CSS初入门:基础介绍、选择器、特性
文章目录
-
- 一、简介
- 二、语法
-
- CSS声明(CSS declarations)
- CSS声明块(CSS declaration blocks)
- CSS规则集
- 可读性设置
- 三、CSS的引入方式
-
- 内联样式(行内样式)
- 内部样式引用
- 外部样式引用
- 引入方式的优先级
- 四、CSS选择器
-
- 1、标签选择器*
- 2、id选择器*
- 3、类选择器*
- 4、通用选择器*
- 5、组合选择器*
- 6、组合器选择器
-
- 6.1 后代选择器
- 6.2 子代选择器*
- 6.3 相邻兄弟选择器
- 6.4 通用兄弟选择器
- 7、伪类选择器
- 8、伪元素选择器
- 9、属性选择器
- 五、CSS三大特性
-
- 继承性
- 层叠性
- 优先级
一、简介
- 什么是CSS
CSS(英文名:Cascading Style SHeets,中文名:层叠样式表),是一个用于修饰文档(可以是标记语言HTML,也可以是XML或者SVN)的语言,将文档以比较优雅的形式呈现给用户 - HTML和CSS之间的关系
HTML是网页内容的载体。就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
CSS样式是表现。可以对网页中标题文字、颜色变化、图片加载、网页边框等加以修饰,使其更加美观
举个生活中比较接近的例子:HTML->人;CSS->化妆品、衣服,一个人通过化妆品和衣服的修饰可以变得更加有精气神。 - 通过HTML中的标签添加样式有什么缺点
(1)需要记忆标签中各属性,记忆量比较大,还可能遇到设置了标签中没有的属性以至于网页查看不到效果的情况
(2)当需求变更时需要修改大量的代码才能满足需要
(3)HTML只有一个作用:添加语义 - 通过CSS来添加修改样式有什么优点
(1)不用专门记忆那些属性属于哪个标签
(2)需求变更时修改代码方便
(3)专门用来给网页添加修改样式
二、语法
css语言的核心功能:为特定的属性设置特定的值
CSS声明(CSS declarations)
css引擎通过计算出声明的每个属性来显示元素。css的属性和值都是大小写敏感。属性和值通过“:”分隔开。并不是所有的值都适用于同一个属性,不同属性有一系列不同的值。

CSS声明块(CSS declaration blocks)
特点:
(1)将多个CSS声明写在一起,每个CSS声明通过“;”分隔开。
(2)最后一个声明不需要使用“;”
(3)使用"{ }"将多个CSS声明括起来

CSS规则集

选择器(Selector):HTML元素的名称位于规则集开始。它选择了一个或多个需要添加样式的元素,如果要给不同元素添加样式则只要更给选择器就行了。
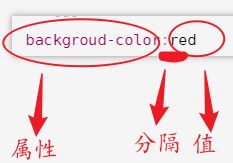
声明(Declaration):一个单独的规则,如color:red用来指定添加样式元素的属性和值。
属性(Properties):用来改变HTML元素样式。例如color就是p元素的属性,即改变的对象是p选择器的颜色
属性的值(Property value):在属性的右边,冒号后面即属性的值。例如这里是red,表示选择属性color颜色中的其中一种颜色red红色。
可读性设置
(1)设置空白:意味着实际空格、制表符和新行,可以添加空白使得样式更加可读
(2)注释:/*注释内容*/,这个是css中的注释
(3)速记写法:font,backgroud,padding,border,margin等被称为速记属性,它们允许在一行中写多个属性值,如:
padding:10px 15px 15px 5px;(等价于=>padding-top:10px;padding-right:15px;padding-bottom:15px;padding-left:5px)
三、CSS的引入方式
内联样式(行内样式)
内联样式就是把css代码直接写在现有的HTML标签中,如
<div style="color:red">设置文字的颜色为红色div>
样式的内容写在元素的开始标签里,并且css样式代码要写在style=""双引号中,如果有多条css样式代码设置可以写在一起,中间用分号隔开
<div style="color:red;font-size:14px">
设置字体颜色为红色,并且字体大小为14px
div>
特点是:优先级较高但样式与结构冗余。这种样式只会对当前标签起作用,在测试的时候可以使用,不能对样式进行复用,不方便后期维护,不推荐使用。
内部样式引用
将样式表编写到head中的style标签中,如
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>内部样式title>
<style type="text/css">
div{
font-size: 60px;
color: red;
}
style>
head>
<body>
<div>hello worlddiv>
body>
html>
特点:样式与结构分离但样式复用率低。使用内部样式表,进一步将表现和结构分离,可以同时为多个元素设置样式,方便后期的维护。
注意点:
(1)style标签要写在head标签的开始标签和结束标签之间(也就是和title标签是兄弟关系)
(2)style标签中的type属性其实可以不用写, 默认就是type=“text/css”
外部样式引用
将样式编写到外部的CSS文件中
1、通过link标签将外部css文件引入
<link rel="stylesheet" type="text/css" href="css文件的路径"/>
link标签写在head标签的开始标签和结束标签之间
2、@import url方式引用外部css文件
@import引入方式会先加载html,再加载css;当网络环境较差时,会出导致页面效果较差的现象,所以该方式不建议使用
<style>
/*要写在style标签的最前面,否则不会生效 或者直接在外部css文件中直接使用*/
@import url('./style.css');
style>
引入方式的优先级
行内样式>内部样式/外部引用
采用的是就近原则,即哪一种设置方式距离元素最近,则谁的优先级更高
四、CSS选择器
css选择器 ,其实只是一种css的语法,可以让我们选中需要渲染的标签元素。css中有多种选择器,可以针对指定的html元素,进行样式渲染。
1、标签选择器*
作用:通过HTML元素的标签名,来选择指定的元素
例如:
div{
font-sie: 50px;
}
注意:
(1)标签选择器选中的是当前界面中所有的标签, 而不能单独选中某一个标签
(2)标签选择器无论标签藏得多深都能选中
(3)只要是HTML中的标签就可以作为标签选择器
2、id选择器*
作用:通过html元素的id属性值来选择指定的元素进行样式渲染
格式:
#id值{
属性: 值;
}
例如:选择html文件中设置了id的值的元素进行样式渲染:背景颜色为黄色
<p class="rr">hellop>
<span class="rr" id="this">twospan>
<div class="rr">threediv>
css样式渲染:
#this{
background-color: yellow;
}
注意:
(1)每个HTML标签都有一个属性叫做id, 就是说每个标签都可以设置id
(2)在同一个界面中id的名称不可以重复
(3)在编写’id选择器时一定要在id名称前面加上#
(4)id的名称是有一定的规范的
1、id的名称只能由字母/数字/下划线组成,a-z 、0-9 、_
2、id名称不能以数字开头
3、id名称不能是HTML标签的名称
(5)通常id是专门留给js用的
3、类选择器*
作用:通过HTML元素的class属性值,来选择指定的元素。
格式:
.class的值{
属性: 值;
}
例如:选择html文件中的所有class的值为rr的元素进行样式渲染
<p class="rr">hellop>
<span class="rr">twospan>
<div class="rr">threediv>
css样式渲染:
.rr{
color: red;
}
可以理解为class值相同的为同一个类,对这一个类进行样式渲染
注意点:
(1)每个HTML标签都有一个属性叫做class, 也就是说每个标签都可以设置类名
(2)在同一个界面中class的名称是可以重复的
(3)在编写class选择器时一定要在class名称前面加上“.”英式句号
(4)类名的命名规范和id名称的命名规范一样
(5)类名是专门用来给CSS设置样式的
问题1:id和class的区别就相当于人的身份证和人的姓名,身份证唯一,但名字是可以重复的。所以一个HTML标签只能绑定一个id值,一个THML标签可以绑定多个class值
问题2:id选择器与class选择器的区别:id以#开头;class以.开头
4、通用选择器*
作用:选择页面上的所有的 HTML 元素。
格式:
*{
color: red;
}
5、组合选择器*
也可以叫做分组选择器
作用:分组选择器选取所有具有相同样式定义的 HTML 元素
例如,对如下的html有如下几个渲染,他们的样式定义相同
<h1>title1h1>
<h2>title2h2>
<p>这是一个段落p>
h1 {
text-align: center;
color: red;
}
h2 {
text-align: center;
color: red;
}
p {
text-align: center;
color: red;
}
通过组合选择器,可以减少样式的重复声明:
h1,h2,p{
text-align: center;
color: red;
}
6、组合器选择器
当一个标签中嵌套了另一个标签的时候就可以使用组合器选择器了
6.1 后代选择器
作用:找到指定标签所有特定的后代标签, 设置属性
格式:
标签名称1 标签名称2{
属性: 值;
}
例如:选择
元素:
div p{
background-color: yellow;
}
注意:
(1)后代选择器标签名称之间必须用空格隔开
(2)后代不仅仅是儿子, 也包括孙子/重孙子, 只要最终是放到指定标签中的都是后代
(3)后代选择器不仅仅可以使用标签名称, 还可以使用其它选择器
(4)后代选择器可以通过空格一直延续下去
6.2 子代选择器*
作用: 找到指定标签中所有特定的直接子元素, 然后设置属性
格式:
标签名称1>标签名称2{
属性: 值;
}
例如:选择属于< div>元素下面的直接子元素< p>,也就是第一层的< p> 标签。
<div>
<p>hellop>
<span>你好呀
<p>我很好p>
<p>我很好p>
span>
<p>worldp>
div>
div>p {
background-color: orange;
}
注意:
(1)只会查找儿子, 不会查找其他被嵌套的标签
(2)> 左右两边有没有空格都是可以的,也就是说如下几种形式都是没问题的div > p {} div> p{} div >p{} div > p{}(3)不仅仅可以使用标签名称, > 后面还可以使用其它选择器,例如:
(4)子元素选择器可以通过>符号一直延续下去
6.3 相邻兄弟选择器
格式:
标签名称1+标签名称2{
属性: 值;
}
作用:找到和指定标签1同级并且在指定标签1之后的一个标签2
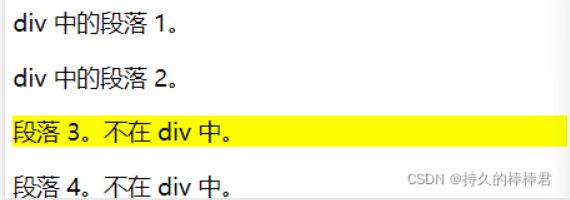
例如:选择和< div> 元素同级的并且在它之后的一个 < p> 元素:
<div>
<p>div 中的段落 1。p>
<p>div 中的段落 2。p>
div>
<p>段落 3。不在 div 中。p>
<p>段落 4。不在 div 中。p>
div + p {
background-color: yellow;
}
6.4 通用兄弟选择器
格式:
标签名称1~标签名称2{
属性: 值;
}
作用:选择和标签1同级的并且在它之后的所有标签2
例如:选择和 < div> 元素同级并且在它之后的所有 < p> 元素
<h1>通用兄弟选择器h1>
<p>通用的兄弟选择器(~)选择指定元素的所有同级元素。p>
<p>段落 1。p>
<div>
<p>段落 2。p>
div>
<p>段落 3。p>
<code>一些代码。code>
<p>段落 4。p>
div ~ p {
background-color: yellow;
}
7、伪类选择器
1、什么是伪类
伪类用于定义元素的特殊状态,如:
(1)设置鼠标悬停在元素上时的样式
(2)为已访问和未访问链接设置不同的样式
(3)设置元素获得焦点时的样式
2、语法:
标签名称:伪类{
属性: 值;
}
3、具体使用
常用到的伪类:
:link、:visited、:hover、:active、:focus
有这么一个html,里面有个链接
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>内部样式title>
<style type="text/css">
/*超链接没有任何动作前的状态*/
a:link{
color: blue;
}
/*已访问连接的状态*/
a:visited{
color: green;
}
/*光标悬停在链接上的状态 */
a:hover{
color: red;
}
/*鼠标点击链接时候的状态*/
a:active{
color: yellow;
}
style>
head>
<body>
<a href="http://www.bitdance.com">百度一下a>
body>
html>
这些伪类的使用时有顺序的,遵循爱恨原则(love hate):a:hover 必须在 CSS 定义中的 a:link 和 a:visited 之后,才能生效!a:active 必须在 CSS 定义中的 a:hover 之后才能生效!伪类名称对大小写不敏感。
此外,还有
:first-of-type 父元素的首个元素
:last-of-type 父元素的最后一个元素
:only-of-type 父元素的特定类型的唯一元素
:nth-child(n) 父元素中第n个元素
:nth-last-of-type(n) 选择父元素中第N个子元素,从后往前
:last-child 父元素的最后一个元素
:root 设置html文档
:empty 指定空的元素
:enabled 选择未被禁用元素
:disabled 选择被禁用元素
:checked 选择选中的元素
补充下:nth-child(n)用法
:nth-child(odd):选取序号为奇数的子元素。
:nth-child(even):选取序号为偶数的子元素。
:nth-child(n+3):选取序号大于等于3的子元素。
:nth-child(-n+3):选取序号小于等于3的子元素。
其他具体看W3Cschool官网伪类具体介绍
8、伪元素选择器
作用:使用伪元素来表示元素中的一些特殊的位置
::after
表示元素的最后边的部分
一般需要结合content这个样式一起使用,
通过content可以向after的位置添加一些内容
::before
表示元素最前边的部分
一般需要结合content这个样式一起使用,
通过content可以向before的位置添加一些内容
::first-letter
为第一个字符来设置一个样式
::first-line
为第一行设置一个样式
9、属性选择器
属性选择器可以根据元素的属性和属性值来选择元素。
- 简单属性选择
下面的例子是把包含标题(title)属性的所有元素的字体变为蓝色
[title]
{
color:blue;
}
<div title="你好世界">hello worlddiv>
<div title="拜拜"> baibai div>
- 指定标签的简单属性选择
a[href] {color:red}
- 将同时含有多个属性的标签进行选择
a[href][title]{color:red;}
- 属性和具体属性值选择
下面的实例改变了标题title='runoob’元素的边框样式
[title=“runnoob”]
{
border:5px solid green;
}
- 多个属性值全部匹配
p[class="important warning"] {color: red;}
必须匹配全部对应的属性值,写成如下形式:
<p class="important warning"> hello p>
只匹配一个属性值时是不行的:
<p class="important"> hello p>
- 多个属性值匹配指定属性
匹配class属性中包含important属性值的元素
p[class~="important"] {color:red}
- 子串匹配属性选择器
p[abc^="def"] {color:red} /* 选择abc属性值以“def”开头的所有元素*/
p[abc$="def"] {color:red} /* 选择abc属性值以“def”结尾的所有元素*/
p[abc*="def"] {color:red} /* 选择abc属性值中包含"def"的所有元素*/
五、CSS三大特性
继承性
作用: 给父元素设置一些属性, 子元素也可以使用
注意点:
1.并不是所有的属性都可以继承, 只有以color/font-/text-/line-开头的属性才可以继承
2.在CSS的继承中不仅仅是儿子可以继承, 只要是后代都可以继承
3.继承性中的特殊性
3.1 a标签的文字颜色和下划线是不能继承的,
3.2 h标签的文字大小是不能继承的
应用场景:
一般用于设置网页上的一些共性信息, 例如网页的文字颜色, 字体,文字大小等内容
层叠性
作用:层叠性就是CS处理冲突的一种能力
注意点:
层叠性只有在多个选择器选中"同一个标签", 然后又设置了"相同的属性", 才会发生层叠性
优先级
作用:当多个选择器选中同一个标签, 并且给同一个标签设置相同的属性时, 如何层叠就由优先级来确定
优先级判断的三种方式
(1)间接选中(就是指继承)
如果是间接选中, 那么就是谁离目标标签比较近就听谁的
(2)相同选择器(直接选中)
如果都是直接选中, 并且都是同类型的选择器, 那么就是谁写在后面就听谁的
(3)不同选择器(直接选中)
如果都是直接选中, 并且不是相同类型的选择器, 那么就会按照选择器的优先级来层叠
id>类>标签>通配符>继承>浏览器默认
优先级之!important
作用: 用于提升某个直接选中标签的选择器中的某个属性的优先级的, 可以将被指定的属性的优先级提升为最高
注意点:
1.!important只能用于直接选中, 不能用于间接选中
2.通配符选择器选中的标签也是直接选中的
3.!important只能提升被指定的属性的优先级, 其它的属性的优先级不会被提升
4.!important必须写在属性的后面,分号前面
5.!important前面的感叹号不能省略
6.但是一般建议不使用"!important",因为它会改变级联的工作方式,使得调试变得困难。
优先级权重
作用: 当多个选择器混合在一起使用时, 我们可以通过计算权重来判断谁的优先级最高
权重计算规则:
(1)内联样式,如: style=“…”,权值为1000。
(2)ID选择器,如:#content,权值为0100。
(3)类,伪类、属性选择器,如.content,权值为0010。
(4)标签选择器、伪元素选择器,如div p,权值为0001。
(5)通配符、复合选择器(+、>、~等)、否定伪类(:not)没有影响,权值为0000。
继承的样式没有权值,但优先级规则如下:
先先计算选择器中有多少个id, id多的选择器优先级最高
如果id的个数一样, 那么再看类名的个数, 类名个数多的优先级最高
如果类名的个数一样, 那么再看标签名称的个数, 标签名称个数多的优先级最高
如果id个数一样, 类名个数也一样, 标签名称个数也一样, 那么就不会继续往下计算了, 那么此时谁写 在后面听谁的
也就是说优先级如果一样, 那么谁写在后面听谁的
常用网站:
菜鸟、W3CSchool等