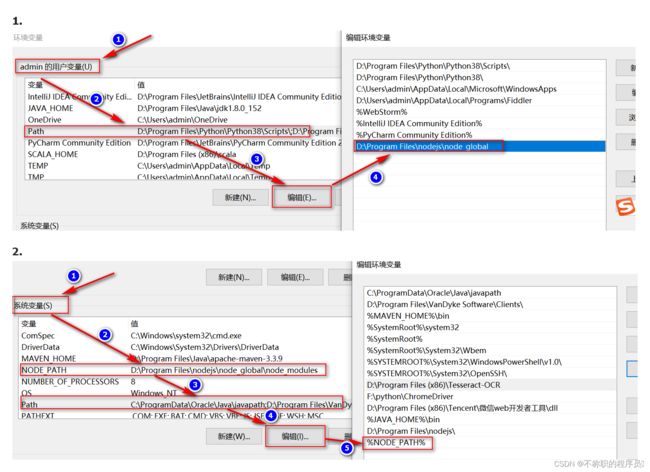
4. 编辑【用户变量】中的【Path】
将默认的 C 盘下【 AppData\Roaming\npm 】修改成 【node_global】的路径,点击【确定】
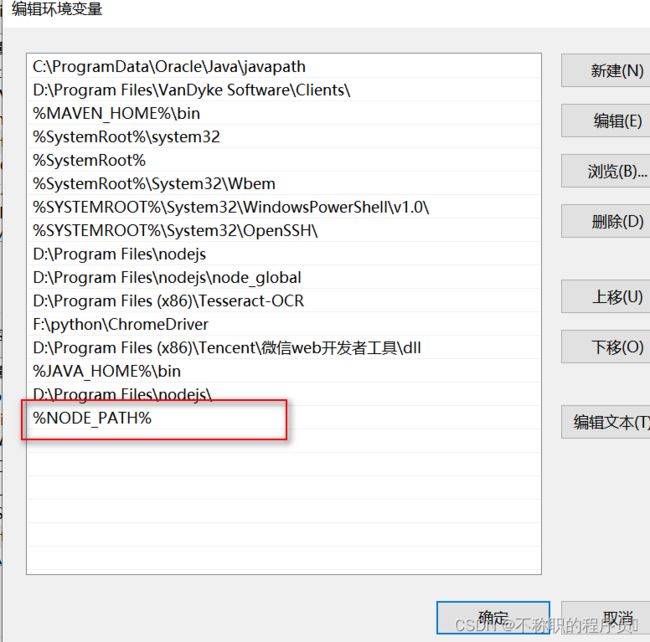
5. 在【系统变量】中选择【Path】,点击【编辑】,新建【%NODE_PATH%】,点击【确定】,如下图:
五、安装淘宝镜像
1、安装淘宝镜像
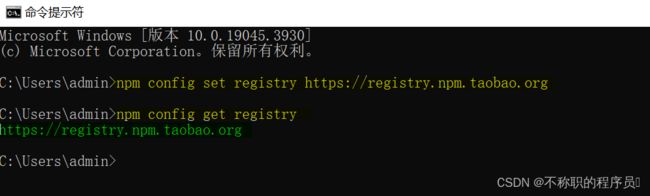
npm config set registry https://registry.npm.taobao.org
查看是否成功命令:
npm config get registry
成功如下图所示:
2、安装cnpm
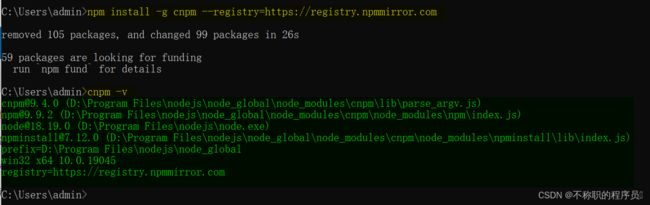
npm install -g cnpm --registry=https://registry.npmmirror.com
查看是否安装成功
cnpm -v
成功如下图所示:
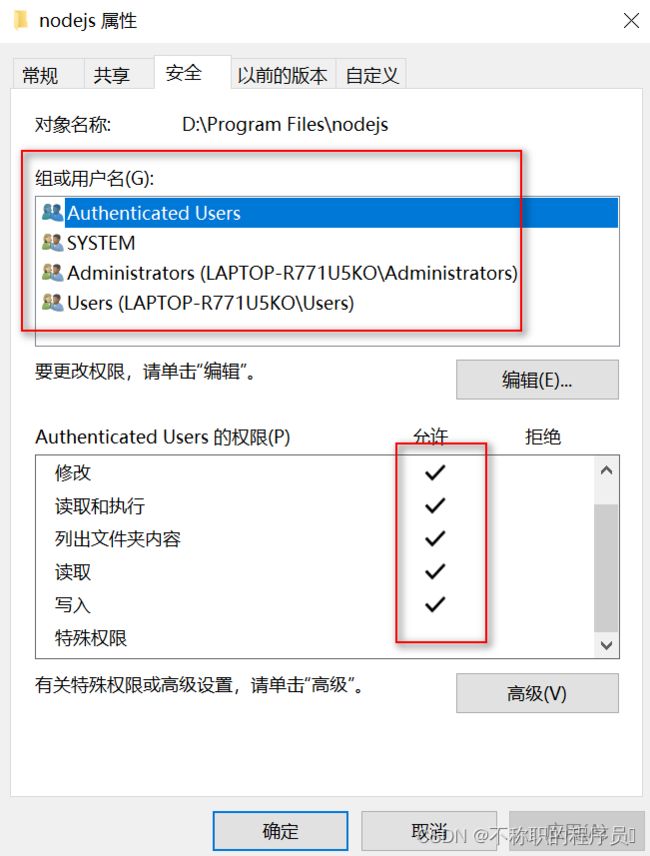
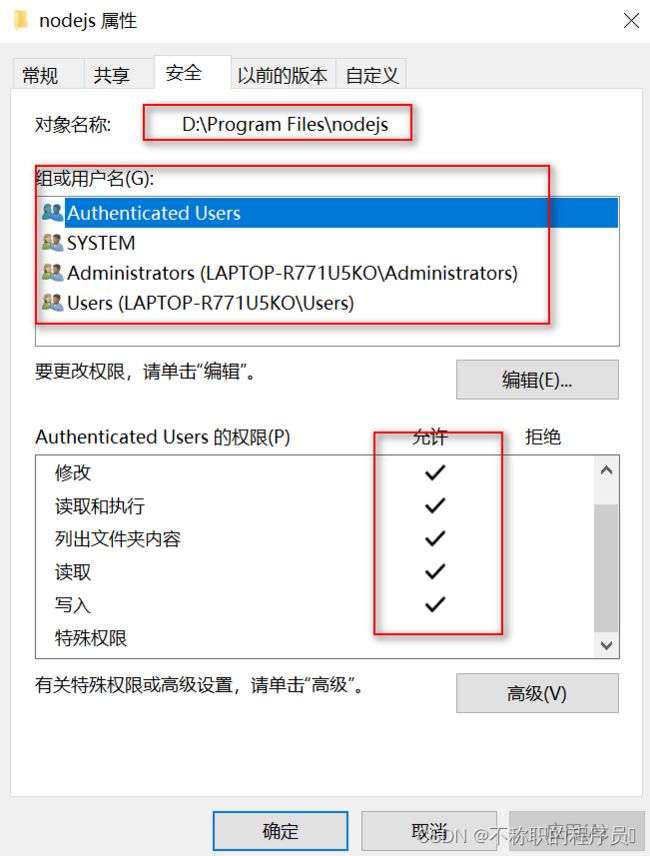
3、修改nodejs权限
找到新建【node_global】文件的上级目录【nodejs】,我的在“D:\Program Files\nodejs\node_global”,然后鼠标右击【nodejs】的文件夹,点击【属性】,再点击【安全】,再点击【编辑】,将权限都勾上,随即点击【确定】即可
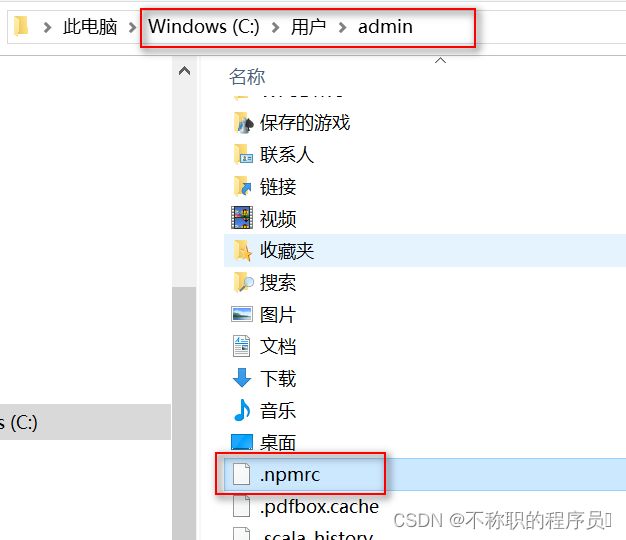
该文件在:C:\Users{账户}\下的.npmrc文件
PS:不删除的话,下面第 5步执行“npm install express -g”可能会一直卡着或者直接报错
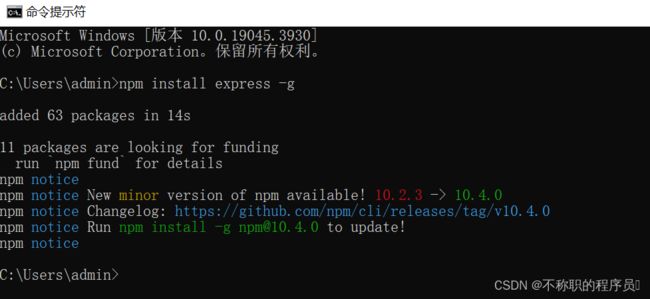
配置完成后,全局安装一个最常用的 express 模块进行测试
PS:新打开一个cmd命令框
# -g代表全局安装
npm install express -g
出现以下界面,即已经配置成功啦
总结
如果有出现问题的小伙伴们可以检查下自己的环境变量配置这块有没有出错
1、打开cmd,输入命令检查:
# 命令1
npm config get prefix
# 命令2
npm config get cache
成功则如下图所示:
2、打开安装目录检查是否存在以下文件夹
3、环境变量配置是否正确(重点)

4、.npmrc文件是否删除
该文件在:C:\Users{账户}\下的.npmrc文件,一定要删除
5、nodejs文件权限是否配置