标签是最典型的块元素
独占一行
高度、宽度、外边距及内边距都可以控制
宽度默认是容器(父级元素)的100%
是一个容器以及盒子,里面可以放行内元素以及块元素
3.2 行内元素
相邻行内元素在同一行
高度和宽度没有办法设置
默认宽度就是内容的宽度
行内元素只能容纳文本或其他行内元素
链接里面不能再放链接
特殊情况下链接里面可以放块级元素,但是把 转换为块级模式会更安全
3.3 行内块元素
行内元素中有几个特殊的标签,如
。它们同时具有块元素和行内元素的特点 ,所以有些资料称它们为行内块元素
和相邻行内元素/行内块元素在一行上,但是它们之间会有空隙(这是由于换行符导致的)
默认宽度就是内容的宽度(行内元素特点)
高度、行高、外边距以及内边距都可以控制(块级元素特点)
3.4 总结
元素模式
元素排列
设置样式
默认宽度
包含
块级元素
一行只能放一个块级元素
可以设置宽度和高度
容器的100%
容器级可以包含任何标签
行内元素
一行可以放多个行内元素
不可以直接设置宽度和高度
内容的宽度
容纳文本或其他行内元素
行内块元素
一行可以放多个行内块元素
可以设置宽度和高度
内容的宽度
3.5 元素显示模式转换
在某些情况下,需要元素模式的转换,即一个模式的元素需要另外一个模式的特性。例如希望增加的出发范围。
语法格式
/* 转换为块元素 */
display: block;
/* 转换为行内元素 */
display: inline;
/* 转换为行内块元素 */
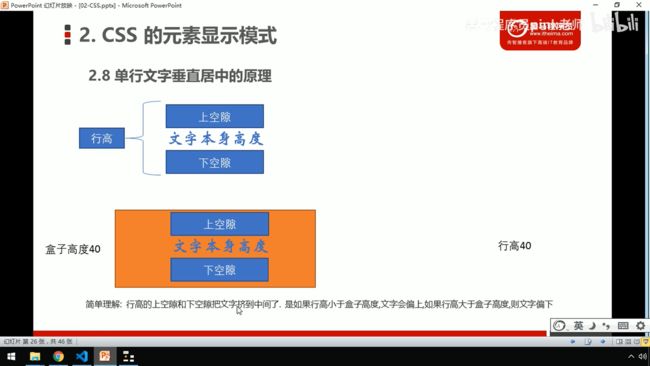
display: inline-block;3.6 小技巧:让文字垂直居中
方法: 让文字行高等于盒子的高度
语法格式
div {
height: 32px;
line-height: 32px;
background-color: skyblue;
text-align: center;
}原理
第四章 背景
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景附着等
4.1 背景颜色
使用方法和color一样,只是多了一个选择:transparent(透明的)
语法格式
div {
background-color: skyblue;
}4.2 背景图片
常见于logo或者一些装饰性的小图片或者超大的背景图片。优点是便于控制位置
语法格式
background-image: url(images/logo.png);4.3 背景平铺
语法格式
background-image: url(images/logo.png);
/* 1.背景图片不平铺 */
/* background-repeat: no-repeat; */
/* 2.默认背景平铺 */
/* background-repeat: repeat; */
/* 3.沿着x轴平铺 */
/* background-repeat: repeat-x; */
/* 4.沿着y轴平铺 */
background-repeat: repeat-y;效果图
4.4 背景图片位置
参数值
说明
length
百分数 | 由浮点数字和单位标识符组成的长度值
position
top | center | button | left | center | right 方位名词
语法格式
background-image: url(images/logo.png);
/* 背景图片靠上居中显示 */
background-position: top center;
/* x轴向右偏移20px y轴向下偏移50px */
background-position: 20px 50px;
/* x轴向右偏移20px y轴居中 */
background-position: 20px center;注:
4.5 背景附着
参数值
说明
scroll
背景图像随对象内容滚动
fixed
背景图像固定
inherit
从父元素继承background-attachment的值
语法格式
div {
background-image: url(images/bg.jpg);
background-position: top center;
background-repeat: no-repeat;
color: white;
font-size: 20px;
background-attachment: fixed;
}4.6 背景复合写法
当简写背景属性时,没有特定的书写顺序,但实际开发中有提倡的写法 :
background:背景颜色 背景图片地址 背景平铺 背景图片固定 背景图片位置
语法格式
div {
/* background-image: url(images/bg.jpg);
background-position: top center;
background-repeat: no-repeat;
background-color: black;
background-attachment: fixed; */
background: black url(images/bg.jpg) no-repeat fixed top center;
}4.7 背景色半透明
语法格式
div {
width: 300px;
height: 300px;
background: rgba(0, 0, 0, .3);
}注:
4.8 背景总结
属性
含义
值
background-color
背景颜色
预定义的颜色值/十六进制/rgb代码
background-image
背景图片
url(图片路径)
background-repeat
背景平铺
repeat/no-repeat/repeat-x/repeat-y
background-position
背景位置
length/position 分别是x和y坐标
background-attachment
背景附着
scroll(背景滚动)/fixed(背景固定)
背景简写
背景颜色 背景图片 背景平铺 背景附着 背景位置
背景色半透明
背景颜色半透明
background:rgba(0,0,0,.3),必须是四个值
练习
第五章 CSS的三大特性
5.1 层叠性
相同选择器设置相同的样式,此时一个样式会覆盖(层叠)另一个冲突的样式。
层叠性原则:
示例
div {
color: skyblue;
font-size: 12px;
}
div {
color: pink;
}颜色冲突,生效的颜色是pink,字体大小不冲突,字体被设置为12px
5.2 继承性
子标签会继承父标签的某些样式,如文本颜色和字号等。
注:
5.3 优先级
当同一个元素指定多个选择器,就会有优先级的产生
选择器权重如下表所示
选择器
选择器权重
继承或者*
0,0,0,0
元素选择器
0,0,0,1
类选择器、伪类选择器
0,0,1,0
ID选择器
0,1,0,0
行内样式style=""
1,0,0,0
!important
无穷大
注:
权重叠加: 如果是复合选择器,则会有权重叠加,需要计算权重
你可能感兴趣的:(前端,#css,css,前端)
智慧物流数字管理系统设计案例分析
UI设计开发服务商
数据分析 数据挖掘
你好,宝子们!艾斯视觉团队在此,我们专注于UI设计和前端开发领域10年有余。非常高兴能与您分享我们的经验和见解。如果您觉得有所帮助,请给予我们支持和关注,并随时私信我们,共同探讨进步!谢谢您的鼓励!随着科技的飞速发展,数字化已经成为现代物流业的重要发展趋势。智慧物流数字管理系统旨在通过先进的技术手段,实现物流信息的实时共享、智能分析和优化决策,从而提高物流效率、降低成本并提升客户满意度。本文将以一
前端面经真题解析10-字节/抖音电商/前端/超详细记录
浪里个浪zxf
前端面试 前端
文章目录1.自我介绍2.介绍下自己的项目3.看你项目里面用了axios,说下请求拦截和响应拦截怎么做?4.说下项目里面前后端交互过程及设计?5.怎么处理切换分页请求数据的,优化手段?6.说下你爬取别人网站数据的时候,别人如果设置了拦截,你的解决方案是?7.你说下http请求的refer字段?**Origin字段:****Referer字段:****Host字段****区别:**8.看你做了路由懒加
【网易雷火秋招】前端面经分享
编程自学-领绿学长
前端 求职招聘 面试
网易网易雷火是国内一流且最有创新力的游戏研发团队,是网易杭州的第一个游戏工作室。雷火开创性的打造了《逆水寒》、《永劫无间》、《倩女幽魂》、《全明星街球派对》等一众爆款游戏;并在二次元、FPS、主机游戏等方向上持续探索,《代号:无限大》等在研项目收到玩家广泛关注。与此同时,我们与全球合作伙伴一起共同构建开放、协同、共荣共生的产业生态,致力于让中国游戏走出去,让世界听见雷火声音。雷火还拥有国内专业从事
【万字总结】前端全方位性能优化指南(四)——虚拟DOM批处理、文档碎片池、重排规避
庸俗今天不摸鱼
Web性能优化合集 前端 性能优化
前言在浏览器宇宙中,DOM操作如同「时空裂缝」——一次不当的节点更新可能引发连锁重排,吞噬整条渲染流水线的性能。本章直面这一核心矛盾,以原子级操作合并、节点记忆重组、排版禁忌破解为三重武器,重构DOM更新的物理法则。通过虚拟DOM的批处理引擎将千次操作坍缩为单次提交,借助文档碎片池实现90%节点的跨时空复用,再以transform替代top等20项反重排铁律,我们将彻底终结「JavaScript线
前端面经分享(25/03/19)
CreatorRay
前端 面试 前端 面试
北京一家做协同办公软件出海的公司,技术一面,20k-40k,要求3-5年详细聊了一下上家公司的项目上家公司的项目是不做了吗,离职原因是什么,你觉得公司的这个产品怎么样在做AI类的业务时,作为前端感觉跟常规业务有什么区别详细聊了一下上上家公司的项目细节讲一下项目里用编辑器做了什么事遇到过什么难解决的问题项目里提供的UI自动化的功能是怎么做的聊了一下写博客的事情有没有了解过浏览器底层的东西最近在研究或
实现高德地图自定义点标记跳动,点标记随缩放大小显示和隐藏
时光请留微笑
javascript 前端 vue.js
高德地图的自定义标记(Marker)添加一个循环动画效果,比如让图标上下跳动,你可以利用CSS动画或JavaScript动画库(如GSAP)。使用GSAP来创建动画,下面我将展示两种GSAP和CSS类来为Marker的内容添加循环动画。方法一:通过CSS动画实现图标上下跳动首先自定义点标记,在点标记显示内容content中自定义一个图标,这里我用的是element中的图标,给标签一个类名,如i-i
【VSCode】VSCode常用插件
Ctrl Z.
vscode ide 编辑器
Chinese(Simplified)(简体中文)LanguagePackforVisualStudioCode:简体中文支持插件HTML/CSS/JavaScriptSnippets:支持HTML/CSS/JavaScript快速匹配输入HTMLSnippets:这个插件提供了一系列HTML代码片段,通过简单的缩写就可以快速生成常用的HTML结构。例如,输入!并按下Tab键,就可以快速生成一个完
浏览器开发者工具深度调试指南:从入门到高阶技巧
109702008
编程 网络 人工智能 网络
浏览器开发者工具(DevTools)是现代前端工程师的"瑞士军刀",本文将系统解析其核心功能与实战技巧,助您掌握高效调试的终极奥义。一、基础操作与核心功能1.1工具启动方式快捷键:F12(Win/Linux)|Cmd+Opt+I(Mac)右键菜单:网页任意位置右键→检查(Inspect)移动端调试:启用设备模式(Ctrl+Shift+M)1.2核心面板全景图面板名称核心功能快捷键切换Element
《React开发实践:掌握Redux与Hooks应用》——开启你的前端进阶之旅
JJCTO袁龙
前端 react.js 前端框架
文章标题《React开发实践:掌握Redux与Hooks应用》——开启你的前端进阶之旅在前端开发的浪潮中,React.js已经成为开发者们不可或缺的利器。它以其高效、灵活的特性,成为构建现代Web应用的首选框架之一。然而,随着项目复杂度的增加,如何更好地管理状态、优化性能、提升代码可维护性,成为每个开发者必须面对的挑战。幸运的是,我最近出版的《React开发实践:掌握Redux与Hooks应用》这
Webpack常见面试题总结
xiangzhihong8
React Native 前端 webpack 前端 javascript
一、谈谈你对Webpack的理解1.1背景Webpack的目标是实现前端项目的模块化,从而更高效地管理和维护项目中的每一个资源。在早期的前端项目中,我们通过文件划分的形式来实现模块化,也就是将每个功能及其相关状态数据各自单独放到不同的JS文件中。约定每个文件是一个独立的模块,然后再将这些js文件引入到页面,一个script标签对应一个模块,然后再调用模块化的成员。比如:但这种模块化开发的弊端也十分
最完整的webpack Dll打包与采坑总结
仰望星空的代码
Vue.js踩坑记 vue.js webpack dll打包 打包优化
webpack已经成为前端主流的项目打包工具,对于前端开发必不可少。在前端项目依赖第三方库过多,项目比较大文件比较多时,webpack打包的速度也会被拖成蜗牛,是时候优化一下webapck的打包速度了。在优化打包速度方面有不少方法方式,其中一个比较重要的方式是DllPlugin。DllPlugin把第三方库打包成动态链接库(动态链接库:windows系统中库文件概念,这里是借用了这一概念。),Dl
前端开发:Webpack的使用总结
三掌柜666
web前端知识汇总 webpack 前端 javascript
前言在前端开发过程中,尤其是现在前端框架的频繁使用的当下,作为前端开发者想必对于Webpack并不陌生,尤其是在使用Vue框架做前端开发的时候,打包时候必用Webpack。还有就是在前端求职面试的时候,Webpack相关的知识点也是面试官必定考察的,那么本篇博文就来分享一下关于Webpack使用相关的知识点,记录下来,方便后期查阅使用。Webpack概念Webpack其实是一个前端资源加载/打包工
【css酷炫效果】纯CSS实现球形阴影效果
冰夏之夜影
css 前端
【css酷炫效果】纯CSS实现球形阴影效果缘创作背景html结构css样式完整代码基础版进阶版(动态版)效果图想直接拿走的老板,链接放在这里:上传后更新缘创作随缘,不定时更新。创作背景刚看到csdn出活动了,赶时间,直接上代码,令人丧气的是:活动的领域有要求,不是发够就行,瞬间意志消沉。html结构css样式.button{background-image:url('a.gif');border-
UNI-APP+VUE3+VITE+VSCode开发经验及填坑记录(持续更新ING)
集成显卡
前端 项目实践 uni-app vscode ide
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。快速开发模板unibest:最好的uniapp开发框架,由uniapp+Vue3+Ts+Vite5+UnoCss+VSCode(可选webstorm)+uni插件+wot-ui(
【Spring AI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心交互函数及RAG知识库构建
un_fired
spring 人工智能 java
系列文章目录【SpringAI】基于专属知识库的RAG智能问答小程序开发——完整项目(含完整前端+后端代码)【SpringAI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心ChatClient对象相关构造函数【SpringAI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心交互函数及RAG知识库构建文章目录系列文章目录前言1.Service层知识库构建与检索函数详
个人AI助手的未来:Yi AI开源系统助力快速搭建
耶耶Norsea
网络杂烩 人工智能 开源
摘要YiAI推出了一站式个人AI助手平台解决方案,助力用户快速搭建专属AI助手。该平台采用全套开源系统,涵盖前端应用、后台管理及小程序功能,并基于MIT协议开放使用。同时,平台集成了本地RAG方案,利用Milvus与Weaviate向量数据库支持本地部署,为用户提供高效、灵活的数据处理能力。关键词个人AI助手,快速搭建,开源系统,本地RAG,向量数据库一、YiAI开源系统概述1.1个人AI助手的发
CSS3背景与渐变
天涯学馆
大前端&移动端全栈架构 css3 前端 css
背景与渐变background-sizebackground-size属性用于设置背景图像的尺寸。您可以指定绝对或相对单位,或者使用关键词来控制背景图像在元素背景区域中的大小。.element{background-size:[length|percentage|cover|contain]|[length|percentage][length|percentage]|auto|inherit;}
2025React岗位前端面试题180道及其答案解析,看完稳了,万字长文,持续更新....
祈澈菇凉
前端
1.什么是React?它的主要特点是什么?答案解析:React是一个用于构建用户界面的JavaScript库,主要用于构建单页应用。其主要特点包括:组件化:React应用由多个可重用的组件组成,便于管理和维护。虚拟DOM:React使用虚拟DOM提高性能,通过最小化实际DOM操作来优化渲染过程。单向数据流:数据在组件之间以单向流动的方式传递,简化了数据管理和调试。声明式编程:React允许开发者以
Python前端开发
PITSU
正则表达式 html css3 mysql
Python前端开发1.前端三剑客(HTML,CSS和JavaScript)1.1HTML1.1.1HTML简介HyperTextMark-upLanguage,指的是超文本标记语言;html是开发网页的语言;html中的标签大多数都是成对出现的,格式:1.1.2HTML结构第一行是文档声明部分HTML:分为页头,页身和页脚。标签大部分是成对出现1.1.3第一行文档声明部分HTML在vscode中
FastAPI测试策略:参数解析单元测试
qcidyu
文章归档 异常传播验证 依赖注入测试 请求模拟技术 测试覆盖率优化 Pydantic验证测试 单元测试策略 参数解析测试
扫描二维码关注或者微信搜一搜:编程智域前端至全栈交流与成长探索数千个预构建的AI应用,开启你的下一个伟大创意第一章:核心测试方法论1.1三层测试体系架构#第一层:模型级测试deftest_user_model_validation():withpytest.raises(ValidationError):User(age=-5)#第二层:依赖项测试deftest_auth_dependency()
【前端网络深潜行者】信息化人员必备知识&面试宝典:TCP连接中断,客户端突然“玩失踪”怎么办?
DTcode7
IT信息技术相关 # 信息化技能面试宝典 HTML5 前端 javascript 前端三大核心 JS
【前端网络深潜行者】信息化人员必备知识&面试宝典:TCP连接中断,客户端突然“玩失踪”怎么办?TCP的忠诚卫士:保活与重传保活机制(Keepalive)超时重传与超时前端策略:优雅的应对与重连案例一:心跳检测案例二:断线重连逻辑安全与性能考量实战经验之谈排错思路结语与探讨在网络通信的迷宫中,TCP/IP协议犹如稳固的桥梁,承载着数据的往来。然而,当客户端这个“信使”突然玩起了失踪”,我们如何确保这
【微信小程序变通实现DeepSeek支持语音】
技术与健康
微信小程序 小程序
微信小程序实现录音转文字,并调用后端服务(Node.js)进行语音识别和,然后调用DeepSeek处理的完整实现。整体架构前端(微信小程序):实现录音功能。将录音文件上传到后端。接收后端返回的语音识别结果,并显示在可编辑的文本框中。调用DeepSeek处理文本。后端(Node.js):接收小程序上传的录音文件。调用腾讯云语音识别(ASR)服务,将语音转换为文字。返回识别结果给小程序。提供DeepS
微前端 qiankun vite vue3
可缺不可滥
前端项目框架 前端
文章目录简介主应用qiankun-mainvue3vite子应用qiankun-app-vue2webpack5子应用qiankun-reactwebpack5子应用quankun-vue3vite遇到的问题简介主要介绍以qiankun框架为基础,vite搭建vue3项目为主应用,wepackvue2和webpackreact搭建的子应用,形成的一个微前端框架。主应用qiankun-mainvue
网页大屏适配 使用css的scale方法 缺点是两边会有留白;
无足鸟丶
css css3 html javascript 前端
网页大屏适配使用css的scale方法缺点是两边会有留白;Document*{margin:0;padding:0;}html,body{width:100vw;height:100vh;background-color:blue;}#container{width:100%;height:100%;}.box{width:1920px;height:1080px;background-color
网络安全入门教程(非常详细)从零基础入门到精通,看完这一篇就够了
白帽黑客坤哥
web安全 网络 安全 python windows
href="https://csdnimg.cn/release/blogv2/dist/mdeditor/css/editerView/kdoc_html_views-1a98987dfd.css"rel="stylesheet"/>href="https://csdnimg.cn/release/blogv2/dist/mdeditor/css/editerView/ck_htmledit_v
【Vue+TypeScript实战指南:提高代码质量和开发效率】
小怪兽9699
typescript vue.js 前端
前言在现代前端开发中,Vue.js是一个非常流行且强大的框架,而TypeScript则是增强代码类型安全性和可维护性的利器。本文将详细介绍如何结合Vue和TypeScript来构建高质量的应用程序。无论你是有一定基础的开发者还是希望进一步提升技能的高手,本文都将为你提供详细的步骤和代码示例。1.环境搭建首先,确保你已经安装了Node.js和npm。然后,全局安装VueCLI:npminstall-
若依框架入门指南:快速上手SpringBoot+前后端分离版
小小鸭程序员
spring java spring boot 后端 intellij-idea
若依(RuoYi)是一款基于SpringBoot的快速开发平台,集成了权限管理、代码生成、监控管理等功能。本文将以SpringBoot+Vue前后端分离版本为例,带你快速上手若依框架。一、环境准备基础环境:JDK1.8+MySQL5.7+Redis5.0+Maven3.6+Node.js14+(前端)下载项目:#后端项目gitclonehttps://gitee.com/y_project/Ruo
Vue.js的watch监听
阿珊和她的猫
vue.js 前端 javascript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录引言`watch`选项的基本概念`watch`选项的基本语法`watch
【unity&Node.js篇】多人联机游戏开发代码规范
雅鸦
unity node.js 代码规范
多人联机游戏前端(Unity)与后端(Node.js)代码规范说明书这份代码规范旨在帮助多人联机游戏的开发团队建立一致性和高质量的代码标准,涵盖前端(Unity)和后端(Node.js)开发部分。无论是游戏逻辑的实现、多人同步机制、网络通信还是错误处理,都需要清晰的规范来确保代码的可维护性、可扩展性与高效性。1.Unity前端代码规范1.1命名规范变量、函数命名:使用PascalCase(大驼峰)
python-56-基于Vue和Flask进行前后端分离的项目开发示例实战
皮皮冰燃
python3 python vue.js flask
文章目录1创建Vue前端项目1.1运行demo1.2实现需求2flask部署上述dist(前后端未分离)2.1代码app.py2.2运行访问3nginx部署(前后端分离)3.1nginx前端服务3.3.1windows安装nginx3.3.2修改nginx.conf配置文件3.3.3启动nginx3.3.3停止nginx3.2启动后端服务3.2.1app.py(去除前端渲染)3.2.2启动flas
面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
[简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
hibernate几个核心API及其查询分析
antonyup_2006
html .net Hibernate xml 配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
PL/SQL的流程控制
百合不是茶
oracle PL/SQL编程 循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
强大的Mockito测试框架
bijian1013
mockito 单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle 数据库 plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
学习EJB3基础知识笔记
白糖_
bean Hibernate jboss webservice ejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
angular.bootstrap
boyitech
AngularJS AngularJS API angular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
天使还是魔鬼?都是我们制造
ducklsl
生活 教育 情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
[机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java 算法 字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
小学5年级英语单词背诵第一课
dcj3sjt126com
english word
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
macvim的使用实战
dcj3sjt126com
mac vim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
java二分法查找
蕃薯耀
java二分法查找 二分法 java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
Spring Cache注解+Memcached
hanqunfeng
spring memcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
如何学习编程
lampcy
java 编程 C++ c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码 配置 spring4 quartz2.x 定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round