21.表单标签
< body> < formaction = " " > form > body > 2.目前先删去action=“”,输入input ,然后直接点TAB,效果:
< inputtype = " text" > 练习:
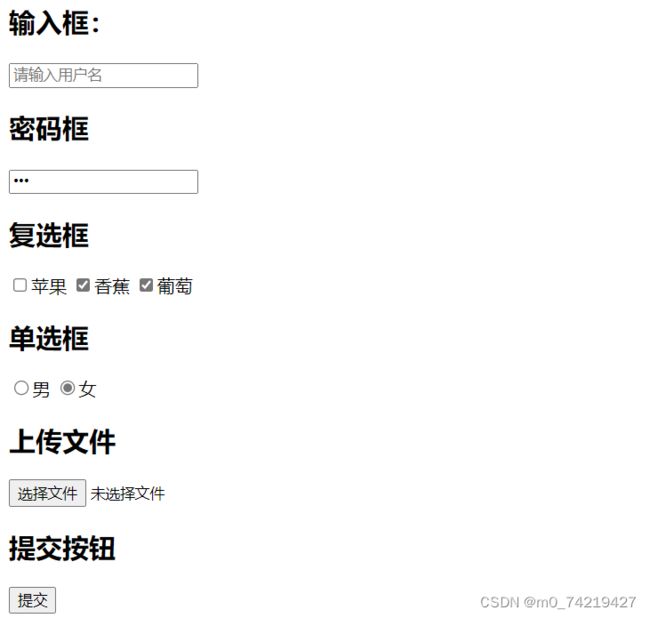
< body> < form> < h2> h2 > < inputtype = " text" placeholder = " 请输入用户名" > < h2> h2 > < inputtype = " password" > < h2> h2 > < inputtype = " checkbox" checked > < inputtype = " checkbox" > < inputtype = " checkbox" > < h2> h2 > < inputtype = " radio" name = " ab" > < inputtype = " radio" name = " ab" > < h2> h2 > < inputtype = " file" > < h2> h2 > < inputtype = " submit" > < h2> h2 > < textareacols = " 20" rows = " 10" > textarea > < h2> h2 > < select> < optionselected disabled > option > < option> option > < option> option > < option> option > select > < inputtype = " file" multiple > < inputtype = " radio" name = " abc" id = " man" > < labelfor = " man" > label > < inputtype = " radio" name = " abc" id = " woman" > < labelfor = " woman" > label > form > body > 效果:
22.表格表单组合
for属性与id对应
23.div和span
< div> < span>
24.CSS基础语法
格式:选择器{属性1:值1;属性2:值2}中间的div{ }代表选择器,会映射到下面的div{ }中间的div标签,找到对应标签,span{ }同理 注释快捷键:shift+alt+a或ctrl+/
< style>
style > 25.CSS样式的引入方式
1.内联样式与内部样式
< html> < head> < style>
div { width : 100px; height : 100px; background-color : aqua; } 内部样式
style > head > < body> < div> div > < div> div > body > html > 内部复用代码效果:2.外部样式 通过引入一个单独的CSS文件,文件结构:name.css
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < linkrel = " stylesheet" href = " ./common.css" > < title> title > head > < body> < div> div > body > html >
(先注释这行)
< title> title > < style>
@import url ( './common.css' ) ; style > 26.CSS中的颜色表示法
1.单词表示法
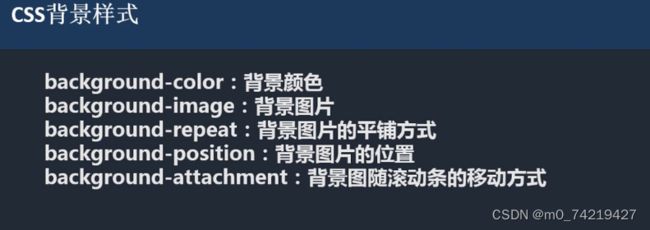
27.CSS背景样式
截图快捷键:PRT SC url(背景地址)
< style>
#div1 { width : 1400px; height : 800px; background-image : url ( ./img/1.jpg) ; }
#div2 { width : 1400px; height : 800px; background-image : url ( ./img/2.jpg) ; }
#div2 { width : 1400px; height : 800px; background-image : url ( ./img/3.jpg) ; }
style > head > < body> < divid = " div1" > div > < divid = " div2" > div > < divid = " div3" > div > body > 区别下面的div:用id属性.
28.CSS边框样式
都在div{ }里面搞
< style>
div { width : 1400px; height : 800px; border-right-style : dotted; border-right-width : 10px ; border-right-color : aqua; }
style > 中间填方向 body{ }里面可以改变背景色
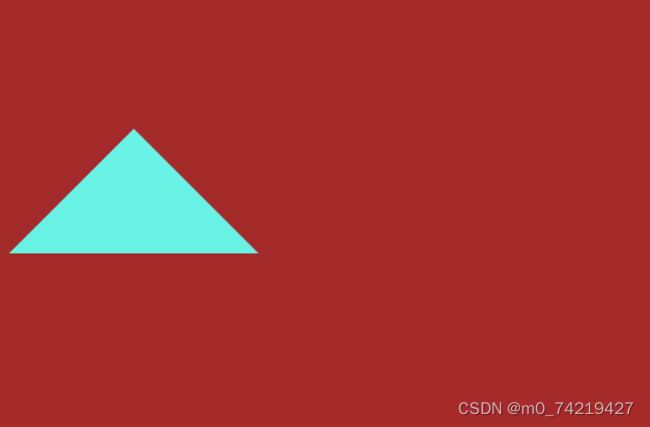
练习:
< style>
body { background-color : brown; }
div { width : 0px; height : 0px;
border-bottom-color : rgb ( 103, 242, 228) ;
border-bottom-style : solid;
border-bottom-width : 100px ;
border-right-color : transparent ;
border-right-style : solid;
border-right-width : 100px ;
border-top-color : transparent ;
border-top-style : dashed;
border-top-width : 100px ;
border-left-color : transparent;
border-left-style : dashed;
border-left-width : 100px ;
}
style > 效果:
29.CSS字体样式
font-family:字体类型
font-family:字体类型
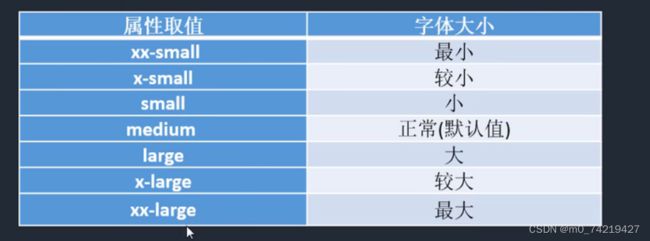
font-size:字体大小
div{font-size: 16px}
font-weight:字体粗细
font-style:字体样式
color:字体颜色
30.CSS段落样式
text-decoration:文本修饰
tect-transform:文本大小写(针对英文)
text-indent:文本缩进
p{text-indent: 2em;font-size: 14px;}
text-align:文本对齐方式
line-height:定义行高
letter-spacing:字之间的间距
word-spacing:词之间的间距(针对英文段落的)
31.CSS复合样式
size、family )(后面这两个要按顺序,前面两个不用)
32.CSS选择器
1.ID选择器 下面用了id,上面的得加#
2.CLASS选择器
< style>
.box { background : rebeccapurple; }
style > head > < body> < divclass = " box" > div > < divclass = " box" > div > < pclass = " box" > p > body > 效果:
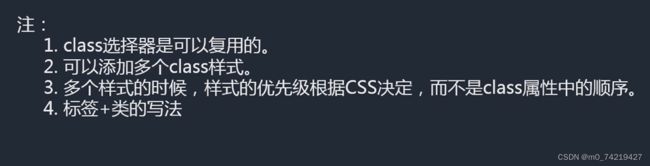
2.多个class样式
< style>
.box { background : rebeccapurple; }
.content { font-size : 50px; }
style > < body> < divclass = " box content" > div > body > 效果:
< style>
p.box { background : rebeccapurple; }
style > < body> < divid = " 1" > div > < divid = " 2" > div > < pclass = " box" > p > div > body > 只针对下面p标签class="box"的,div的被过滤了
效果
32.CSS选择器
3.标签选择器(TAG选择器)
css:div{}
4.群组选择器(分组选择器)
可以通过逗号的方式,给多个不同的选择器添加统一的CSS样式,来达到代码的复用
5.通配选择器
*{ } ->div,ul,li,p,h1,h2. . .{ }
6.层次选择器
后代:M N{ }
7.属性选择器
M [属性] { }
< style> div[class=box] { background : red; } style > head > < body> < div> div > < divclass = " box" > div > < divclass = " search" > div > body > 效果:
6.伪类选择器
M:伪类{ }
:link 访问前的样式 (只能添加给a标签)
:visited 访问后的样式 (只能添加给a标签)
:hover 鼠标移入时的样式(可以添加给所有的标签)
:active 鼠标按下时的样式(可以添加给所有的标签)
示例:
< style>
div { width : 200px; height : 200px; background : red; }
div:hover { background : blue; }
div:active { background : green; }
style > head > < body> < div> div > body >
:after、before 通过伪类的方式给文件添加一段文本内容,使用content属性
:checked、disabled :focus 都是针对表单元素的
< style>
div:before { content : "world" ; color : red; }
style > head > < body> < div> div > 效果:
快捷键:shift+ctrl+delete 清除缓存窗口结构性伪类选择器:
< style>
li:nth-of-type(2) { background : rebeccapurple}
style > head > < body> < ul> < li> li > < li> li > < li> li > < li> li > ul > body > 效果:
nth-of-type()和nth-child()区别:
33.CSS样式继承
文字相关的样式可以被继承,布局相关的样式不能被继承(默认是不能继承的,但是可以设置继承属性 inherit属性)
34.CSS优先级
单一样式优先级:
示例:
< style>
#elem { color : red}
style > head > < body> < divid = " elem" style = " color : blue; " > div > body >
ul li .box p input{ } 1+1+10+1+1
约分比较 (按相同类型)
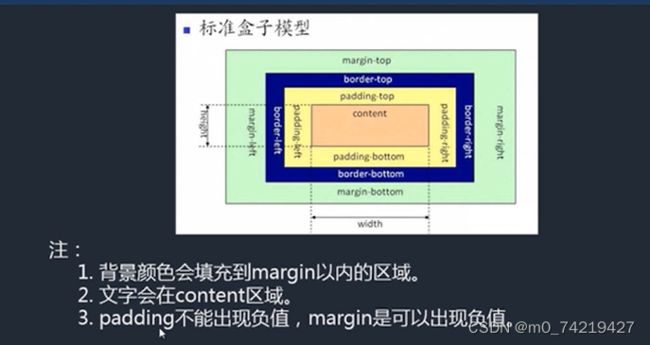
35.CSS盒子模型
组成:content —>padding–>border–>margin
content:内容区域 width和height组成的 padding:内边距(内填充)
margin:外边距(外填充)
单一样式只能写一个值:
margin-left
box-sizing: 默认值:content-box :width、height ->contentborder-box : width、height->content padding border
盒子模型的一些问题:叠加会取上下中值较大的作为叠加的值
2.
< style>
#box1 { width : 200px; height : 200px; background : red; }
#box2 { width : 100px; height : 100px; background : blueviolet; }
style > head > < body> < divid = " box1" > < divid = " box2" > div > div > 效果:
< style>
#box { width : 100px; height : 100px; background : blueviolet;
margin : auto auto; }
style > head > < body> < divid = " box" > div > body > 效果:
2.width、height不设置的时候,对盒子模型的影响,会自动计算容器大小,节省代码。
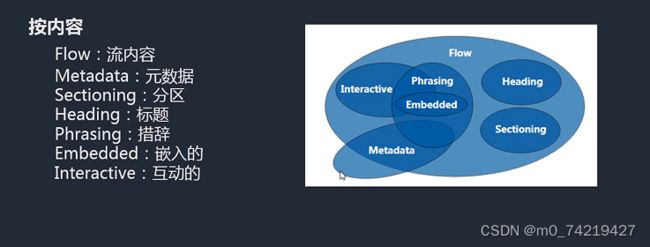
36.标签分类
block:div、p、ul、li、h1. . . inline:span、a、em、strong、img. . .
有空隙:
< style>
#content1,#content2 { width : 100px; height : 100px; background : gold; ; }
style > head > < body> < spanid = " content1" > span > < spanid = " content2" > span >
< style>
body { font-size : 0; }
#content1,#content2 { width : 100px; height : 100px; background : gold; font-size : 16px; }
style >
inline-block:
替换元素
< inputtype = " checkbox" > < imgsrc = " ./img/3.jpg" alt = " " > < h1> h1 > 显示框类型
37.标签嵌套规范
ul、li
38.溢出隐藏
< style>
div { width : 300px; height : 200px; border : 1px blue solid; overflow : scroll; } (overflow-x : 只针对一条边)
style > head > < body> < div> div > 39.透明度与手势
在div{ }里面搞opacity (透明度):0(透明,占空间)~1(不透明)rgba ():0~1cursor (手势)
cursor:url(./img/cursor.ico),auto;
40.最大、最小宽高
min-width、min-height
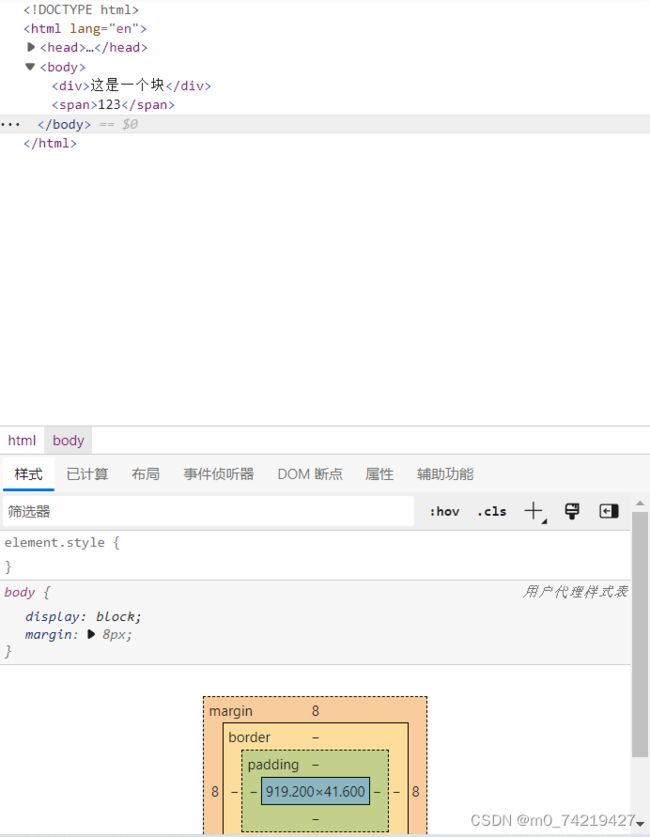
41.CSS默认样式
< body> < div> div > < span> span > body >
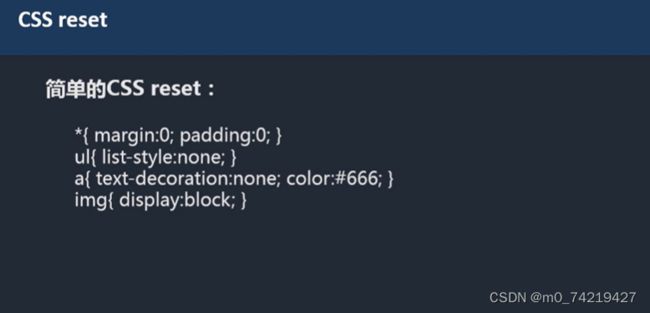
42.CSS重置样式
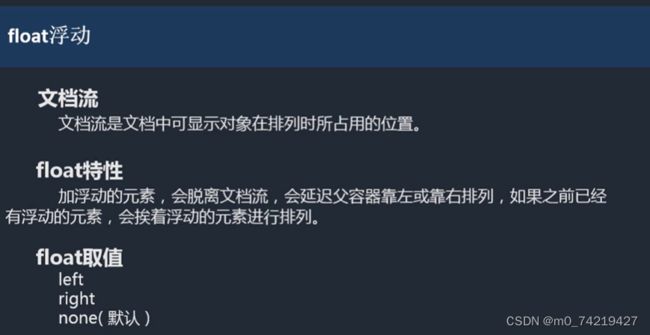
41.float浮动
1.
< style>
body { border : 1px black solid; }
#box1 { width : 100px; height : 100px; background : yellow; float : left}
#box2 { width : 200px; height : 200px; background : red; float : left}
style > head > < body> < divid = " box1" > div > < divid = " box2" > div > body >
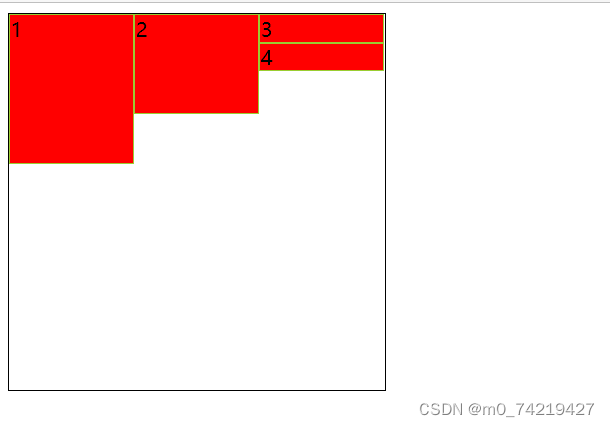
2.float注意点
< style>
ul { margin : 0; padding : 0; list-style : none; width : 300px; height : 300px; border : 1px black solid; }
li { width : 100px; height : 100; background : red; border : 1px yellowgreen solid; box-sizing : border-box; float : left; }
li:nth-of-type(1) { height : 120px; }
li:nth-of-type(2) { height : 80px; }
style > head > < body> < ul> < li> li > < li> li > < li> li > < li> li > ul > 效果:
li:nth-of-type(1){height:120px;}
li:nth-of-type(2){height:80px;}
li:nth-of-type(3){height:90px;}
li:nth-of-type(4){height:100px;}
效果:
< style>
#box1 { width : 200px; border : 1px black solid; }
#box2 { width : 100px; height : 200px; background : red; float : left; }
.clear { clear : both; }
style > head > < body> < divid = " box1" > < divid = " box2" > div > < div> div > < divclass = " clear" > div > div > body >
< divid = " box1" > < divid = " box2" > div > < divclass = " clear" > div > div >
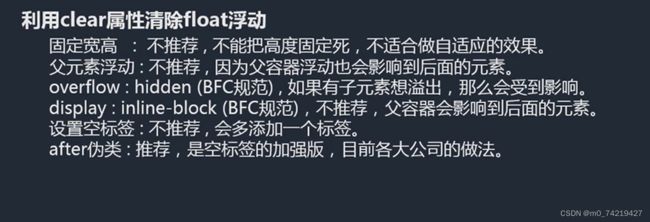
< style>
#box1 { width : 200px; border : 1px black solid; }
#box2 { width : 100px; height : 200px; background : red; float : left; }
.clear:after { content : '-~~空标签' ; clear : both; display : block; } 先设置一个空的内容,转成块,再加both清浮动
style > head > < body> < divid = " box1" class = " clear" > < divid = " box2" > div > div >
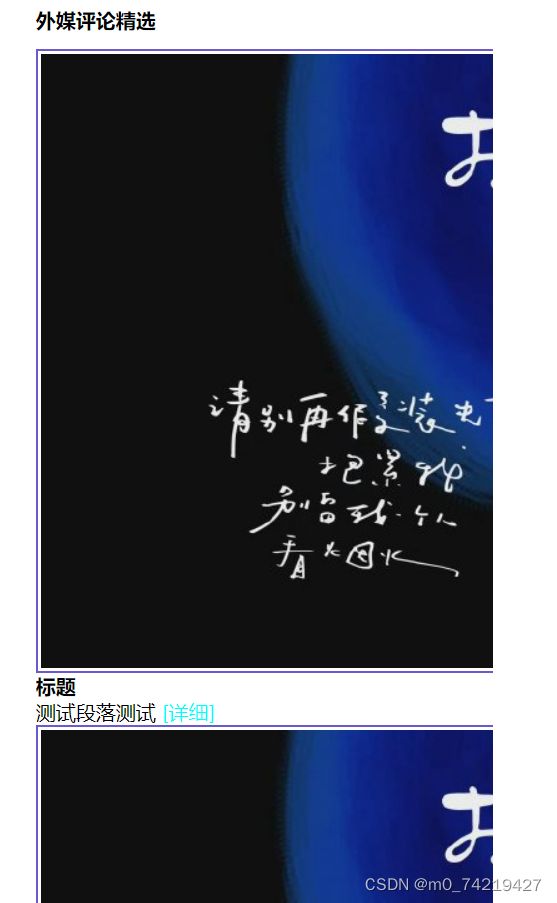
浮动练习:
结构
< body> < divid = " main" > < h2> h2 > < ul> < li> < divclass = " pic" > < ahref = " #" > < imgsrc = " " alt = " " > a > div > < divclass = " content" > < h2> h2 > < p> < divclass = " a" > div > p > div > li > ul > div > body > 练习:
< title> title > < style>
* { margin : 0; padding : 0; }
ul { list-style : none; }
img { display : block; }
a { text-decoration : none; color : aqua; }
h1,h2,h3 { font-size : 16px; }
.l { float : left; }
.r { float : right; }
.clear { content : "" ; display : block; clear : both; }
#main { width : 366px; margin : 20px auto; }
#main.title { height : 20px; line-height : 16px; font-size : 12px; font-weight : bold; padding-left : 30px; padding-right : 30px; background : url ( ./img/2.jpg) , url ( ./img/2.jpg) ; }
#main ul { overflow : hidden; margin-top : 13px; }
#main li { margin-bottom : 22px; }
#main .pic { width : 690px; border : 2px solid slateblue; }
#main .pic img { margin : 2px; }
#main.content { width : 60px; margin-left : 13px; margin-right : 13px; }
#main.content h2 { line-height : 24px; }
#main.content p { line-height : 20px; }
style > head > < body> < divid = " main" > < h2class = " title" > h2 > < ul> < liclass = " clear" > < divclass = " 1 pic" > < ahref = " #" > < imgsrc = " ./img/5.jpg" alt = " " > a > div > < divclass = " l content" > < h2> h2 > < p> < ahref = " #" > a > p > div > < liclass = " clear" > < divclass = " 1 pic" > < ahref = " #" > < imgsrc = " ./img/5.jpg" alt = " " > a > div > < p> < divclass = " 1 content" > div > p > li > li > ul > div > body > html > 搞出来这么个玩意
你可能感兴趣的:(css,html)
精通Canvas:15款时钟特效代码实现指南
烟幕缭绕
本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提
基于链家网的二手房数据采集清洗与可视化分析
Mint_Datazzh
项目 selenium 网络爬虫
个人学习内容笔记,仅供参考。项目链接:https://gitee.com/rongwu651/lianjia原文链接:基于链家网的二手房数据采集清洗与可视化分析–笔墨云烟研究内容该课题的主要目的是通过将二手房网站上的存量与已销售房源,构建一个二手房市场行情情况与房源特点的可视化平台。该平台通过HTML架构和Echarts完成可视化的搭建。因此,该课题的主要研究内容就是如何利用相关技术设计并实现这样
入门html这篇文章就够了
ξ流ぁ星ぷ132
html 前端
HTML笔记文章目录HTML笔记html介绍什么是htmlhtml的作用HTML标签介绍常用标签标签and标签and标签u标签del删除线br标签用于换行pre标签,预处理标签span标签div标签sub标签andsup标签hr标签h1,h2...h6标签:HTML5中的语义标签:特殊字符img标签a标签第一种用法:超链接第二种用法:锚点video标签表格标签:form标签input标签selec
GoView 强势入驻 GitCode:拖拽低代码,打造高颜值数据大屏
GitCode 代码君
gitcode 低代码 开源
信息可视化时代,数字大屏日益成为展示核心KPI、运营状态、监控预警的主流形式。然而,用传统方式开发一个定制化数字大屏需要解决多少问题?1.繁复的数据源集成,各种不同的协议和格式……2.让人晕头转向的可视化逻辑,调动艰难的样式、布局、动画,和往往难以统一的风格3.牵一发而动全身的代码结构,就想换个主题色结果开启的全局CSS大冒险……现在,一个开源项目即可搞定上述问题——拖拽式低代码数字可视化平台Go
flutter知识点
ZhDan91
flutter
#时隔4年了#4年前用flutter开发海外项目和医疗项目。绘制界面的语法与html还是较类似的。把这些封印的记忆和技术回顾一下,最开始是开发Android出身的,所以开发起flutter来依旧是用的androidstudio开发工具。整理下用到的知识点:整理来源:flutter面试题——基础篇(1)-CSDN博客1、Dart是单线程的。在单线程中以消息循环来运行的。其中敖汉两个任务队列。一个是微
Vue.js 过渡 & 动画
lsx202406
开发语言
Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡
JavaScript之DOM操作与事件处理详解
AA-代码批发V哥
JavaScript javascript
JavaScript之DOM操作与事件处理详解一、DOM基础:理解文档对象模型二、DOM元素的获取与访问2.1基础获取方法2.2集合的区别与注意事项三、DOM元素的创建与修改3.1创建与插入元素3.2修改元素属性与样式3.2.1属性操作3.2.2样式操作3.3元素内容的修改四、DOM元素的删除与替换4.1删除元素4.2替换元素五、事件处理:实现页面交互5.1事件绑定的三种方式5.1.1HTML属性
Vue3 tailwindcss
1、安装tailwindcsspnpmi-Dtailwindcsspostcssautoprefixer#yarnadd-Dtailwindcsspostcssautoprefixer#npmi-Dtailwindcsspostcssautoprefixer2、创建TailwindCSS配置文件npxtailwindcssinit-ptailwind.config.js/**@type{impor
Vue框架之模板语法全面解析
AA-代码批发V哥
Vue vue.js
Vue框架之模板语法全面解析一、模板语法的核心思想二、插值表达式:数据渲染的基础2.1基本用法:渲染文本2.2纯HTML渲染:`v-html`指令2.3一次性插值:`v-once`指令三、指令系统:控制DOM的行为3.1条件渲染:`v-if`与`v-show`3.1.1`v-if`:动态创建/销毁元素3.1.2`v-else`与`v-else-if`:条件分支3.1.3`v-show`:动态显示/
css遗忘的知识2(grid布局,&父类选择器与:has() 讲解)
不断努力的根号七
css css 前端 javascript
---grid布局1.基础Grid布局定义gird布局和行宽.container{display:grid;grid-template-columns:100px200px300px;/*三列,宽度分别为100px,200px,300px*/grid-template-rows:100px200px;/*两行,高度分别为100px,200px*/}常用单位fr(fractionalunit):可用
three前置课程知识
学习中文网(1.threejs文件包下载和目录简介|Three.js中文网)threejs官方文件包所有版本:https://github.com/mrdoob/three.js/releases更新迭代较快,要选择对应版本使用---下载zip压缩包Threejs官网中文文档链接:https://threejs.org/docs/index.html#manual/zh/重要的内容docs包:文档
Webpack5 多页面实践
特性维度单页面应用-SPA多页面统一目录-MPA多页面单独部署-MPA入口数量单个,只有一个HTML文件多个,多个HTML文件多个,多个HTML文件,分别打包输出资源输出结构所有资源输出到统一目录(如js/,css/)所有页面的资源共用js/,css/等目录每页资源放在各自目录(如index/js/,index/css/)公共资源复用高:依赖打入主包或懒加载chunk,资源完全共享中:可通过spl
前端面试题——5.AjAX的缺点?
浅端
前端面试题 前端面试题
①传统的web交互是:用户一个网页动作,就会发送一个http请求到服务器,服务器处理完该请求再返回一个完整的HTML页面,客户端再重新加载,这样极大地浪费了带宽。②AJAX的出现解决了这个问题,它只会向服务器请求用户所需要的数据,并在客户端采用JavaScript处理返回的数据,操作DOM更新页面。③AJXA优点:无刷新更新页面异步服务器通信前端后端负载均衡④AJAX缺点:干掉了Back和Hist
配置Nginx实现静态资源访问
Gappsong874
nginx 运维 网络安全 web安全 安全架构 运维开发
Nginx是一款高性能的HTTP和反向代理服务器,常用于处理静态资源请求。通过合理配置,可以显著提升静态资源的访问速度和服务器性能。以下内容将详细介绍如何配置Nginx以实现静态资源的高效访问。基本静态资源配置静态资源通常包括HTML文件、CSS样式表、JavaScript脚本、图片、视频等。Nginx通过简单的配置即可处理这些请求。在Nginx的配置文件中,通常位于/etc/nginx/ngin
JQ+vue实现图片拼接(无限套娃版)
小周同学:
js vue jquery vue.js javascript jquery
css样式/*css初始化*/*{margin:0;padding:0;}/*去掉li的小圆点*/li{list-style:none;}/*去掉a的下划线*/a{text-decoration:none;}/*搜索框去除边框*/input,button,select{border:0;/*设置背景颜色为透明*/background-color:transparent;/*去掉外轮廓*/outli
Apache http 强制 https
熊猫小账本App
Web Linux Safe http apache https ssl
1.修改一下文件配置sudonano/etc/apache2/sites-enabled/000-default.confServerNamehongweizhu.comServerAliaswww.hongweizhu.comServerAdminwebmaster@localhostDocumentRoot/var/www/html#强制重定向到HTTPSRewriteEngineOnRewr
在html中加入网址,网页超链接怎么做,添加超链接网址的的详细步骤
一只爪子
在html中加入网址
此系列教程主要讲解HTML从基础到精通。自己能够设计一个完整的前端网页项目。程序员写代码在HTML中添加图片其实很简单,就是添加一个img的标签。图片标签的语法一般有src、alt、width、height四种属性就够用了。效果:图片的显示效果图片路径的写法src表示的是图片的路径,这里面的值应该怎么写呢?(1)html文件和图片在相同一个文件夹下。HTML文件和图片文件在相同的目录下,可以直接书
jmeter gui 生成不了cli报告文件
在windows系统下,使用Jmetergui生成HTML报告报错,使用命令行也报错:报错信息:Anerroroccurred:Errorwhileprocessingsamples:Consumerfailedwithmessage:Consumerfailedwithmessage:Consumerfailedwithmessage:Consumerfailedwithmessage:Begi
06.jmeter跨线程组传参
mandy_test
Jmeter jmeter
参考此篇博文:jmeter-跨线程组传参的两种方法https://www.cnblogs.com/fanf/p/17346008.html这里是自己常用的一种方法:如果一个线程组的请求用到另一个线程组的参数,需要将参数转为全局变量来使用。以token来举例,因为token这个请求有请求头,跟要用到token的请求的请求头不一样,所以只能单独分开放在不同的线程组。线程组中的参数是有作用域的,不能直接
观众信息设置与统计(视频高级分析与统计功能)
视频砖家
视频安全 视频加密 数据分析 视频观看分析 视频数据分析
Web播放器(POLYV-html5-player)支持设置观众信息参数,设置后在播放器上报的观看日志中会附带观众信息,这样用户就可以通过管理后台的统计页面或服务端API来查看特定观众的视频观看情况了。一、观众信息设置播放器设置观众信息参数的代码示例如下:varplayer=polyvPlayer({wrap:'#player',width:800,height:533,vid:'88083abb
HTTP注入、URL重定向漏洞验证测试
afei00123
# 漏洞验证与渗透测试
目录1.前言2.HTTP注入漏洞介绍3.URL重定向漏洞介绍4.HTTP注入漏洞验证5.URL重定向漏洞验证6.修复建议(1)针对HTML注入漏洞修复建议(2)针对URL重定向漏洞修复建议1.前言今天在公司使用AWVS和Appscan对目标网站进行漏扫时发现了HTTP注入和URL重定向。并使用Burp进行了验证。afei2.HTTP注入漏洞介绍基于HTTP协议注入威胁技术是一种新型危害性很强的攻击
前端开发常见问题
技术文章大纲性能优化问题页面加载速度慢的常见原因及解决方案渲染阻塞资源的处理方法图片与媒体文件优化策略懒加载与代码分割的实现方式浏览器兼容性问题不同浏览器对CSS特性的支持差异JavaScriptAPI的兼容性处理方案Polyfill的使用场景与实现方法自动化测试工具在兼容性测试中的应用响应式设计挑战移动端与桌面端布局适配问题媒体查询的最佳实践方案视口单位与相对单位的正确使用高DPI屏幕的图像处理
7.11JS项目:倒计时页面跳转+评论发布
椒盐螺丝钉
前端
一、页面跳转演示思路构建html框架后,在JS中获取对象:跳转按钮与显示剩余时间文本添加事件监听:检测点击行为->调用跳转函数跳转函数:(1)获取时间戳,(2)延时函数实现跳转,(3)间歇函数显示剩余时间——参考倒计时html框架前往百度接下来是JS部分,获取按钮与显示文本对象,添加事件监听constdiv=document.querySelector('div')constspan=docume
爬虫技术:从基础到高级,探索数据抓取的奥秘
一、基础爬虫:揭开数据抓取的神秘面纱对于初学者来说,基础爬虫是入门的起点。基础爬虫的目标通常是静态网页,这些网页的内容在加载时就已经确定,不需要与服务器进行交互。通过简单的HTTP请求和HTML解析,就可以获取到网页中的数据。在基础爬虫中,最核心的技术是HTML解析。HTML是网页的结构语言,它定义了网页的布局和内容。爬虫程序需要通过解析HTML,找到其中的文本、图片、链接等元素。常用的HTML解
Python 代码实现模糊查询
转载:https://www.cnblogs.com/weiman3389/p/6047017.html
CSS 中px、em、rem、%、vw、vh、vm、rpx、fr 介绍和区别对比
慧一居士
前端 css3 css 前端
CSS单位详解:px、em、rem、%、vw、vh、vmin/vmax、rpx、fr以下是各单位的定义、特点、区别及使用场景对比:1.px(像素)定义:绝对单位,表示屏幕上的一个物理像素点。特点:固定尺寸,不受其他因素影响。在高分辨率屏幕上可能显示过小(需配合viewport缩放)。场景:边框、固定尺寸元素(如图标)。示例:.box{width:200px;}/*固定宽度200像素*/2.em(相
CSS和CSS3区别对比
CSS(层叠样式表)与CSS3(CSS的第三个版本)的区别主要体现在功能扩展、语法特性以及应用场景等方面。以下是两者的核心对比:一、核心概念与版本关系CSS:是基础样式表语言,用于分离网页内容与样式,最初发布于1996年(CSS1),后续补充了CSS2(1998年),但功能较为基础,主要关注简单的布局和样式。CSS3:是CSS的最新版本(2005年起制定),向下兼容CSS2,并引入模块化设计(如F
【前端】【Echarts】【Liquidfill 水球图】深入理解 ECharts Liquidfill 水球图:从入门到进阶
患得患失949
Echarts学习 数据大屏 前端 echarts javascript
效果深入理解EChartsLiquidfill水球图:从入门到进阶在可视化数据展示中,水球图(Liquidfill)是一种极具表现力的图表。它形象地用“水位高低”表示某个百分比或完成度,非常适合展示指标进度、占比、加载状态等。本文将结合实际HTML示例,带你全面掌握如何使用ECharts+echarts-liquidfill插件绘制水球图,并通过多个实例逐步讲解配置技巧。准备工作在HTML中使用水
多核MCU可用于简化嵌入式设计
转自:http://www.elecfans.com/d/851199.html嵌入式系统设计人员面临着对更高性能和更快上市时间的不断增长的需求。嵌入式处理器需要经常实时地执行不断扩展的任务。同时,应用需要高吞吐量和高能效以及小外形和低成本。多核微控制器单元(MCU)提供了一种可行的新解决方案,利用模块化设计以经济的价格提供多倍的性能提升。几十年来,随着IC上晶体管数量的增加,芯片性能不断提高。采
每天一个前端小知识 Day 28 - Web Workers / 多线程模型在前端中的应用实践
蓝婷儿
前端面试 前端
WebWorkers/多线程模型在前端中的应用实践一、为什么前端需要多线程?单线程JS的瓶颈:浏览器主线程不仅负责执行JS,还要负责:UI渲染(DOM/CSS)用户事件处理(点击、输入)一旦JS执行耗时任务(如大数组处理、加密运算),会阻塞页面响应多线程的意义:✅把计算密集型或IO密集型任务移出主线程,防止“卡死”✅实现离线计算、并发执行、后台数据同步✅提升用户体验、增强系统鲁棒性二、前端中的“线
Enum 枚举
120153216
enum 枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
Java8简明教程
bijian1013
java jdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
Oracle表维护 快速备份删除数据
cuisuqiang
oracle 索引 快速 备份 删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
java多态内存分析
麦田的设计者
java 内存分析 多态原理 接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
spring拦截器的一个简单实例
bijian1013
java spring 拦截器 Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
[Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
Netty学习笔记
bylijinnan
java netty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
oracle 的性能优化
cuishikuan
oracle SQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
Shell变量和数组使用详解
daizj
linux shell 变量 数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
[Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
js实现登录时记住用户名
hw1287789687
记住我 记住密码 cookie 记住用户名 记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
算法机试题
李亚飞
java 算法 机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
hibernate调用返回游标的存储过程
Supanccy2013
java DAO oracle Hibernate jdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p
 2–4样式 6HTML结构 9后行为
2–4样式 6HTML结构 9后行为




![]()